Flutter开发(二十)—— 选择按钮
此处介绍的选择按钮:包括了CheckBox、Radio、Switch、Slider等
以下主要通过一个Demo代码,展示多种选择按钮的属性和使用效果。
main.dart
import 'package:flutter/material.dart';
import 'MaterialComponents.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.purple,
),
initialRoute: '/',
// routes:
routes: {
'/': (context) => MaterialComponents(),
},
);
}
}
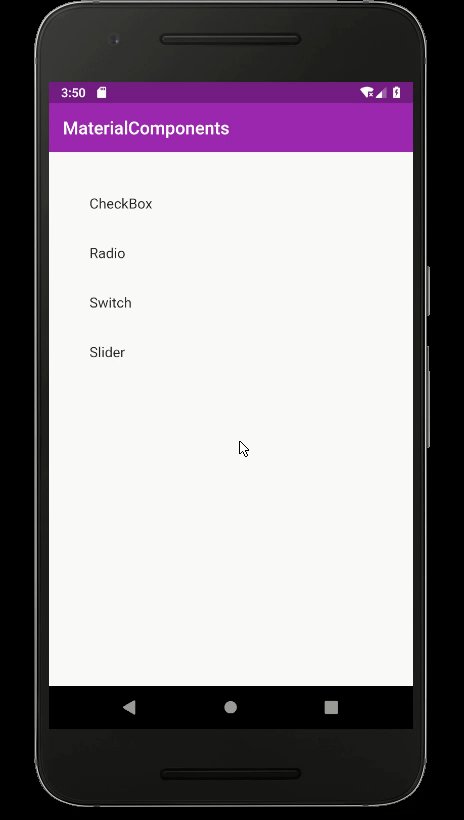
MaterialComponents.dart
import 'package:flutter/material.dart';
import 'demo/checkbox_demo.dart';
import 'demo/radioDemo.dart';
import 'demo/switchDemo.dart';
import 'demo/sliderDemo.dart';
class MaterialComponents extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('MaterialComponents'),
elevation: 0.0,
),
body: ListView(
//ListView 增加padding
padding: EdgeInsets.all(30.0),
children: <Widget>[
ListItem(title: 'CheckBox', page: CheckBoxDemo()),
ListItem(title: 'Radio', page: RadioDemo()),
ListItem(title: 'Switch', page: SwitchDemo()),
ListItem(title: 'Slider', page: SliderDemo()),
],
),
);
}
}
class ListItem extends StatelessWidget {
final String title;
final Widget page;
ListItem({this.title, this.page});
@override
Widget build(BuildContext context) {
return ListTile(
title: Text(title),
onTap: () {
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => page));
},
);
}
}
checkbox_demo.dart
import 'package:flutter/material.dart';
class CheckBoxDemo extends StatefulWidget {
@override
_CheckBoxDemoState createState() => _CheckBoxDemoState();
}
class _CheckBoxDemoState extends State<CheckBoxDemo> {
bool _checkboxItemA = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('CheckBoxDemo'),
elevation: 0.0,
),
body: Container(
padding: EdgeInsets.all(15.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CheckboxListTile(
value: _checkboxItemA,
// 点击事件 如果null 这禁止点击
onChanged: (value) {
setState(() {
_checkboxItemA = value;
});
},
title: Text('CheckboxListTile标题'), //标题
subtitle: Text('附属标题'), //副标题
secondary: Icon(Icons.gradient), //添加条目图标
selected: _checkboxItemA, //添加激活颜色(跟随主题颜色)
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Checkbox(
value: _checkboxItemA,
onChanged: (value) {
setState(() {
_checkboxItemA = value;
});
},
activeColor: Colors.black,
)
],
)
],
),
),
);
}
}
效果展示:

Radio 是一个复选框组件,通常用于设置的选项里。
Radio 有以下常用属性:
activeColor → Color - 激活时的颜色。
groupValue → T - 选择组的值。
onChanged → ValueChanged - 改变时触发。
value → T - 单选的值。
radioDemo.dart
import 'package:flutter/material.dart';
class RadioDemo extends StatefulWidget {
@override
_RadioDemoState createState() => _RadioDemoState();
}
class _RadioDemoState extends State<RadioDemo> {
int _radioGroupA = 0;
void _handleRadioValueChanged(int value) {
setState(() {
_radioGroupA = value;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Radio'),
elevation: 10.0,
),
body: Container(
padding: EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('_radioGroupA: $_radioGroupA'),
SizedBox(height: 15.0,),
RadioListTile(
value: 0,
groupValue: _radioGroupA,
onChanged: _handleRadioValueChanged,
title: Text('RadioListTile A'),
subtitle: Text('选择框A'),
secondary: Icon(Icons.backspace),
//利用_radioGroupA值与当前控件value 进行bool判断
selected: _radioGroupA == 0, //是否跟随主题颜色
),
RadioListTile(
value: 1,
groupValue: _radioGroupA,
onChanged: _handleRadioValueChanged,
title: Text('RadioListTile B'),
subtitle: Text('选择框B'),
secondary: Icon(Icons.backspace),
selected: _radioGroupA == 1,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Radio(
value: 0,
groupValue: _radioGroupA,
onChanged: _handleRadioValueChanged,
activeColor: Colors.black,
),
Radio(
value: 1,
groupValue: _radioGroupA,
onChanged: _handleRadioValueChanged,
)
],
)
],
),
),
);
}
}
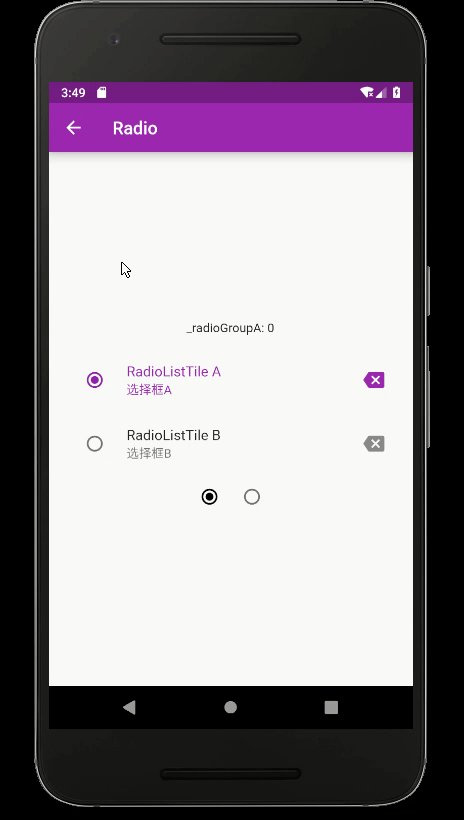
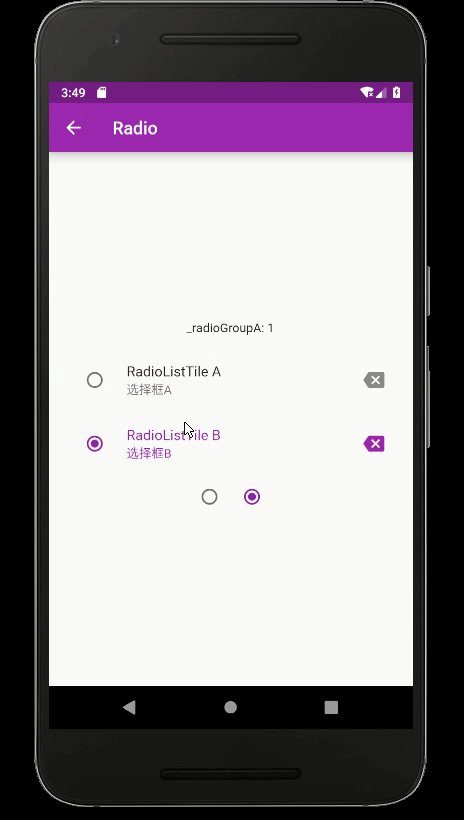
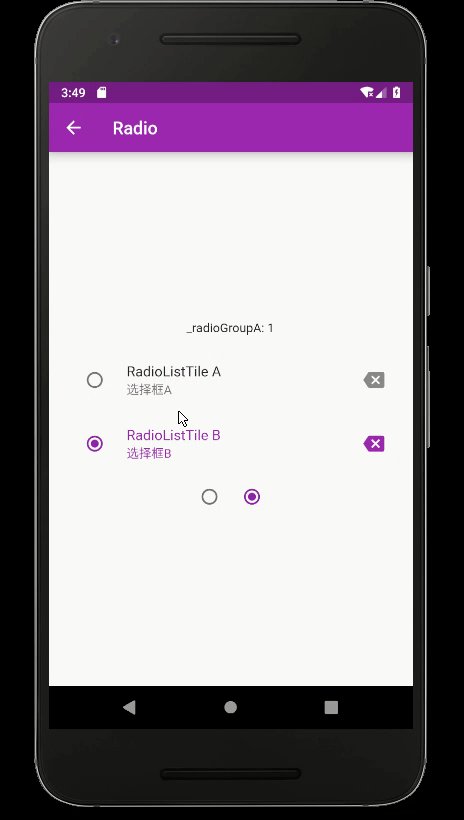
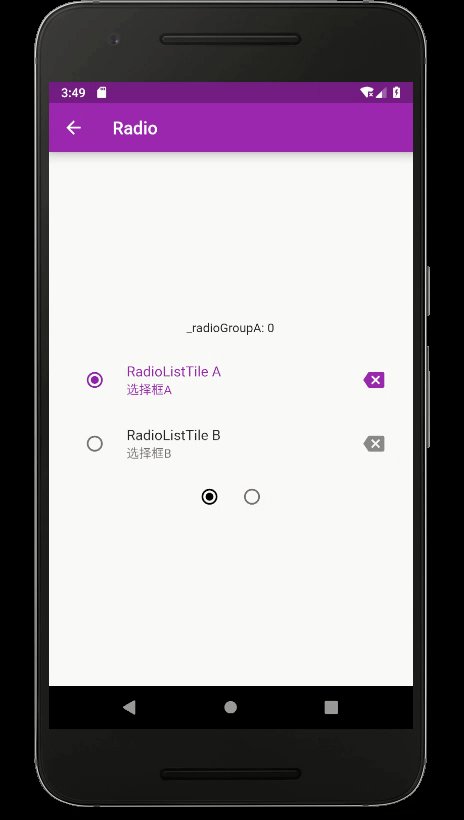
效果展示:

Switch 是一个切换按钮组件,通常用于设置的选项里。
Switch 的原点颜色,横条颜色都可以设置,此外原点可以以图片形式显示。
Switch 有以下常用属性:
activeColor → Color - 激活时原点的颜色。
activeThumbImage → ImageProvider - 原点还支持图片,激活时的效果。
activeTrackColor → Color - 激活时横条的颜色。
inactiveThumbColor → Color - 非激活时原点的颜色。
inactiveThumbImage → ImageProvider - 非激活原点的图片效果。
inactiveTrackColor → Color - 非激活时横条的颜色。
onChanged → ValueChanged - 改变时触发。
value → bool - 切换按钮的值。
switchDemo.dart
import 'package:flutter/material.dart';
class SwitchDemo extends StatefulWidget {
@override
_SwitchDemoState createState() => _SwitchDemoState();
}
class _SwitchDemoState extends State<SwitchDemo> {
bool _SwitchItemA = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SwitchDemo'),
elevation: 0.0,
),
body: Container(
padding: EdgeInsets.all(15.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SwitchListTile(
value: _SwitchItemA,
onChanged: (value) {
setState(() {
_SwitchItemA = value;
});
},
title: Text('SwitchListTile 是否显示密码'),
subtitle: Text(_SwitchItemA ? '显示密码' : '隐藏密码'),
secondary:
Icon(_SwitchItemA ? Icons.visibility : Icons.visibility_off),
selected: _SwitchItemA,
inactiveThumbImage: NetworkImage('https://dwz.cn/VIAONrkU'), //未激活
activeThumbImage: NetworkImage('https://dwz.cn/I1HjjJMP'), //激活
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
_SwitchItemA ? '男生' : '女生',
style: TextStyle(fontSize: 35.0),
),
Switch(
inactiveThumbImage:
NetworkImage('https://dwz.cn/VIAONrkU'), //未激活
activeThumbImage:
NetworkImage('https://dwz.cn/I1HjjJMP'), //激活
value: _SwitchItemA,
onChanged: (value) {
setState(() {
_SwitchItemA = value;
});
},
)
],
)
],
),
),
);
}
}
给Switch 圆形按钮设置图像
inactiveThumbImage: NetworkImage('https://dwz.cn/VIAONrkU'), //未激活 图片
activeThumbImage: NetworkImage('https://dwz.cn/I1HjjJMP'), //激活 图片
效果展示:
sliderDemo.dart
import 'package:flutter/material.dart';
class SliderDemo extends StatefulWidget {
@override
_SliderDemoState createState() => _SliderDemoState();
}
class _SliderDemoState extends State<SliderDemo> {
double _sliderItemA = 5;//初始值
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SliderDemo'),
elevation: 0.0,
),
body: Container(
padding: EdgeInsets.all(15.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Slider(
value: _sliderItemA,//当前值
//改变时当前值的变化
onChanged: (value){
setState(() {
_sliderItemA = value;
});
},
activeColor: Theme.of(context).accentColor,//滑道颜色 划过的颜色
inactiveColor: Theme.of(context).accentColor.withOpacity(0.3),//滑道颜色 未划过的颜色
min: 0.0,//最小值
max: 10.0,//最大值
divisions: 10,//将滑道分割成 10份
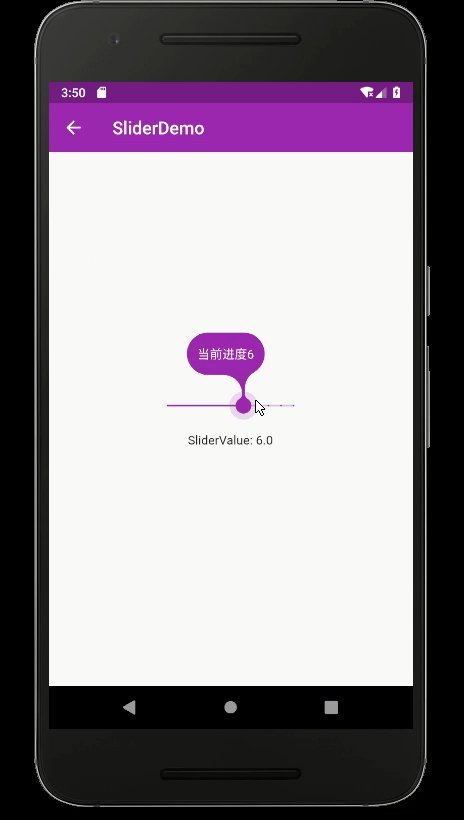
label: '当前进度${_sliderItemA.toInt()}',//水滴图像显示内容
)
],
),
SizedBox(height: 15.0,),
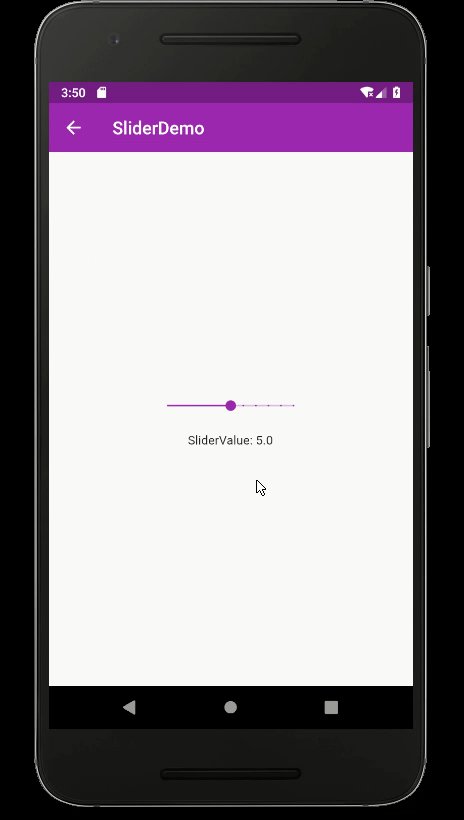
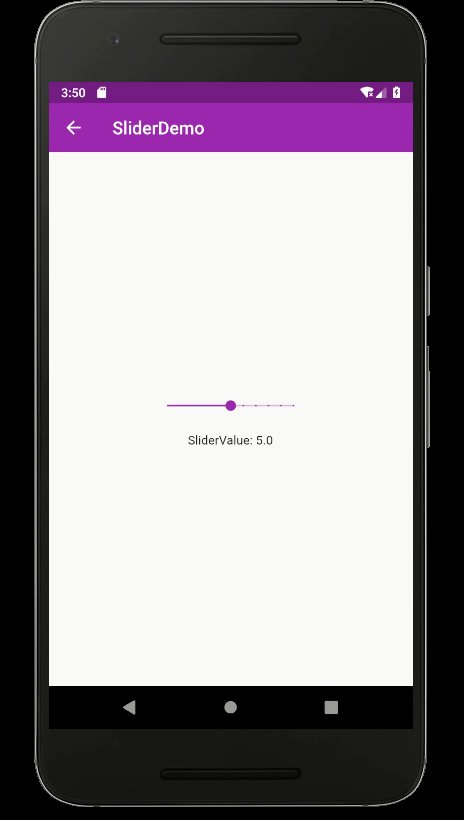
Text('SliderValue: $_sliderItemA')//显示当前SliderValue值
],
),
),
);
}
}