前端学习笔记(四)--CSS控制UL LI 的样式详解(推荐)及纯CSS制作各种各样的网页图标(三角形、暂停按钮、下载箭头、加号等)
DIV+CSS里,我们用得最多的就是ul li来显示数据,如新闻按钮等。下面给大家一个css ul li的例子供学习
CSS:
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}
#menu ul {list-style:none;margin:0px;}
list-style:none,这一句是取消列表前点,因为我们不需要这些点。
margin:0px,这一句是删除UL的缩进,这样做可以使所有的列表内容都不缩进。
#menu ul li {float:left;}
这里的 float:left 的左右是让内容都在同一行显示,因此使用了浮动属性(float)。
CSS中的ul与li样式详解
ul和li列表是使用CSS布局页面时常用的元素。在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性、list-style-image属性、list-style-position属性和list-style属性。
一、list-style-type属性
list-style-type属性是用来定义li列表的项目符号的,即列表前面的修饰。list-style-type属性是一个可继承的属性。其语法结构如下:(列举一些常用的属性值)
list-style-type:none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper-roman
list-style-type属性的属性值有很多,在这里我们只是列举了比较常用的几个。
none:不使用项目符号。 disc:实心圆。 circle:空心圆。 square:实心方块。 demical:阿拉伯数字。 lower-alpha:小写英文字母。 upper-alpha:大写英文字母。 lower-roman:小写罗马数字。 upper-roman:大写罗马数字。使用list-style-type属性的示例代码如下:
li{
list-style-type:square;}
- 这里是列表内容
- 这里是列表内容
- 这里是列表内容
该样式应用到页面的效果如下图所示:
二、list-style-image属性
list-style-image属性用来定义使用图片代替项目符号。它也是一个可继承属性,其语法结构如下:
list-style-image:none/url
list-style-image属性可以取两个值:
none:没有替换的图片。 url:要替换图片的路径。来看一段代码:
li{
list-style-image:url(images/photo1.gif);}
- 这里是列表内容
- 这里是列表内容
- 这里是列表内容
效果如下图。
三、list-style-position属性
list-style-position属性,是用来定义项目符号在列表中显示位置的属性。它同样是一个可继承的属性,语法结构如下:
list-style-position:inside/outside
inside:项目符号放置在文本以内。 outside:项目符号放置在文本以外。使用list-style-position属性的示例如下:
li{
list-style-type:square;
list-style-position:outside;}
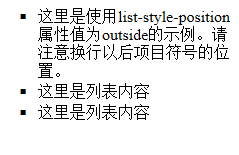
- 这里是使用list-style-position属性值为outside的示例。请注意换行以后项目符号的位置。
- 这里是列表内容
- 这里是列表内容
效果如下图所示。
再来看一下属性值为inside的样式。
li{
list-style-type:square;
list-style-position:inside;}
- 这里是使用list-style-position属性值为inside的示例。请注意换行以后项目符号的位置。
- 这里是列表内容
- 这里是列表内容
四、list-style属性
list-style属性是综合设置li样式的属性,也是一个可以继承的属性,语法结构如下:
li-style:list-style-type/list-style-image/list-style-position
各个值的位置可以交换。比如:
li{
list-style:url(images/bg03.gif) inside;}
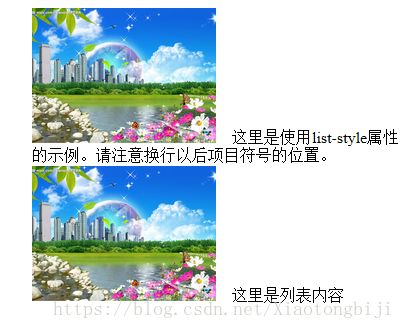
- 这里是使用list-style属性的示例。请注意换行以后项目符号的位置。
- 这里是列表内容
可以看一下应用到页面的效果。
以下开始主要介绍了纯CSS制作各种各样的网页图标(三角形、暂停按钮、下载箭头、加号等)的相关资料:
三角形
平行四边形图标
汉堡按钮
单选按钮
因为box-shadow会按比例缩放,因此将第一个值设置为白色,然后将第二个值设置的比第一个值大就可以了
圆圈中带个十字
需要在Chrome浏览器中打开,因为其他浏览器或许不支持
田型图标
下载箭头
使用border制作三角形,使用box-shadow制作正方形,主要用了偏移:
书签
实现这种效果的原理就是讲三角形设置成背景色,这样空心的三角形就出现了:
两个半圆图标
这个比较简单,就是通过渐变函数来实现,然后来个圆角边框:
禁用图标
外圈利用圆角边框,里面的竖线用渐变来做,然后再用旋转属性即可:
左右箭头图标
既然能做出一个三角形,那么就可以做出两个三角形。
需要在Chrome浏览器中打开,因为其他浏览器或许不支持
鹰嘴图标
需要在Chrome浏览器中打开,因为其他浏览器或许不支持
暂停按钮
加号
关闭按钮