- 基于K8s ingress灰度发布配置
这里只对基于ingress和configmap两种方式进行了演示,一种是流量控制,一种是configmap配置控制。ingress:适用于整体版本更新迭代或者是某个页面的局部更新。configmap:可以结合代码对指定地理区域或者指定机型(ios、安卓、pc)进行推送新版本。一、安装ingress-nginx#安装教程可以看另一篇文章安装的是2025年7月份最新的ingress版本https://
- Promise与Axios:异步编程
evergreen198
前端
一、解决回调嵌套/回调地狱(代码1-展示axios链式调用)1.1传统回调-回调地狱如果没有Promise,我们可能需要这样写:axios({url:'http://hmajax.itheima.net/api/province'}).then((provinceResult)=>{constpname=provinceResult.data.list[0];console.log('省份:',p
- 二手苹果手机和全新安卓手机哪个更值得买?
你若三冬来回
不知道大家有没有注意过这么一个现象,那就是有很多人宁愿去购买一部二手iphone手机,也不愿花同样的价钱去买一款最新的安卓旗舰?今天我们就来分析一下二手苹果手机和全新安卓手机哪个更值得买。1.流畅度虽然现如今国产手机越做越好,经常打广告说什么两年不卡、三年不卡什么的,但事实上真的能做到这一点品牌其实并不多,而相反,苹果则在这方面做得挺不错,iOS系统从流畅度、交互体验、用户体验等方面上都要远超安卓
- 苹果UI 设计
蒙小萌1993
uicocoamacos
不同平台不同框架以下是对iOSUIKit核心组件(AppDelegate、UIWindow、UIViewController、UIView、UINavigationController)的深度解析,依据Apple官方文档的设计哲学和实现原理:核心组件关系与架构或者通常为点击手机应用图标UIApplicationAppDelegateUIWindowrootViewControllerUITable
- React Native iOS 全栈开发:跨平台开发的最佳实践
AI天才研究院
ChatGPT计算AI人工智能与大数据reactnativeiosreact.jsai
ReactNativeiOS全栈开发:跨平台开发的最佳实践关键词:ReactNative、iOS开发、跨平台开发、全栈开发、最佳实践摘要:本文围绕ReactNativeiOS全栈开发展开,详细探讨了跨平台开发的最佳实践。从核心概念入手,介绍了ReactNative和iOS开发相关知识,阐述它们之间的联系。深入讲解核心算法原理和具体操作步骤,通过数学模型和公式进一步剖析。提供项目实战案例,包含开发环
- iOS移动开发:自定义键盘的实现
移动开发前沿
移动端开发宝典ios计算机外设cocoaai
iOS移动开发:自定义键盘的实现关键词:iOS移动开发、自定义键盘、UITextInputTraits、UIInputViewController、键盘布局、事件处理摘要:本文围绕iOS移动开发中自定义键盘的实现展开。首先介绍了自定义键盘在iOS开发中的背景、目的和适用读者,接着阐述了核心概念如UITextInputTraits和UIInputViewController等及其联系,详细讲解了自定
- iOS 苹果开发最全 架构总结 实践
源码仓库地址:https://github.com/lagoueduCol/iOS-linyongjianiOS工程化实践:告别手工时代,构建高效开发体系背景与挑战:自动化与工程化的必然趋势传统的iOS开发模式常受限于封闭系统和工具链的缺失,导致大量重复性工作依赖手工操作。这种模式效率低下、错误率高、维护成本高昂,已无法满足现代企业对开发速度、质量和稳定性的更高要求。自动化与工程化已成为必然选择。
- react native(ios)使用react-native-image-crop-picker
孟宪磊mxl
reactnativeiosreact.js
该库实现了本地相册和照相机来采集图片,并且提供多选、图片裁剪等。1.安装:npminstallreact-native-image-crop-picker2.podinstall3.配置Xcode,打开项目名.xcworkspace:在Xcode中打开Info.plist,并添加带有值的字符串NSPhotoLibraryUsageDescription,描述为什么需要访问用户照片以及NSCamer
- cf1925B&C
B.https://codeforces.com/contest/1925/problem/B题目背景:将x划分为n个数,使x个数字之间有最大的gcd。数据范围:1#defineiosccios::sync_with_stdio(false),cin.tie(0),cout.tie(0)#defineendl'\n'#defineme(a,x)memset(a,x,sizeofa)#definea
- Xcode9.2 编译在iOS8.1 以下版本图片显示异常
iOS收藏家
问题截图.png问题排查前一段时间看到运营反馈了一个图片显示成这样的问题,我们开发看了之后也是一脸的懵(bi)啊。因为之前修改需求并没有这个地方的需求变更,而且我们在自己的开发测试机上都是没有出现类似的问题。我们联系了一下出现这个问题的用户,问清楚了手机的系统版本和我们app的版本。我们用同样的app版本在其他手机上运行都没有这样的问题,然后猜测是iOS系统的版本。我们运行在8.1系统的模拟机上然
- LocalSend:比 AirDrop 更自由!这款神器让文件传输不再受限
开源项目精选
https
LocalSend是一款免费、开源的跨平台文件传输工具,支持Windows、macOS、Linux、Android和iOS等主流操作系统。它通过HTTPS实现端到端加密传输,无需互联网或外部服务器,即可在局域网内高速、安全地传输文件和文本。其核心优势在于打破平台壁垒,提供高效安全的本地文件共享方案,让您的多设备互联互通变得前所未有的简单。Stars数64,423Forks数3,437主要特点跨平台
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
- 在 Windows 上安装 Docker Desktop
不老刘
人工智能windowsdocker容器
还是简单说一下,如何在Windows上安装DockerDesktop,具体步骤如下:系统要求Windows10/1164-bit(专业版、企业版或教育版,版本21H2或更高)启用WSL2(WindowsSubsystemforLinux2)或Hyper-V至少4GB内存BIOS中启用虚拟化(VT-x/AMD-V)安装步骤1.下载DockerDesktop访问Docker官网下载页面。下载Docke
- iOS 多个线程对数组操作(遍历,插入,删除),实现一个线程安全的NSMutabeArray
//联系人:石虎QQ:1224614774昵称:嗡嘛呢叭咪哄一、概念1.含义:@synchronized(self){}//这个其实就是一个加锁。如果self其他线程访问,则会阻塞。这样做一般是用来对单2.重写构造方法@interfaceSHSafetyArray:NSObject{@privateNSMutableArray*_mutableArray;//声明数组}//遍历加锁-(void)m
- iOS 获取Wifi信息
背景智能硬件入网的时候,硬件端通常需要通过WiFi入网,这种情况,可能需要App获取WiFi信息,来做WiFi匹配,同时也可以减少用户填写的信息。智能硬件WiFi入网方式利用HomeKit流程入网,然后利用Boujour绑定设备App连接硬件WiFi,将有网WiFi的信息通过http或者蓝牙方式发送给硬件(需要用户选择wifi,且可能有网WiFi是硬件不支持的,比如部分硬件不支持5GWiFi)部分
- iOS线程安全数组
iOS-SDK只提供了非线程安全的数组。如果要多线程并发的使用一个数组对象就必须要加锁,平凡的加锁使得代码的调用非常的麻烦。我们需要多线程的读写锁在类的内部实现,所以需要对NSMutableArray进行封装,封装后的对象负责接受所有事件并将其转发给真正的NSMutableArrayiOS-SDK只提供了非线程安全的数组。如果要多线程并发的使用一个数组对象就必须要加锁,平凡的加锁使得代码的调用非常
- Python selenium 库
AI老李
pythonpythonselenium开发语言
关键要点PythonSelenium库用于自动化Web浏览器,适合测试和爬虫,中文教程资源丰富。推荐菜鸟教程、CSDN博客和Selenium-Python中文文档,涵盖基础到进阶。学习需注意浏览器驱动匹配和动态加载处理,可能需显式等待。资源推荐以下是适合初学者和中级学习者的中文教程:菜鸟教程:提供全面的Selenium教程,包括安装和示例,详见Selenium教程。Selenium-Python中
- Python3 内置函数
AI老李
pythonpython
关键要点Python3的内置函数是解释器直接提供的,无需导入即可使用,涵盖数据类型转换、数学操作、序列处理等多种功能。推荐使用官方文档、菜鸟教程和腾讯云开发者社区的中文资源,适合初学者和中级学习者。资源提供详细解释和示例,学习时可结合实际项目实践。简介Python3的内置函数是编程中常用的工具,方便用户快速实现各种操作。以下是几个主要资源,帮助您学习这些函数的用法。资源推荐Python官方文档:内
- Python uWSGI 安装配置
AI老李
pythonpython开发语言
关键要点uWSGI安装和配置适合PythonWSGI应用,资源丰富,适合初学者和中级用户。推荐菜鸟教程和官方文档,涵盖Linux和Windows环境。配置需注意操作系统差异和框架(如Django、Flask)需求。安装步骤uWSGI安装通常通过pip或源码编译完成。以下是基本步骤:Linux:安装依赖(如build-essentialpython-dev),然后用pipinstalluwsgi或编
- linux/ubuntu启动引导过程详细分析
奇妙之二进制
#linuxubuntupostgresql
文章目录**一、固件初始化阶段(BIOS/UEFI)****1.BIOS(基本输入输出系统)模式****2.UEFI(统一可扩展固件接口)模式****二、引导加载程序阶段(GRUB2)****1.GRUB2的加载过程****2.GRUB配置解析****3.内核参数传递****三、内核加载与初始化****1.内核解压缩与启动****2.initramfs(初始内存文件系统)加载****3.根文件系统
- iOS应用性能优化指南
在移动应用开发领域,iOS应用性能优化一直是开发者关注的焦点。优化应用性能不仅能够提升用户体验,还能增强应用的竞争力。本文将从多个方面详细阐述iOS应用性能优化指南,帮助开发者打造更高效、更流畅的应用。优化内存管理内存泄漏的预防与检测内存泄漏是导致应用性能下降的常见问题。开发者应遵循ARC(自动引用计数)原则,合理管理对象的引用关系。同时,可以使用Xcode的Instruments工具检测内存泄漏
- 5G UE注册-建立会话-释放会话-UE注销信令流程
nonamelake
5g
1.画这个流程图的原因3GPP组织估计跟某厂一样部门墙较重,核心网和无线各搞各的标准,为什么内部不拉通一下,搞个端到端的信令流程,好让我等菜鸟能学的容易点。看着3GPP协议里的信令流程,真心看不懂啊,不信你们瞧瞧下面这几张图。2.3GPP里的5GUE注册流程+PDU会话建立流程+PDU会话释放流程+UE注销流程3.自己动手画流程图我看到上面的4张图就头晕呀,实线+虚线+大箭头,而且有些信令的名字和
- 主板基础知识
bcbobo21cn
硬件主板
主板,又叫主机板(mainboard)、系统板(systemboard)、或母板(motherboard),是计算机最基本的同时也是最重要的部件之一。主板一般为矩形电路板,上面安装了组成计算机的主要电路系统,一般有BIOS芯片、I/O控制芯片、键盘和面板控制开关接口、指示灯插接件、扩充插槽、主板及插卡的直流电源供电接插件等元件。主板制造质量的高低,决定了硬件系统的稳定性。主板与CPU关系密切,每一
- iOS应用上架App Store全流程指南
凌莫凡
iOS应用上架AppStore分发构建应用程序iTunesConnect问题撤回
iOS应用上架AppStore全流程指南背景简介随着智能手机的普及,移动应用的开发和上架已成为许多开发者关注的焦点。特别是对于iOS应用,上架至AppStore是推广应用、吸引用户的重要途径。本文将依据提供的书籍章节内容,详细解析iOS应用上架AppStore的完整流程。应用程序构建与上传在开发iOS应用的过程中,最终目标是将其发布到AppStore。这需要遵循一系列步骤,确保应用符合Apple的
- iOS获取当前所连接的WIFI名称
iOS猿
ios开发ioswi-fi
由于苹果是闭源的,所以我们不能像安卓那样对一些东西进行操作,比如WIFI,通过使用一些私有的API并在越狱的iPhone上面或许你能够实现那些功能,但是这样做有很大的局限性:1.私有API苹果审核不会让你通过,2.现在很多iPhone用户都不再选择越狱,但是如果我们仅仅想要知道自己现在所连接的WiFi叫啥名我们还是可以通过苹果提供的共有API去实现的。这就要用到SystemConfiguratio
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- 如何将 GIF 图片从 iPhone 传输到Mac ?
Coolmuster
iOS苹果手机iPhoneiphonemacosios
随着iOS系统的不断更新,现在我们已经迎来了iOS18,它为我们带来了更多的功能和改进。在iOS10中,保存的GIF图像会转换成静态图片,但自iOS11起,用户可以在iPhone和iPad上以原始格式保存GIF。若您希望备份这些生动有趣的GIF照片,将它们从iPhone传输到Mac是一个不错的选择。本文将向您展示几种将GIF图像备份到Mac计算机的有效方法。尽管Mac无法直接播放GIF,但本文还会
- 如何将大视频文件从 iPhone 传输到 PC?
Coolmuster
iPhoneiOS苹果手机iphoneios
假设您的iPhone充满了大视频文件(超过1GB),这可能会迅速消耗存储空间并导致设备运行缓慢。幸运的是,您可以将这些大型视频文件从iPhone传输到PC,以释放存储空间或在上传到社交媒体之前进行编辑。方式1:如何通过专业工具将iPhone中的大视频传输到电脑CoolmusteriOSAssistant是一款多功能且用户友好的软件,旨在促进从计算机高效管理iOS设备。它提供了一系列功能来简化iOS
- 如何将文件从 PC 传输到 iPhone [完整指南]
Coolmuster
iPhone苹果手机iOSiphoneios
iPhone设备以其出色的功能和便携性受到用户青睐。为了确保数据安全或方便查看,将文件从PC备份到iPhone是一个明智的选择。以下是五种将文件从PC传输到iPhone的方法。方法1-使用CoolmusteriOSAssistant传输文件CoolmusteriOSAssistant是一款强大的手机管理工具,专为iOS设备设计,支持Windows和Mac系统。该软件界面直观,功能全面。它支持多种文
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
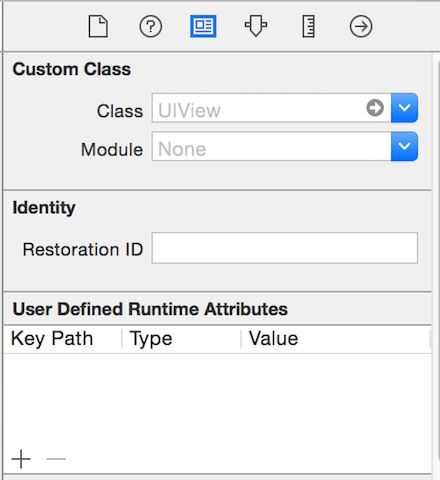
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod