- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- 2.12 UITapGestureRecognizer手势之双击 [iOS开发-Xcode教程]
互动教程网
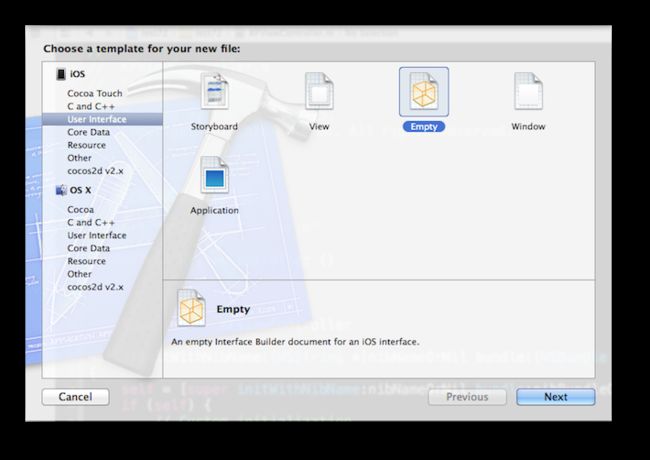
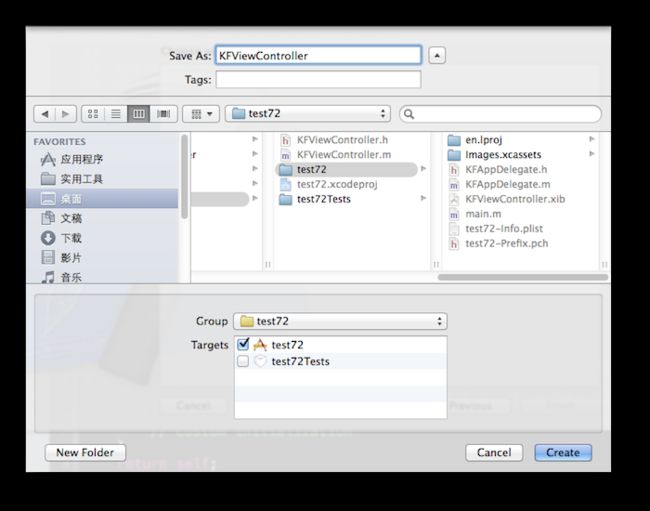
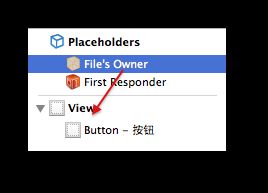
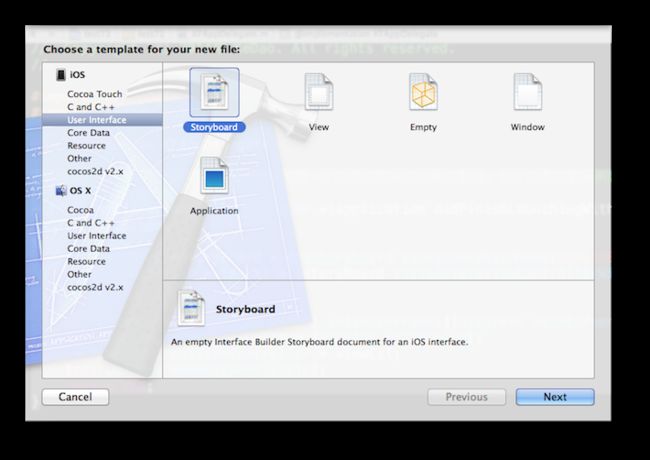
1.在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。image2.本节课将为您演示,如何给视图对象添加手势,使视图对象能够检测到手指的双击操作。首先在一个空白项目中,打开视图控制器的代码文件。image3.接着开始编写代码,实现这项功能。image4.首先初始化一个原点在(32,80),宽度和高度都是256的矩形常量,作为视图的显示区域。image5.然后创建一个相应尺寸的图像视
- iOS——atomic、nonatomic、assign、_unsafe_unretain
糸师凛
ioscocoamacos
atomic和nonatomic在iOS开发中,当你定义一个属性时,编译器会自动为你生成一个带下划线的成员变量(实例变量)以及对应的getter和setter方法。如果你使用atomic修饰这个属性,那么编译器在生成setter和getter方法时,会在这些方法的内部实现中加入加锁操作。但是加锁只能保证getter和setter方法内部的线程安全,并不能保证对该属性的所有操作都是线程安全的。具体的
- 「iOS学习」——Masonry学习
归辞...
ios学习cocoa
iOS学习前言Masonry的属性Masonry的使用基础APIAutoBoxing修饰语倍数中心点设置边距优先级使用总结前言暑假我们学习了使用CocoaPods引入第三方库,实现使用SVG图片。而Masonry作为一个轻量级的布局架构,在使用中可以节省很多时间。故进行简单学习。Masonry的属性UI设计是iOS开发的必须一环,直接影响了app的观感和使用体验。我们通常使用frame框架直接确定
- BIOS开发之路(三)——UEFI的概念及启动阶段
修行者xxl
BIOS开发服务器c++嵌入式硬件
一、UEFI概述1、UEFI的全称是UnifiedExtensibleFirmwareInterface,统一可扩展固件接口,定义了操作系统和平台固件之间的接口,可以让PC从预启动的操作环境,加载到操作系统上,是BIOS的替代者。UEFI提供给操作系统的接口包括启动时服务和运行时服务。2、UEFI相对于BIOS的改进:(1)UEFI对硬件的支持超过BIOS。UEFI可以使用2.2TB以上的硬盘作为
- 【Xcode】Xcode基本使用指引
ADi_hhh
iOSxcodemacoside
文章目录Xcode安装及iphone模拟器的安装Xcode中Debug和Release的切换Xcode中控件的使用Xcode工程的基本组成XcodeUI基本设计及使用iOS开发项目中的日志系统静态库支持多种架构制作xcframeworklibuv库Xcode路径.pbxproj文件苹果平台的宏Leaks检测内存泄漏OC中的ARC和MRC小结Xcode安装及iphone模拟器的安装参考文章:Xcod
- 【iOS】属性关键字
安和昴
ioscocoamacos
【iOS】属性关键字前言属性关键字是我们iOS开发中非常重要的内容,这里我们需要经常性的去复习重新整理前面的内容,笔者之前已经学习过相关的内容,现在在这里重新介绍一遍相关的内容。iOS属性关键字和单例模式有些重点内容就再介绍一次属性关键字@property,@synthesize,@dynamic@property:这个可以理解为ivar+setter+getter的一个合成,我们可以用@prop
- 说说自旋锁的实现原理
Adam_潜
iOS开发中的八种锁(Lock)https://blog.csdn.net/qq_30513483/article/details/52349968OSSpinLock自旋锁image.png
- iOS克隆代码常规报错修复
数字d
背景:又到了每年一度的工作交接日子,这两天又要送走一位iOS开发同事了,心里唏嘘完毕,乖乖拉取代码,接手工作。1.git常规操作打开命令行打开文件目录cdDesktop克隆代码到本地gitclone'他的代码地址'命令行输入ls,查看当前所在目录的所有文件夹cd'代码在本地的目录'第三方库文件安装podinstall2.command+shift+k直接选真机运行err1.png常规解决方案Tar
- 什么是好的复盘?
_浅墨_
周末两天,花了一些时间练习了毛笔字,学习了UdemyiOS开发教程、PS教程,看了一集东南大学诗词韵律公开课,简单做了点运动,有点慵懒,但是还好没有一直很颓废。如果每天都有充分的自由时间,我希望过琴棋书画诗酒花那样的生活。我发现我是真心喜欢书画,想学国画,想学弹钢琴,喜欢饮酒,喜欢看花。只是那样的生活估计只有真正财务自由了才会有。昨晚尝试着把以前写的阅读量较大的读书笔记用语音备忘录录制了一遍,然后
- iOS开发中的git忽略文件
半桶水码农
iOS开发git
在合作开发过程,在准备开发前,无论是使用svn还是git,设置忽略文件是非常有必要的,这样可以给后续的省去很多麻烦,在合作开发中,最容易造成代码冲突,设置忽略文件能够尽可能避免的冲突。本文主要列出iOS开发过程中,使用的git的忽略文件.gitignore,具体如何替换git忽略文件.gitignore请自行百度(如果连百度都不会,劝你还是提前转行吧)#Xcode#build/*.pbxuser*
- iOS面试:runtime如何实现weak变量的自动置nil?
androiios
ios面试
在iOS开发中,weak变量的自动置nil是Objective-C和Swift中内存管理的重要特性。这个特性主要依赖于Objective-C的运行时(runtime)机制。以下是对这个过程的详细解释:1.weak变量的定义weak变量是一种引用类型,它不会增加对象的引用计数。当一个对象的所有强引用(strong)被释放时,weak引用会自动被置为nil。这样可以避免循环引用(retaincycle
- iOS开发之Debug之iOS11相册权限
十万个逗
iOS开发之Debug
背景:升级iOS11后,相册权限发生变化。变化:相册权限需要在info.plist—PropertyList文件中添加NSPhotoLibraryUsageDescription键值对,描述文字不能为空。iOS11之前:访问相册和存储照片到相册(读写权限),需要用户授权,需要添加NSPhotoLibraryUsageDescription。iOS11之后:默认开启访问相册权限(读权限),无需用户授
- 【iOS】iOS中简单的网络请求
名字不要太长 像我这样就好
ios网络cocoaobjective-c开发语言macos
目录前言认识API和RULAPIURL两者的联系简单的网络请求1.创建URL对象2.创建URLRequest对象3.设置请求头(如果需要)4.发送请求异步请求同步请求5.处理请求结果6.启动数据任务完整代码示例及运行结果:关于同步请求和异步请求同步请求异步请求在iOS开发中的示例总结前言 在完成暑假最后一个项目——仿写苹果原生APP天气预报时,需要进行网络请求,且网络请求在iOS开发中是比较重要
- 最新iOS开发常见面试题总结二!(附答案)
iOS鑫
1.iOS线程与进程的区别和联系?进程和线程都是由操作系统所体会的程序运行的基本单元,系统利用该基本单元实现系统对应用的并发性。程和线程的主要差别在于它们是不同的操作系统资源管理方式。进程有独立的地址空间,一个进程崩溃后,在保护模式下不会对其它进程产生影响,而线程只是一个进程中的不同执行路径。线程有自己的堆栈和局部变量,但线程之间没有单独的地址空间,一个线程死掉就等于整个进程死掉,所以多进程的程序
- iOS开发中为Xcode添加常用的代码
皆为序幕_
在iOS开发中,为了提高我们开发效率,会在Xcode中装一些插件,今天主要介绍一个Xcode的功能,简单说下:在实际开发中,对于声明property来说也是我们经常需要做的工作。所以我们需要把这些公用的东西总结成代码块,供我们以后的快捷使用。@property(nonatomic,strong)NSString*name;@property(nonatomic,strong)NSNumber*nu
- Objective-C中的MVC架构:构建清晰、可维护的iOS应用
2401_85761003
开发语言
标题:Objective-C中的MVC架构:构建清晰、可维护的iOS应用在iOS开发中,MVC(Model-View-Controller)架构模式是一种经典的设计模式,用于分离应用的业务逻辑、用户界面和控制逻辑,以提高代码的可维护性和可扩展性。本文将详细介绍Objective-C中如何使用MVC架构,包括MVC的基本概念、各组件的职责以及如何在实际项目中应用MVC架构,并通过代码示例展示其实现。
- Swift语言iOS开发:CALayer十则示例
Nkkkkkk
iOSswiftios开发
作者:ScottGardner译者:TurtleFromMars原文:CALayeriniOSwithSwift:10Examples如你所知,我们在iOS应用中看到的都是视图(view),包括按钮视图、表视图、滑动条视图,还有可以容纳其他视图的父视图等。但你或许不知道在iOS中支撑起每个视图的是一个叫做"图层(layer)"的类,确切地说是CALayer。本文中您会了解CALayer及其工作原理
- 关于UITableView的Cell复用
bidianzhang
iOS工作数据结构iphoneios手机
UITableView是ios开发中使用率极高的一个控件,就我个人来说,几乎我做的每一个View上都有她的身影。但是很长一段时间,我对她的理解都很肤浅。对我来说触动较大的两个东西,一个是前面提到的自定义UITableViewCell,再有就是今天要提的这个复用了。
所谓复用表面意思来理解就是重复利用了。大致的工作原理就是:UITableView属于lazyloading,也就是只加载会在界面上显示
- 如何删除项目中的CocoaPods(iOS开发)
百事星空
这是一个集成了CocoaPods的项目,项目结构如图:pods.png废话不多说,下面就是删除过程:1.删除关与pods的文件,如图:01.png2.删除之后,右键原来的工程,显示包内容,删除与pods相关的那个文件,如图:02-1.png02-2.png3.删除pods相关文件夹03.png4.在target-BuildPhases中删除带有pods的项04.png5.如果还有错误,可以尝试在工
- IOS开发0基础入门UIkit-3--实现一个高度自适应的UILabel和一个宽度自适应的UILabel
Z编程
ios-UIkit入门ios
1.实现一个高度自适应的UILable思路:UILabel初始化之后,先不要设置他的宽度和高度,等到设置好text属性和font属性之后,根据text的长度以及font的大小来计算UILabel控件的高度//实现一个高度自适应的uilabelUILabel*label2=[[UILabelalloc]init];label2.text=@"xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
- iOS基础开发介绍
爱花的程序
ios
iOS是由苹果公司开发的移动操作系统,专为iPhone、iPad和iPodtouch等设备设计。iOS系统以其流畅的用户体验、丰富的功能和强大的安全性而著称,成为全球最受欢迎的移动操作系统之一。iOS基础开发则是构建在这些设备上的应用程序的过程,涉及多个方面,包括编程语言、开发环境、界面设计、数据存储和网络安全等。一、编程语言与开发环境iOS开发主要使用Objective-C和Swift两种编程语
- 初探SwiftUI打通任督二脉
序言开年的第一篇文章,今天分享的是SwiftUI,SwiftUI出来好几年,之前一直没学习,所以现在才开始;如果大家还留在iOS开发,这们语言也是一个趋势;目前待业中....不得不说已逝的2023年,大家开始都抱着一解封,经济都会向上转好,可是现实不是我们想象那样;目前我也在学习SwiftUI,并且努力找工作中....;至于2024年经济如何,咱们作为老百姓在大环境和全球经济影响下;坦然面对,提升
- iOS开发工具Xcode安装与使用
黄粱一梦丶
iOS
简介Xcode是由苹果公司开发的,运行在操作系统MacOSX上的集成开发工具(IDE)。可以编写C、C++、Objective-C、swift代码,具有编辑代码、编译代码、调试代码、打包程序、可视化编程、性能分析、版本管理等开发过程中所有的功能。安装通过AppStore下载直接在Mac电脑上的AppStore中搜索Xcode关键字,即可在搜索列表中看到它了,点击即可下载:安装完成后会在launch
- mac电脑 安装 ios开发工具xcode步骤 以及新建ios项目
人生万事须自为,跬步江山即寥廓。
ios开发iosiphone
在Mac电脑上安装Xcode,苹果公司的官方iOS开发工具,以及新建iOS项目,以下是详细步骤:安装Xcode1.打开Mac上的AppStore。2.在搜索栏中输入“Xcode”。3.从搜索结果中找到Xcode,点击“获取”按钮。4.输入您的AppleID和密码,然后点击“安装”按钮。安装命令行工具Xcode附带了许多命令行工具,包括用于编译和调试代码的工具。要安装这些工具,请执行以下步骤:1.打
- 【IOS】Type ‘ChartDataSet‘ does not conform to protocol ‘RangeReplaceableCollection‘
Easonhe
IOSios
问题IOS开发Charts集成时编译报错解决方法在ChartDataSet的中增加replaceSubrange的实现publicfuncreplaceSubrange(_subrange:Swift.Range,withnewElements:C)whereC:Collection,ChartDataEntry==C.Element{}解决!
- AliOS编译三方库
一切皆是定数
#Android底层开发alios
文章目录1、官网教程2、编译NDK2.1下载ndk2.2编译环境准备2.3安装ndk3cmake交叉编译3.1编译工具链3.2编译三方库4自带编译配置文件的交叉编译1、官网教程AliOS开发官网链接:AliOS开发者官网应用开发下NDK开发有相关NDK开发介绍2、编译NDK2.1下载ndk首先,下载ndk2.2编译环境准备安装makesudoaptinstallmake安装nodejssudoap
- iOS自签名如何完成
ios程序员安全
大家好呀,我是咕噜签名分发可爱多。随着互联网的发展,越来越多的手机app涌现,尤其是ios系统。那么要投入到ios中去使用,签名必不可少。前面文章中跟大家分享了TF签名,超级签名,企业签名等概念,今天跟大家分享iOS自签名这个概念,对于iOS开发者来说,了解这个概念非常有必要。自签名是指开发者使用自己的证书对应用程序进行签名的过程。与其他签名不同的是,自签名不需要使用苹果公司提供的开发者证书或发布
- IOS开发进阶学习资料(提升必备)
the_cleaner
ios
最近整理了下IOS学习资料,包含了入门、进阶、性能优化、面试和学习书籍,算是比较全面的,在这里分享给大家,希望对大家有用。先晒出IOS学习路线图,大家照着图谱修炼。学习社区objc中国learnIOSRayWenderlichNSHipsterWeiWang唐巧的博客cocoachina入门系列Casa的PThread多线程课程从零开发一款ios手把手带你构建类今日头条的AppSwift编程从入门
- 【iOS开发系列】性能优化建议和技巧
付国良丶
iOS性能优化iOS
性能对iOS应用的开发尤其重要,如果你的应用失去反应或者很慢,失望的用户会把他们的失望写满AppStore的评论。然而由于iOS设备的限制,有时搞好性能是一件难事。开发过程中你会有很多需要注意的事项,你也很容易在做出选择时忘记考虑性能影响。这正是我写下这篇文章的原因。这篇文章以一个方便查看的核对表的形式整合了你可以用来提升你app性能的25条建议和技巧。请耐心读完这篇文章,为你未来的app提个速!
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l