vertical-align 垂直对齐 与 溢出的文字 省略号显示 css精灵技术(sprite)重点
1.vertical-align 垂直对齐
1. 有宽度的块级元素居中对齐,时margin:0 auto
2. 让文字居中对齐,是text-align:center;
但是我们从来没有讲过有垂直居中的属性
vertical-align垂直对齐,他只针对于行内元素或行内块元素,
vertical-align :baseline |top |middle |bottom
设置或检索对象内容的垂直对齐方式。
注意:
vertical-align 不影响块级元素中的内容对齐,他只针对于行内元素或者行内块元素
特别是行内元素,通常用来控制图片/表单与文字的对齐。
1 图片、表单和文字对齐
所以我们知道,我们可以通过vertical-align 控制图片和文字的垂直关系了。默认的图片会和文字基线对齐。
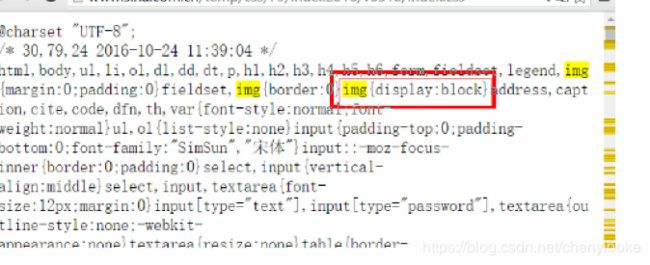
2 去除图片底测空白缝隙
原因:
图片或者表单等行内块元素,它的底线和父级盒子的基线对齐。
就是图片底侧会有一个空白缝隙。
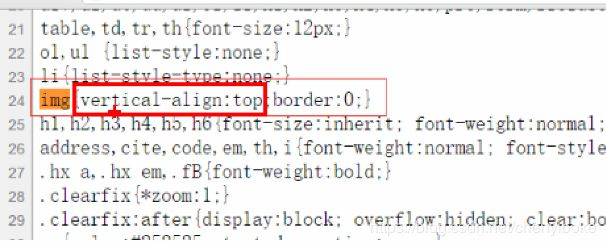
解决方法就是:
给img vertical-align:middle | top等等。让图片不要和基线对齐。

给img添加 display:block;转换为块级元素就不会存在问题了。
2.溢出的文字 省略号显示
1 white-space
white-space设置或检索对象内文本显示方式。通常我们便用于强制一行显示内容。
white-space:normal ; 默认处理方式
white-space:nowrap ; 强制在同一行内显示所有文本,指导文本结束或者遭遇br标签对象才换行。
2 text-overflow 文字溢出
设置或检索是否使用一个省略标记(...),标示对象内文本的溢出
text-ooverflow : clip ; 不显示省略标记(...),而是简单的裁切
text-overflow : ellipsis ; 当对象内文本溢出时显示省略标记 (...)
注意:
一定要首先强制一行内显示,再次和overflow属性 搭配使用。
3 总结三部曲
/*1. 先强制一行内显示文本*/
white-space:nowrap;
/*2. 超出的部分隐藏*/
overflow:hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow:ellipsis;
案例代码如下:
溢出的文字省略号显示
哈哈哈哈哈哈哈啊哈哈哈哈啊哈哈哈哈哈哈哈哈啊哈哈哈哈啊哈
网页示例图:
css精灵技术(sprite)重点
1 为什么需要精灵技术
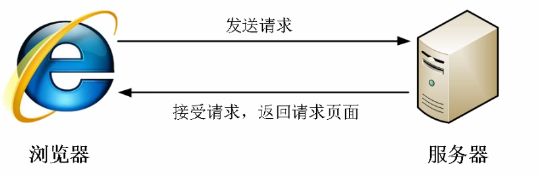
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像
都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送
请求,这将大大降低页面的加载速度。
老师告诉你我们为什么需要精灵技术:
为了有效的减少服务器接受和发送请求的次数,提高页面的加载速度。
出现了css精灵技术(也称CSS Sprites、css雪碧)。
2 精灵技术讲解
css精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中
不同位置的某个小图,要想精确定位到精灵图中的某个小图。
这样,当用户访问该页面时,只需向服务器发送一次请求,网页中的背景图像即可全部展示出来。
我们需要使用CSS的:
background-image
background-repeat
background-position 属性进行背景定位,
其中最关键的是使用background-position 属性精确的定位。
3 精灵技术使用的核心总结
首先我们知道,css精灵技术主要针对于背景图片,插入的图片img是不需要这个技术的。
1. 精确测量,每个小背景图片的大小和位置。
2. 给盒子指定小背景图片时,背景定位基本都是负值。
4 制作精灵图
css精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),那我们要做的是,就是把小图片合成一张大图。
大部分情况下,精灵图都是网页美工做。
我们精灵图上放的都是小的装饰性质的背景图片,插入图片不能往上放。
我们精灵图的宽度取决于最宽的那个背景。
我们可以横向摆放也可以纵向摆放,但是每个图片之间,间隔至少隔开偶数像素合适。
在我们精灵图的最低端。留一片空隙,方便我们以后添加其他精灵图。
结束语:
小公司,背景图片很少的情况,没有必要使用精灵图技术,维护成本太高,
如果是背景图片比较多,可以建议使用精灵技术。