- 阅读Android源码的一些姿势
weixin_34405332
2019独角兽企业重金招聘Python工程师标准>>>前面吐槽了有没有必要阅读Android源码,后面觉得只吐槽不太好,还是应该多少弄点干货。需要说明的是,Android每个系统版本的源码都会有变动,而且代码中时不时Java和Native互相穿插,追求完全看透源码意义不大,把目的定在“理解代码设计的思路,弄清各个生命周期方法调用的顺序”比较实际。日常开发中怎么阅读源码找到正确的源码IDE是日常经常
- Android零基础入门第64节:揭开RecyclerView庐山真面目
weixin_33749242
移动开发javapython
2019独角兽企业重金招聘Python工程师标准>>>大家还记得之前在第38期~第50期都在学习列表控件吗,其中用了8期讲ListView的使用,相信都已经掌握好了吧。那么本期一起来学习Android5.X新增的一个列表组件,那就是RecyclerView的使用。一、RecyclerView概述从前面的学习我们知道,ListView的功能非常强大,几乎绝大部分应用程序都会使用到,虽然也学会一些方法
- OpenCV机器学习(1)人工神经网络 - 多层感知器类cv::ml::ANN_MLP
村北头的码农
OpenCVopencv机器学习人工智能
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述cv::ml::ANN_MLP是OpenCV库中的一部分,用于实现人工神经网络-多层感知器(ArtificialNeuralNetwork-Multi-LayerPerceptron,ANN-MLP)。它提供了一种方式来创建和训练多层感知器模型,以解决分类、回归等
- C#面:.Net、ASP.Net、C#、VisualStudio之间的关系是什么
那个那个鱼
c#C#面试题c#.net开发语言
C#是一种编程语言,它是由微软开发的,用于开发各种类型的应用程序,包括桌面应用程序、Web应用程序和移动应用程序等。C#是一种面向对象的语言,它具有强大的类型安全性和丰富的库支持。.NET是一个软件开发框架,它由微软开发和维护。.NET框架提供了一个运行时环境和一系列的类库,用于简化和加速应用程序的开发过程。C#是.NET框架的一种主要编程语言,但.NET框架也支持其他编程语言,如VB.NET和F
- Android应用开发实践:百度推聊应用源码解析
安检
本文还有配套的精品资源,点击获取简介:本资源包含百度公司某款聊天应用的Android源代码,供学习者深入理解和掌握Android应用开发流程及核心组件。内容涵盖项目结构、Activity与Fragment、Intent机制、Service、BroadcastReceiver等关键知识点,并强调尊重版权和合法使用。开发者将通过解析源码,学习如何实现异步处理、数据持久化、权限管理、UI动画和推送服务,
- Window on arm编译onnxruntime的python安装包
lpcarl
Windowsonarm开发pythonWOAWindowsonarmonnx
Windowonarm编译onnxruntime_qnn的python安装包准备工作开始安装准备工作1.下载onnxruntime的源码gitclonehttps://github.com/microsoft/onnxruntime.git2.安装vsstudio下载visualstudio安装包,并在线安装visualstudio2022版本,安装完成后安装“c++桌面应用开发”相关的组件下载c
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- 在AMLOGIC android14 平台上使用adb
Keep Coding...
adblinux运维
1.修改bootloader编译:添加--fastboot-writecdbootloader/uboot-repo./mks7d_bm201--vab--avb2--fastboot-write#./mks7_bh201--avb2--vab--fastboot-writeecho"compiledbootloadersuccess!!!"cpbuild/u-boot.bin.signed../
- android adb 查看系统主频,hp adb命令,查看内存,CPU主频等信息。
三木在Yummy
androidadb查看系统主频
Theadbcommandprovidesawaytogainusefulinformationaboutanumberofthesystemsconfigurationareas.Todeterminethephysicalmemory(RAM):forHP-UX10xexample:echophysmem/D|adb/stand/vmunix/dev/kmemphysmem:physmem:2
- Android N(全志平台A40i)添加adb登录密码
阿姨打太极
androidadb
需求:在adbshell登录终端时加入鉴权密码,鉴权开关可配置且密码可修改问题分析:见下文AndroidN:adb及adbd源码分析解决方案:思路:pc上终端输入adbshell命令后,实际上是adbd守护进程fork出的子进程来执行/bin/sh,adbd监听usb/tcp输入执行命令,并通过socket将结果回显到pc。那么我们解决该问题的方法就是在执行/bin/sh之前加入我们的校验脚本。1
- Android-Amlogic-GPIO
shizhong2006
systemBSPandroid驱动开发linux
问题显示外设供电电压是19V,通过GPIO控制上下电,下面以此为例,梳理基于Amlogic平台,在Android系统里对GPIO的控制过程。Linuxversion5.4.125-android11-2-g05a36b0e5a09-dirtyMachinemodel:AmlogicT5DT950D4AM3011.5G分析过程原理图通过原理图,确定对显示外设供电的GPIO是GPIOH_13Andro
- 关于vs一个项目提示main被多次引用的解决方法
_DT9825
c++开发语言visualstudioide
错误信息如图首先,在VisualStudio中遇到“多个main函数被引用”的报错,通常是因为同一个项目中存在多个包含main函数(程序入口点)的源文件。原因这是由于C/C++程序的入口规则,每个可执行程序(如.exe)必须且只能有一个入口点(即main函数)。如果项目中多个文件定义了main函数,编译器在链接阶段会因冲突而报错。第二个就是项目结构问题,VisualStudio默认将同一项目下的所
- yiui易柚7 是Android什么版本,康佳YIUI易柚操作系统
猫本聪
yiui易柚7是Android什么版本
YIUI易柚操作系统康佳的YIUI易柚操作系统其实并不是某个特定UI界面的统称,而是包含了KUI、MetroUI、易UI等三种不同形式的UI界面,用户可以根据自己的喜好程度来自由切换它们。比如说KUI适用于那些用惯了手机的用户们,因为他的界面非常酷似苹果IOS系统的布局;MetroUI则是康佳一直以来沿用至今的风格,适合于念旧的用户们;易UI顾名思义,则是能够提供给用户们最为简单方便操作的UI界面
- yiui易柚7 是Android什么版本,康佳YIUI易柚系统升级5.0版本
dfnmigc
yiui易柚7是Android什么版本
YIUI易柚是康佳基于最新Android平台深度优化和开发的专业电视操控系统。YIUI易柚适合不同用户的使用习惯,操作简单易用,是电视与安卓的完美结合。2014年5月,康佳在互联网思维的战略指引下,强势推出国内领衔的专业电视操控系统YIUI易柚2.0。经历了多次升级完善,目前已更新至5.0版本。先后推出多个版本,迭代更新速度快YIUI易柚2.02014年5月,YIUI易柚2.0电视操控系统首次亮相
- Hugging Face 机器人技术新突破
人工智能机器人
https://www.bilibili.com/video/BV1WJkVYdEq7/?aid=113663474205...这次我们的LeRobot团队联合@therobotstudio和@NepYope打造了全新腱驱动(Tendon-driven)技术,以快、更准、更灵活的超凡表现,让机器人手部控制进入全新时代!当前该机器手的自由度:手部16,手臂7。机器手价格不超过450美元最让人激动的是
- C++调用CPLEX踩过的小坑~
blackms1023
c++
最近在使用VisualStudio2015调用CPLEX进行一些基础问题的求解,初学小白,完全没经验,遇到N多问题,踩了好多坑,在此分享一下!希望可以给后其他研究者提供一neinei学习的经验!1.关于CPLEX中默认变量的问题CPLEX中默认变量为非负值,故在实际编码过程中如若不为变量指定下界为负无穷,且变量存在负值情况,则会出现计算数据错误的情况。具体解决方法就是在初始化的过程中,为其指定一个
- html 字体图标不显示不出来了,h5页面字体图标显示不正常
微基因WeGene
html字体图标不显示不出来了
问题描述开发的是微信公众号的纯静态H5页面,测试发现在iOS上面首次打开会出现字体图标无法显示的问题,并且切换到其它页面,字体图标也是一样无法显示:只能使用微信的右上角内的刷新选项,所有页面的图标就可正常显示,浏览其它页也正常:P.S.所有页面在iOS自带的safari或者chrome浏览器均可正常显示,在android也是正常显示。相关代码HTML:CSS:@charset"UTF-8";@fo
- 怎么把pyqt界面做的像web一样漂亮
mosquito_lover1
pythonpyqt前端
要将PyQt界面做得像网页一样漂亮,可以从以下几个方面入手:1.使用样式表(QSS)PyQt支持类似CSS的样式表(QSS),通过QSS可以自定义控件的外观。fromPyQt5.QtWidgetsimportQApplication,QPushButton,QWidget,QVBoxLayoutapp=QApplication([])window=QWidget()layout=QVBoxLayo
- jenkins自动化打包android,使用Jenkins+Pipline 持构建自动化部署之安卓源码打包、测试、邮件通知...
白汐牙
一、引言Jenkins2.x的精髓是PipelineasCode,那为什么要用Pipeline呢?jenkins1.0也能实现自动化构建,但Pipeline能够将以前project中的配置信息以steps的方式放在一个脚本里,将原本独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程,形成流水式发布,构建步骤视图化。简单来说,Pipeline适用的场景更广泛,能胜任更复杂的发布
- 部署私有KMS服务器,并设置自动激活Windows和office
网工格物
服务器windows运维
介绍vlmcsd是一个KMS激活服务器的模拟器,可以在WindowsServer之外的平台上部署自己的KMS服务器。它是一个开源项目,由Wind4开发,目前在Linux上运行(包括Android、FreeBSD、Solaris、Minix、MacOS、iOS和Windows等)Docker镜像地址:https://hub.docker.com/r/mogeko/vlmcsd此程序的单独地址:htt
- 用DevEco Studio性能分析工具 高效解决鸿蒙原生应用内存问题
deveco-studio
在鸿蒙原生应用开发过程中,可能由于种种原因导致应用内存未被正常地使用或者归还至操作系统,从而引发内存异常占用、内存泄漏等问题,最终导致应用卡顿甚至崩溃,严重影响用户体验。为了帮助鸿蒙应用开发者高效定位并解决内存问题、提升应用稳定性与体验,华为在DevEcoStudio上提供了专属的性能分析工具——DevEcoProfiler,提供鸿蒙原生应用内存问题的场景化分析模板——SnapshotInsigh
- 【Unity】打包运行后如何查看日志
与日争风
Unity新手unity游戏引擎
在Unity中,打包后的应用程序(如Windows、Android或macOS应用)默认不会直接显示日志信息。为了查看打包后的日志,你需要根据目标平台使用不同的方法来捕获和查看日志。以下是常见平台的日志查看方法:通过代码输出日志到文件你可以编写代码将日志输出到自定义的文件中,方便查看:(本篇文章目前只写了windows的日志查看方法)usingSystem.IO;usingUnityEngine;
- JavaSE基础及面试
浩哲Zhe
Java知识体系构建java
JavaSE整理总结结构:问题(问题关键字)回答问题关键字可以取消,以后目录和题目结构要认真组织。Java的知识体系包含哪些内容?拓展拓展如何打开远程桌面连接?通过“运行”对话框打开:按下Windows键+R,打开“运行”对话框。输入“mstsc”并按回车,这将打开远程桌面连接窗口。VisualStudio中的多行注释快捷键是什么?ctrl+shift+/二进制-1的原码、补码、反码分别是什么?-
- DeepSeek 助力 Vue 开发:打造丝滑的瀑布流布局(Masonry Layout)
宝码香车
#DeepSeek#Vuevue.js前端javascriptDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的瀑布流布局(MasonryLayout)前言进入安装好的DeepSeek页面效果指令输入**组件属性(Props)****组件事件(Events)**think组件代码1.组件实现代码2.调用示例3.
- 阿里云EMAS:2月产品动态
阿里云移动应用开发测试推送
一、内容摘要上线EMAS定制版套餐,适合有多种移动研发工具诉求的中型企业Windvane小程序容器新增列表搜索功能云构建发布新的android镜像java-11-base,适应gradle7.0+移动测试上线一键重跑功能,支持失败的用例一键重跑移动推送支持Flutter插件,开源更易用二、产品动态
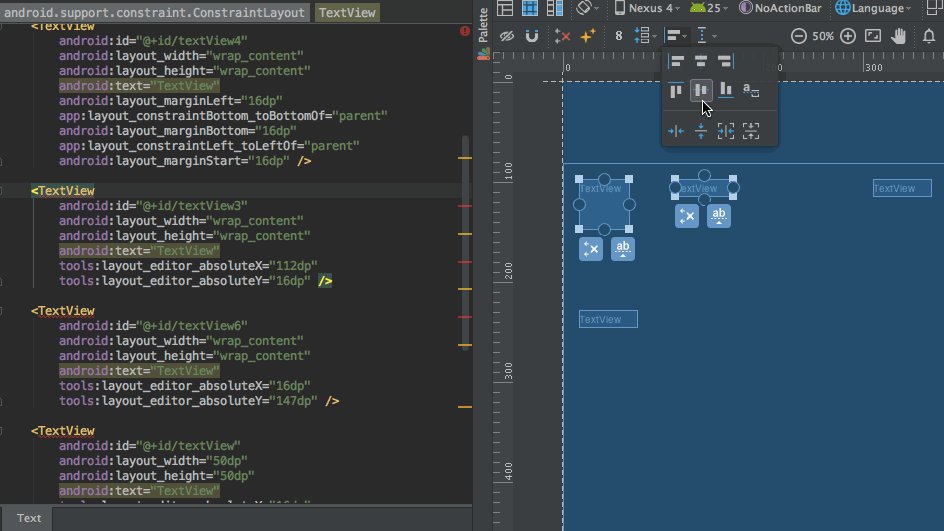
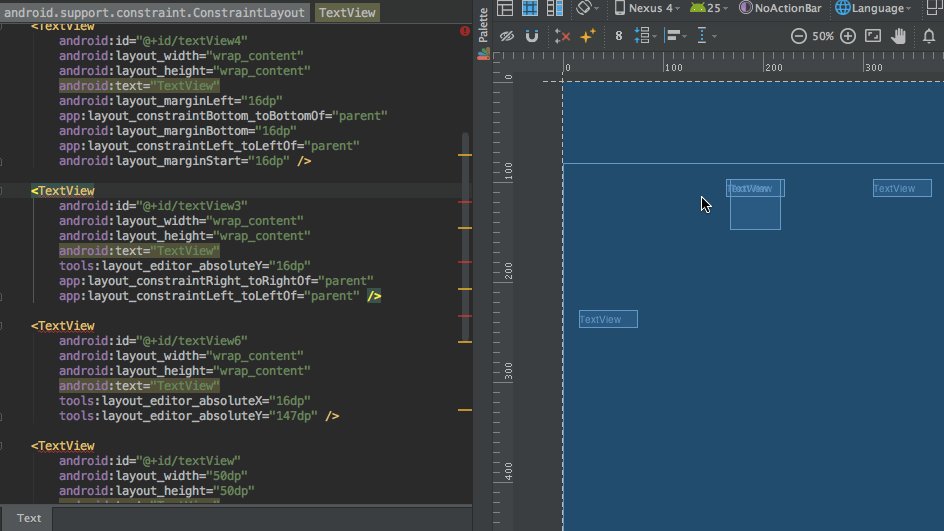
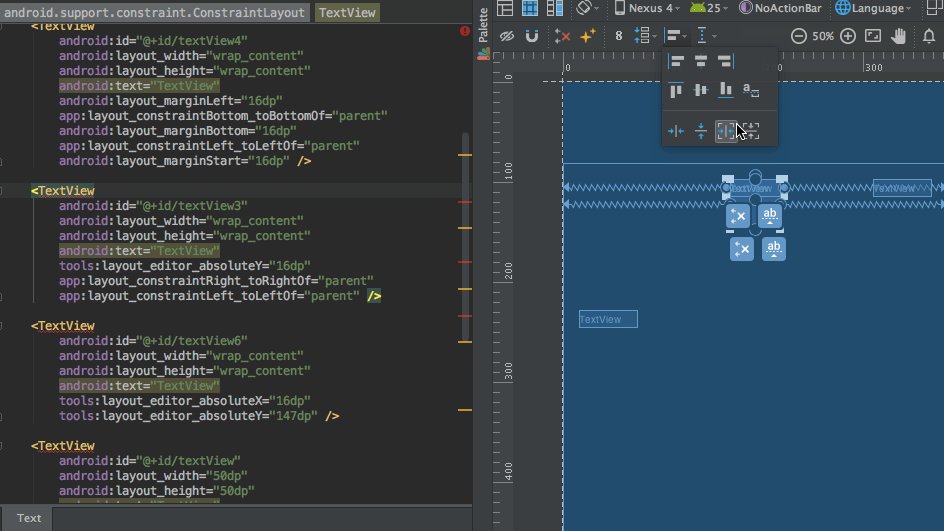
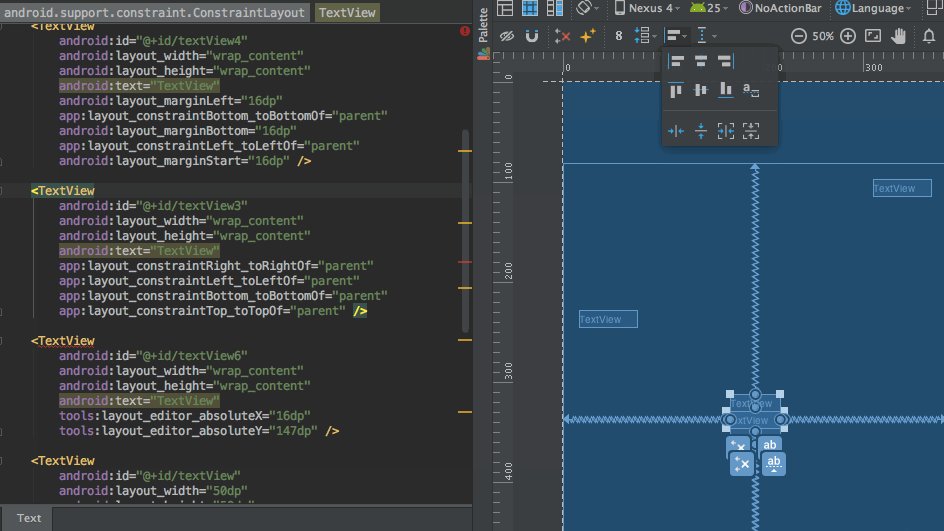
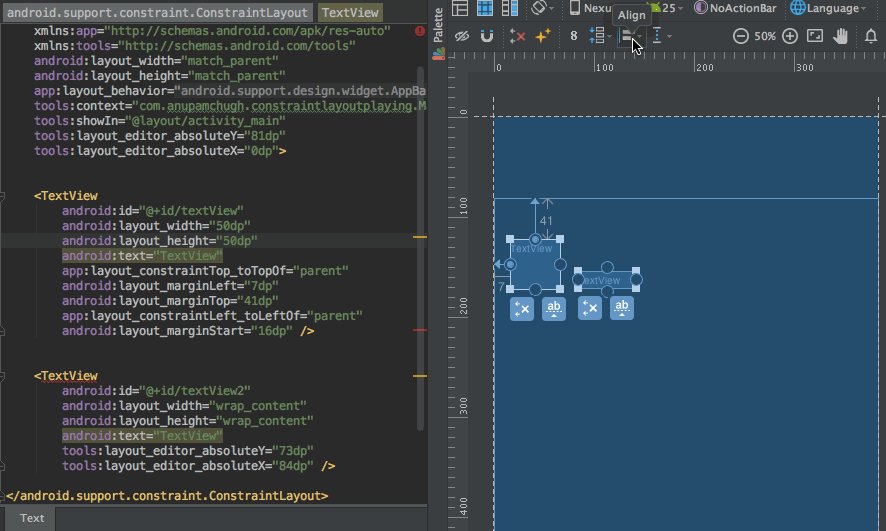
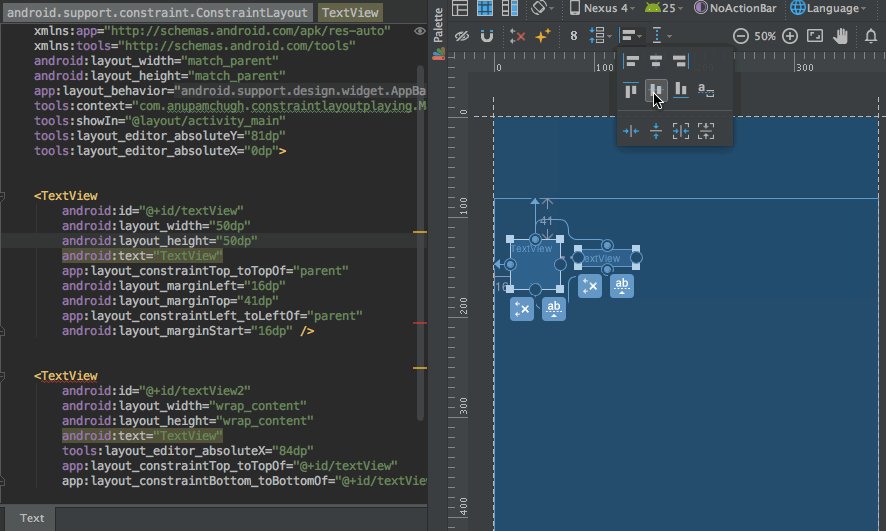
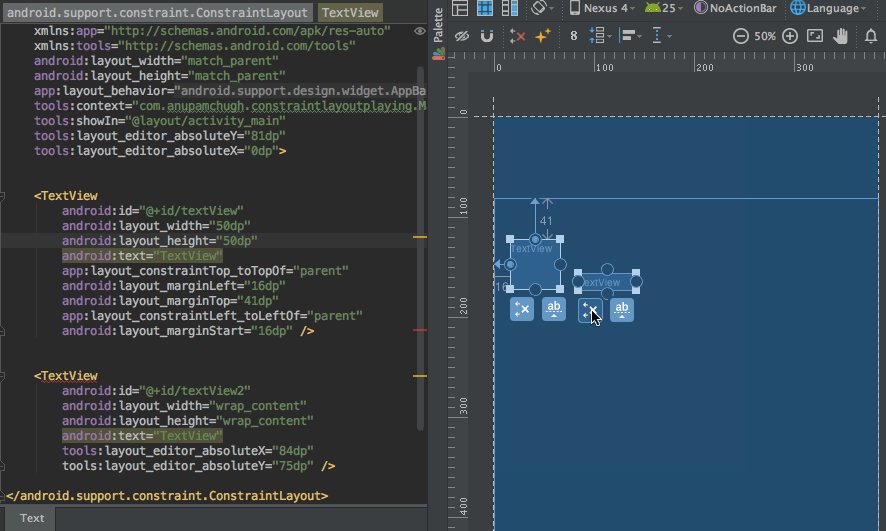
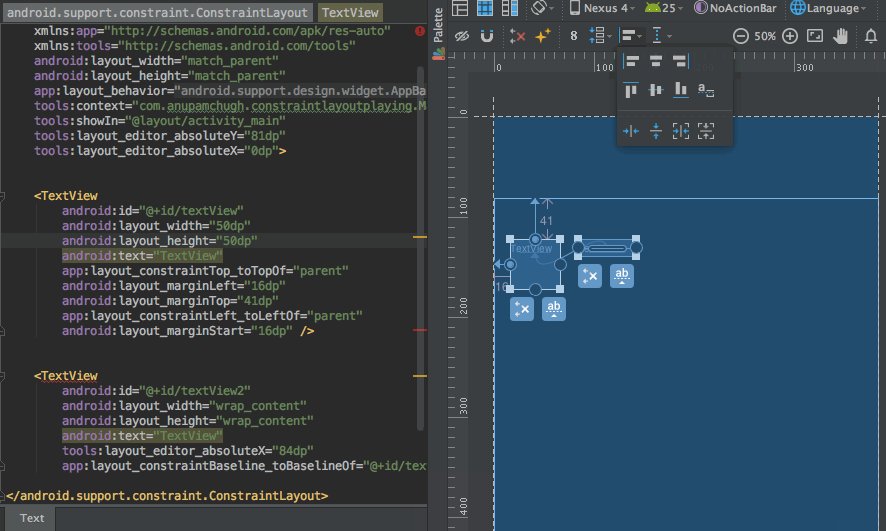
- Android技术笔记
桃花镇童长老ᥫ᭡
Androidandroid笔记
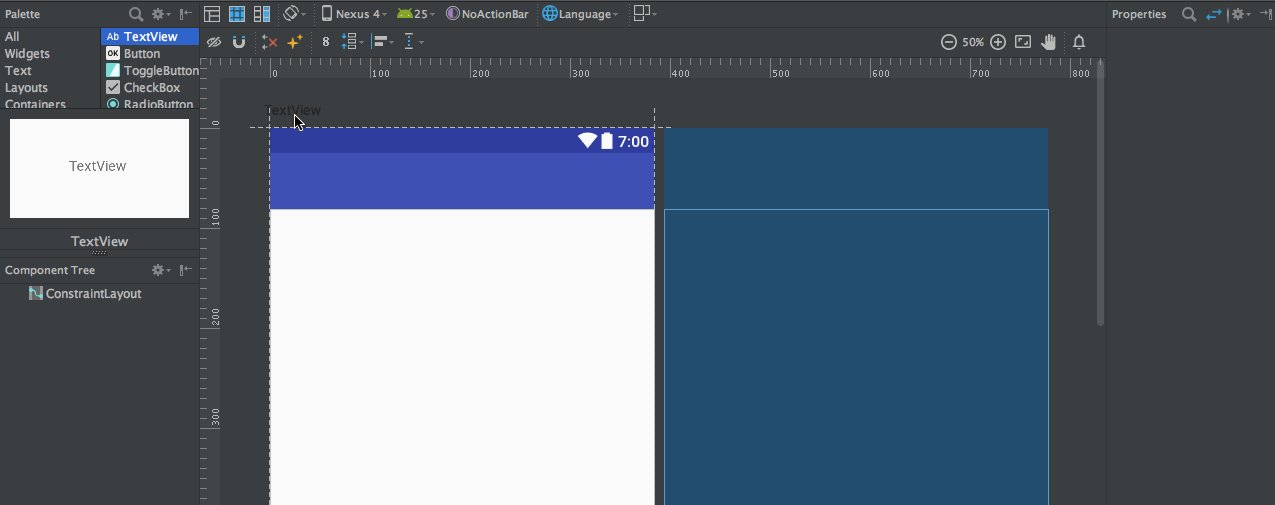
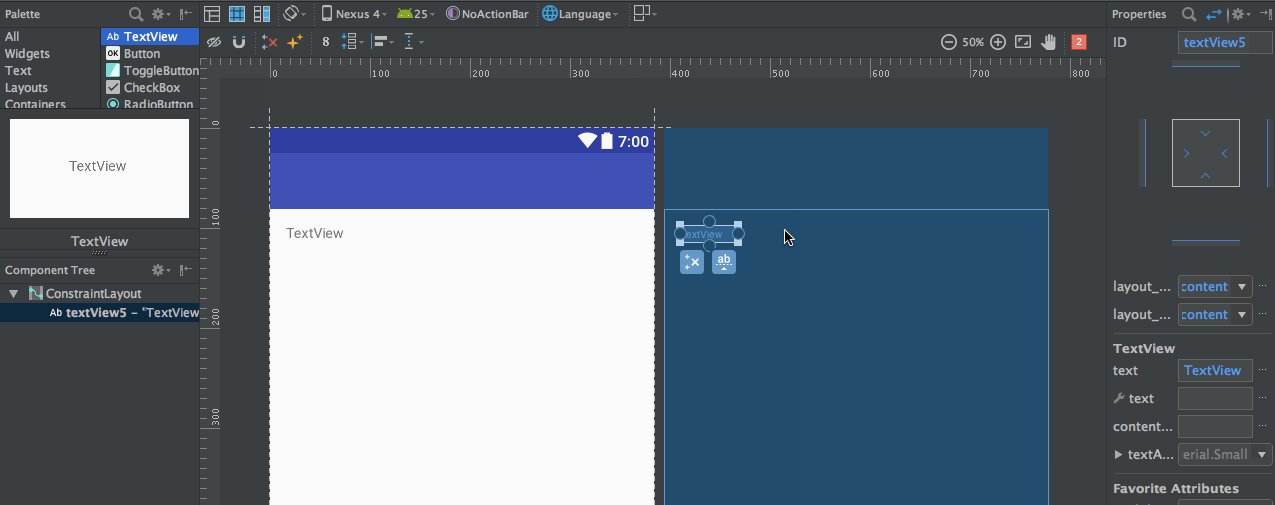
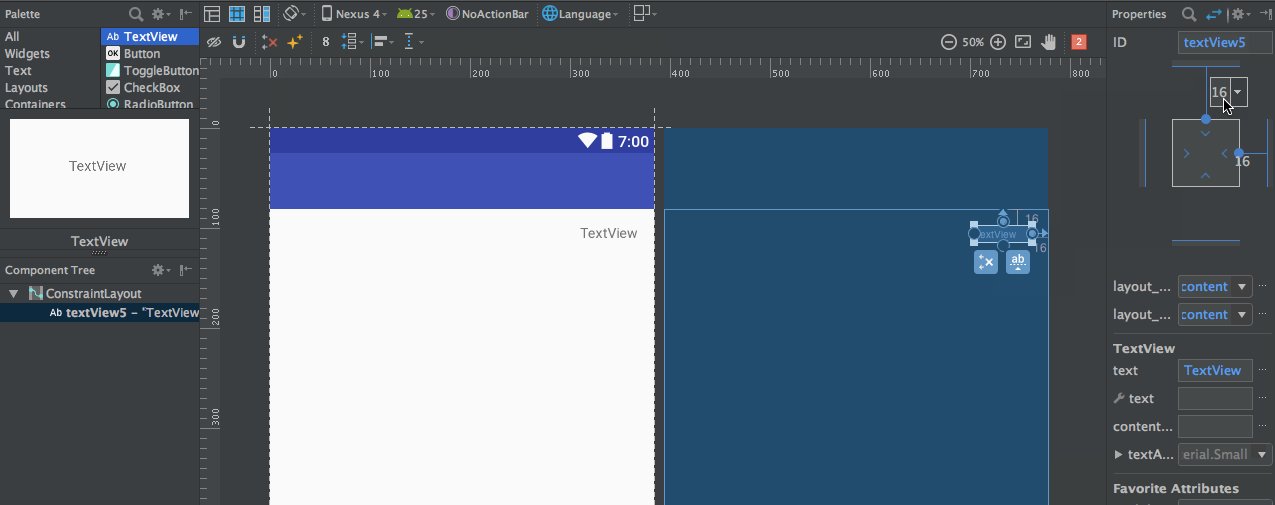
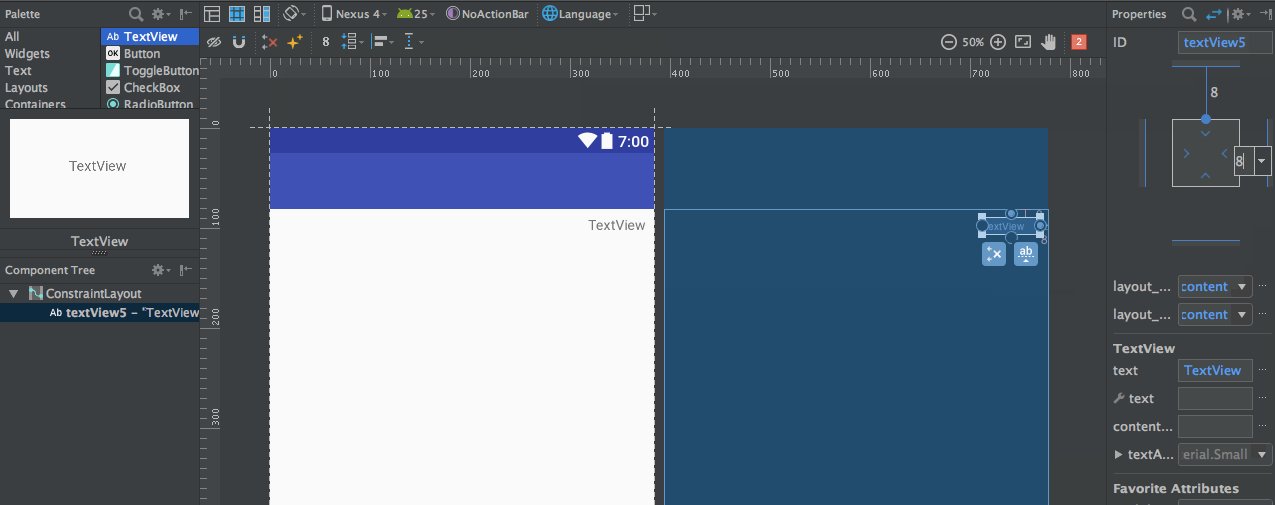
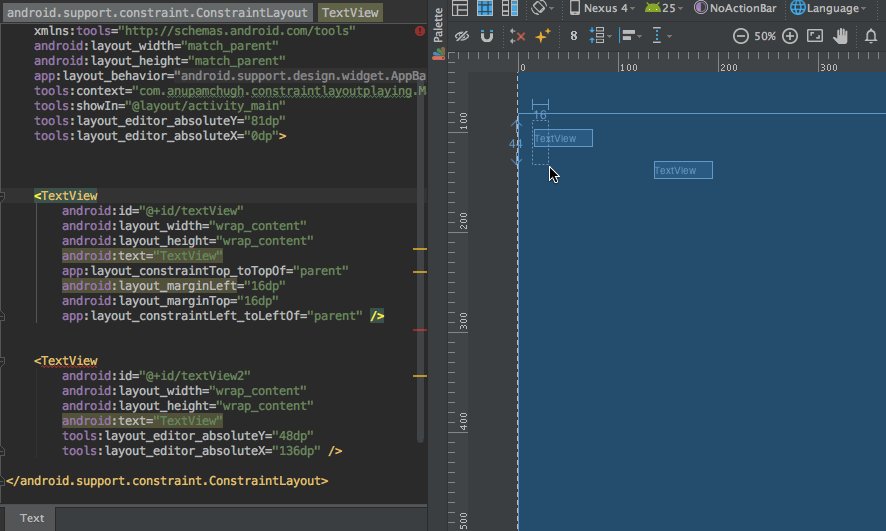
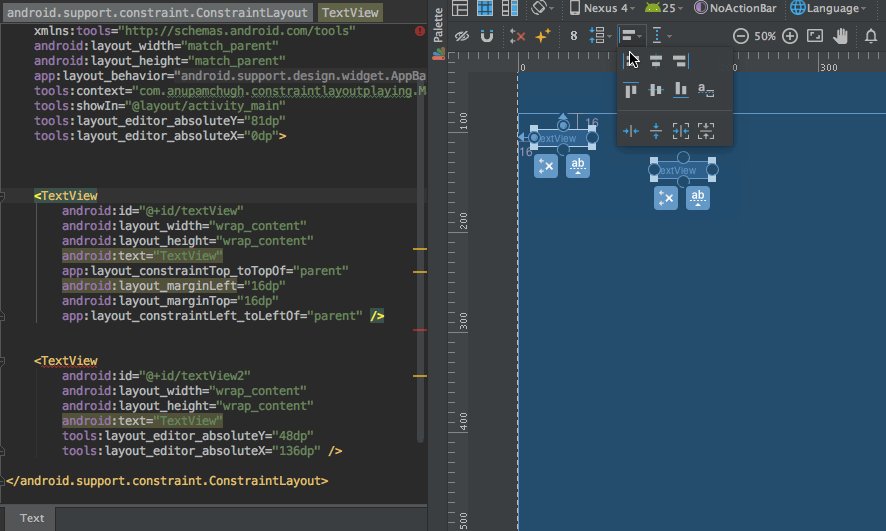
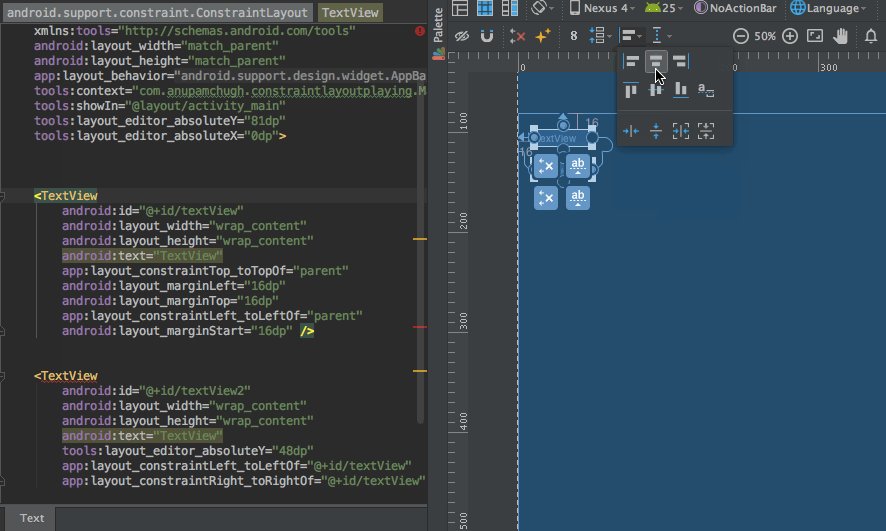
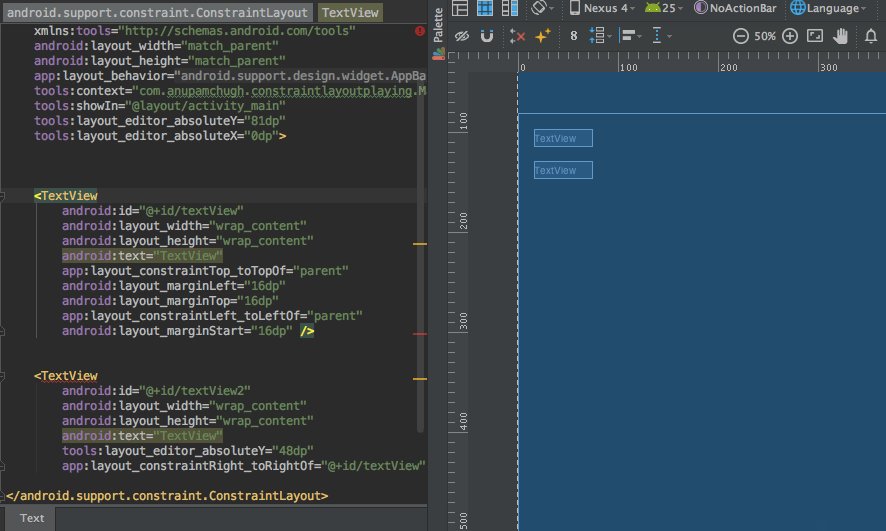
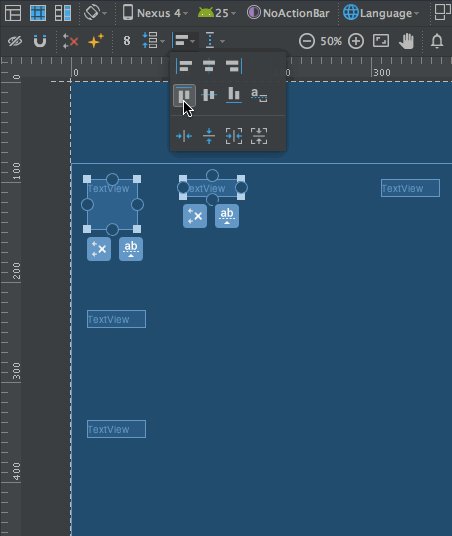
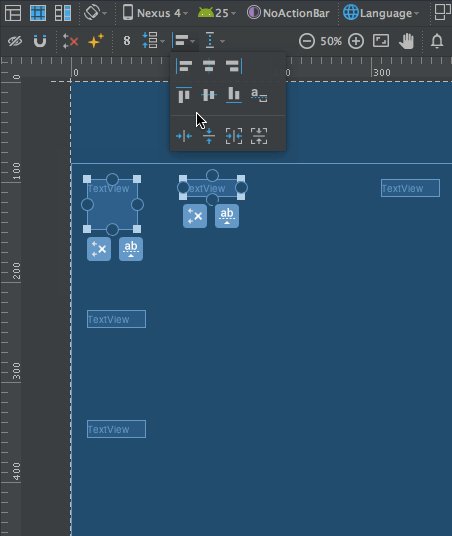
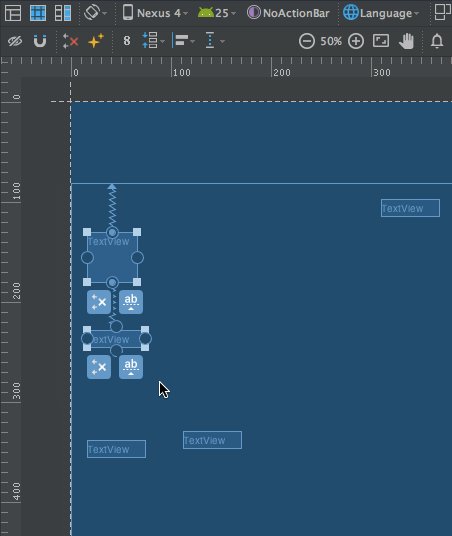
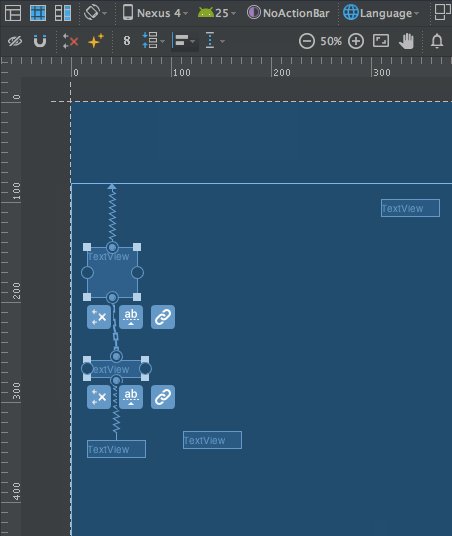
1、TextView设置宽度(行内可包含的字符数)android:ems="12"//宽度为12个字符的宽度。android:maxEms="18"//最大宽度为18个字符的宽度。android:minEms="10"//最小宽度为10个字符的宽度。android:letterSpacing="0.1"//控制文字水平间距注意事项:1、只有在android:layout_width=“wrap_c
- ADS基础教程19 - 电磁仿真(EM)基本概念和实操
RunningCamel
ADS仿真ADS仿真
EM介绍一、引言二、基本概念1.EM介绍2.Momentum介绍3.FEM介绍4.Substrate介绍三、创建Layout并进行Momentum仿真1.创建Layout2.添加Microtrip(微带线)3.添加Substrate4.Momentum仿真四、总结一、引言本章节开始介绍EM的基本概念、内容以及实现具体步骤,并介绍如何在ADS中创建一个Layout,然后执行Momentum仿真过程。
- android database SQLite
一路阳光随行
Androidsqlitedatabaseandroid存储数据库
2.数据库基本知识观花对于一些和我一样还没有真正系统学习数据库技术的同学来说,把SQL92标准中的一些基本概念、基本语句快速的了解一下,是很有必要的,这样待会用Android的database相关方法去执行一些数据库语句时就不会茫然了。①数据库的基本结构——表格表格是数据库中储存资料的基本架构。表格被分为栏位(column)及列位(row)。每一列代表一笔资料,而每一栏代表一笔资料的一部份。举例来
- Java 环境安装和第一个程序:使用 VSCode 轻松上手
极梦网络无忧
JAVAjavavscode开发语言
引言Java作为一门广泛应用于软件开发各个领域的编程语言,对于初学者而言,快速搭建开发环境并运行第一个程序是迈向Java编程世界的重要起点。本文将介绍一种简单的方式,借助VisualStudioCode(简称VSCode)来完成Java环境的安装、配置,以及编写并运行第一个Java程序。一、Java环境安装1.下载并安装JDKJDK(JavaDevelopmentKit)是Java开发的核心工具包
- 从Android Studio上传项目到Github的步骤教程
良辰吉日943
androidstudiogithubgithubandroidstudiogit
AndroidStudio上传项目到Github的步骤教程最近要做Android课设,老师说使用Gitee或GitHub等代码托管平台可以加分。所以本着不要白不要的原则试一试,随便记录一下步骤,方便小白上手。过程很简单,所以就不放图片了。1.在电脑上安装Git软件从官网下载Git,一路默认设置完成安装;打开GITBash命令行,手动输入,引号内改成自己的信息:$gitconfig--globalu
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo