在本文中,我们将介绍如何创建一个简单的Android布局,其中包括页眉部分,页脚部分和内容区域。 在Android平台上这样做相对容易。 重要的一点是尝试使您的布局可重用并且彼此独立,因此您可以在应用程序中的任何位置使用它,而不仅仅是在一个Activity中使用它。 这就是我们在此示例中要做的。
对于本教程,我们将在Windows 64位平台上使用以下工具:
- JDK 1.7
- Eclipse 4.3开普勒
- Android SKD 4.3
1.创建一个新的Android项目
打开Eclipse IDE,然后转到File-> New-> Project-> Android-> Android Application Project。
您必须在适当的文本字段中指定应用程序名称,项目名称和程序包名称,然后单击下一步。
在下一个窗口中,确保选择“创建活动”选项,以便为您的项目创建新活动,然后单击“下一步”。 这是可选的,因为您可以在创建项目后创建新活动,但是您可以一步一步完成所有操作。
选择“ BlankActivity”,然后单击“下一步”。
系统将要求您指定一些有关新活动的信息。 在“布局名称”文本字段中,您必须指定将包含应用程序的布局描述的文件的名称。 在本例中,将创建文件res/layout/main.xml 。 然后,单击“完成”。
2.创建主要活动的布局
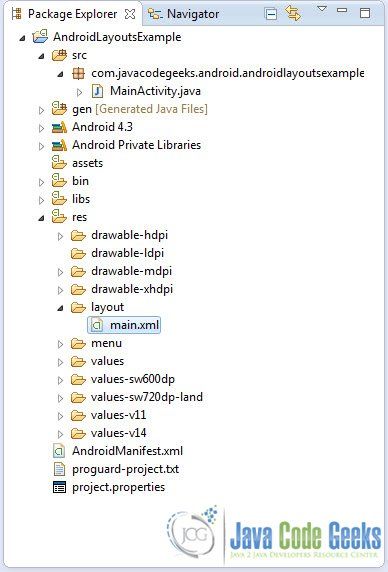
打开res/layout/main.xml文件:
并粘贴以下代码:
main.xml:
这里的想法很简单。 我们有两个RelativeLayouts ,一个在屏幕的顶部对齐,使用android:layout_alignParentTop="true"属性,以及一个用屏幕的底部对齐android:layout_alignParentBottom="true"属性。 然后,我们只需使用android:layout_above="@id/footer"和android:layout_below="@id/header"在这两个视图之间放置一个RelativeLayout即可。 这些属性会将ID content的RelativeLayout放置在ID footer的元素上方,并将ID header的元素放在ID content ,以表示我们的Layout的内容区域。
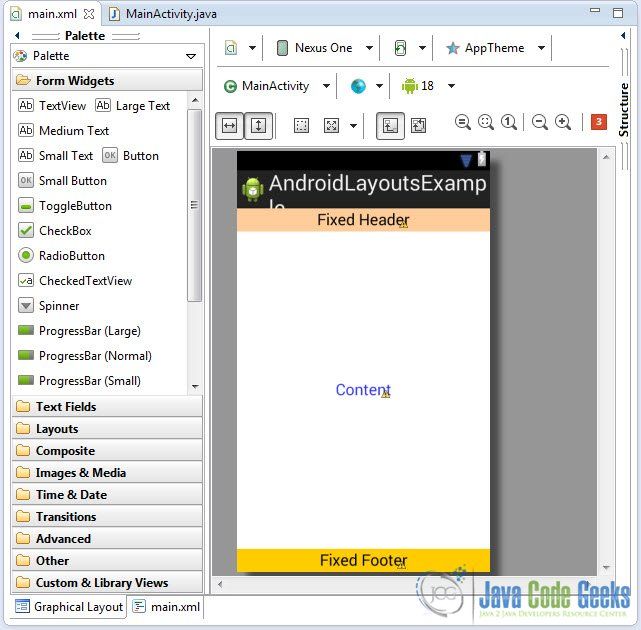
您可以预览在“图形布局”编辑器中创建的布局:
2.对主要活动进行编码
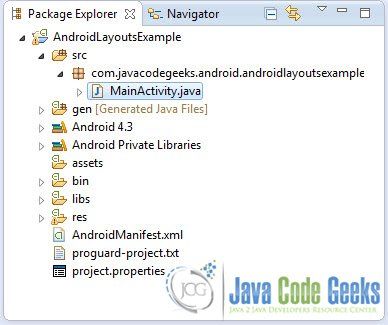
使用包资源管理器导航到您创建的活动的Java文件:
对于此示例,您无需对自动生成的代码进行任何更改,因此可以保持原样。
MainActivity.java:
package com.javacodegeeks.android.androidlayoutsexample;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}4.运行应用程序
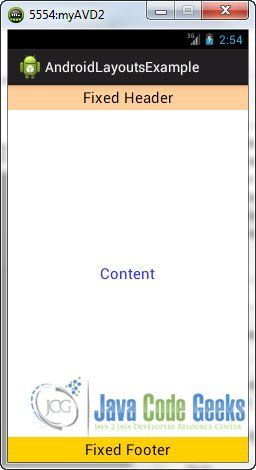
这是我们的布局在模拟器上的外观:
使布局灵活
在上面的代码中,我们对活动的主布局中的所有内容进行了硬编码。 但是,您可能希望在代码中动态膨胀每个布局的内容。 或者,更重要的是,您可能希望使此布局可重用于其他活动,每个活动都有自己的内容要显示,并且可能是自己的页眉和页脚。
为了实现这一目标,我们只是要将每个组件彼此分开。 我们将为不同的XML文件创建页眉布局,并对页脚执行相同的操作。 现在,每个具有自己内容的活动都可以在其自己的布局中包含页眉和页脚。
创建一个新的XML Layout文件,其中包含您要用来填充ScrollView的项目。 要创建一个新的布局文件,请转到Package Explorer并找到/res/layout文件夹。 右键单击文件夹->新建->其他-> Android-> Android XML布局文件:
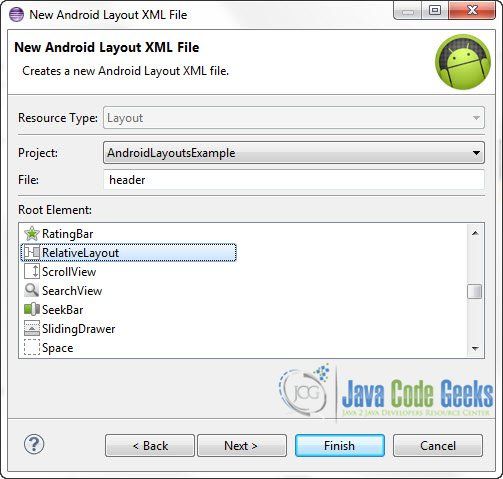
输入新布局文件的名称,然后从列表中选择RelativeLayout(尽管这不是绝对必要的),然后单击“完成”:
您还需要创建footer.xml 。
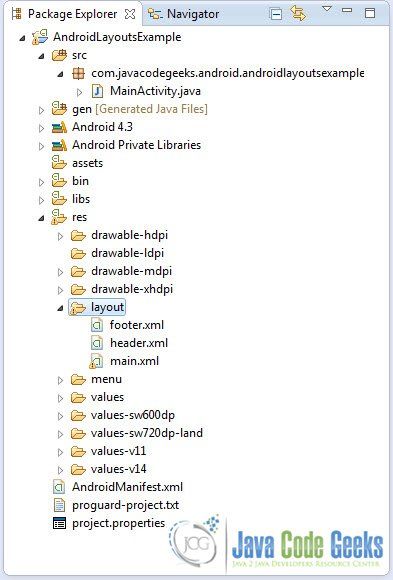
因此,在创建新的布局XML文件之后,这就是新的项目结构:
header.xml
footer.xml
main.xml
如您所见,我们只是将页眉和页脚的RelativeLayouts分离到了不同的XML文件。 因此,现在,您可以将它们包括在所需的任何布局中。 为此,您可以编写header和footer必须与您为相应XML赋予的名称相对应布局文件)
运行应用程序
这是我们的布局在模拟器上的外观:
下载Eclipse项目
这是一个有关如何创建固定的Header和Footer可重用布局的Android示例。 下载本教程的Eclipse项目: AndroidLayoutsExample.zip
翻译自: https://www.javacodegeeks.com/2013/10/android-header-and-footer-layout-example.html