nodejs demo 以及 http跨域设置 请求头设置
1.请求header设置
由于浏览器的同源策略,造成了许多的跨域操作无法完成。所以需要在服务端添加允许跨域和许多请求头的限制。如下
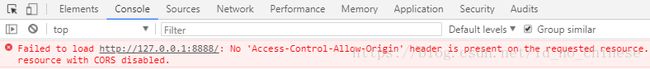
在端口8088和8888分别启动了一个服务,用8088启动的服务去请求8888的接口。报错如下:
这是浏览器发现端口号不对,拦截了请求。其实请求是已经成功了的。使用express框架中中间件的方式为每个请求设置允许跨域如下:
app.all("*", function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*"); //允许所有跨域请求
next();
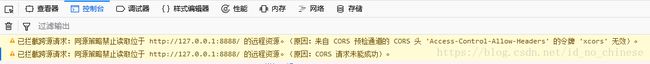
})这是请求的预检测未通过,请求头中不允许携带未声明的变量。 设置允许添加xcors
app.all("*", function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-control-Allow-Headers", "xCors"); //允许请求头中携带 xCors
next();
})请求默认允许的方法只有GET, POST,HEAD。其他方法是不允许的
发送PUT请求,报错如下
设置允许声明的方法访问。
app.all("*", function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-control-Allow-Headers", "xCors");
res.header("Access-Control-Allow-Methods", "GET,POST,DELETE,PUT,OPTIONS,HEAD,FETCH");
next();
})请求可以正常访问了。请求中除GET,POST,Head都需要发送预请求,通过设置一个最大允许时间,可以减少预请求的发送。
刷新页面,请求发送6个
设置Access-Control-Max-Age超时时间
app.all("*", function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-control-Allow-Headers", "xCors"); res.header("Access-Control-Allow-Methods", "GET,POST,DELETE,PUT,OPTIONS,HEAD,FETCH"); res.header("Access-control-max-age", 1000); //测试通过 next(); })刷新页面,请求变为4个,预请求都可以省了
1. app.js
var http = require('http');
var path = require('path');
var filter = require('./app_filter'); //url解析
var express = require('./node_modules/express');
var session = require('express-session'); //后台保存用户信息
var bodyParser = require('./node_modules/body-parser'); //后台获取传入的信息
var cookieParser = require('./node_modules/cookie-parser'); //浏览器保存信息
var app = express();
app.set('views', path.join(__dirname, 'views'));
app.engine('html', require('ejs').renderFile); //设置页面引擎为html
app.set('view engine', 'html');
app.use(bodyParser.json()); //如果没有,req中将没有body对象
app.use(bodyParser.urlencoded({extended: false}));
app.use(cookieParser("xx"));
app.use(express.static(path.join(__dirname, 'public'))); //静态资源
var store = new session.MemoryStore(); //设置session
app.use(session({
store: store,
name: 'gcsoft.sid',
secret: "webmeeting",
resave: false,
cookie: {maxAge: 60000 * 60 * 5},
saveUninitialized: true
}));
app.use(filter.init); //url过滤
var routes = require('./web_routes'); //url解析。路由
app.use('/', routes);
module.exports = app; //模块导出
2. www.js启动文件
var app = require('../app');
var http = require('http');
var server = http.createServer(app); //创建服务器
app.set('port', 8080);
server.listen(8080) //监听8080端口
3. 过滤器app_filter
exports.init = function(req, res, next) {
var ignore_url =['/sign','/checkUser']; //忽略的接口数组
for (var i = 0; i < ignore_url.length; i++) {
if (req.url.indexOf(ignore_url[i]) != -1) {
return next(); //如果忽略,进入web_router路由
}
}
if (!req.session.user) { //未登录
if (req.xhr) {
//如果是ajax请求,则返回JSON
return res.send({
result_code: -1,
message: "未登录"
});
} else {
//如果不是ajax请求,则返回登录页面
return res.redirect('http://' + req.headers.host + '/sign');
}
next();
}
return next(); //已登录,正常执行
}
4. 模块引入
./代表当前目录下。
../代表上一级目录。
5.后台
session的保存与销毁
req.session.user = data.userInfo;
req.session.destroy();
返回页面求请求 :res.render('Index')即会加载Index.html
返回操作的状态信息:res.status(200).json({});
返回数据:res.send(data);目录结构