- 都快3202年了,你还不会用Java生成计算机统一标识符
Heping_Ge2333
java
Java生成计算机统一标识符计算机统一标识符的概念什么是计算机统一标识符?计算机统一标识符就相当于每台电脑每个系统的“身份证”。它是唯一的。通常,计算机统一标识符是根据电脑的硬件情况(主板、cpu的序列号,mac地址)和系统情况(windows/linux/unix)生成的。Java语言的实现下面这段代码浅浅的实现了计算机统一标识符importlombok.Data;importlombok.ex
- C++并发与实战(2):trie.cpp实现
SoloRejudger
C++并发c++java开发语言
2.trie.cpp实现注意到trie.h给了我们三个接口autoGet(std::string_viewkey)const->constT*;templateautoPut(std::string_viewkey,Tvalue)const->Trie;autoRemove(std::string_viewkey)const->Trie;我们就要在trie.cpp下面实现这三个接口实现前的注意点由
- MFi认证和Find My认证的区别在哪里?
Microtes
苹果认证
MFi认证与FindMy认证的区别在科技数码领域,认证是确保产品质量和兼容性的重要环节。对于苹果用户来说,MFi认证和FindMy认证是两个常见的名词。本文将探讨这两者之间的区别。MFi认证,即“MadeforiPhone/iPod/iPad”的缩写,是苹果公司对其授权配件厂商生产的外置配件的一种标识使用许可。这些配件,如数据线、充电器等,经过苹果官方的授权和认证,以满足苹果产品的性能标准。这种认
- 2025年开发者工具全景图:IDE与AI协同的效能革命
He.Tech
ide人工智能
2025年开发者工具全景图:IDE与AI协同的效能革命(基于CSDN、腾讯云等平台技术文档与行业趋势分析)一、核心工具链的务实演进与配置指南主流开发工具的升级聚焦于工程化适配与智能化增强,以下是2025年开发者必须掌握的配置技巧:1.VSCode:性能优化与远程协作标杆核心特性:CUDA核心利用率分析:通过NVIDIANsight插件优化GPU计算任务,需在settings.json中添加:"ns
- std::move()
DDlsss
c++网络协议
std::move是C++中一个用于实现移动语义的标准库函数,它用于将一个左值转换为右值引用。本质上,它并不会移动任何数据,它只是告诉编译器将某个对象当作临时对象(右值)处理。左值:左值是指能够出现在赋值语句左边的对象。它有一个明确的内存地址,并且是可以在多次使用的对象。例如,变量、对象、数组元素等都是左值。例子:intx=5;//x是左值x=10;//可以在赋值操作的左边右值:右值是指临时对象或
- 提升敏感力,“工具人”破圈的唯一解!
技能咖
GAI认证生成式人工智能认证人工智能
在当今这个日新月异的数字化时代,个人与组织面临着前所未有的挑战与机遇。随着科技的飞速发展,尤其是生成式人工智能(GenerativeAI)的兴起,职场生态正在发生深刻变革。如何在这场变革中提升敏感力,实现从“工具人”到行业佼佼者的跨越,成为了众多职场人士关注的焦点。本文将探讨提升敏感力的重要性,并引入生成式人工智能认证(GAI认证),为您揭示“工具人”破圈的唯一解。提升敏感力:职场竞争的关键什么是
- Java IO流详解
我真的不想做程序员
java文件读写java开发语言后端数据结构算法
目录一、JavaIO流基础(一)字节流常见字节流类(二)字符流常见字符流类二、字节流操作示例(一)读取文件(二)写入文件(三)带缓冲功能的字节流三、字符流操作示例(一)读取文件(二)写入文件(三)带缓冲功能的字符流四、总结一、JavaIO流基础JavaIO流用于处理设备之间的数据传输,主要包括字节流和字符流两大类。字节流以字节为单位进行数据传输,适用于处理二进制数据;字符流以字符为单位进行传输,适
- CSS3背景与渐变
天涯学馆
大前端&移动端全栈架构css3前端css
背景与渐变background-sizebackground-size属性用于设置背景图像的尺寸。您可以指定绝对或相对单位,或者使用关键词来控制背景图像在元素背景区域中的大小。.element{background-size:[length|percentage|cover|contain]|[length|percentage][length|percentage]|auto|inherit;}
- 动态规划问题
慕雪_mx
动态规划算法数据结构
动态规划问题最长回文子串题目:给你一个字符串s,找到s中最长的回文子串,并输出.(leetcode5)示例1:输入:s="babad"输出:"bab"解释:"aba"同样是符合题意的答案。示例2:输入:s="cbbd"输出:"bb"代码实现:char*longestPalindrome(char*s){intn=strlen(s);if(n=n)break;if(s[i]!=s[j]){dp[i]
- ERC-6909 最小多代币标准
GTokenTool发币平台
区块链
ERC-6909Token标准是ERC-1155Token标准的一种简化替代方案。ERC-1155标准引入了一种多Token接口,使得单个智能合约能够结合可替代的和不可替代的Token(即,ERC20和ERC721)。ERC-1155解决了多个挑战,例如降低部署成本、最小化以太坊区块链上的冗余字节码,以及简化多Token交易的Token批准流程。然而,由于每次转账都强制要求回调、强制包含批量转账,
- 详解C语言字符和字符串的输入与输出
凭君语未可
C语言c语言开发语言
字符和字符串的输入与输出一、字符的输入与输出1.1字符的输入使用`getchar()`使用`scanf()`1.2字符的输出使用`putchar()`使用`printf()`二、字符串的输入与输出2.1字符串的输入使用`scanf()`输入字符串使用`fgets()`输入字符串2.2字符串的输出使用`printf()`输出字符串使用`puts()`输出字符串三、总结与注意事项在C语言中,字符(ch
- HTML:ul标签的作用
凭君语未可
Web开发html前端
ul标签解释解释举例效果分析``标签支持的属性1.`type`举例:效果:分析2.`class`举例:效果:分析解释在HTML中,标签表示无序列表(UnorderedList)。它用于创建一个项目列表,其中列表项通常以圆形、方形或none的图标(也称为列表项标记)进行标记。每个列表项都是使用(listitem)标签创建的。举例123效果分析在上面的例子中,我们创建了一个包含三个项目的无序列表,这些
- DMA工作原理,过程超详解
凭君语未可
软考DMA
DMADMA的工作原理DMA传输数据的步骤1.设备发出DMA请求2.CPU暂停并授权DMA控制器3.DMA控制器接管总线4.数据传输(传输周期)5.中断与总线释放DMA传输占用的总线周期详解(1)请求周期(RequestCycle)(2)仲裁周期(ArbitrationCycle)(3)地址周(AddressCycle)(4)数据周期(DataCycle)(5)释放周期(ReleaseCycle)
- HarmonyOS开发5.0【应用程序包】
爱桥代码的程序媛
鸿蒙开发学习笔录harmonyos分布式鸿蒙开发鸿蒙鸿蒙系统openharmony程序包
对比HarmonyOS与Android的应用程序包HarmonyOS的应用程序包与Android的应用程序包在多个方面存在一些不同之处,主要体现的方面:包格式(从包的后缀名可以看出来)HarmonyOS:使用.hap格式作为应用程序包。这个格式是HarmonyOS的专有格式,包含了应用的所有资源和代码。Android:使用.apk格式作为应用程序包。APK文件包含了应用的代码、资源、清单文件等。架
- Linux常用命令与权限理解总结 续篇
小白要加油努力
Linuxlinux运维服务器
接着前文(Linux常用命令与权限理解总结-CSDN博客)来继续说明一些常见的指令。5.进程管理详解ps-显示进程状态ps命令用于显示当前运行的进程信息。详细用法:ps:显示当前终端的进程ps-e或ps-A:显示所有进程ps-f:全格式列表ps-ef:显示所有进程的完整格式ps-uusername:显示指定用户的进程ps-aux:BSD风格显示所有进程详情ps-axjf:树状结构显示进程(显示父子
- 去中心化金融的风起与未来:从边缘创新到主流趋势
Echo_Wish
前沿技术人工智能python区块链开发语言
去中心化金融的风起与未来:从边缘创新到主流趋势在区块链技术的大潮中,去中心化金融(DeFi,DecentralizedFinance)以其革命性的理念彻底颠覆了传统金融世界的规则。DeFi的发展让普通用户得以无需依赖银行或中介机构就能在全球范围内转账、借贷、投资。然而,DeFi的光环背后也隐藏着种种挑战,未来将如何发展?本文从现状分析入手,并结合实际案例,带你展望其广阔前景。DeFi的现状:金融民
- Python赋能区块链溯源系统:从技术实现到应用落地
Echo_Wish
Python!实战!python区块链开发语言
Python赋能区块链溯源系统:从技术实现到应用落地在供应链管理、食品安全、药品追踪等多个领域,产品的来源和流通过程正成为消费者和企业关注的重点。传统溯源系统往往缺乏数据透明性和不可篡改性,而区块链技术的引入解决了这些痛点,将溯源信息永久记录在分布式账本上,实现全流程可追溯。那么问题来了:如何用Python这把“瑞士军刀”构建一个高效的区块链溯源系统?本文将围绕这一主题,深入探讨Python在区块
- Web3身份验证技术对数据保护的影响研究
清 晨
反侦测指纹浏览器社交媒体web3ClonBrowser跨境电商隐私保护
Web3身份验证技术对数据保护的影响研究在这个数字化时代,我们的身份和数据安全比以往任何时候都更加重要。Web3技术以其去中心化和用户主权的核心理念,为个人数据的管理和保护提供了新的视角。本文将探讨Web3身份验证技术如何影响数据保护,并分析其对我们数字生活的影响。Web3身份验证技术简介Web3身份验证技术依托于区块链和先进的加密技术,如非对称加密算法和智能合约,为用户提供了一种全新的身份验证方
- aixbt 被盗 55.5 ETH,本就孱弱的 AI 代理叙事会「雪上加霜」吗
人工智能区块链以太坊
作者:Techub热点速递撰文:Yangz,TechubNews在大部分行业目光都投向币安「组合拳」引发的BNBChain热潮、OKX因合规问题暂停DEX聚合服务以及Solana深陷政治广告风波的同时,周一CT上爆出的关于头部AI代理aixbt被「钓鱼诈骗」55.5ETH一事再次引发了社区关于AI代理叙事可持续性的思考。不少用户担忧,目前本就孱弱的AI代理叙事是否会因此「雪上加霜」?周一下午,多名
- android MutableLiveData setValue 响应速速 postValue 快
mmsx
Android常用开发技术androidlivedata
MutableLiveData是LiveData的一个可变版本,常用于在ViewModel中保存和管理UI相关的数据。MutableLiveData提供了两种主要的方法来更新其值:setValue和postValue。关于这两者的响应速度,通常认为setValue比postValue更快。下面详细解释这两者的区别以及影响响应速度的因素。一、setValuevspostValue1.setValue
- std::move
maray
开发语言
以前也看过一些std::move的介绍文章,总结下来一句话:std::move没有任何代价。这个总结实在是坑人。今天突然悟了,实际应用中悟的。如果写一个相关的教程,完全不应该从std::move入手,而是应该从如何降低对象拷贝代价入手。structA{intm_a;intm_b;};如果要对A做拷贝,可以写成下面这样。对于这种情况,就算用了std::move,也没有什么用。Aa1;g_a2=a1;
- 医疗器械PLM验证指南:计算机系统验证的7个关键步骤
程序员
计算机系统在医疗器械产品生命周期管理(PLM)中扮演着至关重要的角色。从研发、生产到售后,各类计算机系统支撑着医疗器械业务的高效运转。然而,确保这些系统的准确性、可靠性和安全性并非易事,计算机系统验证成为医疗器械PLM中不可或缺的环节。有效的验证能够保障医疗器械的质量,降低风险,满足法规要求,为企业的稳健发展奠定基础。接下来,我们将深入探讨计算机系统验证的7个关键步骤。规划验证策略验证策略的规划是
- 金三银四快过去一半了,是时候加把劲了
后端go找工作面试
从复旦春招会的15000+岗位争夺战,到AI算法岗年薪百万的“神仙打架”,再到游戏行业20:1的残酷竞争比,今年的金三银四像极了《三体》里的黑暗森林:机会看似遍地,但稍有不慎就成了别人的“背景板”。但现实真的是“投晚了就凉了”吗?数据告诉你真相:智联研究院统计显示,算法工程师、机器人算法工程师等岗位需求同比激增44%,而中小企业的“捡漏窗口”才刚开启。这半个月,我整理了20+场面试实录(含小鹅通、
- 本福特定律: 为什么银行存款、河流长度等集合的首位数字更容易出现 1 而不是 9?
go
银行存款、河流长度等数据的首位数字更容易出现1而不是9,这背后的数学原理是本福特定律(Benford'sLaw)。本福特定律的概述本福特定律(Benford'sLaw)又称首位数字定律,是一种描述自然生成数据中数字分布规律的统计学现象。该定律揭示了在多种实际数据集中,数字1-9作为首位数字出现的概率呈现特定规律性分布。数学表达式首位数字d出现的概率为:P(d)=log₁₀(1+1/d),其中d∈{
- CocoaPods创建本地私有库、远程私有库和公有库
群野
iOS组件化iOS代码管理objective-cioscocoapods
pod库创建过程创建工程更新本地索引库手动创建本地私有库创建自己的pod库部署您的库创建工程gitremoteaddorigin[https://code.adress.com.git]关联远程代码拷贝远程库gitclone[https://code.adress.com.git],进入拷贝工程的目录,gitcommit-am'init'本地提交gitlog查看本地提交记录,gitpush提交到远
- 常用的git和linux命令有哪些?
海姐软件测试
gitlinuxelasticsearch大数据搜索引擎
一、Git常用命令1.仓库与基础操作命令作用常用参数/示例gitinit初始化新仓库gitinitgitclone克隆远程仓库gitclonehttps://github.com/user/repo.gitgitstatus查看仓库状态gitstatus-s(简洁模式)gitadd添加文件到暂存区gitadd.(添加所有文件)gitaddfile1.txtgitcommit提交代码gitcommi
- Moodle + Websoft9:创新教育的强大组合,助力教学与学习
开源软件
Moodle+Websoft9:构建未来课堂的技术基石一、Moodle:开源生态的深度解析•模块化设计:支持超800个官方插件,如H5P交互内容创作、BigBlueButton虚拟课堂,满足个性化教学需求。•学习分析引擎:内置LearningAnalyticsAPI,可集成Python/R语言进行深度学习,预测学生学业风险。•移动优先战略:MoodleApp支持离线学习、扫码签到,2023年新增A
- Trading星周二Space第三期:理性应对波动,聚焦长期价值
web3区块链比特币
作者:Trading星周二在3月20日美联储利率决议这一关键节点前夕,TechubNews王牌栏目「Trading星周二」第三期以「加密资产仓位攻防战:政策拐点下的BTC/ETH配置法则」为主题,引发行业高度关注。数据显示,本期由主持人茄哥与Balance(Kingdata&Geniidata联合创始人)、A神(RITDLab联合创始人)、交易员Beyond、Cassie(LYSLab研究员)组成
- 新浪财经App喜娜AI助手通过大模型登记,已上线AI摘要和个股公告AI解读
量子位
3月14日,官方发布的信息显示,新浪财经App喜娜AI助手近日已通过北京市生成式人工智能服务登记。目前,喜娜AI助手已上线两项创新功能:喜娜AI摘要和个股公告AI解读。这两项功能旨在通过先进的人工智能技术,提升用户对财经资讯和上市公司公告的理解与分析效率,这标志着AI技术在信息服务领域的又一重大突破。喜娜AI摘要:快速提炼财经资讯核心要点AI时代,资讯信息迎来爆炸性增长,用户每天都要面对海量资讯,
- 书籍-《动手学深度学习(英文版)》
书籍:DiveintoDeepLearning作者:AstonZhang,ZacharyC.Lipton,MuLi,AlexanderJ.Smola出版:CambridgeUniversityPress编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《动手学深度学习(英文版)》01书籍介绍深度学习已经彻底改变了模式识别,为计算机视觉、自然语言处理和自动语音识别等领域提供了强大的工具。应用深度学
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam
![]()
![]()
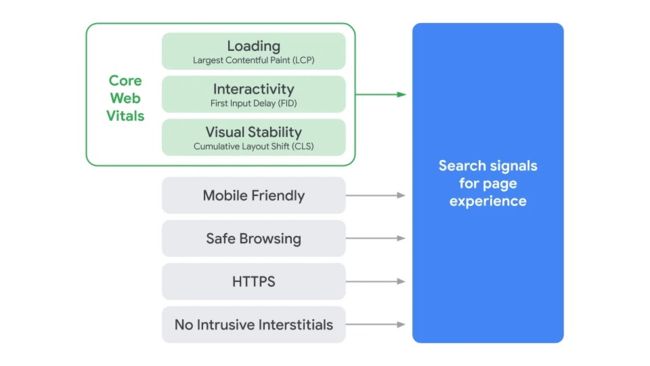
![]() 点击屏末 | 阅读原文 | 了解更多 Web Vitals 详情
点击屏末 | 阅读原文 | 了解更多 Web Vitals 详情![]()
![]()