Performance使用教程:分析运行时性能
原文链接:https://developers.google.cn/web/tools/chrome-devtools/evaluate-performance
Get started
在本教程中,你在一个在线的页面打开DevTools,使用Performance面板在页面上查找性能瓶颈。
1.打开隐身模式下的chrome浏览器,确保chrome运行在一个干净的状态下。如果你安装了许多的拓展插件,这些拓展可能会影响性能评估。
2.在隐身模式窗口加载下面的页面。这是你要使用的demo,页面上展示了一堆上下移动的蓝色小方块。
https://googlechrome.github.io/devtools-samples/jank/
3.打开DevTools:Command+Option+I (Mac) 或者 Control+Shift+I (Windows, Linux)
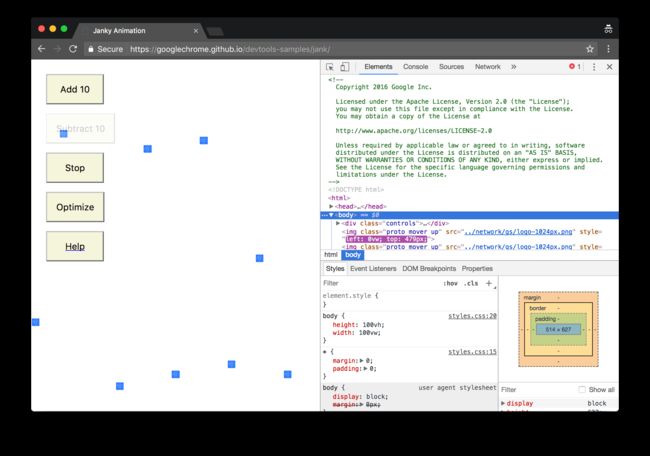
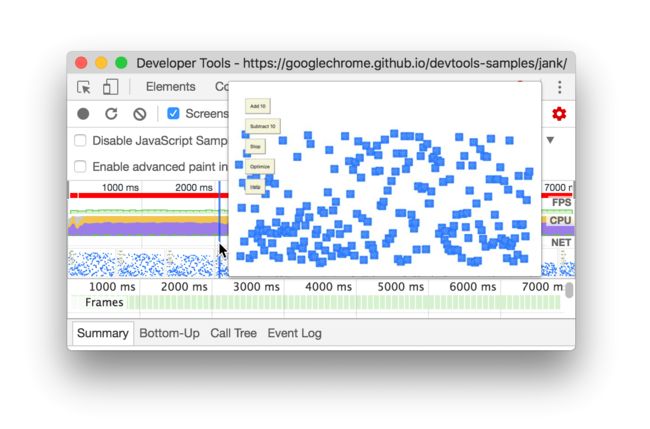
图1.左侧是demo,右侧是Devtools
其他截图中,Devtools放置在单独的窗口中,方便查看
模拟移动设备的CPU
移动设备相对于桌面和平板拥有较差的CPU性能。当你分析页面时,可以使用CPU限制来模拟页面在移动设备上的表现。
1.DevTools中,点击Performance选项
2.确认勾选Screenshots选项
3.点击Capture Settings![]() ,devtools提供了一些和捕捉性能指标相关的设置
,devtools提供了一些和捕捉性能指标相关的设置
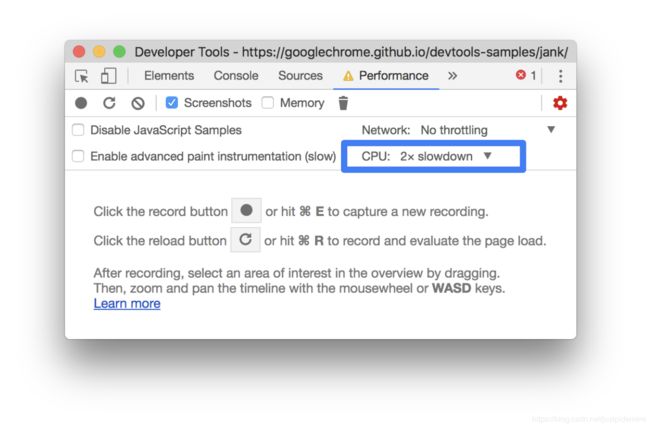
4.CPU选中2x slowdown,Devtools会限制你的CPU比平时慢两倍

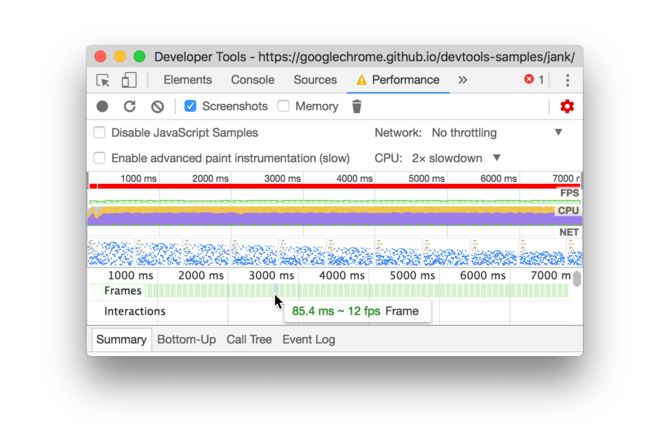
图2.CPU限制
当测试其他页面时,如果要确保它们在低端设备上正常运行,请将CPU限制设置为20倍慢速。这个demo不能在20倍慢速下很好运行,因此设置为2倍慢速方便演示。
设置demo
很难创建一个在所有读者设备上拥有一致运行时性能的网站。这个章节你可以自定义demo,确保你的体验和看到的截图、说明相对一致,而无论你使用何种特定设置。
1.持续点击Add 10,直到蓝色小方块移动速度明显慢于之前。在高端计算机上,可能需要点击20次左右
2.点击Optimize,蓝色方块应该移动更快、更流畅
如果你没有明显感觉到优化和未优化版本的区别,尝试点击几次
Subtract 10,然后重试。如果你添加了太多的蓝色方块,会使CPU达到最大值,则看不到两个版本的结果有较大的差异
3.点击Un-Optimize,蓝色方块会移动的更慢,卡顿更多
记录运行时性能
当你运行页面的优化版本时,蓝色方块移动的更快。为什么呢?两个版本都应在相同时间内将每个方块移动相同的空间。在Performance面板上进行录制,了解如何检测未优化版本的性能瓶颈。
1.点击Record![]() ,DevTools会在页面运行时捕获性能指标
,DevTools会在页面运行时捕获性能指标

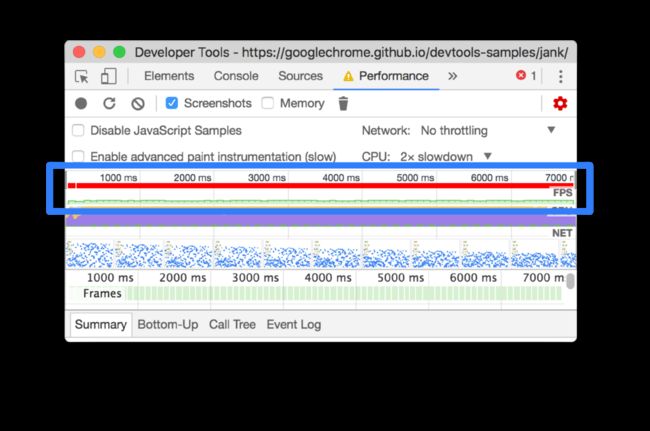
图3.分析页面
2.等待几秒钟
3.点击Stop,DevTools停止录制,处理数据,在Performance面板展示结果

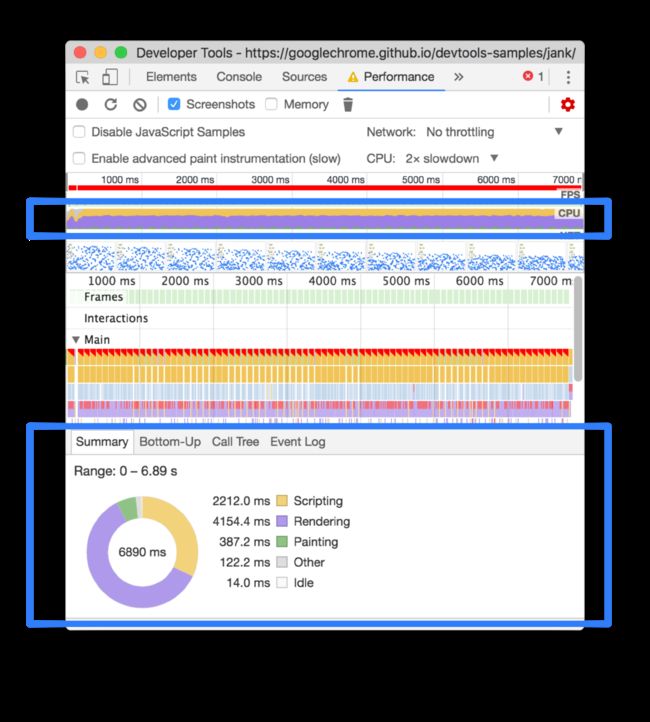
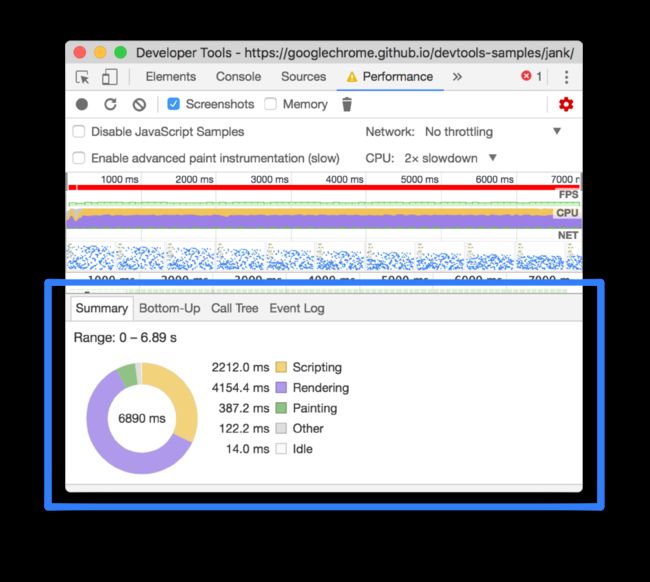
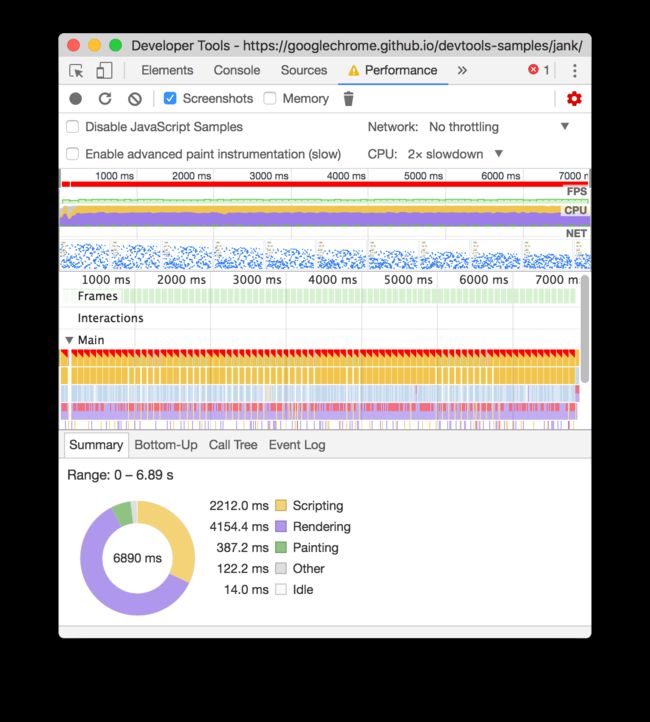
图4.分析结果
分析结果
录制了页面的性能后,就可以衡量页面的性能有多差,并找到原因。
分析每秒帧数
衡量任何动画性能的主要指标都是每秒帧数(FPS)。当动画以60FPS运行时,用户会感觉很流畅。
1.查看FPS图表,只要你在FPS上方看到了红色条,就表示帧率下降的很低,可能会影响用户体验。通常,绿色条越高,FPS越高
2.FPS的下面是CPU图表,CPU图表中的颜色与Performance面板底部的摘要中的颜色相对应。CPU图表充满颜色表示CPU在录制过程中被占满了。当你看到CPU长时间处于占用状态,就应该寻找减少工作量的方法。
3.鼠标悬浮在FPS,CPU,NET图表上。DevTools会展示页面在该时间点的页面截图,左右移动鼠标可以重现录制过程,这对于手动分析动画的进度很有用。

图7.查看录制在2000ms左右时页面的屏幕截图
4.在Frames选项,悬浮鼠标在绿色方块上,DevTools展示特定时间的FPS。可能都低于60FPS的目标值。

图8.悬浮在某帧上
当然,查看此demo,很明显页面效果不佳。但是在实际场景中,可能还不是很清楚,因此拥有这些工具进行测量非常方便。
打开FPS仪表盘
另一个方便的工具是FPS仪表盘,可以在页面运行时提供FPS的实时估算。
1.打开命令菜单:Command+Shift+P (Mac) 或 Control+Shift+P (Windows, Linux)
2.输入Rendering,选中Show Rendering
3.在Rendering选项,开启FPS Meter。新的叠加层会展示在视口的右上角

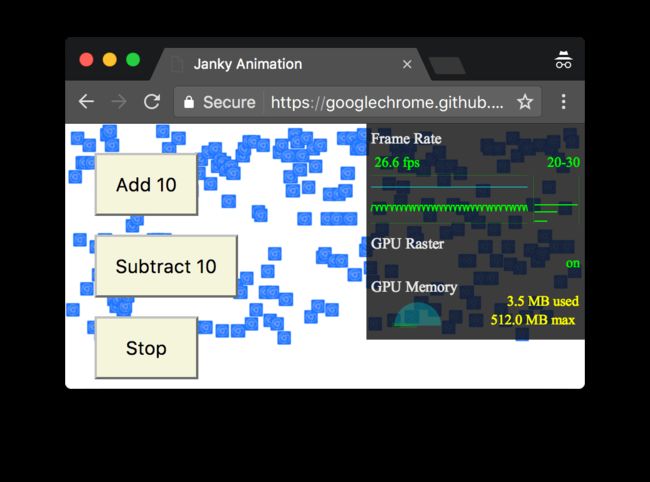
图9.FPS仪表盘
4.禁用FPS仪表盘,关闭Rendering中的选项
查找性能瓶颈
现在,你已经测量并验证了动画效果不佳,接下来的问题是:为什么?
1.关注Summary选项卡。当未选中任何事件,选项卡展示了录制活动的细节。页面花费了大量时间进行rendering,由于性能是减少工作量的艺术,因此你的目标是减少花费在rendering工作上的时间
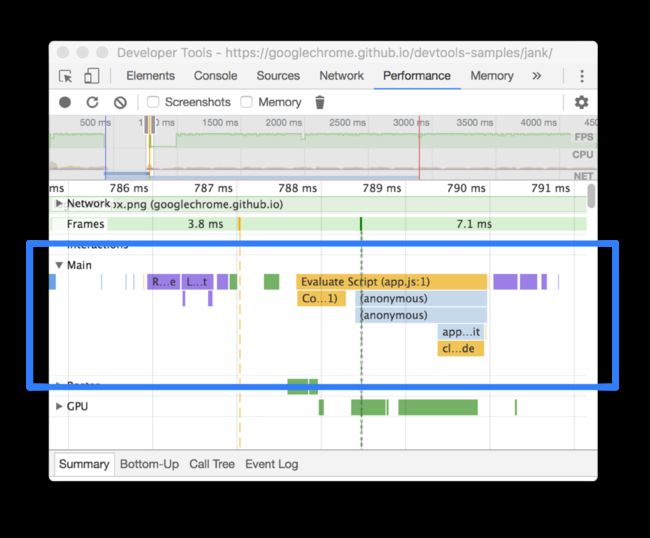
2.展开Main部分。DevTools向你展示了主线程随着时间变化的活动图表。x轴表示一段时间内的记录。每个条形代表一个事件。越宽的条表示该事件花费了更多的时间,y轴表示调用栈。当你看到事件相互叠加时,表示较高的事件导致了较低的事件。
3.录制中有很多数据。通过在概览上点击,按住拖动鼠标来放大单个Animation Frame Fired事件,这个概览包含FPS,CPU和NET图表。Main和Summary选项卡只会展示被选中部分的录制信息。

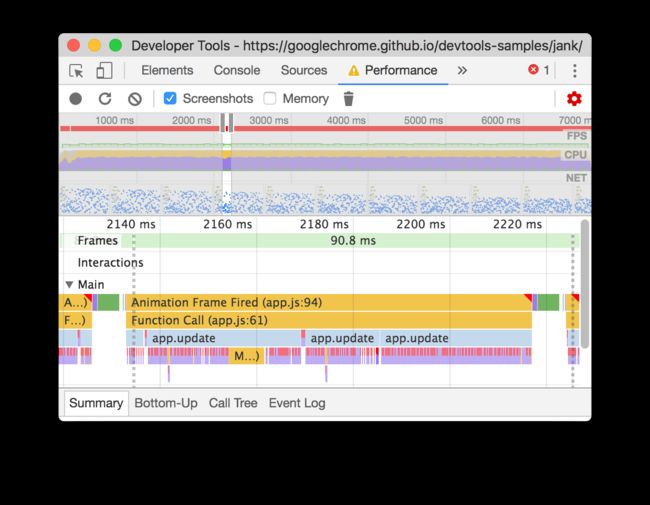
图12.放大单个Animation Frame Fired事件
缩放的另一种方法是通过单击
Main部分的背景或选择一个事件来聚焦,然后按W,A,S,D键
4.注意Animation Frame Fired事件右上角的红色三角形。当你看到红色三角形,就是警告你这个事件可能存在问题。
每当执行requestAnimationFrame()回调,就会触发
Animation Frame Fired事件
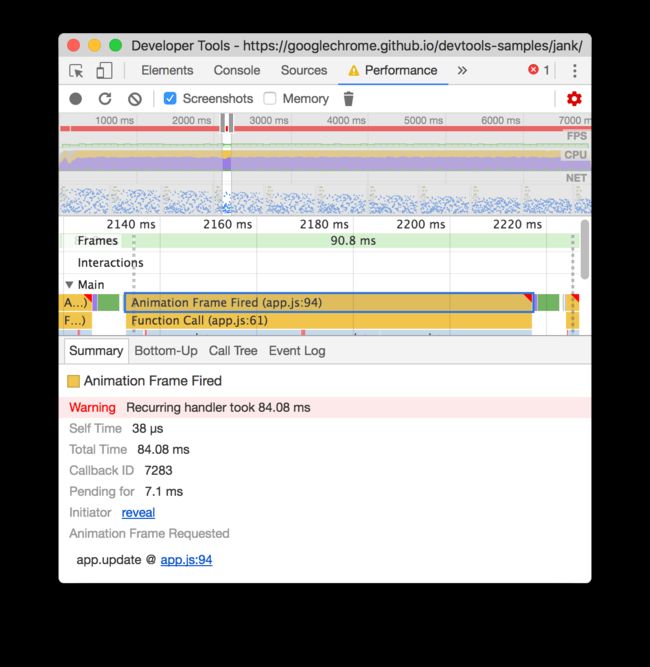
5.点击Animation Frame Fired事件,Summary会展示有关这个事件的信息。注意reveal链接,单击将使DevTools高亮显示初始化Animation Frame Fired事件的事件。还要注意app.js:94链接,单击会跳转到相关的源代码。

图13.Animation Frame Fired事件的更多信息
选中事件后,可以使用方向键选中下一个事件
6.在app.update事件下,有一堆紫色的事件。如果他们更宽,则看起来每个对象可能都有一个红色三角形,单击其中一个紫色的布局事件。DevTools会在Summary选项提供更多的信息。的确,有关于强制回流的警告(换句话说就是布局)。
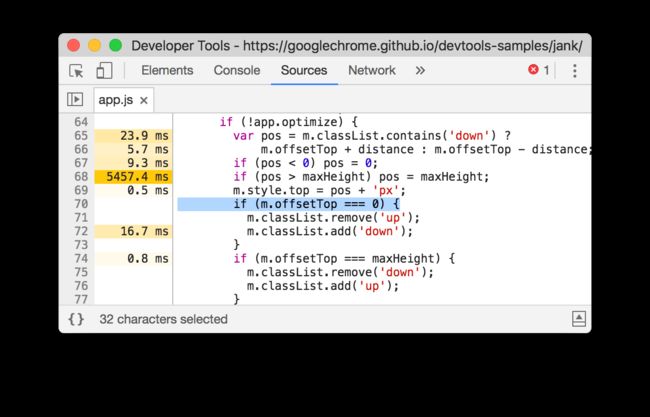
7.在Summary选项卡,单击强制布局下的app.js:70链接,DevTools会带你进入强制布局的代码行。

图14.导致强制布局的代码行
这段代码的问题是,每个动画帧中,它都会修改每个方块的样式,然后查询每个方块的位置。由于样式已修改,因此浏览器不知道每个方块的位置是否已更改,因此必须重新布局方块才能计算其位置。请参考Use transform and opacity changes for animations寻找更多的信息
总结
RAIL model是了解性能的基础。该模型教你对用户最重要的是性能指标。参考Measure Performance With The RAIL Model了解更多内容。
为了使你对Performance面板更加满意,请多加使用。尝试对自己的页面进行概要分析并分析结果,如果你对结果有任何疑问,请打开一个标有google-chrome-devtools的Stack Overflow问题。如果可能,请包括截图或指向可重现页面的链接。
要真正掌握运行时性能,你必须学习浏览器如何将html,css,js转换为屏幕的像素。Rendering Performance Overview是一个很好的教程。The Anatomy Of A Frame深入讨论细节。
最后,提升运行时性能的方法有很多。本教程重点介绍了一个特定的动画性能瓶颈,使你可以重点关注Performance面板,但这只是你可能会遇到的众多瓶颈之一。渲染性能系列的其他部分提供了许多的技巧去提升各个方面的运行时性能。
例如:
- Optimizing JS Execution
- Reduce The Scope And Complexity Of Style Calculations
- Avoid Large, Complex Layouts And Layout Thrashing
- Simplify Paint Complexity And Reduce Paint Areas
- Stick To Compositor-Only Properties And Manage Layer Count
- Debounce Your Input Handlers