- Xamarin生成的APK大小分析
weixin_33872660
移动开发runtimejava
原文:Xamarin生成的APK大小分析刚接触Xamarin都会被Xamarin的售价吓一跳,另外就是它生成的APK大小,官方也有相关的说明,这里加上自己的理解同意讲解下:以下是针对Android平台而言(Xamarin.Android和Xamarin.Forms)、XamarinStudio(VS也差不多)1.Xamarin生成的APK是不是比原生的打?答案是肯定的,Xamarin.Androi
- Xamarin 打包生成 Android apk 文件
weixin_30291791
移动开发
VisualStudio支持apk发布Xamarin.Forms项目或Xamarin.Android项目开发完成之后需要发布。比较常规的发布方式是生成apk文件,微软也考虑到开发者有发布的apk需求,因此在VisualStudio2017中集成了apk发布功能。发布流程1.选择Release模式。2.在Android项目上右键,点击存档按钮。3.点击存档按钮之后,VisualStudio会对项目进
- xamarin.android 发布生成APK真机运行闪退问题
weixin_33774883
移动开发
生成发布APK方法参加一位博友的文章xamarin.android发布签名与控制apk大小。这里我介绍下在上篇文章Xamarin.Android调用WebApi(通过ListView展示远程获取的数据)中进行发布打包成APK运行在手机出现闪退的问题。1.项目切换至发布Release模式,打开项目属性,在android选项中,把“使用共享运行”和“启用开发者检测”选项去掉,如果你通过模拟器运行时并调
- C#使用Xamarin开发可移植移动应用进阶篇(8.打包生成安卓APK并精简大小),附源码
Andrewniu
XAMARIN技术总结
前言系列目录C#使用Xamarin开发可移植移动应用目录源码地址:https://github.com/l2999019/DemoApp可以Star一下,随意--说点什么..嗯,前面讲了那么多,是时候生成一个APK在真机上玩玩了.今天的学习内容?也只讲一个,如何打包生成安卓可安装的APK并精简大小.正文我记得,之前在写安卓方面的文章的时候,有人就问过我.Xamarin.Android为什么打包出来
- Visual Studio 2017 版本 15.5.5
大学霸IT达人
VisualStudio2017版本15.5.5已修复的问题(1)Xamarin应用会引发“Cannotaccessadisposedobject.Objectname:'MobileAuthenticatedStream'”错误。(2)当派生自Application类时,Xamarin.Android应用会引发“ClassNotFoundException”。(3)升级可能会导致卸载以前安装的W
- mysql ef跨库查询_ef跨数据库查询语句
风吹丁丁响当当
mysqlef跨库查询
Xamarin.Android开发实践(十三)原文:Xamarin.Android开发实践(十三)Xamarin.Android之SQLite.NETORM一、前言通过《Xamarin.Android之SQLiteOpenHelper》和《Xamarin.Android之ContentProvider》的学习,我们已经掌握了如何使用...文章杰克.陈2015-07-25685浏览量SQLServe
- 解决Xamarin.Android绑定第三方库时类型丢失的问题(二)
临岁之寒
在Crasheye的SDK时,我再一次遇到了绑定问题,之前的问题请看解决Xamarin.Android绑定第三方库时类型丢失的问题(一),这一次出现的问题更多,也更棘手,其中几条查阅官方文档也没有发现解决方案。问题是这样的:下面我们一条一条来看,第一条问题报告如下:CrashEyeTestPlus/obj/Debug/generated/src/Com.Xsj.Crasheye.Dao.Base.
- typescript的类型描述_TypeScript之基本数据类型
徐晓波
typescript的类型描述
前言最近项目很急,所以没有什么时间回答关于Xamarin.Android方面的问题,也有一段时间没有更新。主要是手头很缺人,如果有谁有兴趣加入我们的话,可以私聊我,这样我就能继续造福社区了,同时还有很多的好的库我也可以开源(兼容MvvmCross)。下面就我学习TypeScript。工具大家可以使用VS2013/2015,VS2012可以安装对应的插件,我们直接新建(带TypeScript的HTM
- Xamarin.Android中如何根据给定的文件名获取文件
临岁之寒
这里我们通过C#的反射机制来实现这个功能,以获取Resource/drawable文件夹下的图片为例:publicintgetResourceByReflect(StringimageName){vardrawable=typeof(Resource.Drawable);intr_id=0;try{varfield=drawable.GetField(imageName);r_id=(int)fi
- VS2019 Xamarin.Android开发蓝牙通讯
狂奔De鸵鸟
c#BLE蓝牙C#Xamarin.AndroidXamarin
第一步新建项目注意:不要选成移动应用xamarin.Forms要选android应用(Xamarin)xamarin.Forms和Xamarin.Android还是有区别的。小项目就用Xamarin.Android就好了选择空白模板作为通讯App必定需要Server端所以我们在这里在新建一个Client端原本的app1项目作为server端在解决方案上右键添加新的项目继续选Android应用起名字
- mac编译android项目慢,Xamarin.Android构建/部署非常慢.如何加速他们?
一只拉面熊
mac编译android项目慢
我们有一个大的Xamarin.Android项目,有两个依赖项目和一堆第三方的dll.在Hax-x86仿真器或Nexus5设备上执行调试部署(无任何更改)非常缓慢(>80秒).为了比较,Xamarin.iOS版本的App在七秒钟之内部署到一个真实的设备上.为了测试部署时间,我还创建了一个新的Xamarin.Android项目,在大约四秒钟内部署.当我添加一个依赖项目时,部署时间最长可达7秒.当我将
- Xamarin.Android中Java和C#的对照映射
Imjeef
本文记录Xamarin.Android的java和映射关系JavaC#说明SystemJava.Lang.JavaSystemActivity.SetResultAndroid.App.ResultWindowManager.LayoutParams.FLAG_KEEP_SCREEN_ONAndroid.Views.WindowManagerFlags.KeepScreenOnView.VISIB
- 源码:TMS FlexCel Studio for .NET 7.19
sdk大全
笔记TMSFlexCel
TMSFlexCelStudiofor.NET是100%托管代码Excel文件操作引擎以及Excel和PDF报告生成,适用于.NET、Xamarin.iOS、Xamarin.Android、Xamarin.Mac、WindowsPhone和WindowsStore功能概述使用FlexCelStudiofor.NET创建可动态快速读写Excel文件的应用程序、Web服务和移动设备应用程序本机.NET
- Xamarin.Android通过闹钟(AlarmManager)实现定时功能
zlbcdn
XamarinXamarin.AndroidAlarmManager
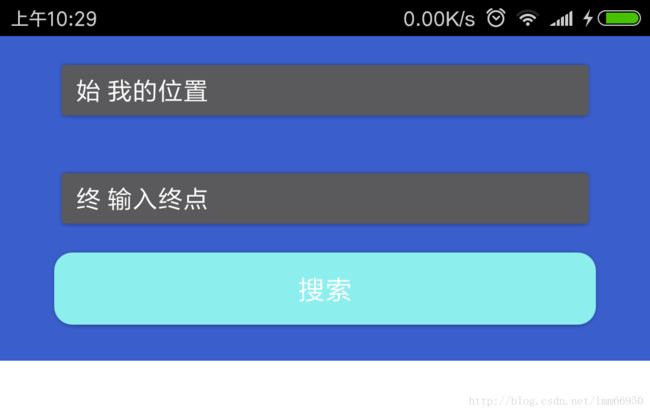
目录1、说明2、效果2.1实现效果2.2功能说明3、代码实现3.1定义广播接收器3.2layout文件3.3Activity代码4、代码下载5、其他说明6.1其他说明6、参考1、说明在安卓程序中会用到定时做某事的功能。方法有很多种,闹钟是其中一种。简单介绍下。2、效果2.1实现效果2.2功能说明第一输入框代表,从现在开始几秒后,启动这个闹钟。第二个输入框代表,这个闹钟是一个重复闹钟,重复的时间是多
- Xamarin.Android实现界面弹框
zlbcdn
XamarinxamarinAlertDialog
目录1、使用系统自带的样式1.1具体实现1.2效果2、自定义样式的实现2.1预期效果2.2具体实现2.3相关知识3代码下载4、参考在App的实际使用中,一定会出现弹框选择的情况。如图所示:因此非常有必须学会及使用弹框的功能,因此本次学习Xamarin.Andorid下面的弹框。下面是代码说明1、使用系统自带的样式1.1具体实现这个是最简单的,其效果就是最开始展示的效果图片的,效果还是很不错,建议使
- Xamarin.Android 中 Handler 的使用
怪伽先森
xamarinxamarin
刚开始的时候Handler用不成,因为Java和C#之间区别还是很多的,使用起来要注意匿名内部类Java中可以使用匿名内部类,但C#不可以,所以使用的时候要传递参数,方便调用mHandler=newMyHandler(this);//传递参数publicclassMyHandler:Handler{privateDrawCanvasdrawCanvas;publicMyHandler(DrawCa
- xamarin.android播放音频,xamarin.android
小可爱小猪chris
publicoverridevoidOnActivityCreated(BundlesavedInstanceState){base.OnActivityCreated(savedInstanceState);StartMedia(source);}publicvoidStartMedia(stringurl_string){player=newMediaPlayer();player.SetDa
- xamarin android 布局,Xamarin.Android 上中下布局
weixin_39605004
xamarinandroid布局
xml代码:xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent">android:layout_width="fill_parent"android:layout_height="120dp"android:layou
- Xamarin.Android实现数据展示
zlbcdn
XamarinListView数据展示Xamarin.Android
目录1、创建提供数据的API2、Xamarin中的设置2.1创建数据View2.2创建与2.1对应的数据Model2.3将数据Model与View对应2.4创建展示View的容器2.5创建Activity,进行页面展示3、代码下载在App的开发中非常重要的功能就是数据的展示。本篇主要是记录下Xamarin.Android是如何实现数据展示的。1、创建提供数据的API创建一个返回数据的API,如图所
- Xamarin.Forms实现开机启动(Android平台)
四GG
c#xamarinvisualstudioandroid.net
最近开始研究了一下Xamarin.Forms,发现这个东西很有意思,对于.net程序员还是很方便,但是想搞明白最好还是要有一些原生开发的底子,比如AndroidStudio,这样更容易理解。进入正题,关于Xamarin.Forms实现开机启动,网上搜了一下,都不够保姆级,这里详细写一下(这里要区分一下Xamarin.Forms和Xamarin.Android这是不一样的,关于Xamarin.And
- xamarin.Android自动升级
Sqsdhc
xamarin
在写这边文章的时候参考了很多其他人的博客,在此感谢各位。也是给其他的伙伴做一个总结。对于我们新手来说存在的问题还是比较多的。一、搭建iis服务器首先我们需要搭建一个可以提供app下载最新版本的网站。在这里直接使用iis服务器。具体搭建方法就不再介绍了。这里需要注意的是要添加mime类型。这样子才能够下载apk文件。具体方法请参考:https://blog.csdn.net/wsx5edc/arti
- Xamarin.Android | 获取常见的10种系统权限
猿长大人
c#Androidandroidxamarin系统权限C#跨平台
Xamarin.Android|获取常见的10种系统权限文章目录Xamarin.Android|获取常见的10种系统权限前言动态申请权限文件读取权限文件写入权限相机权限录音权限定位权限电话权限网络访问权限发送短信权限读取联系人权限后台运行权限处理权限请求结果前言在Xamarin.Android中获取权限的方法与Android原生开发类似。可以通过请求运行时权限来获取需要的权限。本文将演示10个常见
- xamarin.android 获取手机存储路径或文件
icedoolin_wzh
xamarin.android文件
app需要播放安卓平板中的视频文件。在mainactivity中获取指定文件夹中的所有文件地址。try{stringfilepath=Android.OS.Environment.ExternalStorageDirectory.AbsolutePath+"/hcvideo";string[]items=System.IO.Directory.GetFiles(filepath);HcCustom
- Xamarin.Android实现App内版本更新
zlbcdn
Xamarinxamarinandroid
目录1、具体的效果2、代码实现2.1基本原理2.2开发环境2.3具体代码2.3.1基本设置2.3.2系统的权限授予2.3.3进度条的layout文件2.3.4核心的升级文件3、代码下载4、知识点5、参考文献1、具体的效果有事需要在程序内集成自动更新的功能,网上找了下,改改适配下Xamarin.Android,效果如下2、代码实现2.1基本原理这个功能本质上,就是使用一个Intent打开一个apk文
- Xamarin.Android中的Fragment
zlbcdn
Xamarinxamarinandroid
目录1、Activity中使用Fragment2、Fragment与Activity通信3、Fragment与其他的Fragment通信1、Activity中使用Fragment一般而言,会在activity中添加一个加载fragment的方法。通过点击菜单的按钮,加载不同的fragment。其样子一般是这样的:publicvoidLoadFragment(intid,stringdetailFr
- 在输入法开发中解决Android P下导航栏出现黑条的问题,并介绍Xamarin.Android下的一个坑
临岁之寒
自AndroidP发布以来,陆陆续续的有用户向我反映AndroidP下输入法存在导航栏变黑的问题,情况如下所示。用户提供的效果图于是我抽时间研究了一下这个问题。经过一番搜索,我在SimpleKeyboard下找到了解决方案,其代码大致如下:privateintmOriginalNavBarColor=0;privateintmOriginalNavBarFlags=0;......privatev
- XamarinSQLite教程在Xamarin.Android项目中提取数据库文件
大学霸IT达人
XamarinSQLite教程在Xamarin.Android项目中提取数据库文件由于不能直接打开该文件,开发者需要先将数据库文件从Android系统中提取出来。操作步骤如下。(5)选择MyDocuments.db,单击工具栏的Pullafilefromthedevice按钮,弹出GetDeviceFile对话框,如图1.35所示。(6)选择MyDocuments.db存放的位置后,单击“保存(S
- Xamarin.Android实现手写板的功能
zlbcdn
xamarinandroid
目录1、背景说明2、实现效果3、代码实现3.1整体思路3.2核心绘画类-PaintView.cs3.3对话框类-WritePadDialog.cs3.4前端实现类-MainActivity3.5布局文件3.5.1write_pad.xml3.5.2activity_main布局文件4、知识总结5、代码下载6、参考资料1、背景说明在实际使用过程中,可能会需要在APP中实现手写板的功能,网上比较多的是
- Xamarin.Android中Intent的使用
zlbcdn
Xamarinxamarinandroid
目录1、说明2、使用方法2.1常用方法2.2调用系统应用3、参考资料1、说明在Android开发中常常会用到Intent进行不同活动启动,整理资料如下2、使用方法2.1常用方法1、一般情况而言,都是使用如下的方式进行调用Intentintent=newIntent(this,typeof(UpLoadService));intent.PutExtra("serviceType","once");S
- Xamarin.Android实现加载中的效果
zlbcdn
Xamarinxamarinandroid
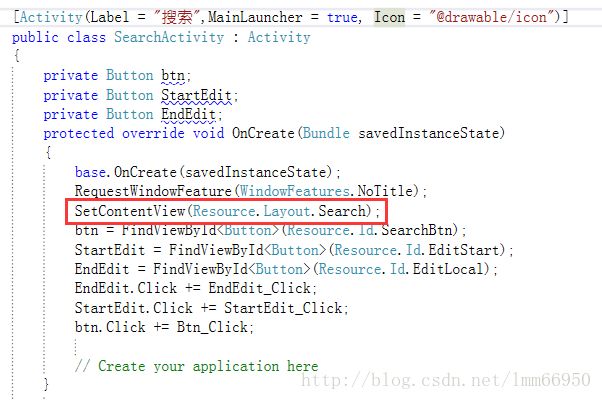
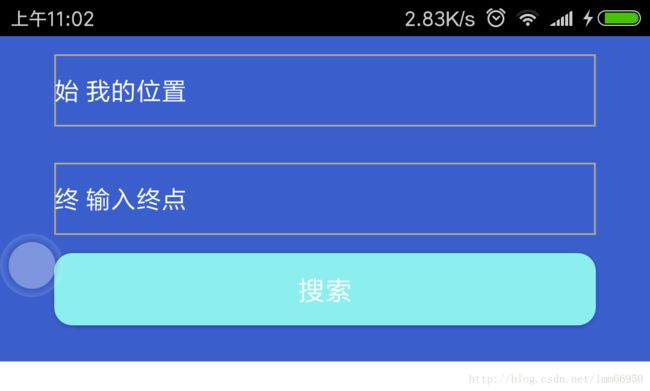
目录1、说明2、代码如下2.1图1的代码2.1.1、创建一个`Activity`或者`Fragment`,如下:2.1.2、创建`Layout`2.1.3、如何使用2.2图2的代码4、其他补充4.1C#与Java中的匿名类4.2、其他知识点5、参考资料1、说明在实际使用过程中,常常会用到点击按钮后,系统弹出加载中画面的需求,因此整理了一下Xamarin.Android中实现加载的功能,效果如下:2
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f