Xamarin.Android实现数据展示
目录
- 1、创建提供数据的API
- 2、Xamarin中的设置
-
- 2.1 创建数据View
- 2.2 创建与2.1对应的数据Model
- 2.3 将数据Model与View对应
- 2.4 创建展示View的容器
- 2.5 创建Activity,进行页面展示
- 3、代码下载
在App的开发中非常重要的功能就是数据的展示。本篇主要是记录下Xamarin.Android是如何实现数据展示的。
1、创建提供数据的API
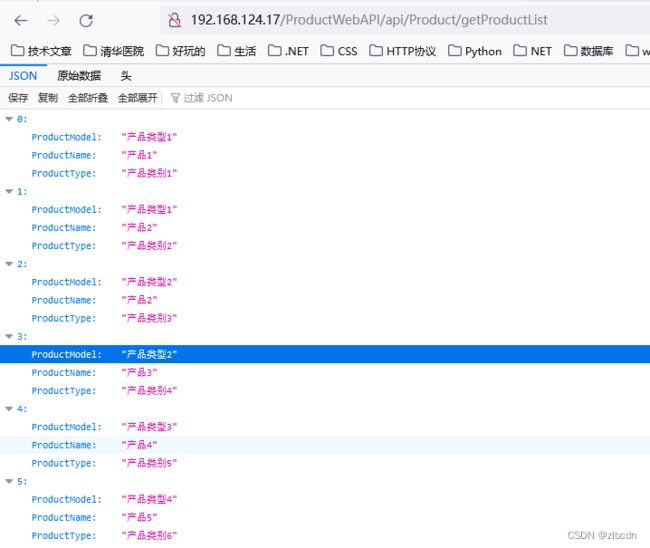
创建一个返回数据的API,如图所示

JSON的具体数据如下,不方便创建API的,可直接使用JSON字符串。
[{"ProductModel":"产品类型1","ProductName":"产品1","ProductType":"产品类别1"},{"ProductModel":"产品类型1","ProductName":"产品2","ProductType":"产品类别2"},{"ProductModel":"产品类型2","ProductName":"产品2","ProductType":"产品类别3"},{"ProductModel":"产品类型2","ProductName":"产品3","ProductType":"产品类别4"},{"ProductModel":"产品类型3","ProductName":"产品4","ProductType":"产品类别5"},{"ProductModel":"产品类型4","ProductName":"产品5","ProductType":"产品类别6"},{"ProductModel":"产品类型5","ProductName":"产品6","ProductType":"产品类别7"},{"ProductModel":"产品类型6","ProductName":"产品7","ProductType":"产品类别8"},{"ProductModel":"产品类型7","ProductName":"产品8","ProductType":"产品类别9"},{"ProductModel":"产品类型8","ProductName":"产品9","ProductType":"产品类别10"}]
2、Xamarin中的设置
2.1 创建数据View
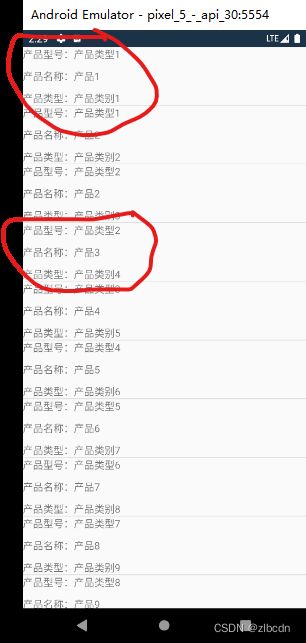
主要是先讲清楚数据是怎么展示的。如下图红框所示,先要清楚,数据是如何在界面呈现的。

因此需要在Resources/layout文件夹下创建适配器ProductAdapter.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="30.5dp"
android:id="@+id/linearLayout1">
<TextView
android:text="产品型号:"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/textView1" />
<TextView
android:text="Text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/ProductModel" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="30.5dp"
android:id="@+id/linearLayout2">
<TextView
android:text="产品名称:"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/textView2" />
<TextView
android:text="Text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/ProductName" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout3">
<TextView
android:text="产品类型:"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/textView3" />
<TextView
android:text="Text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/ProductType" />
</LinearLayout>
</LinearLayout>
2.2 创建与2.1对应的数据Model
namespace ListViewApp
{
public class Product : Java.Lang.Object
{
public string ProductModel { get; set; }//产品型号
public string ProductName { get; set; }//产品名称
public string ProductType { get; set; }//产品类型
}
}
2.3 将数据Model与View对应
using Android.Content;
using Android.Views;
using Android.Widget;
using System.Collections.Generic;
namespace ListViewApp
{
public class ProductAdapter : BaseAdapter
{
private List<Product> data;
private Context context;
public ProductAdapter(Context context)
{
this.context = context;
}
public ProductAdapter(List<Product> data, Context context)
{
this.context = context;
this.data = data;
}
public override Java.Lang.Object GetItem(int position)
{
return position;
}
public override long GetItemId(int position)
{
return position;
}
//最关键的就是这个,这儿展示和如何将数据和View进行关联
public override View GetView(int position, View convertView, ViewGroup parent)
{
View view = convertView; // re-use an existing view, if one is supplied
if (view == null)
{
var inflater = LayoutInflater.From(context);
view = inflater.Inflate(Resource.Layout.ProductAdapter, parent, false);
}
view.FindViewById<TextView>(Resource.Id.ProductModel).Text= data[position].ProductModel;
view.FindViewById<TextView>(Resource.Id.ProductName).Text = data[position].ProductName;
view.FindViewById<TextView>(Resource.Id.ProductType).Text = data[position].ProductType;
// return the view, populated with data, for display
return view;
}
//Fill in cound here, currently 0
public override int Count
{
get
{
return data.Count;
}
}
}
class ProductAdapterViewHolder : Java.Lang.Object
{
//Your adapter views to re-use
//public TextView Title { get; set; }
}
}
2.4 创建展示View的容器
在以上三步中,确认完数据样式后,需要将其存在到某种“容器”中。这个有点类似jqGrid控件。在cloModel中确认要显示的各列信息,然后将这些设置信息,保存到jqGrid的设置中。所以,需要在Resources/layout中增加样式文件ProductList.xml。在其中说明,使用ListView进行数据的具体承载。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:minWidth="25px"
android:minHeight="50px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/StList" />
</LinearLayout>
2.5 创建Activity,进行页面展示
在这一步中,有
using Android.App;
using Android.OS;
using Android.Widget;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.IO;
using System.Net;
using System.Text;
namespace ListViewApp
{
[Activity(Label = "产品信息")]
public class ProductListActivity : Activity
{
public List<Product> item;//定义一个列表
public ListView listview;//定义控件
public ProductAdapter adapter;//定义数据源
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Create your application here
SetContentView(Resource.Layout.ProductList);//设置要显示的视图
listview = FindViewById<ListView>(Resource.Id.StList);//找到控件
listview.FastScrollEnabled = true;
try
{
string url = "http://192.168.124.17/ProductWebAPI/api/Product/getProductList";
string content = GetRouteData(url); //接收到响应的json 字符串
List<Product> list = JsonConvert.DeserializeObject<List<Product>>(content); //已经获取到远程数据的List和之前的本地data就是一样的了。
adapter = new ProductAdapter(list, this);
listview.Adapter = adapter;
}
catch (Exception ex)
{
var dlg = new AlertDialog.Builder(this).SetTitle("警告")
.SetMessage(ex.Message);
dlg.Show();
}
}
public static string GetRouteData(string url)
{
//构建请求
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);
request.ContentType = "text/json;chartset=UTF-8";
//request.UserAgent = "";
request.Method = "GET";
request.ContentLength = 0;//如果调用的API无须传递参数,那么请加上这一句
//接收响应
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
Stream stream = response.GetResponseStream();
StreamReader streamReader = new StreamReader(stream, Encoding.UTF8);
string retString = streamReader.ReadToEnd();
return retString;
}
}
}
3、代码下载
代码下载及提取码:ZLNH