重磅:LayaAir2.2将引擎源码全面切换至TypeScript,支持WebGL2.0,并增加大量3D实用功能...
今天,引擎2.2.0 beta版本终于与大家见面了。从此以后,LayaAir引擎源码从ActionScript3全面转向TypeScript,引擎运行的JS全面支持ES6标准,在未来的引擎API设计上会利用TypeScript语言特性进行调整,提升开发效率。除此之外,这次的版本,引擎的默认图形API调整为WebGL 2.0,且3D方面也有着大量实用功能的增加,本文会逐一为大家介绍。
1
默认图形API调整为WebGL 2.0
由于WebGL2.0 进一步提升了3D渲染的能力和潜力,可以更快速地进行复杂实时渲染,并且支持更多特性,相对于1.0增加了MRT、浮点数纹理等功能。同时也将 WebGL 提升到了与 OpenGL ES 3.0 相同的功能水准。
基于未来更强大的引擎功能与效果出发,LayaAir引擎2.2.0 beta版本开始。引擎的默认图形API已调整为WebGL 2.0。对现有的功能和准备开发的功能,未来将会起到明显的优化效果,如果有不支持WebGL 2.0的平台,引擎也会自动回滚至WebGL1.0模拟实现。
1
新增自定义修改模型顶点和索引数据
在2.2.0 beta版本中,3D Mesh开放了修改顶点相关的数据接口,开发者可自定义修改模型顶点和索引数据,例如可自定义模型顶点动画或自定义改造模型几何体。
具体新增的接口如下:
Mesh增加getPositions()、setPositions()接口
Mesh增加getColors()、setColors()接口
Mesh增加getUVs()、setUVs()接口
Mesh增加getNormals()、setNormals()接口
Mesh增加getTangents()、setTangents()接口
Mesh增加getBoneWeights()、setBoneWeights()接口
Mesh增加getBoneIndices()、setBoneIndices()接口
Mesh增加getVertices()、setVertices()接口
Mesh增加getIndices()、setIndices接口
1
3D新增两大后期处理功能
对于3D后期效果处理方面,本次更新的版本里,增加了后期处理管线的泛光效果和相机HDR效果。
增加BloomEffect泛光效果后,开启该功能,场景颜色大于光晕阈值的像素会产生光晕效果。
相机增加HDR效果后,shader可输出颜色大于1.0的值,用于提升透明混合效果和减少颜色的损失,如果同时开启HDR和后期处理Bloom效果会更好,光晕的效果也会更明显。
除了本版本两个新增的后期处理功能外,未来还会开放更多的内置后期处理特效以及自定义后期处理接口。
1
3D引擎的优化相关的
在引擎优化与用户体验优化方面,本版本仍然是没有停下脚步。不仅优化了鼠标相关事件检测效率,使得相关使用的性能有所提升。还优化了Animator挂点机制,在2.2.0版本的LayaAir 3D unity导出插件里,导出的Animator动画骨骼节点统一调整为精灵(Sprite3D)节点,这样可增强挂点的易用性,直接操作精灵节点即可达到挂点效果,作为骨骼节点的子节点使用即可。不过已导出的旧版Avatar挂点模式,引擎也进行了兼容性保留。
另外,本次版本还开放了八叉树场景管理裁剪,可在Config3D中打开八叉树场景管理配置,可提升大型3D场景模型裁剪效率,快速剔除场景不可见物体 。
(图)八叉树配置
1
其它的3D新增功能汇总
除以上重点介绍的3D新增功能外,还对拖尾增加了自动裁剪功能,以及其它种种常用引擎功能。具体新增功能如下:
Matrix3x3增加createRotationQuaternion接口
Gradient新增evaluateColorRGB和evaluateColorAlpha方法
AnimatorControllerLayer增加addState和removeState方法
Mesh增加getSubMesh()接口
Mesh增加getVertexDeclaration()
Mesh增加markAsUnreadbale()
Mesh增加vertexCount、indexCount属性
Mesh增加calculateBounds()方法用于更新计算包围盒
SubMesh增加indexCount属性
SubMesh增加getIndices、setIndices接口
1
2.20之后AS3的变化
基于引擎更自由的发展考虑,源码全面转向了TS语言。但对于AS3语言我们在2.0引擎仍然会保持使用的支持。不过无法再看到源码,和以前的TS项目一样,只是一个类库壳,运行的时候使用的是编译好的JS库。
因为源码的改变,自然也会导致有使用的差异,和AS语言相关的就两点。请各位AS3项目的开发者注意阅读。
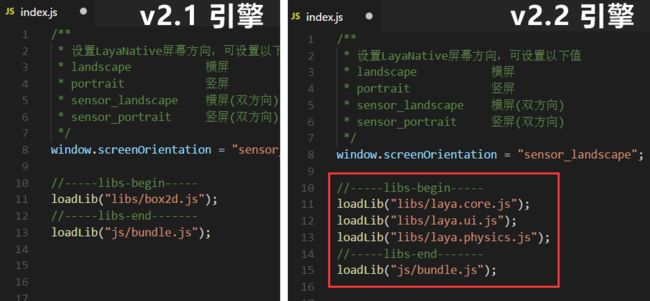
第一点,如果开发者将引擎升级到2.2.0之后,必须要注意的是bin目录下的index.js这里的变化。在2.2.0以前的版本里,AS3项目,以引用2D物理库为例,index.js里只需要引入box2d库就可以了。而2.2.0以后,使用到的引擎库全都需要通过在IDE编辑模式的F9类库设置里勾选,由IDE生成类库引用的index.js。新旧两个版本IDE分别创建的AS3项目index.js对比效果如下图所示:
(图)index.js老旧版本的对比
第二点就是,新版本2.2.0的IDE创建的AS3项目,不再兼容2.2.0以下版本的引擎。使用2.2.0的LayaAirIDE创建低于2.2.0引擎版本的AS3项目,会出现问题。这个影响只存在于AS3语言的项目,其它的TS或者JS语言没有这个限制。所以需要AS3项目的开发者注意一下。
关于我们对于AS3语言的态度。这里一起向AS3的开发者讲一下,我们建议大家在新项目的时候采用TypeScript语言。因为在明年的3.x版本,也许将不再支持AS3语言项目。AS3语言在没有推出3.x之前的2.x项目中还会保持维护的兼容。
旧项目升级2.2.0要注意的
除了AS3特别要注意的地方,所有语言的旧项目升级2.2.0都需要注意IDE编译方式的改变。
从2.2.0开始 .laya/compile.js已与之前版本有所不同。所以需要开发者在升级的时候手工创建一个2.2.0引擎的新项目。复制.laya目录下的compile.js文件替换旧项目中的 compile.js。
在2.2.0正式版和后续版本,LayaAirIDE会判断2.2.0以下版本,由LayaAirIDE进行自动替换.laya/compile.js文件并备份原compile.js文件。
TS项目新编译和开发模式的尝试
最后介绍的本次LayaAirIDE 2.2.0版本尝试的一个重要功能。就是如下图所示的,创建TS项目实验版。
这个版本里,TS项目不再像旧项目那样写Laya.XXX的功能了。而是像之前2.2.0以前AS那样的书写方式。编写效率更高了。另外就是编译效率方面也新增了module编译模式。启用module模式后,会按单文件实时编译。相较于之前运行编译时会一次性把所有的TS文件全都遍历编译一次。编译效率大幅度进行了提升。
不过,该实验版还存在一些小问题,比如部分引擎类库,在使用时,未能自动引用。还需要开发者手工引用。这些引擎组同学正在解决中。
提前开放出来,是让大家可以率先体验和反馈问题,也表示着我们在开发环境用户体验方面也在不停的努力着。未来对于TypeScript的开发工作流,我们会进一步提升用户体验的利用性和编译速度,欢迎更多开发者参与问题的反馈。
结束语
LayaAir引擎自2.0推出以来,一直在大踏步前进,大版本不断在推出。后续我们不仅按之前的引擎发展线路图文章《LayaAir引擎放弃Canvas API,打造次世代3D引擎与云游戏引擎,提供AI赋能!》规划的内容继续加速前进,还会更加开放,预计下个版本后,引擎将会以github作为引擎实时更新的平台,也欢迎更多开发者参与引擎代码的提交。
1
1
-END-
推荐阅读:
LayaAir引擎放弃Canvas API,打造次世代3D引擎与云游戏引擎,提供AI赋能!
MOBA、SLG、ARPG类型3D HTML5游戏案例精品推荐
LayaAir 2.0 正式版发布了,重要特性全面介绍
![]()