- 2019-05-16
海牙kyogre
前端优化动画性能之requestAnimationFrame@(技术分享)在前端做动画很多人第一人的反应是用定时器,比如setInterval、setTimeout,除此之外css3可以使用transition和animation来实现。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- 2014年最具人气国外WORDPRESS主题
weixin_34355715
php前端uxViewUI
在国外,WrodPress这个博客系统极为受欢迎,使用WordPress来建站可以降低很多成本,另外还能以十分便宜的价格获得一个漂亮的WP网站模板。今天向大家分享来自Themeforest2014年最具人气的高级WrodPress主题,这些主题无论是设计还是技术上,都是目前最新最流行的。比如CSS3、扁平化、响应式设计、全屏视频背景、视差滚动特效等等。本次分享的WP主题实用性非常不错,流行的设计+
- CSS 样式设计:背景、字体与边框渐变详解
前端呆猿
css前端
一、CSS背景渐变CSS背景渐变是现代网页设计中常用的技术,可以创建平滑的颜色过渡效果,替代传统的静态背景图像。1.线性渐变(LinearGradient).element{background:linear-gradient(toright,#ff7e5f,#feb47b);}方向参数:toright、toleft、tobottom、totop,或角度如45deg可以添加多个颜色节点:linea
- CSS定位属性全解析
代码的余温
css前端
CSS的position属性用于定义元素在文档中的定位方式,其属性值及作用如下:1.static(默认值)作用:元素遵循正常文档流,忽略top、right、bottom、left和z-index属性。特点:✓元素按源码顺序自然排列。✓无法通过方向属性调整位置。.element{position:static;}2.relative(相对定位)作用:元素相对于自身原位置进行偏移,原空间保留。特点:✓
- springboot-mybatis-MySQL-集成
张_皮皮
springbootmybatismavenspringbootmybatisidea
这也是我第一次搭建springboot-mybatis的项目环境,记录一下。我是用IntelliJIDEA,你可以创建maven项目,也可以直接创建spring项目,最终的项目结构如下,这里说明下,resources下面的mappers里面是存放mybatis的SQL映射文件,static下面存放前端静态资源文件,如js,css等,template下存放前端模板文件,本项目使用的freemarke
- XSS的介绍
lq_ioi_pl
xss前端
目录XSS的原理反射型XSSDOM型XSS存储型XSS常见的XSSPayloadXSS的原理XSS全称跨站脚本(CrossSiteScripting),为避免与层叠样式表(CascadingStyleSheets,CSS)的缩写混淆,故缩写为XSS。这是一种将任意Javascript代码插入到其他Web用户页面中执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- CSS实现前端响应式布局
一、响应式布局概述响应式布局的定义与重要性响应式布局是一种能够使网页在不同设备上(如桌面电脑、平板电脑、手机等)都能呈现出良好视觉效果和用户体验的设计方法。它通过使用灵活的布局、可适应的图像和媒体查询等技术,确保网页能够根据设备的屏幕尺寸、分辨率和方向进行自动调整和优化。在当今数字化时代,响应式布局至关重要。随着移动设备的广泛使用,用户越来越多地通过各种设备访问网页。如果网页不能在不同设备上良好地
- 我在黑马程序员学web前端
新手来了@click
前端
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- CSS样式中的布局、字体、响应式布局
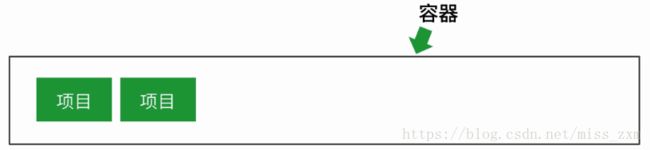
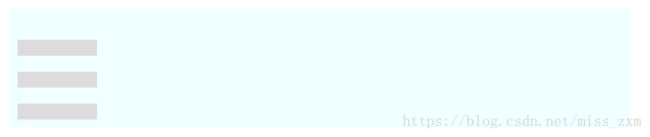
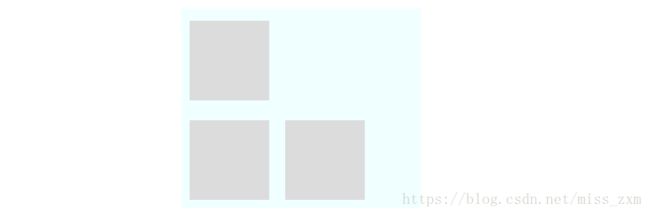
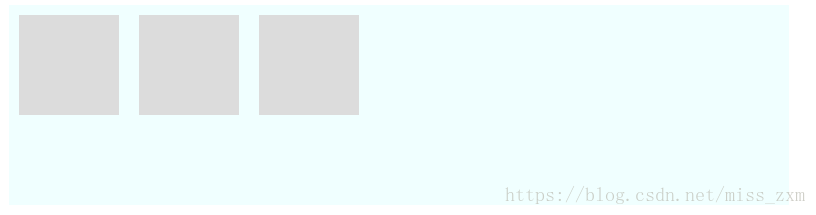
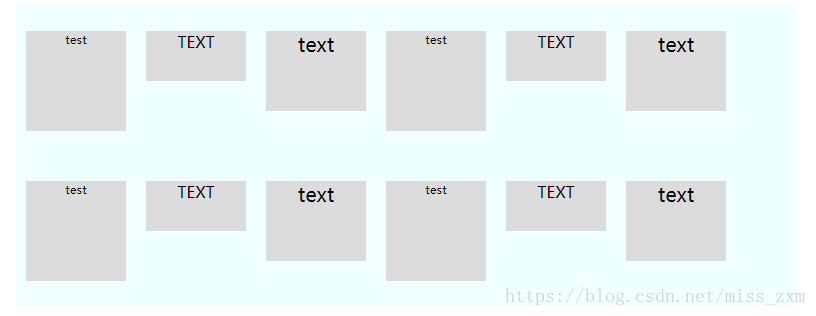
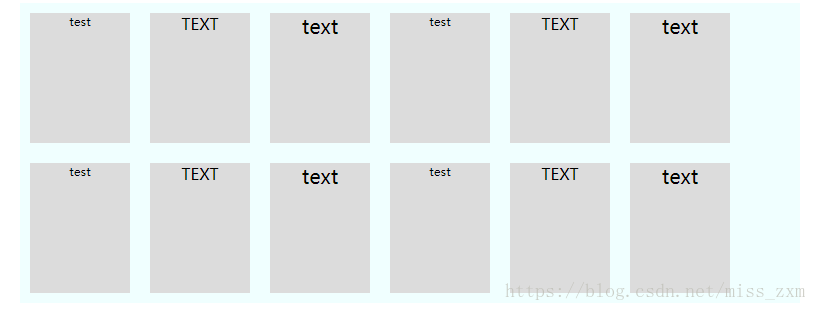
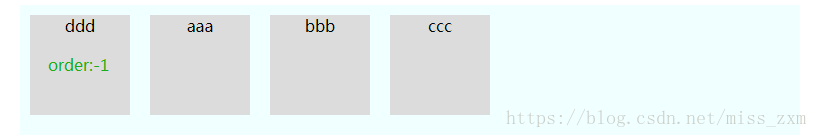
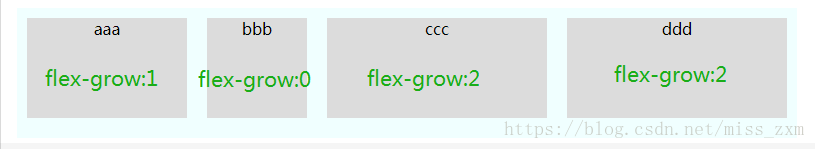
目录一、使用内联块级元素布局二、使用float布局三、使用弹性盒子布局四、服务器字体五、响应式布局相关文章积累CSS样式属性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius一、使用内联块级元素布局让想要横着的元素(left、mid、right)变成内联块级元素。示例leftmidr
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- WEB:DOM (一)基础概念 —— 节点与选择
重生之我是Java开发战士
WEB前端
文章目录一、DOM核心概念解析1.1什么是DOM?1.2DOM与HTML的关系二、DOM节点(Node)详解2.1节点类型2.2节点的基本属性2.3元素节点特有的属性和方法三、DOM选择与访问3.1传统选择方法3.1.1getElementById()3.1.2getElementsByTagName()3.1.3getElementsByClassName()3.2现代选择方法(CSS选择器)3
- 2025前端面试题全攻略:高频考点解析与实战指南
助力金三银四跳槽季,覆盖90%大厂核心考点,技术进阶+面试技巧双提升一、HTML/CSS核心篇1.语义化与布局实战问题1:如何用HTML5语义化标签优化新闻详情页?答案要点:使用包裹主体内容,划分章节标记发布时间,+处理图文SEO优势:提升关键内容权重,增强可访问性问题2:实现等间距三栏布局(中间自适应).container{display:flex;gap:20px;/*关键:替代margin方
- CSS 单位完全指南:掌握 em、rem、vh、vw 等响应式布局核心单位
编程随想▿
CSScss前端html网页布局
目录一、绝对单位vs相对单位二、核心相对单位详解1.em单位2.rem单位(Rootem)3.vh与vw单位4.vmin与vmax单位三、实战应用场景对比五、专家建议与最佳实践六、总结一、绝对单位vs相对单位绝对单位(如px)固定不变,而相对单位则基于其他参考值动态计算,更适合响应式设计:/*绝对单位示例*/.fixed-size{width:300px;/*始终为300像素*/}/*相对单位示例
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- HTTPS协议的应用场景分析
Arwen303
https网络协议http
HTTPS协议的应用场景分析一、Web服务与交互网页浏览场景:用户通过浏览器访问各类网站(如门户网站、资讯平台),传输HTML、CSS、JavaScript等静态资源。应用:主流网站普遍采用HTTPS,确保页面内容安全加载。例如,Wikipedia、新浪等站点通过HTTPS防止内容被篡改。安全需求:防止页面被中间人劫持植入恶意广告或脚本。在线表单与用户登录场景:用户提交注册表单、登录账号时传输用户
- OracleERP云软件二次开发:业务流程管理与自定义教程
kkchenjj
工业软件二次开发全集工业软件ERP数据库开发语言
OracleERP云软件二次开发:业务流程管理与自定义教程OracleERP云平台概览OracleERP云平台架构OracleERPCloud采用了一种多层架构设计,旨在提供高度可扩展、安全且灵活的云解决方案。其架构主要分为以下几个层次:用户界面层:提供直观的用户界面,支持多种设备访问,包括桌面、平板和手机。这一层利用了现代Web技术,如HTML5、CSS3和JavaScript,确保了良好的用户
- 模拟3DCS(3DE版)
CAACoder
CATIACAA二次开发CATIACAA3DCS3DE模拟
先看效果:技术要点:1.自定义特征DCSStorage;2.创建自定义工作台:DCSBench.m3.启动Init:CATDCSBenchWorkbench_init4.CreateScenario->CATISimScenarioSpec->AddExcitations
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- XSS总结:跨站脚本(XSS)攻击向量(精)
墨痕诉清风
渗透常识研究xssjavascriptfirefox
alert(1)alert("xss")alert(9801)//url参数,加载元素//edit输入框插入//学SQL注入?其第一个1为正常参数1">alert(1)事件处理不需要用户交互的事件处理程序激活元素时触发(IE)页面打印后触发(Chrome、Firefox、IE)CSS动画取消时触发(Firefox)@keyframesx{from{left:0;}to{left:1000px;}}
- 对于页面适配,你应该使用px还是rem
мо仙堡杠把子灬
css做一个有知识的流氓
其实一切都还好,没有那么糟糕。css中的单位很多,%、px、em、rem,以及比较新的vw、vh等。每个单位都有特定的用途,比如当需要设置一个矩形的宽高比为16:9,并且随屏幕宽度自适应时,除了用%,其他单位是很难做到的。所以不存在说某个单位是错误的,某个单位是最好的这种说法。那本文说的页面适配,指的是同样的布局,在不同大小的屏幕上怎么进行缩放、控制间距、宽高、字号等大小。页面适配的方式有很多:使
- 将HTML+JS+CSS数独游戏包装为安卓App
yivifu
web前端htmljavascriptcssandroidstudio
HTML+JS+CSS制作一个数独游戏-CSDN博客中开发了一个数独游戏,这个数独游戏提供了一次性回退到指定步骤的辅助功能,在解决复杂数独问题时十分有帮助,可作为玩数独游戏的辅助工具,因此,考虑将它改装成安卓App安装在手机上,可以更方便使用。将纯HTML程序包装成安卓App在编码方面根本没有什么难度,真正的难度在于开发环境的配置和程序的编译运行。花了一个多星期,才总算编译成功了。有图有真相,在A
- html5及css有什么区别,html5和css3的区别是什么?
weixin_39788256
html5及css有什么区别
html5和css3是什么?区别是什么?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。什么是HTML5?HTML,超文本标记语言(HyperTextMarkupLanguage),标准通用标记语言下的一个应用。是用于描述网页文档的一种标记语言。html5是HTML第五次重大修改后的版本,是当前最新版本,主要特点是支持原生的视频播放、离线存储、更多的语义
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 绝对定位 vs 浮动:CSS布局核心差异解析
代码的余温
css前端
在CSS布局中,position:absolute和float都能实现元素脱离常规文档流,但它们在定位机制、布局影响和使用场景上有本质区别:一、核心区别总结特性position:absolutefloat脱离文档流✅完全脱离,不占空间✅部分脱离(保留浮动流空间)定位基准相对于最近的非static祖先元素相对于父容器或相邻浮动元素元素类型转换自动转为块级元素(类似display:block)自动转为
- web前端入门到实战:CSS实现8种炫酷按钮
大前端世界
今天给大家分享8种炫酷按钮的CSS实现。1.3D按钮1现在的主流是扁平化的设计,拟物化的设计比较少见了,所以我们仅从技术角度去分析如何实现这个3D按钮该按钮的立体效果主要由按钮多出的左、下两个侧面衬托出来,我们可以使用box-shadow模拟出这两个侧面:HTML:3DButton1CSS:.button-3d-1{position:relative;background:orangered;bo
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1