Android笔记——ListView(列表视图)
最近在安卓入门阶段苦苦挣扎,也看了很多入门的书,也一边在看兄弟连云课堂的视频,我觉得视频讲解的是我看过这么多讲解比较好的一个。其实他们讲解也是按照官方API文档来举例子讲解,下面我把这几天学习的内容整理一下,有些地方自己也没懂,欢迎大家指导。
ListView介绍:
列表视图是android中最常用的的一种视图组件,它以垂直列表的方式列出所需要显示的列表项,例如人名单,系统设置等,都用到了ListView组件。
ListView is a view group that displays a list of scrollable items. The list items are automatically inserted to the list using an Adapter that pulls content from a source such as an array or database query andconverts each item result into a view that's placed into the list.
例1:
MainActivity.java
package com.example.listview;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnItemClickListener{//实现接口选项单击事件
private ListView lv;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView) findViewById(R.id.ListView01);//获取组件
lv.setOnItemClickListener(this);//注册事件
}
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
//ListView的列表下的单击事件
public void onItemClick(AdapterView parent, View view, int position, long id) {
System.out.println("parent ="+parent.getClass());
System.out.println("view ="+view.getClass());
TextView tv = (TextView)view;
Toast.makeText(this, tv.getText(),Toast.LENGTH_SHORT).show();
System.out.println("position ="+position);
System.out.println("id ="+id);
}
}

strings.xml
ListView
Settings
Hello world!
- 苹果
- 香蕉
- 草莓
- 芒果
- 芒果
- 芒果
- 芒果
- 芒果
- 芒果
- 芒果
- 芒果
- 芒果
- 芒果
- 芒果
- 芒果
- 芒果
- 芒果
- 芒果
@这是最基本的通过xml配置实现的一个简单的listview列表,如果当列表数据较多时,会有滚动条出现,通过strings.xml为列表填充内容。
ListActivity
The following example uses ListActivity, which is an activity that includesa ListView as its only layout element by default. It performs a query tothe ContactsProvider for a list of names and phone numbers.
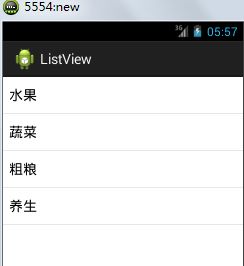
例2:
MainActivity.2
public class MainActivity2 extends ListActivity{
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String[] names = {"水果","蔬菜","粗粮","养生"};
//填充数据(适配器)
ArrayAdapter adapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,names);
//getListView();
setListAdapter(adapter);
}
}

单选和多选模式
例3:
MainActiity3,java
public class MainActivity3 extends Activity{
private ListView lv;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main3);
lv = (ListView) findViewById(R.id.listView1);
String[] citys = {"北京","上海","广州","深圳"};
//单选模式
// ArrayAdapter adapter = new ArrayAdapter(this,android.R.layout.simple_list_item_single_choice,citys);
//多选模式
ArrayAdapter adapter = new ArrayAdapter(this,android.R.layout.simple_list_item_multiple_choice,citys);
//设置为单选模式
// lv.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
//多选模式
lv.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
lv.setAdapter(adapter);
}
}
ListView实现图文列表
例4.
MainActivity4.java
public class MainActivity4 extends Activity{
private ListView lv;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main4);
lv = (ListView) findViewById(R.id.listView1);
//一个列表项内容
Map item1 = new HashMap();
item1.put("image", R.drawable.ic_launcher);
item1.put("name", "小熊熊");
Map item2 = new HashMap();
item2.put("image", R.drawable.ic_launcher);
item2.put("name", "小飞飞");
List> data = new ArrayList>();
data.add(item1);//添加
data.add(item2);
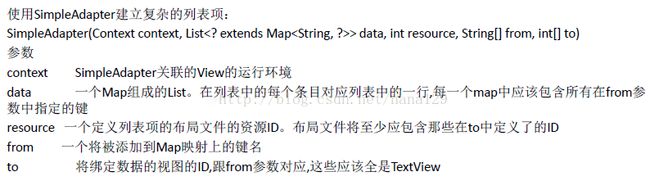
SimpleAdapter sa = new SimpleAdapter(this,data , R.layout.mian4_item, new String[]{"image","name"}, new int[]{R.id.imageView1,R.id.textView1});
lv.setAdapter(sa);
}
}
main4_item.xml
效果图:
例5.
MainActivity5.java
public class MainActivity5 extends Activity{
private ListView lv;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main5);
lv = (ListView) findViewById(R.id.listView1);
lv.setAdapter(new MyAdapter());
}
private int[] images = {R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher};
private String[] names = {"小白","小黑","小飞","小熊","小花","小美","小明"};
//自定义适配器
class MyAdapter extends BaseAdapter{
//获取列表项的总数
public int getCount() {
return names.length;
}
//获取每一个列表项
public Object getItem(int position) {
return names[position];
}
//获取每个列表的ID
public long getItemId(int position) {
return position;
}
//循环调用创建列表项
public View getView(int position, View convertView, ViewGroup parent) {
//优化提高效率
if(convertView == null){
//创建view
convertView = getLayoutInflater().inflate(R.layout.main5_item, null);
ViewHolder vh = new ViewHolder();
vh.iv = (ImageView) convertView.findViewById(R.id.imageView1);
vh.tv = (TextView) convertView.findViewById(R.id.textView1);
vh.iv.setImageResource(images[position]);
vh.tv.setText(names[position]);
convertView.setTag(vh);
}else{
ViewHolder vh = (ViewHolder) convertView.getTag();
}
// ImageView iv = (ImageView) convertView.findViewById(R.id.imageView1);
// TextView tv = (TextView) convertView.findViewById(R.id.textView1);
// iv.setImageResource(images[position]);
// tv.setText(names[position]);
return convertView;
}
}
static class ViewHolder{
ImageView iv;
TextView tv;
}
}
main5_item.xml
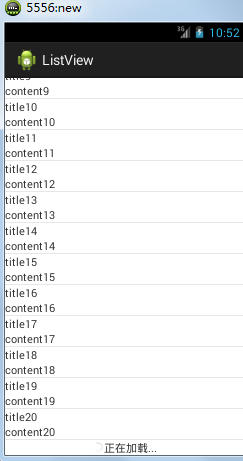
ListView刷新分页
MainActivity6.java
public class MainActivity6 extends Activity implements OnScrollListener{
private ListView lv;
private ArrayList news = new ArrayList();
MyAdapter adapter;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main6);
lv = (ListView) findViewById(R.id.listView1);
lv.setOnScrollListener(this);
//设置底部的视图
View footer = getLayoutInflater().inflate(R.layout.load, null);
lv.addFooterView(footer);
initData();
adapter = new MyAdapter();
lv.setAdapter(adapter);
}
int index = 1;//数据计数器(索引)
//初始化数据
void initData(){
for (int i = 0; i < 10; i++) {
News n = new News();
n.title = "title"+index;
n.content = "content"+index;
index++;
news.add(n);
}
}
//自定义适配器
class MyAdapter extends BaseAdapter{
public int getCount() {
return news.size();
}
public Object getItem(int position) {
return news.get(position);
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View converView, ViewGroup parent) {
ViewHolder vh = null;
if (converView == null) {
converView = getLayoutInflater().inflate(R.layout.main6_item, null);
vh = new ViewHolder();
vh.tvTitle = (TextView) converView.findViewById(R.id.textView1_title);
vh.tvContent = (TextView) converView.findViewById(R.id.textView2_content);
converView.setTag(vh);
}else{
vh = (ViewHolder) converView.getTag();
}
News n = news.get(position);
vh.tvTitle.setText(n.title);
vh.tvContent.setText(n.content);
return converView;
}
}
static class ViewHolder{
TextView tvTitle;
TextView tvContent;
}
int visibleLastIndex = 0;//滚动的最后一个位置
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
visibleLastIndex = firstVisibleItem+visibleItemCount-1;
}
public void onScrollStateChanged(AbsListView view, int scrollState) {
if(visibleLastIndex ==adapter.getCount() && scrollState==OnScrollListener.SCROLL_STATE_IDLE){
new LoadDataTread().start();
}
}
//线程之间通信的桥梁
private Handler handler = new Handler(){
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case 1:
adapter.notifyDataSetChanged();
break;
default:
break;
}
}
};
//模拟加载数据
class LoadDataTread extends Thread{
public void run() {
initData();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//通过handler处理器去通知主线程,说数据已加载完毕
handler.sendEmptyMessage(1);
}
}
}
package com.example.listview;
/*
* 新闻
*/
public class News {
String title;
String content;
}main6.xml