- VUE实训(三)
昨天的牛肉
目标:创建学院管理模块(学院和学校关联起来)一、后台三步骤:1、打开projectName文件,在models目录下创建academy.js文件,接着文件操作:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String,//人物标签major:String,renshu:Number,scho
- GIMP 3.0 中文版下载与安装全指南,附软件下载链接
GIMP(GNUImageManipulationProgram)作为开源图像处理领域的标杆工具,其3.0版本在技术架构上实现了多项突破:界面与性能升级基于GTK3重构的UI支持高分辨率屏幕,SVG图标体系带来更现代的视觉体验;引入多线程渲染与SIMD指令集加速,滤镜处理效率提升300%+非破坏性编辑机制通过图层版本控制与历史状态隔离,实现图像修改与原始数据的分离,这一特性对专业设计流程至关重要跨
- 响应式编程入门教程第五节:Unity 生命周期与资源管理中的响应式编程
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- UGUI 性能优化系列:第四篇——高级优化与注意事项
吉良吉影NeKoSuKi
性能优化unity游戏引擎c#开发语言架构
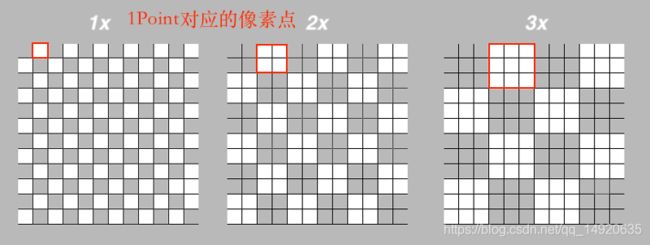
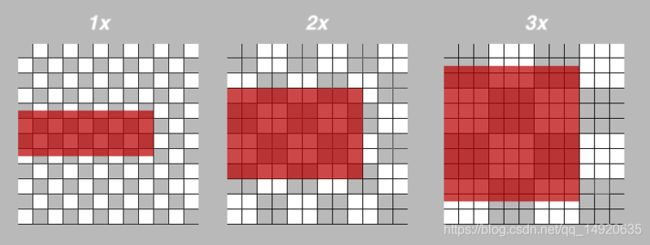
UGUI性能优化系列:第一篇——基础优化与资源管理UGUI性能优化系列:第二篇——Canvas与UI元素管理UGUI性能优化系列:第三篇——渲染与像素填充率优化UGUI性能优化系列:第四篇——高级优化与注意事项在前面的三篇文章中,我们从UGUI的基础渲染管线、资源管理,到Canvas的重建机制、UI元素管理,再到渲染与像素填充率优化,逐步深入地探讨了UGUI性能优化的核心策略。现在,我们将进入本系
- 响应式编程入门教程第一节:揭秘 UniRx 核心 - ReactiveProperty - 让你的数据动起来!
吉良吉影NeKoSuKi
开发语言unityc#游戏引擎
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!-CSDN博客响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法-CSDN博客响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周
- 响应式编程入门教程第三节:ReactiveCommand 与 UI 交互
吉良吉影NeKoSuKi
ui交互unity游戏引擎架构c#开发语言
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- 网站前端开发-实训续篇+总结
yue_jia
实训五学生管理篇(可将学校、学院、班级与学生关联起来)一、从后端(projectName)添加学生模块1、在models目录下添加student.js:image.pngprojectName/db/models/student.js:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String
- python安装火山引擎volcengine-python-sdk环境遇到的问题
安装环境的时候遇到安装volcengine-python-sdk(setup.py)报错Buildingwheelforvolcengine-python-sdk(setup.py)...errorerror:subprocess-exited-with-error×pythonsetup.pybdist_wheeldidnotrunsuccessfully.│exitcode:1╰─>[3791
- ROS2 视频采集节点实现
ZPC8210
ROS音视频
一个完整的ROS2视频采集节点的实现,使用OpenCV进行视频捕获并通过ROS2发布图像消息。1.创建功能包首先创建一个新的ROS2功能包(如果还没有):bashros2pkgcreatevideo_capture--build-typeament_python--dependenciesrclpysensor_msgscv_bridgeopencv-python2.实现视频采集节点在video_
- 重构比特币在 Sui DeFi 中的角色
Sui_Network
Sui科普文章重构区块链量子计算人工智能物联网web3
比特币是数字资产市场的基石,被广泛认可为安全、去中心化的价值存储,其市值已超过2万亿美元。越来越多的机构投资者将其视为抗通胀的对冲工具和长期替代资产。然而,比特币的金融用途仍受限,超过一万亿美元的BTC被闲置,既无收益,也难以提供除价格投机以外的效用。与此同时,去中心化金融(DeFi)解锁了资产的组合使用能力,使其可以被质押、借贷,并在多个金融市场中以创新方式部署。但由于比特币协议设计聚焦、交易确
- UI控件进阶
皮蛋豆腐酱油
一.UIButton控件1.添加UIButtonUIButton*button=[[UIButtonalloc]initWithFrame:CGRectMake(50,50,100,60)];[buttonsetTitle:@"Button1"forState:UIControlStateNormal];[buttonsetTitleColor:[UIColorgreenColor]forStat
- 工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)
*Major*-莙工科技有限公司
c#Halcon机器视觉winform
工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)前置基础委托多线程单例模式队列一优美Model-UI控件库WinForm之安装UI库-ReaLTaiizor和基本使用通过iconfont获取图像ReaLTaiizor之MaterialTabControl二通讯模块WinForm之Http网口通讯-客户端WinForm之Http网口通讯-服务端三相机模块海康MVS安装Win
- fastDFS go客户端
leijmdas
golang
FastDFS的Go客户端主要有两种实现方式:原生协议客户端和基于HTTPAPI的轻量级方案。以下从核心库、使用方式、部署差异等角度进行详细说明:⚙️一、原生FastDFS协议客户端:fdfs_client适用于需兼容原生FastDFS协议的场景(如对接现有FastDFS集群)。1.核心库与安装GitHub仓库:github.com/weilaihui/fdfs_client(兼容FastDFSv
- COLMAP 编译全流程问题与解决方案汇总【含Ceres/absl/CUDA/GCC/CMake 报错详解】
逐云者123
三维重建算法工程与架构colmap三维重建编译
CeresSolver&COLMAP编译全流程问题与解决方案汇总【含absl/CUDA/GCC/CMake报错详解】适配环境:Ubuntu24.04+GCC12/13+CUDA12.6+Conda+RTX4090本文总结了从源码编译CeresSolver+COLMAP(无GUI)全流程中遇到的所有实际问题、报错信息、成因分析与解决办法,适用于从事3DGS/SfM/三维视觉方向的开发者。包含对abs
- 机器视觉通用平台之点直线距离算法UI
小治视觉
算法uivisualstudioc#windows
usingCvBase;usingCWindowTool;usingHalconDotNet;usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Diagnostics;usingSystem.Drawing;usingSystem.Linq;usin
- 视觉构架流程编辑UI
小治视觉
c#visualstudio
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Text.RegularExpressions;usingSystem.Threading.
- Node.js基础用法
Komorebi_9999
node.js
一、基础用法与核心模块1.运行Node.js脚本bash#运行JS文件nodescript.js#进入交互式环境(REPL)node2.核心模块示例文件系统(fs模块)javascriptconstfs=require('fs').promises;//异步Promise版本constpath=require('path');//读取文件asyncfunctionreadFile(){try{co
- 【RK3576】【Android14】Android平台构建
Evan_ZGYF丶
androidRK3576Android14驱动开发
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南目录简介Android构建设置构建环境lunch选择平台配置关联UBOOT配置关联DTS配置简介Android14源码下载后,通过如下命令编译SDK:sourcebuild/envsetup.shlunchrk3576_u-userdebug./build.s
- 快速创建Swift的TableView
久仰_1d3e
1.创建lazyvartableView:UITableView={lettableView=UITableView.init(frame:.zero,style:UITableView.Style.plain)tableView.separatorStyle=UITableViewCell.SeparatorStyle.singleLinetableView.backgroundColor="F
- Appium 简介
AIZHINAN
appium测试工具自动化测试
Appium是一个开源的移动应用自动化测试框架,用于测试原生应用(native)、混合应用(hybrid)和移动网页应用(mobileweb)。它支持iOS、Android和Windows平台。https://www.bilibili.com/video/BV1R93szkEhi/?App自动化测试:App测试Appium+UiAutomator2技巧、实战项目核心特点跨平台:同一套API可用于i
- 机器视觉通用平台之线线距离算法UI
小治视觉
算法uiwindowsvisualstudioc#
usingCvBase;usingCWindowTool;usingHalconDotNet;usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Diagnostics;usingSystem.Drawing;usingSystem.Linq;usin
- 【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置
目录1->通过hook以及插件上下文实现动态配置2->在hvigorfile.ts中通过overrides关键字导出动态配置3->通过hook以及插件上下文动态配置构建配置3.1->修改每个hvigorNode中的build-profile.json53.2->修改module.json5中的配置信息3.3->修改app.json5中的配置信息3.4->修改oh-package.json5中的依赖
- pattern of distributed system 读书笔记- Patterns of Data Partitioning
1FixedPartitions1.1Problem1.1.1requirementsformappingdatatotheclusternodes.Thedistributionshouldbeuniform.Itshouldbepossibletoknowwhichclusternodestoresaparticulardataitemwithoutmakingarequesttoallthe
- 【HDLBits习题详解 2】Circuit - Sequential Logic(5)Finite State Machines 【更新中...】
薄荷雪
fpga开发
1.Fsm1(SimpleFSM1-asynchronousreset)moduletop_module#(parameterA=0;parameterB=1;),(outputregout,inputclk,inputareset,inputin);regstate,next_state;//Outputlogic//assignout=(state==...);assignout=;alway
- 鸿蒙开发中是应用状态的管理
梦想不只是梦与想
鸿蒙harmonyos华为鸿蒙
本文同步发表于我的微信公众号,微信搜索程语新视界即可关注,每个工作日都有文章更新在鸿蒙(HarmonyOS)应用开发中,状态管理是构建复杂应用的核心机制。ArkTS提供了多层次的状态管理方案,从组件内状态到跨组件/跨页面的全局状态共享,形成了一套完整的解决方案。一、状态管理的核心概念1.状态(State)与UI的关系状态驱动UI:当状态变化时,框架自动触发UI更新(无需手动操作DOM)。单向数据流
- docker+gunicorn+gevent部署Django项目
间歇性不想努力
dockergunicorndjango
1、生成requiremesnts.txt文件执行pipfreeze>requirements.txt2、编写gunicorn-config.py文件frommultiprocessingimportcpu_countbind=["0.0.0.0:8521"]#daemon=Truepidfile='logs/gunicorn.pid'workers=cpu_count()*2wprker_cla
- 发哥诡谈:灵异故事之死亡电话!
发哥诡谈
免责声明:发哥诡谈发布的作品如涉版权等问题,请尽快联系我们(微.信ID:fageguitan),我们将在第一时间删除。转载旨在分享交流!更多同类型故事就在发哥诡谈!这年秋天,中原市公安局的警官胡军被送到公安学院进行在职培训。一年来,胡军学习勤奋刻苦,能力超群,深受教官们的赏识,只要通过了结业考试,他就可以回到工作岗位上大显身手了。可就在这节骨眼上,胡军却患了闹心的重感冒,为了不影响第二天的综合能力
- Python机器学习教程
Python机器学习教程(MachineLearningwithPythonTutorial)PDFVersionQuickGuideResourcesJobSearchDiscussionPDF版本快速指南资源资源求职讨论区MachineLearning(ML)isbasicallythatfieldofcomputersciencewiththehelpofwhichcomputersyste
- Pycharm开发Djnago项目部署详细教程(2021更新)
af9f873c915c
项目部署:这里用的是非常干净的ubuntu16.04系统环境,没有使用任何云服务器,原因是因为不同的云服务器环境都不一样。我们就从零开始来完成部署。在开发机上的准备工作:确认项目没有bug。用pipfreeze>requirements.txt将当前环境的包导出到requirements.txt文件中,方便部署的时候安装。把dysms_python文件准备好。因为短信验证码的这个包必须通过将项目上
- phpStrom 配置Laravel代码提示 2022-03-21
阿然学编程
phpstrom安装laravel插件并启用本插件image.png重启项目右下角会跳出LaravelPlugin提示框并点击自动配置image.png或者手动启用image.png使用Composer安装barryvdh/laravel-ide-helper#推荐--dev因为这个包不需要同步到线上composerrequirebarryvdh/laravel-ide-helper--dev#如
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默