MAC 搭建LAYABOX AS3环境
一、准备工作
先登录laya官方网站,下载引擎和IDE,如图,把红框内的LayaAir引擎和LayaIDE都下载下来,在桌面创建新的文件夹layaair(可以叫别人名字,但是要记住名字),把下载的引擎和IDE拖到layaair文件夹。然后下载安装Chrome浏览器, 当执行AS3代码编译后,默认调用Chrome浏览器打开运行项目,需要安装此浏览器进行项目调试
选择相应语言的引擎进行下载;下载Adobe的flashbuilder(博主用的这个,也可以选择别的编辑器)
二、通过layaair文件夹的LayaAirIDE创建AS3项目
创建AS3项目
选择“LayaAir空项目”在设置项目名称、路径、类型,以及选择完引擎版本后,点击“创建”建立一个新的空项目。
在点击“创建”后,可以看到项目的结构
将前面在桌面新建的layaair文件夹拖动到Laya项目
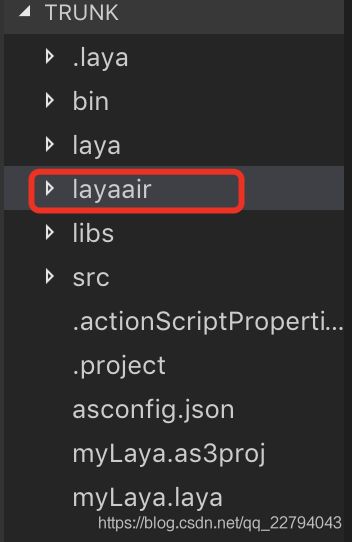
现在可以看到项目的目录结构如下
至此我们已成功的创建了一个AS3项目工程,推荐采用FlashDevelop或Flash Builder打开项目,因为这样可以省去很多改(填写)配置的步骤,省去不必要的麻烦。
前面已经下载过AS3引擎了,打开引擎文件夹
可以看到AS3版本的目录结构如下图所示
二、Flash Builder开发环境配置
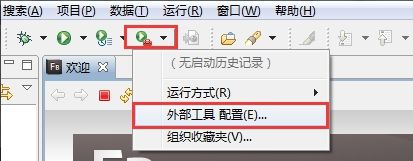
打开Flash Builder,找到“外部工具 配置”并打开该配置窗口。
在配置窗口内,右键选中“程序”,点击“新建”,打开新建配置窗口。
修改外部程序名称为“LayaCompiler(不修改也可以,这里其实只是加个标记,当用flashbuilder开多个工程时,编译时可以通过这个标记名判断当前编译的是哪个工程)
然后点击“浏览文件系统”找到“LayaJSMac”或者直接复制”LayaJSMac”的路径粘贴到“位置”输入栏(这里注意:不要复制LayaJSMac显示简介的位置,这个和路径是不一样的)
在“自变量”栏里输入"${project_loc}\.actionScriptProperties;iflash=false"
如果我们不想每次编译都启动一个新的谷歌浏览器进程,按刚才的配置方式再次创建一个外部程序,仅需将自变量参数改为"${project_loc}\.actionScriptProperties;iflash=false;chromerun=false;"
事实上,Laya还不支持MAC编译后自动运行Chrome,所以,MAC下,在自变量栏里输入"${project_loc}\.actionScriptProperties;iflash=false"就行了(编译后不能自动运行指的是用第三方编辑器编译后不能自动运行Chrome,如果用laya进行编辑调试,编辑后是可以运行Chrome的)
事实上,博主发现MAC的flashbuilder点击浏览文件系统没有反应,但是ecliose点击浏览文件系统可以浏览文件系统。
点击应用、运行,会发现报错提示LayaJSMac权限不够,一个文件有3种权限,读、写、可执行,你这个文件没有可执行权限,需要加上可执行权限,通过显示简介改变的只是读写权限,这里需要的是可执行权限。
打开终端,cd到LayaJSMac文件所在文件夹;执行命令 chmod a+x ./LayaJSMac。
再打开外部配置工具,点击应用、运行。
三、flashbuilder中的第一个hello world
如果前面采用LayaAirIDE建立项目,那么这里不需要再对flashbuilder进行额外的配置,例如删除系统自带的编译SDK(目的是为了避免导错包)
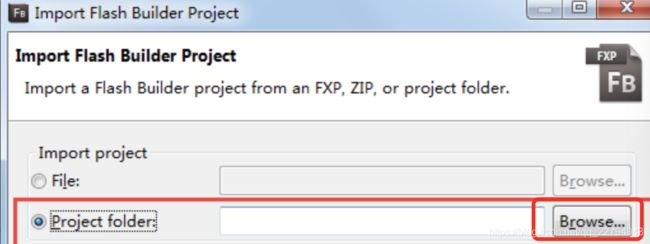
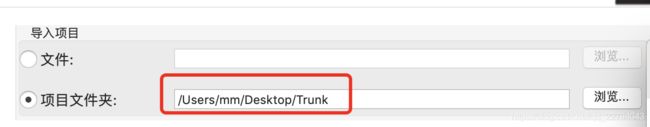
打开flashbuilder导入通过LayaAirIDE创建的项目
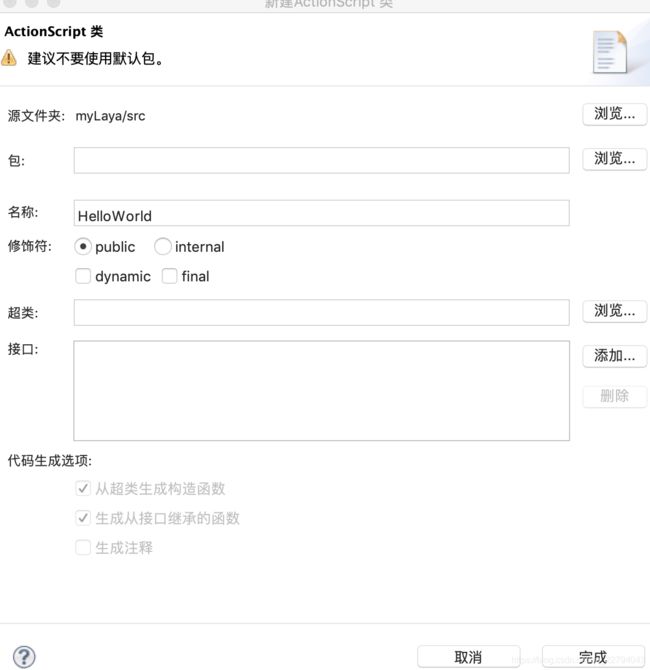
菜单栏“文件”中选中“新建”,单击“ActionScript类”,打开新建类文件的窗口
在名称栏输入HelloWorld,点击“完成”新建一个ActionScript类。
将HelloWorld.as设置为默认应用程序
右键打开选项卡,将HelloWorld.as设置为默认应用程序
在HelloWorld.as中写以下代码
package
{
import laya.display.Text;
public class HelloLayabox
{
public function HelloLayabox()
{
//初始化引擎
Laya.init(600, 300);
var txt:Text = new Text();
//设置文本内容
txt.text = "Hello World";
//设置文本颜色为白色,默认颜色为黑色
txt.color = '#ffffff';
//将文本内容添加到舞台
Laya.stage.addChild(txt);
}
}
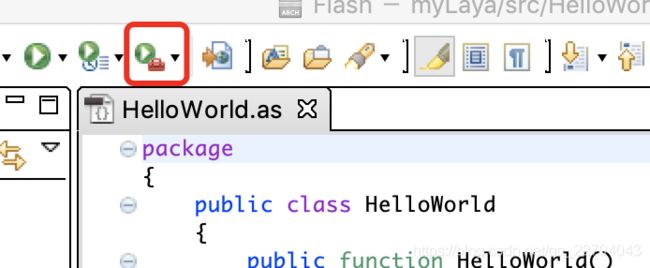
}完成代码编写后,使用之前文章里配置的编译器,点击按钮开始编译
打开Trunk/bin/h5/index.html即可在浏览器中显示Hello World文本字