安卓高德地图 - (多个标记Marker+自定义弹窗InfoWindow+反编码坐标转地址3)
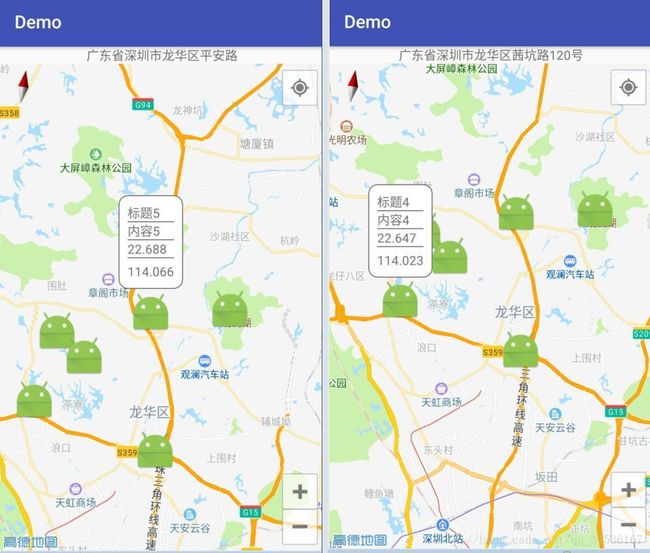
1、效果图
目前最新jar:AMap_Search_V5.7.0_20171229.jar 可到官网下载SDK资源
2、新建个实体类,包含4个参数用来描述点信息 - MarketBean
public class MarketBean {
/**
* 纬度
*/
private double latitude;
/**
* 经度
*/
private double longitude;
/**
* 标题
*/
private String title;
/**
* 内容
*/
private String content;
public double getLatitude() {
return latitude;
}
public void setLatitude(double latitude) {
this.latitude = latitude;
}
public double getLongitude() {
return longitude;
}
public void setLongitude(double longitude) {
this.longitude = longitude;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public MarketBean(double latitude, double longitude, String title, String content) {
this.latitude = latitude;
this.longitude = longitude;
this.title = title;
this.content = content;
}
}
在初始化的时候调用即可
/**
* 添加多个market
*/
private List marketList;
private void addMoreMarket() {
if (marketList == null) {
marketList = new ArrayList<>();
}
//模拟6个假数据
marketList.add(new MarketBean(22.675, 114.028, "标题1", "内容1"));
marketList.add(new MarketBean(22.694, 114.099, "标题2", "内容2"));
marketList.add(new MarketBean(22.667, 114.041, "标题3", "内容3"));
marketList.add(new MarketBean(22.647, 114.023, "标题4", "内容4"));
marketList.add(new MarketBean(22.688, 114.066, "标题5", "内容5"));
marketList.add(new MarketBean(22.635, 114.077, "标题6", "内容6"));
for (int i = 0; i < marketList.size(); i++) {
aMap.addMarker(new MarkerOptions().anchor(1.5f, 3.5f)
.position(new LatLng(marketList.get(i).getLatitude(),//设置纬度
marketList.get(i).getLongitude()))//设置经度
.title(marketList.get(i).getTitle())//设置标题
.snippet(marketList.get(i).getContent())//设置内容
// .setFlat(true) // 将Marker设置为贴地显示,可以双指下拉地图查看效果
.draggable(true) //设置Marker可拖动
.icon(BitmapDescriptorFactory.fromResource(R.mipmap.ic_launcher)));
}
//设置自定义弹窗
aMap.setInfoWindowAdapter(new WindowAdapter(this));
//绑定信息窗点击事件
aMap.setOnInfoWindowClickListener(new WindowAdapter(this));
aMap.setOnMarkerClickListener(new WindowAdapter(this));
} 自定义弹窗(自定义 InfoWindow 之后所有的内容更新都需要用户自己完成) - WindowAdapter
public class WindowAdapter implements AMap.InfoWindowAdapter, AMap.OnMarkerClickListener,
AMap.OnInfoWindowClickListener{
private Context context;
private static final String TAG = "WindowAdapter";
public WindowAdapter(Context context) {
this.context = context;
}
@Override
public View getInfoWindow(Marker marker) {
//关联布局
View view = LayoutInflater.from(context).inflate(R.layout.layout_info_item, null);
//标题
TextView title = (TextView) view.findViewById(R.id.info_title);
//地址信息
TextView address = (TextView) view.findViewById(R.id.info_address);
//纬度
TextView latitude = (TextView) view.findViewById(R.id.info_latitude);
//经度
TextView longitude = (TextView) view.findViewById(R.id.info_longitude);
title.setText(marker.getTitle());
address.setText(marker.getSnippet());
latitude.setText(marker.getPosition().latitude + "");
longitude.setText(marker.getPosition().longitude + "");
Log.e(TAG, "getInfoWindow1: "+marker.getTitle() );
Log.e(TAG, "getInfoWindow: "+marker.getSnippet() );
Log.e(TAG, "getInfoWindow: "+marker.getPosition().latitude );
Log.e(TAG, "getInfoWindow: "+marker.getPosition().longitude );
return view;
}
//如果用自定义的布局,不用管这个方法,返回null即可
@Override
public View getInfoContents(Marker marker) {
return null;
}
// marker 对象被点击时回调的接口
// 返回 true 则表示接口已响应事件,否则返回false
@Override
public boolean onMarkerClick(Marker marker) {
Log.e(TAG, "Marker被点击了");
return false;
}
//绑定信息窗点击事件
@Override
public void onInfoWindowClick(Marker marker) {
Log.e(TAG, "InfoWindow被点击了");
}
}布局文件 - layout_info_item
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:showDividers="middle"
android:padding="10dp"
android:background="@drawable/info_shape"
android:divider="@drawable/line_shape"
android:orientation="vertical">
<TextView
android:id="@+id/info_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/info_address"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/info_latitude"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/info_longitude"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
LinearLayout>
注意要设置InfoWindow的背景样式(颜色、图片均可),否者会使用高德默认背景
info_shape:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:radius="10dp"/>
<stroke
android:width="1dp"
android:color="#666"/>
<solid
android:color="#fff"/>
shape>line_shape:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<size
android:width="100dp"
android:height="1dp" />
<solid android:color="#666" />
shape>3、反编码坐标、地址转换 - (移动地图任意一点获取当前位置信息)
地图滑动监听事件:
//滑动监听
aMap.setOnCameraChangeListener(new AMap.OnCameraChangeListener() {
//滑动中的经纬度
@Override
public void onCameraChange(CameraPosition cameraPosition) {
//经度
double longitude = cameraPosition.target.longitude;
//纬度
double latitude = cameraPosition.target.latitude;
Log.e(TAG, "onCameraChange滑动中: " + longitude);
Log.e(TAG, "onCameraChange滑动中: " + latitude);
}
//滑动结束时的经纬度
@Override
public void onCameraChangeFinish(CameraPosition cameraPosition) {
//经度
double longitude = cameraPosition.target.longitude;
//纬度
double latitude = cameraPosition.target.latitude;
//传入结束时的经纬度坐标
getAddressByLatLonPoint(new LatLonPoint(latitude, longitude));
Log.e(TAG, "onCameraChangeFinish滑动结束: " + longitude);
Log.e(TAG, "onCameraChangeFinish滑动结束: " + latitude);
}
});
}
/**
* 反编码坐标转地址
* RegeocodeQuery [坐标转地址]
* GeocodeQuery [地址转坐标]
*/
private void getAddressByLatLonPoint(final LatLonPoint latLonPoint) {
GeocodeSearch geocodeSearch = new GeocodeSearch(this);
//一参数表示经纬度,二参数表示范围多少米,三参数表示是地图坐标系还是GPS坐标系
RegeocodeQuery regeocodeQuery = new RegeocodeQuery(latLonPoint, 2000, GeocodeSearch.AMAP);
geocodeSearch.getFromLocationAsyn(regeocodeQuery);
//address表示地址,第二个参数表示查询城市,中文或者中文全拼,citycode、adcode都ok
GeocodeQuery query=new GeocodeQuery("赣州市", "赣州市");
geocodeSearch.getFromLocationNameAsyn(query);
//监听逆地理编码结果
geocodeSearch.setOnGeocodeSearchListener(new GeocodeSearch.OnGeocodeSearchListener() {
@Override
public void onRegeocodeSearched(RegeocodeResult regeocodeResult, int i) {
//i为1000为成功
if (i == 1000) {
RegeocodeAddress regeocodeAddress = regeocodeResult.getRegeocodeAddress();
//当前地图中心的地点(其他信息可通过regeocodeAddress.出来)
String formatAddress = regeocodeAddress.getFormatAddress();
address.setText(formatAddress);
Log.e(TAG, "onCameraChange经纬度转换的地址: " + formatAddress);
} else {
Log.e(TAG, "暂无此地信息...: ");
}
}
@Override
public void onGeocodeSearched(GeocodeResult geocodeResult, int i) {
if (i==1000){
Log.e(TAG, "onCameraChange查询的地址: " + geocodeResult.getGeocodeQuery().getLocationName());
Log.e(TAG, "onCameraChange查询的城市: " + geocodeResult.getGeocodeQuery().getCity());
Log.e(TAG, "onCameraChange查询的纬度: " + geocodeResult.getGeocodeAddressList().get(0).getLatLonPoint().getLatitude());
Log.e(TAG, "onCameraChange查询的经度: " + geocodeResult.getGeocodeAddressList().get(0).getLatLonPoint().getLongitude());
}else {
Log.e(TAG, "查询失败...: ");
}
}
});
}其中address.setText(formatAddress); 自行在布局中添加一个TextView并初始化即可