浅谈ThingJs之对象查询方法
在开发中,引入了场景,添加了对象,那我们如何尽快的找到对象呢?
方法如下:
1.在父类/子类树上,通过parent、children属性找到要控制的对象
2.在分类对象属性树上,通过类身上分类属性找到要控制的对象
3.使用query方法
ThingJS 的 query 方法,包括 全局 和 局部,全局查询是对场景内的所有对象进行查询;局部查询 是在一个对象的子对象中进行查询,如在一个楼层内查询某个设备;如果还需要更精确的缩小查询范围,还可以对查询结果进行继续查询;
查询条件一般是一个字符串,如:car01,.Thing,#100,或正则表达式,可以根据物体的名称、类型、包含的属性等进行查询,也可以对某个对象的子物体进行查询;
方法一、使用query方法查询对象
全局查询
app.on('load', function () {
let buildings = app.query('.Building');
buildings.style.outlineColor = "#0000ff";
});局部查询
app.on('load', function (ev) {
let buildings = app.query('.Building');
buildings.forEach(function (building) {
building.query('[levelNum > 1]').forEach(function(obj) {
obj.style.outlineColor = "#0000ff";
})
})
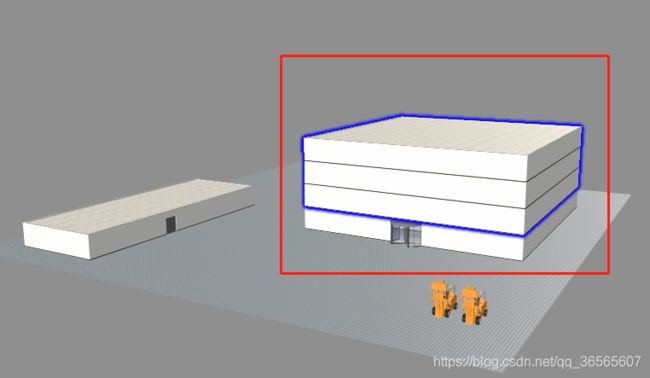
});效果图
根据对象名称进行查询
app.query("car01");//car01为对象名称
app.query('/car/');//正则匹配,查询带有car名称的对象根据物体类进行查询
app.query('.Thing')//查询thing类的物体
app.query('.Building')//查询building建筑类
app.query('.Floor')//查询floor楼层类
app.query('.Room')//查询room房间类根据对象ID进行查询
app.query('#100')//id查询记得加#,格式可以是数字也可以是字符串,例如:#100,#userID100查询某一类物体类型的
app.query('[alarm]')//查询类型全部是alarm的对象准确查询某一类型的物体
app.query('["userData/物体类型"="粮仓"]')//根据物体属性查询查询levelNum>2的对象
app.query('[levelNum>2]')//查询某一建筑2层以上的楼层对象,目前支持>,<,=,>=,<=筛选查询操作
app.query('.Thing').query('[品牌=IBM]');//在查询结果中再进行查询
var sel = app.query('[品牌=AA]');
app.query('.Thing').add(sel)//或查询,查询.Thing类的或者属性[品牌=AA]的
app.query('.Thing').not('car01');//排除查询,查询除了car01的所有Thing
方法二、在父类/子类树上,通过parent、children属性找到要控制的对象
let buildings = app.query('.Building');
buildings.forEach(function (building) { //建筑类
building.floors.forEach(floor => { //建筑下的楼层类
floor.style.opacity = 0.5;
})
})总结:查询结果返回的是一个Selector对象,可以对查询结果直接绑定事件,或一些批量操作;
通过控制台打印查看相关属性或方法进行相关操作