记录一次vue项目首页加载时间过长的优化
在用Vue2 框架进行单页面开发时,开发完成后项目打包到线上环境,发现vendor脚本和app.js均有3.0多M,ttf字体文件有10M之多,首次加载时间都超过20s,实在是慢到不行。
先贴上我的解决办法
1. 将ttf文件转换为woff文件
http://180.106.81.150:4379/mini-project/mini-project-web/tree/master/pages
2. 简单粗暴的使用gzip压缩
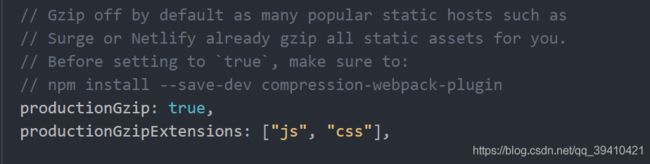
2.1 在index.js/config中将productionGzip设为true,这里要先安装compression-webpack-plugin,执行 npm i --save-dev [email protected] 安装低版本否则会报错
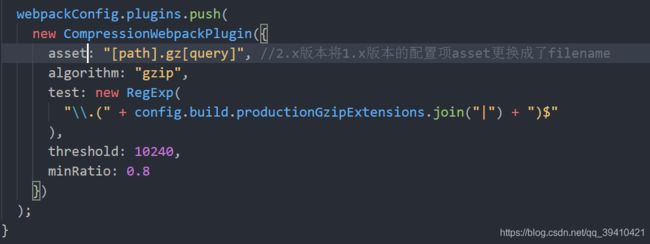
据说安装了高版本的compression-webpack-plugin可以将assets改为filename,没尝试,不知道ok不
然后在执行打包命令 会生成一个一个的gz文件
2.2 后台配置
配置nginx服务器 nginx.conf文件
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
下面是我的一点疑问
在没使用gzip之前呢 想的是路由懒加载
1.使用const routeName = () => import(fileUrl) 的方法
需要配合syntax-dymaic-import插件,在babel.lrc文件中添加插件
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime", "syntax-dynamic-import"]
}但是打包会报错,具体原因不知,疑似版本和babel-core版本不匹配
所以升级了babel-core版本到7.0.0-bridge.0
package.json 部分依赖如下
"@babel/cli": "^7.8.4",
"@babel/core": "^7.9.0",
"@babel/helper-module-imports": "^7.8.3",
"@babel/plugin-syntax-dynamic-import": "^7.8.3",
"@babel/plugin-syntax-jsx": "^7.8.3",
"@babel/plugin-transform-runtime": "^7.9.0",
"@babel/preset-env": "^7.9.5",
"@babel/preset-react": "^7.9.4",
"@babel/runtime": "^7.9.2",
"autoprefixer": "7.2.3",
"babel-core": "^7.0.0-bridge.0",
"babel-eslint": "8.0.3",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^8.1.0",
"babel-plugin-transform-vue-jsx": "^4.0.1",
然后修改babel.lrc文件如下
{
"presets": [
["@babel/preset-env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}]
],
"plugins": ["transform-vue-jsx", "@babel/plugin-transform-runtime", "@babel/plugin-syntax-dynamic-import"]
}然后执行打包命令,发现打包会卡住
emm……
两个小时之后……发现打包完成……不知道是不是这个项目比较大的原因……
不知道大家会不会出现这种情况,有解决方法的话请分享一下,谢谢