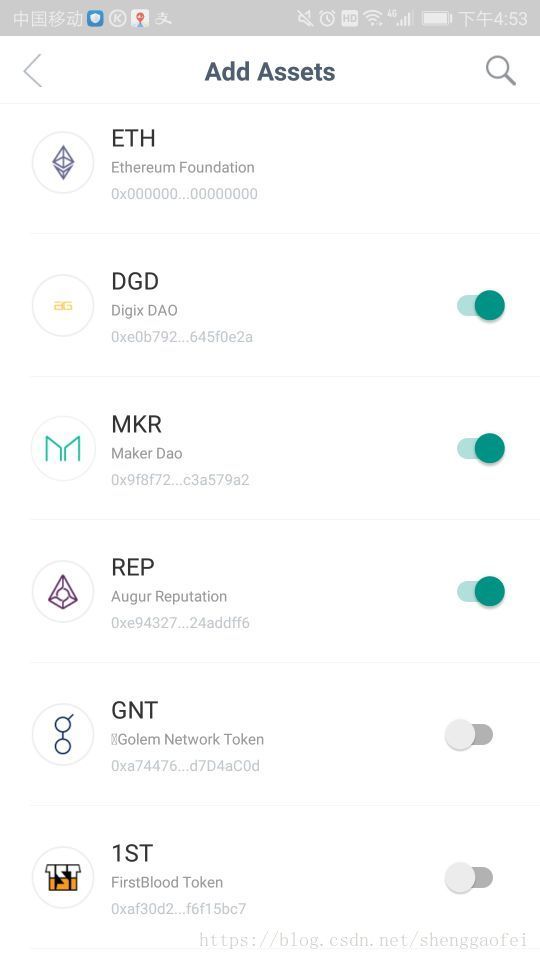
Android中ListView中包含CheckBox或Switch时滑动丢失选中状态的解决方法
1.主函数:
/**
* Created by sgf on 2018/8/10.
* 添加TOKNEN
*/
public class AddTokenActivity extends BaseActivity implements View.OnClickListener{
private ListView lv_addTokenDetails;
private List list = new ArrayList<>();
private List mDatas;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_addtoken);
TextView tv_title_bar = findViewById(R.id.tv_title_order);
tv_title_bar.setText("Add TOKEN");
lv_addTokenDetails = findViewById(R.id.lv_addTokenDetails);
findViewById(R.id.iv_title_back).setOnClickListener(this);
init();
}
private void init() {
mDatas = new ArrayList<>();
CheckBean checkBean;
// for (int i = 0; i <50 ; i++) {
// list.add("R"+i);
// }
for (int i = 0; i <50 ; i++) {
checkBean =new CheckBean("ETH"+i,false);
mDatas.add(checkBean);
// if (mDatas.get(i).isChecked()) {//默认选中第一个
// mDatas.add(new CheckBean(list.get(i), true));
// continue;
// }else {
//
// mDatas.add(new CheckBean(list.get(i), false));
// }
}
final AddTokenAdapter addTokenAdapter = new AddTokenAdapter(this);
addTokenAdapter.setContext(this);
addTokenAdapter.setData(mDatas);
lv_addTokenDetails.setAdapter(addTokenAdapter);
// lv_addTokenDetails.setOnItemClickListener(new AdapterView.OnItemClickListener() {
// @Override
// public void onItemClick(AdapterView parent, View view, int position, long id) {
// AddTokenAdapter.ViewHolder holder = (AddTokenAdapter.ViewHolder) view.getTag();
// holder.switch_addToken.toggle();// 在每次获取点击的item时改变checkbox的状态
// AddTokenAdapter.isSelected.put(position, true); // 同时修改map的值保存状态
// addTokenAdapter.notifyDataSetChanged();//注意这一句必须加上,否则checkbox无法正常更新状态
// }
// });
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.iv_title_back:
finish();
break;
default:
break;
}
}
} 2.主要的代码在适配器中:
a.解决方法一:使用List集合
/**
* 添加Token
* Created by sgf on 2018/8/10.
*/
public class AddTokenAdapter extends BaseAdapter {
private List list;
private LayoutInflater inflater;
private Context context;
public AddTokenAdapter(Context context) {
inflater = LayoutInflater.from(context);
}
public Context getContext() {
return context;
}
public void setContext(Context context) {
this.context = context;
}
public void setData(List lists) {
list = lists;
notifyDataSetChanged();
}
@Override
public int getCount() {
if (list == null) {
return 0;
}
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
AddTokenAdapter.ViewHolder viewHolder = null;
if (convertView == null) {
convertView = inflater.inflate(R.layout.add_token_item, null);
viewHolder = new ViewHolder();
viewHolder.iv_addTokenIcon = convertView.findViewById(R.id.iv_addTokenIcon);
viewHolder.tv_addTokenName = convertView.findViewById(R.id.tv_addTokenName);
viewHolder.tv_addTokenContent = convertView.findViewById(R.id.tv_addTokenContent);
viewHolder.tv_addTokenAddress = convertView.findViewById(R.id.tv_addTokenAddress);
viewHolder.switch_addToken = convertView.findViewById(R.id.switch_addToken);
convertView.setTag(viewHolder);
} else {
viewHolder = (AddTokenAdapter.ViewHolder) convertView.getTag();
}
if(position == 0){
viewHolder.switch_addToken.setVisibility(View.GONE);
}else {
viewHolder.switch_addToken.setVisibility(View.VISIBLE);
}
viewHolder.tv_addTokenName.setText(list.get(position).getStr());
// viewHolder.tv_addTokenContent.setText(list.get(position));
// viewHolder.tv_addTokenAddress.setText(list.get(position));
// viewHolder.switch_addToken.setChecked(isSelected.get(position));
// final int pos = position; //pos必须声明为final
viewHolder.switch_addToken.setTag(position);
viewHolder.switch_addToken.setOnCheckedChangeListener(null);
viewHolder.switch_addToken.setChecked(list.get(position).isChecked());
viewHolder.switch_addToken.setOnCheckedChangeListener(onCheckedChangeListener);
return convertView;
}
CompoundButton.OnCheckedChangeListener onCheckedChangeListener = new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
list.get((int)buttonView.getTag()).setChecked(isChecked);
if(isChecked) {
//选中时 do some thing
// list.get(position).setChecked(isSelected.get(position));
// isSelected.put(pos,true);
ToastUtil.showShort(context,"开启了" + (int)buttonView.getTag());
} else {
//非选中时 do some thing
// list.get(position).setChecked(isSelected.get(position));
// isSelected.put(pos,false);
ToastUtil.showShort(context,"关闭了" + (int)buttonView.getTag());
}
}
};
public static class ViewHolder {
public ImageView iv_addTokenIcon;//icon
public TextView tv_addTokenName;//token名称
public TextView tv_addTokenContent;//token内容
public TextView tv_addTokenAddress;//token地址
public Switch switch_addToken;//token开关
}
} b.a.解决方法二:使用HashMap
/**
* 添加Token
* Created by sgf on 2018/8/10.
*/
public class AddTokenAdapter extends BaseAdapter {
private List list;
public static HashMap isSelected= new HashMap();
private LayoutInflater inflater;
private Context context;
private List mDatas;
private boolean[] checks; //用于保存选择状态
public AddTokenAdapter(Context context) {
inflater = LayoutInflater.from(context);
}
public AddTokenAdapter() {
}
public Context getContext() {
return context;
}
public void setContext(Context context) {
this.context = context;
}
public void setData(List lists) {
list = lists;
notifyDataSetChanged();
}
@Override
public int getCount() {
if (list == null) {
return 0;
}
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
AddTokenAdapter.ViewHolder viewHolder = null;
if (convertView == null) {
convertView = inflater.inflate(R.layout.add_token_item, null);
viewHolder = new ViewHolder();
viewHolder.iv_addTokenIcon = convertView.findViewById(R.id.iv_addTokenIcon);
viewHolder.tv_addTokenName = convertView.findViewById(R.id.tv_addTokenName);
viewHolder.tv_addTokenContent = convertView.findViewById(R.id.tv_addTokenContent);
viewHolder.tv_addTokenAddress = convertView.findViewById(R.id.tv_addTokenAddress);
viewHolder.switch_addToken = convertView.findViewById(R.id.switch_addToken);
convertView.setTag(viewHolder);
} else {
viewHolder = (AddTokenAdapter.ViewHolder) convertView.getTag();
}
if(position == 0){
viewHolder.switch_addToken.setVisibility(View.GONE);
}else {
viewHolder.switch_addToken.setVisibility(View.VISIBLE);
}
viewHolder.tv_addTokenName.setText(list.get(position));
viewHolder.tv_addTokenContent.setText(list.get(position));
viewHolder.tv_addTokenAddress.setText(list.get(position));
// viewHolder.switch_addToken.setChecked(isSelected.get(position));
// final int pos = position; //pos必须声明为final
viewHolder.switch_addToken.setTag(position);
viewHolder.switch_addToken.setOnCheckedChangeListener(null);
viewHolder.switch_addToken.setChecked(isSelected.get(position)==null?false:true);
viewHolder.switch_addToken.setOnCheckedChangeListener(onCheckedChangeListener);
return convertView;
}
CompoundButton.OnCheckedChangeListener onCheckedChangeListener = new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// checks[pos] = isChecked;
isSelected.put((int)buttonView.getTag(),isChecked);
// if(checks[pos]) {
// //选中时 do some thing
//// list.get(position).setChecked(isSelected.get(position));
// isSelected.put(pos,true);
// ToastUtil.showShort(context,"开启了" + position);
// } else {
// //非选中时 do some thing
//// list.get(position).setChecked(isSelected.get(position));
// isSelected.put(pos,false);
// ToastUtil.showShort(context,"关闭了" + position);
// }
}
};
public static class ViewHolder {
public ImageView iv_addTokenIcon;//icon
public TextView tv_addTokenName;//token名称
public TextView tv_addTokenContent;//token内容
public TextView tv_addTokenAddress;//token地址
public Switch switch_addToken;//token开关
}
} 在这里List要比HashMap集合效率高一点,但是HashMap标记状态后点击返回再次进入这个界面会保存上次选中的状态(杀进程除外),而List则是没有选中的状态,需要你进一步做保存数据的处理,比如:使用序列化。
3.布局:
4.自定义Switch开关按钮的样式:
a.样式一:
switch_custom_thumb_selector.xml
switch_custom_thumb_on.xml
switch_custom_thumb_off.xml
switch_custom_track_selector.xml
switch_custom_track_on.xml
switch_custom_track_off.xml
b.样式二:
selector_thumb.xml
thumb_blue.xml
thumb_grey.xml
selector_track.xml
track_bg.xml