recycleview多item布局的实现(简单聊天界面)
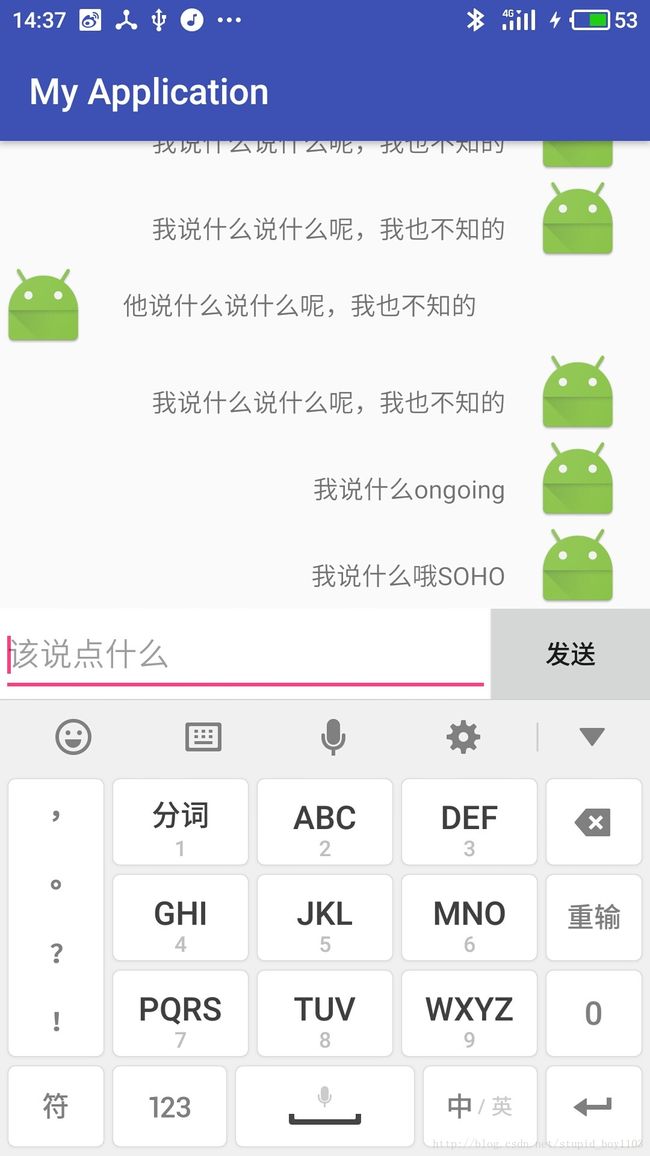
因项目需求,需要在一个列表中实现多个不同的布局方式 ,模拟了一个聊天界面
recycleview多item布局最主要的还是adapter部分,也就是适配器的写法
适配器代码如下:
package com.example.lenovo.myapplication;
import android.content.Context;
import android.media.Image;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by lenovo on 2017/3/1.
*/
public class MessageAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private LayoutInflater mLayoutInflater;
private Context mContext;
private List mDatas;
public MessageAdapter(Context context,List mDatas) {
this.mContext =context;
this.mDatas =mDatas;
mLayoutInflater =LayoutInflater.from(mContext);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if(viewType==Message.TYPE_ME){
return new MeItemViewHolder(mLayoutInflater.inflate(R.layout.rightshouyei_item,parent,false)) ;
}else{
return new OtherItemViewHolder(mLayoutInflater.inflate(R.layout.leftshouye_item,parent,false));
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof MeItemViewHolder){
((MeItemViewHolder) holder).imageView.setImageResource(R.mipmap.ic_launcher);
((MeItemViewHolder) holder).textView.setText("我说什么"+mDatas.get(position).getMessage());
}else if(holder instanceof OtherItemViewHolder){
((OtherItemViewHolder) holder).imageView.setImageResource(R.mipmap.ic_launcher);
((OtherItemViewHolder) holder).textView.setText("他说什么"+mDatas.get(position).getMessage());
}
}
@Override
public int getItemCount() {
return mDatas.size();
}
@Override
public int getItemViewType(int position) {
return mDatas.get(position).getType();
}
static class MeItemViewHolder extends RecyclerView.ViewHolder{
TextView textView;
ImageView imageView;
public MeItemViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.tv_right);
imageView = (ImageView) itemView.findViewById(R.id.iv_right);
}
}
static class OtherItemViewHolder extends RecyclerView.ViewHolder{
TextView textView;
ImageView imageView;
public OtherItemViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.tv_left);
imageView = (ImageView) itemView.findViewById(R.id.iv_left);
}
}
}
1、继承recycleview.adapter并将recycleview.viewHolder作为泛型传入,重写他的四个方法 onCreateViewHolder(返回viewHolder对象) 、onBindViewHolder(为相应的view绑定数据) 、getItemCount(返回item的个数,即数据的数目)、getItemViewType(返回当前的recycleview有多少种类型的布局)
2、onCreateViewHolder(ViewGroup parent, int viewType)这里的第二个参数就是View的类型,可以根据这个类型判断去创建不同item的ViewHolder
3、定义不同的内部类继承recycleview.viewHolder,当前我定义了两种不同的布局,如果有更多不同布局可自行扩展
不同的布局item自行设置,item布局如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_left"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:gravity="center"
android:text="他说什么话"/>
LinearLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher"
android:id="@+id/iv_right"
android:layout_marginRight="16dp"
android:layout_marginEnd="16dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
ImageView>
<TextView
android:id="@+id/tv_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="2"
android:ellipsize="end"
android:gravity="right"
android:text="他说什么不知的"
android:layout_marginTop="20dp"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@+id/iv_right"
android:layout_toStartOf="@+id/iv_right"
android:layout_marginRight="16dp"
android:layout_marginEnd="16dp" />
RelativeLayout>主布局如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_shouye_acitivity"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.lenovo.myapplication.ShouyeAcitivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/lin_input"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="@color/white"
android:orientation="horizontal">
<EditText
android:id="@+id/et_context"
android:layout_width="0dp"
android:hint="该说点什么"
android:layout_height="match_parent"
android:layout_weight="6" />
<Button
android:id="@+id/bt_send"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="发送" />
LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_test"
android:layout_width="match_parent"
android:layout_above="@id/lin_input"
android:layout_height="match_parent" />
RelativeLayout>
FrameLayout>
这里有个问题EditText获取焦点会自动调用软键盘,这时软键盘顶出来会把输入框和发送按钮遮住一部分,设置Framlayout分层可以有效解决这个问题,然后在AndroidManifest.xml文件中设置该activity属性android:windowSoftInputMode="adjustResize"主界面会缩放,用来放置软键盘
package com.example.lenovo.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.EditText;
import java.util.ArrayList;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class ShouyeAcitivity extends AppCompatActivity {
@BindView(R.id.rv_test)
RecyclerView recyclerView;
@BindView(R.id.bt_send)
Button bt_send;
@BindView(R.id.et_context)
EditText et_context;
private MessageAdapter adapter;
private List messages =new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_shouye_acitivity);
// getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
ButterKnife.bind(this);
initdata();
LinearLayoutManager layoutManager =new LinearLayoutManager(this);
adapter =new MessageAdapter(ShouyeAcitivity.this,messages);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(adapter);
}
public void initdata(){
Message message1 =new Message("说什么呢,我也不知的",Message.TYPE_ME);
Message message2 =new Message("说什么呢,我也不知的",Message.TYPE_OTHER);
Message message3 =new Message("说什么呢,我也不知的",Message.TYPE_OTHER);
Message message4 =new Message("说什么呢,我也不知的",Message.TYPE_ME);
Message message5 =new Message("说什么呢,我也不知的",Message.TYPE_ME);
Message message6 =new Message("说什么呢,我也不知的",Message.TYPE_OTHER);
Message message7 =new Message("说什么呢,我也不知的",Message.TYPE_ME);
messages.add(message1);
messages.add(message2);
messages.add(message3);
messages.add(message4);
messages.add(message5);
messages.add(message6);
messages.add(message7);
}
@OnClick(R.id.bt_send)
public void onClick(View view){
switch (view.getId()){
case R.id.bt_send:
if(!et_context.getText().equals("") && et_context.getText()!=null){
Message message =new Message(et_context.getText().toString(),Message.TYPE_ME);
messages.add(message);
adapter.notifyItemInserted(messages.size()-1);//有新消息时刷新recycleview中的显示
recyclerView.scrollToPosition(messages.size()-1);//将recycleview定位到最后一行
et_context.setText("");
}
break;
default:
break;
}
}
}