- CSS盒子
五月仲夏
css前端
css三大特性css三大特性层叠性继承性优先级层叠性---主要解决样式冲突的问题---就近原则,样式不冲突,就不重叠继承性---子标签会继承父标签的一些样式,继承的样式(text-font-line-color这些元素开头的可以继承)高度,内外边距不可以继承css不可继承的属性边框属性(border)内边距属性(padding)外边距属性(margin)定位属性(position)大小属性(wid
- 一文了解Sublime Text基本 使用教程
SUDO-1
sublimetext编辑器
SublimeText是一个非常受欢迎的跨平台源代码编辑器,以其高性能、轻量级和高度可定制性而闻名。下面是一些基本的使用技巧和配置方法,帮助你更高效地使用SublimeText:安装与基本设置安装:访问官方网站下载对应操作系统的版本。按照安装向导提示进行安装。基本设置:调整字体大小和行间距以适应个人喜好。设置自动完成和代码补全功能。启用行号显示。基本功能多光标编辑:使用Ctrl+D(Windows
- web前端10--变化
Lorcian
css前端学习笔记html5
-transform`transform`:允许你通过改变元素的位置、旋转、缩放或倾斜来操作元素。1、rotate()`rotate()`函数旋转元素。语法:`rotate(angle)`,其中`angle`表示旋转的角度。```css.element{transform:rotate(45deg);}```2、scale()`scale()`函数缩放元素的大小。语法:`scale(x,y)`,其
- 详细介绍:登录功能与form-serialize插件应用示例
还是鼠鼠
ajax前端javascriptbootstraphtml5vscodecss3
目录项目背景与目的完整源码:(index.html)代码分析1.HTML部分(index.html)2.JavaScript部分(script标签中的代码)3.form-serialize插件(form-serialize.js)结论项目背景与目的本案例展示了如何通过HTML、CSS、JavaScript结合Bootstrap框架和axios库实现一个简单的登录功能。用户输入用户名和密码,点击登录
- lumion自动保存_19条新人必看的Lumion良好操作习惯
大苏牙
lumion自动保存
人生路上如果多有几个师父指导,估计“谁的人生不迷惘”这类的话也不会太流行,只怨师父多“隐居深山,自己修炼”,想学点真经,除了掏腰包就得自我摸索加网上查找。为了避免初识lumion时犯一些不必要的错误,在这为新手们准备了19条新手必读的Lumion良好使用习惯。1.准备工作,sketchup或者其他格式模型导入lumion前必须清理模型(多余贴图组件等)。2.如在Sketchup中已放置人物和树木,
- 跨站脚本攻击(XSS)进阶
wespten
全栈网络安全渗透测试代码审计网络安全工具开发xss前端
1、XSS简介跨站脚本攻击(XSS)是客户端脚本安全中的头号大敌。OWASPTOP10威胁多次把XSS列在榜首。跨站脚本攻击,英文全称是CrossSiteScript,本来缩写是CSS,但是为了和层叠样式表(CascadingStyleSheet,CSS)有所区别,所以在安全领域叫做“XSS”。XSS攻击,通常指黑客通过“HTML注入”篡改了网页,插入了恶意的脚本,从而在用户浏览网页时,控制用户浏
- 推荐洛谷网站:全面解析与实用指南
w(゚Д゚)w吓洗宝宝了
c++c语言javac#python
洛谷(Luogu)是中国领先的在线编程学习和竞赛平台,自成立以来,已经成为许多编程爱好者的首选平台。洛谷不仅提供了丰富的编程题目和资源,还支持多种编程语言,并且拥有活跃的社区氛围。本文将详细介绍洛谷的核心功能、使用技巧以及推荐理由,帮助你更好地利用洛谷进行编程学习和竞赛训练。一、洛谷的核心功能1.题库与练习洛谷拥有庞大的题库,涵盖了从入门到高级的各种难度级别的题目。这些题目不仅覆盖了基础算法,还包
- Element-ui el-tree 父节点不显示复选框 子节点显示复选框
鱼一直下m
Js前端
需求:父节点不显示复选框子节点显示复选框一.父节点不显示复选框子节点显示复选框(如图)二.改后效果(如图)三.上代码(如图)添加css样式.el-tree.el-tree-node.is-leaf+.el-checkbox.el-che
- CSS快速入门
Annaday
前端css前端
CSS引入方式CSS样式文件有两种引入方式,既可以写在HTML文件内,也可以作为独立的以.css结尾的文件存在方式一:使用独立的CSS文件引入当CSS样式作为单独的文件时,需要在HTML文件的标签中使用link标签来引入该CSS文件。例如,假设有一个名为styles.css的CSS文件,要将其引入到HTML文件中,需按以下方式在标签内添加link标签:在上述代码中:rel="stylesheet"
- elementUI Table组件实现表头吸顶效果
热忱1128
elementuivue.js前端
需求描述当table内容过多的时候,页面上滑滚动,表头的信息也会随着被遮挡,无法将表头信息和表格内容对应起来,需要进行表头吸顶开始编码环境:vue2.6+、elementUIstep1:给el-table__header-wrapper加上样式//style/sticky-table-header.scss.el-table[is-sticky]{overflow:initial;--sticky
- 桌面应用程序开发:跨平台方案方案有什么?
柚米汇
开发语言
目前市面上最流行的桌面开发程序框架和工具包括以下几种:1.Electron简介:使用Web技术(HTML、CSS、JavaScript)开发跨平台桌面应用,结合Node.js和Chromium。优点:广泛使用的Web技术,开发门槛低。丰富的插件和生态系统支持。许多成功的应用案例(如VisualStudioCode、Slack、Discord)。工具:VisualStudioCode、Atom。2.
- 微信小程序中实现背景图片完全覆盖显示,可以通过设置CSS样式来实现
徊忆羽菲
微信-小程序微信小程序css小程序
wxml页面代码wxss样式代码/*pages/beiJing/beiJing.wxss*/.beijing{background-image:url("https://www.qipa250.com/qipa.jpg");/*定位:绝对定位*/position:absolute;/*上下左右都定位到0*/top:0;left:0;right:0;bottom:0;/*给它足够低的层次*/z-in
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- 【学习笔记】手把手教你使用Autoware标定SICK-2D激光雷达和相机
Masec
学习笔记Autoware标定二维雷达
2019/06/21更新说明:很多小伙伴反应从github上下载的Autoware没有CalibrationToolkit,是作者在github的新源码和我用的版本不一样了。该教程仅针对2018年11月7日的发布版本。网上Autoware的教程不多,而且都是关于多线的威力登雷达和相机的联合标定。自己摸索使用Autoware标定SICKTIM561单线激光雷达和相机的方法,写一个详细的教程,希望可以
- CSS学习笔记9——定位position
green_pine_
CSScss学习笔记前端html
CSS定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子定位组成定位=定位模式+边偏移定位模式用于指定一个元素在文档中的定位方式边偏移决定了该元素的最终位置定位模式通过position属性来设置值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏移属性:top、bottom、left、right属性示例描述toptop:
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTFpythonddos
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- vue 拖动、缩放容器组件,支持移动端双指缩放和PC端鼠标滚轮缩放
warmbook
笔记vue.js前端html5
原理本组件基于CSS的transform实现。移动端监听touch事件(单指移动,双指移动+缩放),PC端监听mouse事件(移动)和滚动事件wheel(缩放),更新transform的translateX/translateY/scale值,从而实现缩放、移动。由于transform不会产生重排,因此不节流也可以有很好的性能,用户体验就像德芙,纵享丝滑!鼠标事件比较好理解,记录鼠标按下时的坐标,
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- 关于CSS中毛玻璃和滤镜使用总结
计算机软件程序设计
知识科普css
【1】毛玻璃毛玻璃效果(也称为磨砂玻璃效果)可以通过CSS的backdrop-filter属性来实现。这个属性允许你在背景上应用各种滤镜效果,从而创建出类似磨砂玻璃的效果。这种效果通常用于创建半透明背景下的模糊效果,使得背景图像或颜色变得柔和,同时保持前景内容的清晰可见。示例代码HTML结构CSS毛玻璃效果毛玻璃效果这是一个使用CSS创建的毛玻璃效果。CSS样式body,html{height:1
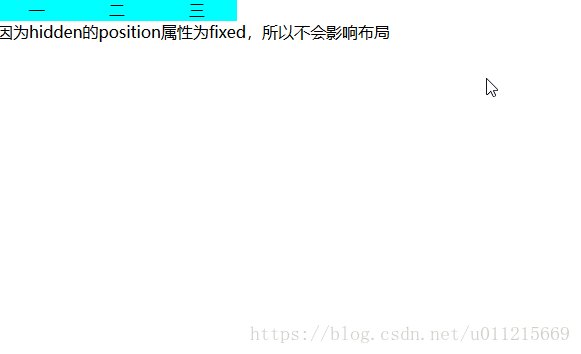
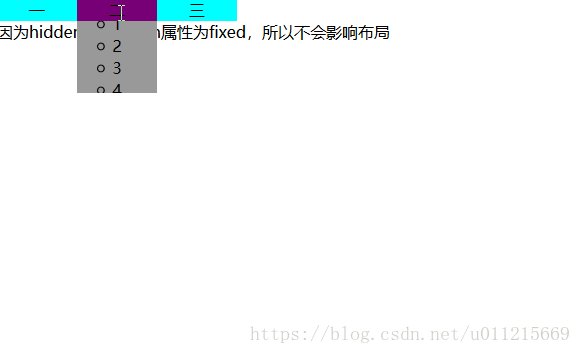
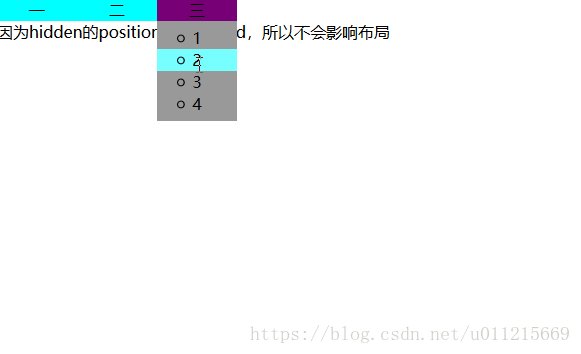
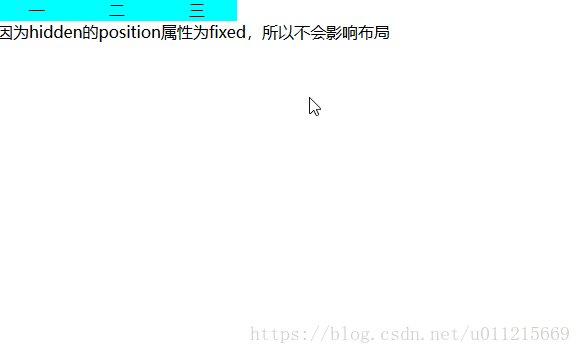
- HTML&CSS :如此优雅丝滑的导航栏,你不看看吗?
前端Hardy
CSShtmlcss前端javascript
这段代码创建了一个动态的导航栏,通过CSS技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;background-color:#07
- React Native 0.77 发布:更强的样式支持与性能优化
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读ReactNative0.77正式发布!此次版本带来了多项重要改进,包括样式功能的增强、Android平台的性能优化以及项目模板的升级。这一版本的核心目标是提升开发效率,同时确保在不同平台上的兼容性。接下来,我们来看看这次更新中的亮点内容。主要更新内容✨全新CSS特性支持:新增对display:contents、boxSizing、
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- vue项目运行报:SassError: expected selector...
落日弥漫的橘_
前端vue.jswebpackcss
SassError:expectedselector错误通常由于Sass或SCSS文件中存在语法错误或选择器缺失,导致Sass编译器无法解析。Sass语法语法中误用深度选择器语法导致以上问题。/deep/和::v-deep都是用于Vue单文件组件(.vue文件)中的样式穿透选择器;/deep/在Sass中并不被支持,如果是在Vue单文件组件中,并且需要穿透样式,可以使用::v-deep代替/dee
- YOLO 安装 并且命令行指定配置文件
ELI_He999
python人工智能YOLO人工智能深度学习
pipinstallultralyticssettings.yaml保存到当前目录,data参数yolo命令行指定配置文件{"settings_version":"0.0.6","datasets_dir":"xxxx\\datasets","weights_dir":"xxxx\\weights","runs_dir":"xxxx\\runs","uuid":"xxxx","sync":true
- CSS 提示工具:优化网页设计,提升用户体验
froginwe11
开发语言
CSS提示工具:优化网页设计,提升用户体验在网页设计中,CSS(层叠样式表)扮演着至关重要的角色。它不仅能够赋予网页独特的视觉风格,还能够提升用户体验。为了帮助设计师和开发者更高效地使用CSS,各种提示工具应运而生。本文将为您详细介绍CSS提示工具的功能、特点以及如何选择合适的工具,以优化网页设计和提升用户体验。一、CSS提示工具概述CSS提示工具是一种辅助设计师和开发者编写和调试CSS的工具。这
- 基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署
小朱科技
学习
基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署
雪夜科技
mybatisjava数据库
java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- vite webpack原理和区别
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- NVIDIA-TensorRT-Python推理
呆呆珝
推理框架python人工智能开发语言
1,前言NVIDIATensorRT进行模型推理的Python实现。TensorRT是一个高性能的深度学习推理优化器和运行时,它能够为深度学习模型提供低延迟和高吞吐量的推理能力。(由于官方文档的使用还是比较简单,也可能自己很菜,参考了别人的文档和自己摸索,写出来这个可以使用的API)2.Python-API推理step1:导入基本库(环境自行配置)#导入TensorRT库importtensorr
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc