AutoLayout——由切图引发的UITableViewCell自定义高度布局的失败!
AutoLayout早在iOS6.0+就已经出现,但一直没有得到广泛应用(私有观点>_<...),究其原因:1、以前果机iPhone的尺寸单一,3.5或4.0英寸,不用过多的适配,即使需要的时候几行代码就可以搞定;2、AutoLayout不如纯代码来的直接,界面化的布局工具让初次使用者摸不着头脑。
但随着果机的硬件尺寸越来越多使得代码里的if...else...也越来越多。最后结果就成了这样:
当硬着头皮使用xib或storyBoard一段时间后,就会慢慢爱上它。尽管它的简称是SB。
#pragma mark -- 进入正题 --
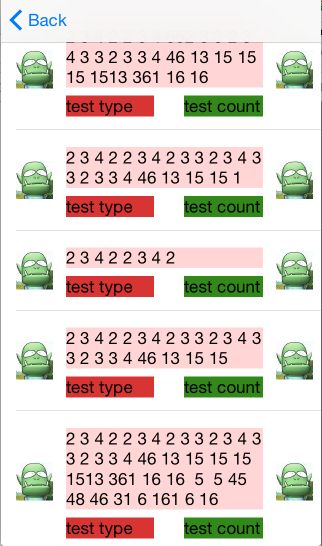
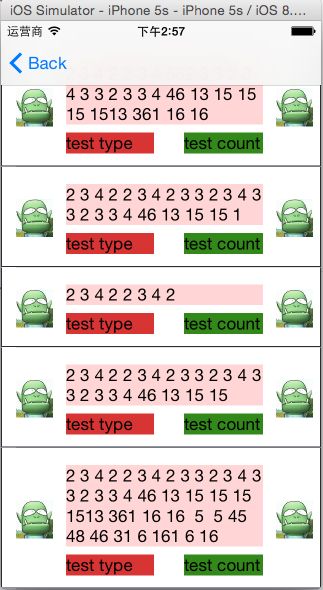
设置合适的布局约束可以让UITableViewCell自己确定高度,这对于内容不同高度就不同的Cell很方便,省去了手动(写代码)计算cell高度的麻烦。先看一下最终的效果图:
(1)粉红色的Lbl的高度随内容的增多而变高。(2)下面红色和蓝色的Lbl的宽高一定、距离粉红色的Lbl 的距离一定。(3)左右的Btn(萌萌的呆贼)始终位于cell的中间。(4)底部的黑线,两边的黑线位于cell的三个边上。
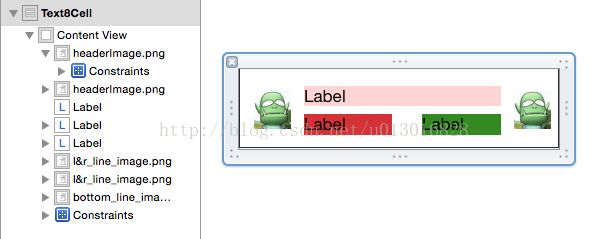
step_1、创建带有Xib 的UITableViewCell——Text8Cell(勾选Also create XIB file.)将所需控件添加到contentView上:
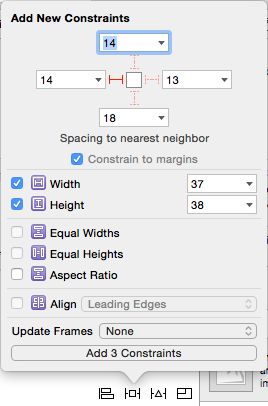
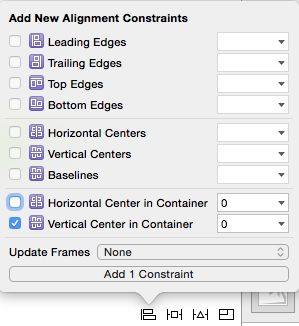
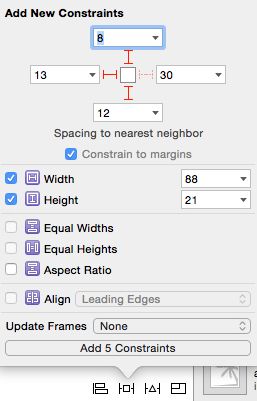
step_2、添加约束:(1)左边的呆贼或者是一个删除按钮什么的。它的约束有4个:距左一定、高一定、宽一定、垂直方向上居中。具体见图:
这里的距左是指距离cell的contentView(注意选取contentView),如果要距离左边的竖线一定距离最好先确定竖线的约束。若此时有黄色警告,更新一下它的Frame即可。
(2)右边的呆贼或则是编辑按钮什么的。它的约束也有4个:距右一定、高一定、宽一定、垂直方向上居中。这里不再赘述。
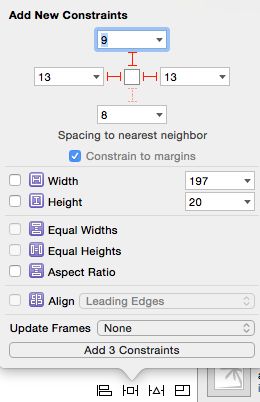
(3)粉红色的Lbl是cell主要显示内容的视图。它的约束有三个:距上(contentView)一定、距左(左呆贼)一定、距右一定。PS:别忘了指定改Lbl的Lines是0 。
这时候有黄色的警告,先不有管它。接着添加其他视图的约束。
(4)红色的Lbl是关于粉红色Lbl内容的一些描述型文字,它有5个约束:距上、距左、距下一定,宽、高一定。
(5)蓝色的Lbl添加和(4)同种类型的约束,距左可换成距右。
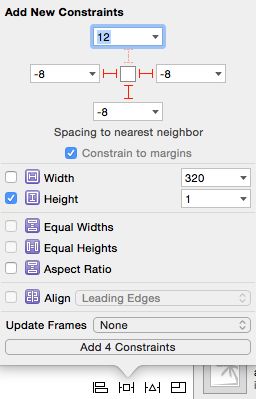
(6)底部的黑色imageView有4个约束:距左、距右、距下、和高度一定:
(7)左边的竖线imageView有4个约束:距左边、距上边、距下边、和宽度一定:
(8)右边竖线添加和(7)同类型的约束。至此cell 的约束添加完毕,接着可在.h文件中关联相应的视图m_numberStringLbl、m_typeStringLbl、m_countStringLbl。
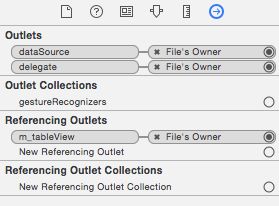
TableView的约束可简单的添加为距上下左右一定。指定它的代理为所在VC,并关联一个IBOutlet的属性m_tableView:
step_4:在控制器的.m文件中实现代理方法即可:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.m_dataSourceArray.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
Text8Cell *cell = [tableView dequeueReusableCellWithIdentifier:@"Text8Cell"];
if (!cell) {
cell = [[[NSBundle mainBundle] loadNibNamed:@"Text8Cell" owner:nil options:nil] lastObject];
}
cell.m_numberStringLbl.text = self.m_dataSourceArray[indexPath.row];
cell.m_typeStringLbl.text = @"test type";
cell.m_countStringLbl.text = @"test count";
return cell;
}
step_5:将该VC添加到window ,运行APP查看效果:
恩,cell除了没有没有黑色的边框之外其他一切正常。接着可直接使用command+shift+4截取三个图作为cell中三个imageView 的image:
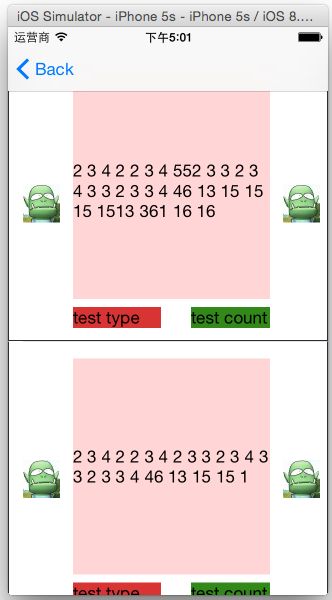
在运行APP查看效果:
这是什么情况???cell的高度肿么变得一样了!!!本来好好的,就给imageView指定了image就成这样了。
问题出在左右两边的Image的切图的高度不同,左边切图的高度大于cell默认的高度。cell在计算自己的高度是参考了该切图的高度,使得在粉色Lbl文本较少的情况下没有得到我们想要的高度。解决办法是让竖线视图的image 的切图的高度小于或等于cell默认的高度(一个2X2的色块儿也许是一个选择)。