1.淘宝弹性布局方案lib-flexible实践
注:在网上看了很多,关于这个东西的详细介绍就不说了,整体要求就是所有用px作为单位的元素要用rem作为单位,具体计算可以使用sublime插件cssrem,还有字体比较特殊,字体用px作为单位,尽量保证都是偶数值。
源码奉上:(github地址:https://github.com/amfe/lib-flexible/blob/master/src/flexible.js)
;(function(win, lib) {
var doc = win.document;
var docEl = doc.documentElement;
var metaEl = doc.querySelector('meta[name="viewport"]');
var flexibleEl = doc.querySelector('meta[name="flexible"]');
var dpr = 0;
var scale = 0;
var tid;
var flexible = lib.flexible || (lib.flexible = {});
if (metaEl) {
console.warn('将根据已有的meta标签来设置缩放比例');
var match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/);
if (match) {
scale = parseFloat(match[1]);
dpr = parseInt(1 / scale);
}
} else if (flexibleEl) {
var content = flexibleEl.getAttribute('content');
if (content) {
var initialDpr = content.match(/initial\-dpr=([\d\.]+)/);
var maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/);
if (initialDpr) {
dpr = parseFloat(initialDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
if (maximumDpr) {
dpr = parseFloat(maximumDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
}
}
if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi);
var isIPhone = win.navigator.appVersion.match(/iphone/gi);
var devicePixelRatio = win.devicePixelRatio;
if (isIPhone) {
// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3;
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)){
dpr = 2;
} else {
dpr = 1;
}
} else {
// 其他设备下,仍旧使用1倍的方案
dpr = 1;
}
scale = 1 / dpr;
}
docEl.setAttribute('data-dpr', dpr);
if (!metaEl) {
metaEl = doc.createElement('meta');
metaEl.setAttribute('name', 'viewport');
metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(metaEl);
} else {
var wrap = doc.createElement('div');
wrap.appendChild(metaEl);
doc.write(wrap.innerHTML);
}
}
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = 540 * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
win.addEventListener('resize', function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
if (doc.readyState === 'complete') {
doc.body.style.fontSize = 12 * dpr + 'px';
} else {
doc.addEventListener('DOMContentLoaded', function(e) {
doc.body.style.fontSize = 12 * dpr + 'px';
}, false);
}
refreshRem();
flexible.dpr = win.dpr = dpr;
flexible.refreshRem = refreshRem;
flexible.rem2px = function(d) {
var val = parseFloat(d) * this.rem;
if (typeof d === 'string' && d.match(/rem$/)) {
val += 'px';
}
return val;
}
flexible.px2rem = function(d) {
var val = parseFloat(d) / this.rem;
if (typeof d === 'string' && d.match(/px$/)) {
val += 'rem';
}
return val;
}
})(window, window['lib'] || (window['lib'] = {}));
一般UI妹子会给你的设计稿是(750*1334)这时给了我们设计图,我们需将px单位转换成rem来布局
下面介绍一款px转换rem小插件,sublime text 的一个小插件地址:https://github.com/flashlizi/cssrem
一个CSS的px值转rem值的Sublime Text 3自动完成插件。
插件效果如下:
安装
- 下载本项目,比如:git clone https://github.com/flashlizi/cssrem
- 进入packages目录:Sublime Text -> Preferences -> Browse Packages...
- 复制下载的cssrem目录到刚才的packges目录里。
- 重启Sublime Text。
配置参数
参数配置文件:Sublime Text -> Preferences -> Package Settings -> cssrem
px_to_rem- px转rem的单位比例,默认为40。max_rem_fraction_length- px转rem的小数部分的最大长度。默认为6。available_file_types- 启用此插件的文件类型。默认为:[".css", ".less", ".sass"]。
sublime插件CSS转rem配置示例
{ "px_to_rem": 40, //px转rem的单位比例,默认为40 "max_rem_fraction_length": 6, //px转rem的小数部分的最大长度。默认为6。 "available_file_types": [".css", ".less", ".sass",".html"] //启用此插件的文件类型。默认为:[".css", ".less", ".sass"] }注1:设置成功后,只有在css文件中写样式的时候才会有提示,在html中填写不会有提示(如300px,当写到p的时候就会有提示300px -rem(40),即px_to_rem的值为40)
注2:经计算 px_to_rem的比例值是设计稿的宽度/10。即如果设计稿宽640,则px_to_rem值应该为64
注3:如果改变完px_to_rem的值后,在css中填写样式时提示的px_to_rem值没有改变,则按照如下步骤操作
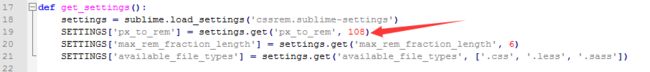
Sublime Text -> Preferences -> Browse Packages->cssrem->cssrem.py 打开该文件后在第19行可修改px_to_rem的值,如下所示

手淘方案实现步骤:
1、拿到设计稿除以10,得到font-size基准值 ( 即工具CSSREM中的px_to_rem的值 )
2、引入flexible
3、不要设置meta的viewport缩放值 (不需要设置meta,flexible插件会自动添加)
4、设计稿px/ font-size基准值,即可换算为rem
优:通过动态根font-size、viewpor、dpr来做适配,无兼容性问题,适配精准。
劣:需要根据设计稿进行基准值换算,在不使用sublime text编辑器插件开发时,单位计算复杂。
Save