2019独角兽企业重金招聘Python工程师标准>>> ![]()
简介
前端为了方便调用接口的时候统一使用的是multipart/form-data编码的方式提交的,但是始终调用不成功,我自己按正常方式,使用mock测试,浏览器访问,postman模拟都没有问题。
我看了一下日志,发现了下面的错误信息:
Caused by: org.apache.tomcat.util.http.fileupload.FileUploadException: Stream ended unexpectedly
显然是在tomcat解析的时候就出错了。所以我怀疑可能是multipart/form-data编码有问题。所以要解决问题还是得先了解一下multipart/form-data的编码方式,下面我们就先来了解一下multipart/form-data的编码方式。
multipart-data编码格式
首先Header中要设置
ContentType:multipart/form-data; boundary=----WebKitFormBoundaryk34S6TRJPw3FDBGH
boundary的值随便设置,不同的浏览器也有不同的实现,这不重要。
重要的是参数的格式:
------WebKitFormBoundaryk34S6TRJPw3FDBGH
Content-Disposition: form-data; name="id"
10
------WebKitFormBoundaryk34S6TRJPw3FDBGH
Content-Disposition: form-data; name="name"
10
------WebKitFormBoundaryk34S6TRJPw3FDBGH
Content-Disposition: form-data; name="type"
3000
------WebKitFormBoundaryk34S6TRJPw3FDBGH--
- 每一个参数都是: --加上boundary做为开头
------WebKitFormBoundaryk34S6TRJPw3FDBGH
- 紧接着的内容是用来设置参数name的,就是参数名称的。
Content-Disposition: form-data; name="id"
- 接下来的内容之后是一个空行,空行之后是参数的值。
10
最后: --加上boundary加上--做为最后的结尾
------WebKitFormBoundaryk34S6TRJPw3FDBGH--
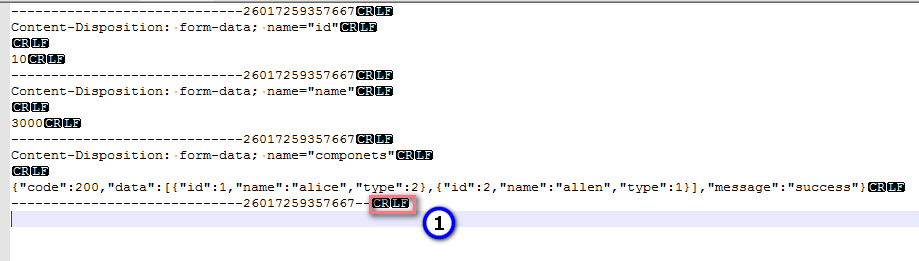
注意:上面的内容的换行符都是\r\n
rfc2388
问题原因
知道了multipart/form-data的编码方式,最后发现错误是参数结尾少了换行符。
简便方式
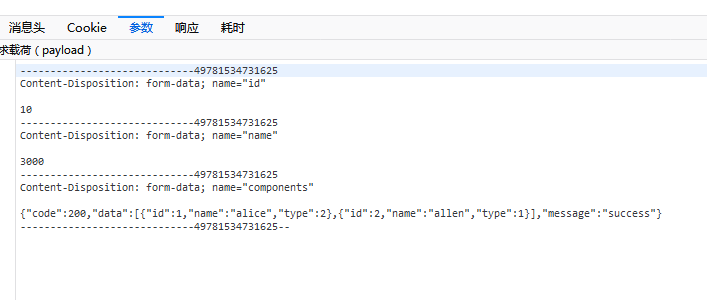
有时候为了验证multipart/form-data编码的参数有没有问题,可以借助浏览器来实现,编写一个html文件。form表单设置需要的参数,把enctype设置为multipart/form-data,打开开发者博士,提交表单,在请求参数中就可以看到了。
componets