vue全家桶-vue-cli
今天本准备写一个vue点菜界面的的demo,发现自己的webpack、node版本都有点低了,就将自己全局安装的包都更新了下。
只是webpack4.x的兼容还是有些问题的,不建议在工作中使用4.0以上的版本,但是学习嘛,自己用用还是没有一丝问题的。
node的安装这里就不说了,不会的同学自己百度下。下载完成后:
可以win+R,cmd去使用npm;也可以下载git,打开git bash使用,看个人习惯吧。
安装一般使用npm,如果觉得过慢的话,使用cnpm(npm install -g cnpm --registry=https://registry.npm.taobao.org)。cnpm是淘宝提供的npm镜像。
npm install webpack webpack-cli -g//全局安装webpack和依赖环境
安装完成后,webpack -v 查看是否成功
npm install vue-cli -g //全局安装vue-cli
安装完成后,vue -V(这里是大V),查看是否成功
完成后,在你的npm文件夹下就能找到,在node_modules中也能看到vue-cli文件夹(涂掉的地方一般是Administrator,因为我的是QQ号命名的,就不带在上面了)
安装的话很简单,几步就完成了,下好的东西我们来使用一下,使用vue-cli构建一个项目。
我做的东西喜欢放在D盘,那我就在D盘下创建一个demo-vue做放置文件夹,demo做项目名称
cd d:/demo-vue
vue init webpack demo //demo是你的项目名称,自己取的
询问你名称,填上项目名称,项目描述,我选择默认
下面就是作者;
安不安装router路由,全家桶之一,你说呢,当然选择y;
用不用ESLint(代码风格管理器),Y;
安装单元测试,Y;
安装完单元测试,就是选择单元测试的的运行运行器了,有三个选项,我们回车选择默认,有兴趣的同学可以去了解下其他两个。jest是Facebook发布的开源的JS单元测试框架,好像是基于jasmine,不知道记没记错,感兴趣的可以去了解下。
最后两个一个是否安装e2e测试(用户真实场景测试);
一个是是否运行npm install(这里使用npm install的作用是安装所有需要的模块)
这时候项目就创建完成了,我们看一下文件夹中的目录结构
我们的写的源码都是放在src文件夹中的
index.html一般用作入口页
package.json是我们的项目描述文件
下面我们来运行一下,当然,你得先进入demo文件,再使用npm run dev
![]()
打开到这个界面,就说明你的项目已经很好的创建了,可以进行其他操作了。
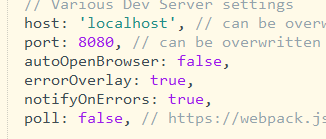
如果打不开,查看一下是不是端口被占用,改一下config文件下,index.js中的port,换一个端口,试一下,再不行,好好查看前面有没有出错,或者版本等其他一些问题。
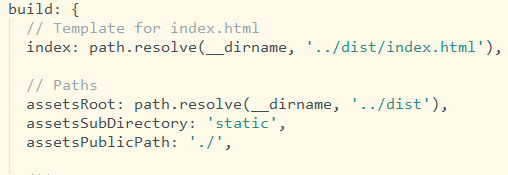
对了,记得将bulid里assetsPublicPath的路径改成'./',原来是‘/’
这是打包后的路径,在引入外部css与js时,本地使用‘/’无法搜索到文件。
还有想在服务器上访问项目需要使用 npm run build
其他关于webpack的配置问题,等说到webpack再写吧
好了,今天就写到这里了,明天写demo去,不对。。,是今天0.0。还要投简历面试,感觉很忙,但是很充实。晚安了,朋友们。