angular+NG-ZORRO中Upload上传控件的爬坑使用
想要了解Upload更多请看这里 >https://ng.ant.design/components/upload/zh
本文为angular小白的爬坑日记
今天要实现upload上传图片的功能 然鹅 一个一个坑
首先先贴上ng-zorro官方文档的实例一级代码实例

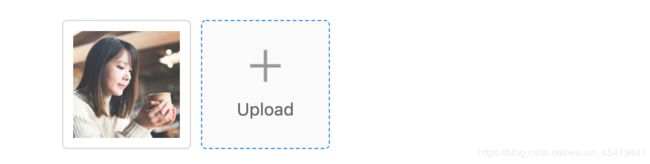
首先实现的功能为上图
下为官方实例代码
import { Component } from '@angular/core';
import { UploadFile } from 'ng-zorro-antd/upload';
@Component({
selector: 'nz-demo-upload-picture-card',
template: `
Upload
![]()
`,
styles: [
`
i[nz-icon] {
font-size: 32px;
color: #999;
}
.ant-upload-text {
margin-top: 8px;
color: #666;
}
`
]
})
export class NzDemoUploadPictureCardComponent {
showUploadList = {
showPreviewIcon: true,
showRemoveIcon: true,
hidePreviewIconInNonImage: true
};
fileList = [
{
uid: -1,
name: 'xxx.png',
status: 'done',
url: 'https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png'
}
];
previewImage: string | undefined = '';
previewVisible = false;
constructor() {}
handlePreview = (file: UploadFile) => {
this.previewImage = file.url || file.thumbUrl;
this.previewVisible = true;
};
}
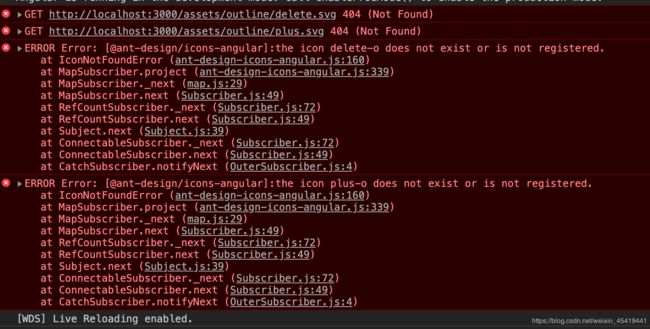
此时遇到了问题
报错404 样式不存在,图标样式也有问题

首先了解到的是icon图标的问题,以为样式也不存在,第一步从icon图标下手
安装 ant-design 图标库
npm install @ant-design/icons-angular
静态加载与动态加载#
对于 Ant Design 提供的图标,我们提供了两种方式来加载图标资源文件。
静态加载,在 AppModule 里加入你需要的图标(推荐)或者是全部的图标,例如:
AppModule.ts
import { IconDefinition } from '@ant-design/icons-angular';
import { NzIconModule, NZ_ICON_DEFAULT_TWOTONE_COLOR, NZ_ICONS } from 'ng-zorro-antd/icon';
// 引入你需要的图标,比如你需要 fill 主题的 AccountBook Alert 和 outline 主题的 Alert,推荐 ✔️
import { AccountBookFill, AlertFill, AlertOutline } from '@ant-design/icons-angular/icons';
const icons: IconDefinition[] = [ AccountBookFill, AlertOutline, AlertFill ];
// 引入全部的图标,不推荐 ❌
// import * as AllIcons from '@ant-design/icons-angular/icons';
// const antDesignIcons = AllIcons as {
// [key: string]: IconDefinition;
// };
// const icons: IconDefinition[] = Object.keys(antDesignIcons).map(key => antDesignIcons[key])
@NgModule({
declarations: [
AppComponent
],
imports: [
NzIconModule,
],
providers: [
{ provide: NZ_ICON_DEFAULT_TWOTONE_COLOR, useValue: '#00ff00' }, // 不提供的话,即为 Ant Design 的主题蓝色
{ provide: NZ_ICONS, useValue: icons }
],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
这里的引入的主题图标需要引入icon图标
import { IconDefinition } from '@ant-design/icons-angular';
import { NzIconModule, NZ_ICON_DEFAULT_TWOTONE_COLOR, NZ_ICONS } from 'ng-zorro-antd/icon';
// 引入你需要的图标,比如你需要 fill 主题的 AccountBook Alert 和 outline 主题的 Alert,推荐 ✔️
import { AccountBookFill, AlertFill, AlertOutline } from '@ant-design/icons-angular/icons';
const icons: IconDefinition[] = [ AccountBookFill, AlertOutline, AlertFill ];
修改后为 引入的图标为 plus+Outline
// icon
import { PlusOutline,DeleteOutline } from '@ant-design/icons-angular/icons';
import { NzIconModule, NZ_ICON_DEFAULT_TWOTONE_COLOR, NZ_ICONS } from 'ng-zorro-antd/icon';
const icons: IconDefinition[] = [ DeleteOutline, PlusOutline];
import { IconDefinition } from '@ant-design/icons-angular';
providers: [
{ provide: NZ_I18N, useValue: en_US },
{ provide: NZ_ICON_DEFAULT_TWOTONE_COLOR, useValue: '#00ff00' }, // 不提供的话,即为 Ant Design 的主题蓝色
{ provide: NZ_ICONS, useValue: icons }
]
此时已经解决了icon图标的问题,目前还没有样式文件,我们需要在style.css文件中引入单独的样式文件
在 style.css 文件里:
@import "~ng-zorro-antd/style/index.min.css"; /* 引入基本样式 */
@import "~ng-zorro-antd/button/style/index.min.css"; /* 引入组件样式 */
另:如果你想单独引入多个组件,我们建议使用 less,在你的 style.less 里导入各个组件的 entry.less 文件:
@import "~ng-zorro-antd/style/entry.less"; /* 引入基本样式 */
@import "~ng-zorro-antd/button/style/entry.less"; /* 引入组件样式 */
上图实例为引入button按钮组件的单独样式文件
我们本文中需要引入的是upload组件样式文件 故
@import "~ng-zorro-antd/upload/style/index.min.css";
此时已经运行了ng-zorro的组件的问题

此组件看文档是能看懂,对于小白来说 文档内容比较杂,有一些东西需要自己悟慢慢试,所以写了一个爬坑日记,记录坑里的每一天!!!