省市级联--数据库--基础数据表
| Field | Type | Comment | |
|---|---|---|---|
| area_code | varchar(32) | 地区码 | |
| parent_area_code | varchar(32) | 父地区码 | |
| area_name | varchar(128) | 地区名称 | |
| area_type | tinyint(2) | 地区类型:0--无 1--省级地区 2--市级地区 3--县级地区 | |
| create_time | timestamp | 创建时间 |
| Indexes | Columns | Index_Type | |
|---|---|---|---|
| PRIMARY | area_code | Unique |
| create table |
|---|
| CREATE TABLE `area_base` ( `area_code` varchar(32) NOT NULL COMMENT '地区码', `parent_area_code` varchar(32) DEFAULT NULL COMMENT '父地区码', `area_name` varchar(128) NOT NULL COMMENT '地区名称', `area_type` tinyint(2) NOT NULL DEFAULT '0' COMMENT '地区类型:0--无 1--省级地区 2--市级地区 3--县级地区', `create_time` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00' COMMENT '创建时间', PRIMARY KEY (`area_code`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 |
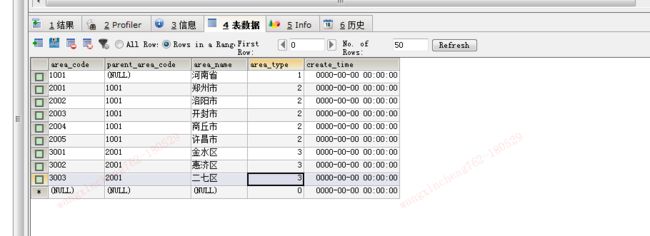
INSERT INTO `area_base`
(`area_code`, `parent_area_code`, `area_name`, `area_type`, `create_time`)
VALUES
('1001', NULL, '河南省', '1', '0000-00-00 00:00:00'),
('2001', '1001', '郑州市', '2', '0000-00-00 00:00:00'),
('2002', '1001', '洛阳市', '2', '0000-00-00 00:00:00'),
('2003', '1001', '开封市', '2', '0000-00-00 00:00:00'),
('2004', '1001', '商丘市', '2', '0000-00-00 00:00:00'),
('2005', '1001', '许昌市', '2', '0000-00-00 00:00:00'),
('3001', '2001', '金水区', '3', '0000-00-00 00:00:00'),
('3002', '2001', '惠济区', '3', '0000-00-00 00:00:00'),
('3003', '2001', '二七区', '3', '0000-00-00 00:00:00')
jQuery Ajax :
省级地区
市级地区
县级地区
利用Ajax实现级联操作:
处理市级显示:
$("#province").change(function(){
var url = "http://dev.isoftstone.com.cn/getArea.do";
var areaCode = $("#province option:selected").val();
if(areaCode ==="--"){
return ;
}
url: url,
type:"get",
data:{"areaCode":areaCode },
dataType:"json",
success:function(data) {
if(data.code != "200"){
console.log(data);
return ;
}
//处理返回的数据 塞进 $("#city")里
},error:function(data){
mui.toast('系统异常!');
}
});
});