AutoLayout---Interface Builder
参考链接
http://blog.csdn.net/meegomeego/article/details/39991057
http://blog.csdn.net/yongyinmg/article/details/39315821
http://www.onevcat.com/2012/09/autoayout/
http://blog.csdn.net/mozixiong/article/details/14165391
http://constraints.icodeforlove.com/
AutoLayout是什么?
AutoLayout是一种基于约束的,描述性的布局系统。 Auto Layout Is a Constraint-Based, Descriptive Layout System.
AutoLayout和Autoresizing Mask的区别
Autoresizing Mask是AutoLayout的子集,任何可以用Autoresizing Mask完成的工作都可以用AutoLayout完成。AutoLayout还具备一些Autoresizing Mask不具备的优良特性,以帮助我们更方便地构建界面。AutoLayout基本使用方法
Interface Builder
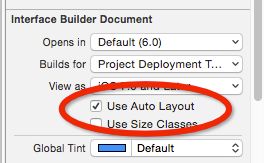
先介绍一点基本设置:
(1)如果不是iphone和ipad一起做的话 use Size classes 一般我都不勾
(2)
- Content Hugging Priority(内容压缩优先级)
- Content Compression Resistance Priority(内容抗压缩优先级)。
static constUILayoutPriority UILayoutPriorityRequired
static constUILayoutPriority UILayoutPriorityDefaultHigh
static constUILayoutPriority UILayoutPriorityDefaultLow
static constUILayoutPriority UILayoutPriorityFittingSizeLevel
Greater/Less 一般与 Priority 一起使用,为一个 Constraint 设置了 Greater/Less 后,调整 Priority。如果 Constraint 的 Priority 的值越大,程序优先设置它的 Constraint 效果。
如果 Constraint 发生冲突时,会先找优先级高的UIView,满足优先级高的UIView 的Constraint 后再依次找优先级低的 Constraint 满足,最后改变 View 的 Frame。如果发生多个 Constraint不能同时满足的情况,就发生了Unsatisfiable Constraints的错误。
UIView中关于Content Hugging 和 Content Compression Resistance的方法有:
- (UILayoutPriority)contentCompressionResistancePriorityForAxis:(UILayoutConstraintAxis)axis
- (void)setContentCompressionResistancePriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis
- (UILayoutPriority)contentHuggingPriorityForAxis:(UILayoutConstraintAxis)axis
- (void)setContentHuggingPriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis
intrinsicContentSize
通俗的讲,具有intrinsic content size的控件自己知道(可以计算)自己的大小,例如一个label,当你设置text,font之后,其大小是可以计算到的。关于intrinsic content size官方的解释:
Custom views typically have content that they display of which the layout system is unaware. Overriding this method allows a custom view to communicate to the layout system what size it would like to be based on its content. This intrinsic size must be independent of the content frame, because there’s no way to dynamically communicate a changed width to the layout system based on a changed height, for example.
截个constrait的图
Relation 选项分别表示大于/等于/小于 指的是2个view之间的关系
Constant表示当前控件相对于SuperView的x/y的相对距离
Priority表示优先级
在哪里设置限制呢
或者是Editor--Pin
Interface Builder如何限制

一般来说只要把自己的大小和位置相对固定了就不会有问题了
接下来说说一些例子

容易出现的错误
因为涉及约束问题,因此约束模型下的所有可能出现的问题这里都会出现,具体来说包括两种:
- Ambiguous Layout 布局不能确定
- Unsatisfiable Constraints 无法满足约束
布局不能确定指的是给出的约束条件无法唯一确定一种布局,也即约束条件不足,无法得到唯一的布局结果。这种情况一般添加一些必要的约束或者调整优先级可以解决。无法满足约束的问题来源是有约束条件互相冲突,因此无法同时满足,需要删掉一些约束。两种错误在出现时均会导致布局的不稳定和错误,Ambiguous可以被容忍并且选择一种可行布局呈现在UI上,Unsatisfiable的话会无法得到UI布局并报错。
对于不能确定的布局,可以通过调试时暂停程序,在debugger中输入
- po [[UIWindow keyWindow] _autolayoutTrace]
来检查是否存在Ambiguous Layout以及存在的位置,来帮助添加条件。另外还有一些检查方法,来查看view的约束和约束状态:
- [view constraintsAffectingLayoutForOrientation/Axis: NSLayoutConstraintOrientationHorizontal/Vertical]
- [view hasAmbiguousLayout]
- [view exerciseAmbiguityInLayout]