Autolayout使用详细介绍
关于Autolayout的初步介绍
说道Autolayout,我也是在iPhone 6 And 6+ 出来之后才开始关注的。我是一个纯代码程序者之前。
那个时候有听说到Xib和Storyboard(现在Xib已经使用的少了,下面直接说storyboard。其实Xib和storyboard只是父子的关系嘛),我开始在网上查找资料,网上给的解释我总结给大家如下:
1.代码是storyboard的升级。就是说,代码比storyboard牛逼啦。这种说法是这样来的:许多IOS开发者,都是在Xib的引导下走向了这条不归路的。在他们使用Xib的时候,他们开始入行,而后,开始大规模的接触代码布局UI,从而逐渐成为大牛了。其实我们心里肯定都有这种感觉嘛,用代码写才是程序员嘛,在那构图好像自己没有工作一样。
2.storyboard比代码编写更轻松。这是因为,许多代码可以完成的事情,我们用storyboard真的可以很快的完成,而且storyboard的视图布局(等等工具)可以让我们更加清晰地知道我们的界面长成什么样了。用代码,So慢啦。但是如果
我是从代码到storyboard两种方式混合使用。就在两个月前,我一直都没有使用storyboard(一句呵呵,其实不是不使用,是不会!本人一直都是代码,没有使用过xib).后来,也就是后来,万恶的苹果,搞出来6 和 6+ 这两个玩意,呵呵,不行了,当时觉得代码适配那是多么麻烦的事情啊(现在两个混用,发现,其实用纯代码也可以很方便的完成适配的),SO,我开始学习storyboard的使用。当然,这也是我写这个博客的原因,因为,我学习storyboard,却Google不到合适的文章。不是英文我看不懂就是转载转载,看来看去还是那几个,实在找不到自己想要的(大家可以试试哦)。
故事版(storyboard)
关于故事版的使用网上还是有很多资料可以找到的。这里不做详细介绍。基本介绍如下:
如果您对IOS开发代码熟悉却对storyboard不熟悉,那就是说你和别人走的不一样的路。IOS开发入门的规律来说,你一开始是学习xib的UI布局,然后你才开始使用UIView,UIViewController这样的代码布局。
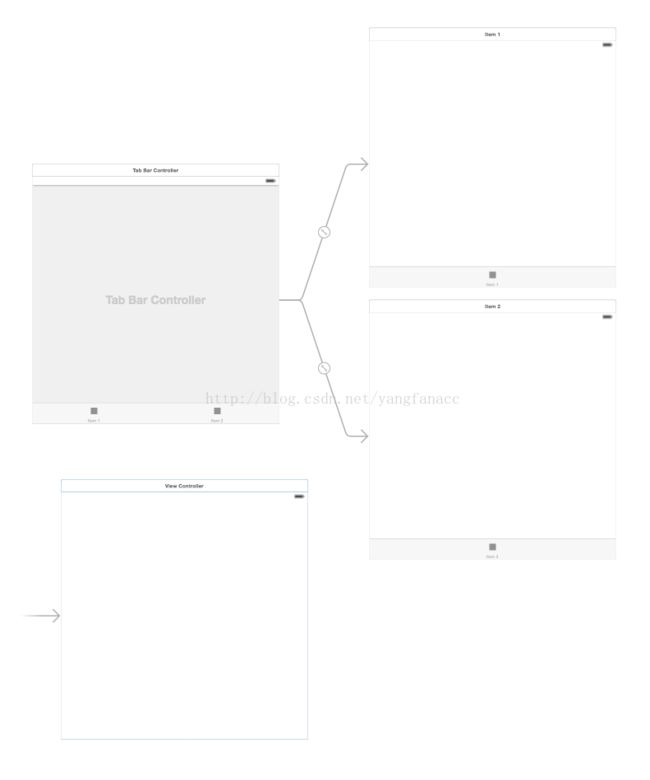
在storyboard中,你可以拖拽UIImage,UIButton,UIView等等,用segue你就可以进行界面的跳转等。就是说,除了复杂的操作我们需要代码(如复杂动画等),其他的,我们大都是可以用视图进行拖拽来完成的。详细使用故事版希望大家可以Google。这里不再介绍。
Autolayout介绍
这是我们的学习重点(IOS8有两个两点,一个是自动布局,一个是SizeClass,SizeClass此文末尾会有简单介绍,详细介绍见以后博客)。是的,在6 和 6+出来后,我们需要自动布局,当然,我们可以使用代码进行设备判断或者frame.size.width等方式进行布局,下面会说到。在ios6苹果团队就已经放出了autolayout的使用版本,现在使用它,已经比较成熟了的技术。
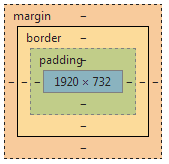
在故事版中,我们可以使用Autolayout,也可以不适用AutoLayout.不使用的时候,我们就是在“绝对布局”,使用的时候,我们就是在“自动布局”。下面和大家介绍这两个名称。 如果大家对html比较熟悉的话,那么可能会使用到css中对div进行布局的方法。那里使用的很多也就是自动布局。我们可以这样想想,全世界有各式各样的浏览器,而网页的代码不可能对不同尺寸的浏览器都要做一个适配对不对。所以呢,html中就使用css的相对距离来计算相应div的距离或者宽度。下图是div中内外间距:
而自动布局中,我们使用的不再是如下的代码:UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 1)]; view.backgroundColor = [UIColor clearColor]; [self.view addSubview:view];
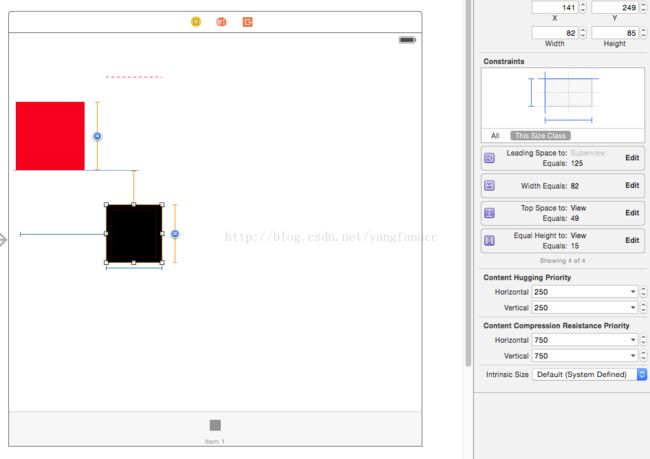
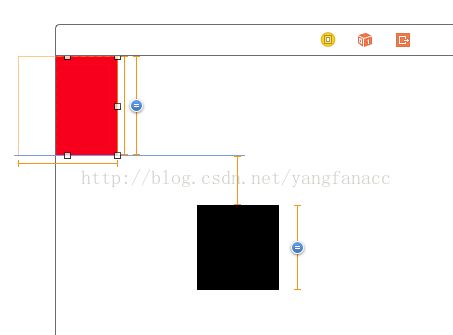
相关故事版中的实现如图: 我们使用绝对定位了这个红色view的位置和大小为(10,100,100,100) 上面的代码和故事版中,我们把一个试图精确的定位在了一个位置。这种方式叫做“绝对布局”。autolayout中我们使用的“相对布局”,即相对某一个view的间距是多少。如下图:

这里我们可以看图片右边都黑色View的英文描述,Leading Space :125就是父View左边距125px。Top Space 49就是红色view上边距49px。Equal Height 15px就是说黑色view与红色view等高差了15px,还有一个就是确定自己的高度为82px,我们通过4个相对距离的确定了黑色view的位置。大家可以看到,这里没有使用到代码,我们确定了一个view的位置。使用的就是相对布局。在故事版的autolayout中,任何一个视图,都有许多的相对布局的对像,如我们可以已父view为对像进行布局,也可以依一个按钮UIButton等等,只要是view,都可以作为你使用相对布局的对像。一般来说,我们确定一个view的位置使用相对布局,我们需要确定的就是宽度,高度,x距离,y距离这四个参数,而我们下面的学习乃至以后的使用,大部分都是围绕这四个参数进行下去的。
Autolayout的初步使用
使用Autolayout,我们首先来熟悉一下故事版中对autolayout支持的界面按钮。
首先回到项目的开始,我们需要打开项目的autolayout支持。

如图,“Use Auto Layout”的沟沟我们选上。下面的“Use Size Classes”就是ios8里面的另一个神器,末尾会有剪短介绍。
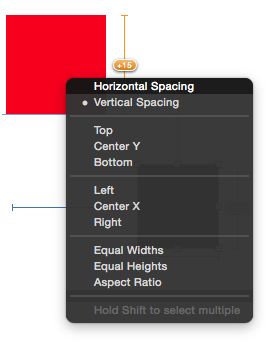
我们右键将一个view拉到另一个view上面,就可以看到如下的视图:

上图中,我们右键黑色view不放,拉到红色view上面,就出现了上面的选择框。
这里是一个重点,我和大家详细的说明每个选项的意思:
1.Horizontal Spacing:左右距离,就是本view和红色view的左右水平距离
2.Vertical Spacing:上下距离,就是本view和红色view的上下垂直距离
3.Top:上边距,就是两个view的上边距的距离差
4.Center Y:垂直中点:就是和红色view的Y轴方向的中点
5.Bottom:下边距,就是两个view的下边距的距离差
6.Left:左边距,就是两个view的左边距的距离差
7.Center X:水平中点:就是和红色view的X轴方向的中点
8. Right:又边距,就是两个view的又边距的距离差
9.Equal Widths:表示两个view等宽
10.Equal Heights:表示两个view等高
这个就是自动布局的初始介绍!是不是感觉很激动,相对距离本就是依靠这样的左边距,右边距的差值决定的。我们管这个东西叫做“约束”。是的,每个约束就是一个对view位置的确定。我们利用定义多个约束,就可以确定一个view的具体高度、宽度、左边距、右边距等。(约束不可以少,少了view位置不确定,约束也不可以多,多了会报错,因为位置紊乱了嘛)
约束
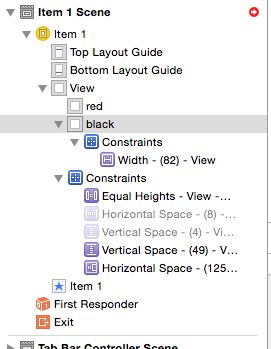
当我们使用约束的时候,是不能够多也不能够少的。多了就位置紊乱了,少了又不能确定view的位置。如下图:

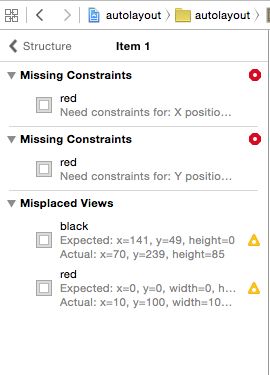
当我们的约束过少的时候,会出现上面的右上方的红色警告。我们点击进去可以看到详细说明:

这里就详细说了出现警告的原因。因为约束太少或者约束太多,都会出现上面的警告。所以这个时候,就要查看自己的约束是不是有问题拉(一开始会发现找到相应的约束需要时间,比较熟练使用过后,会发现,基本上没有太大的问题在添加约束的时候)
如果我们的约束添加正常的话,我们的view看起来会是这样:

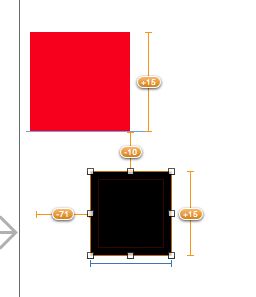
你会看到绿色。是的,如果约束添加正常的话,那么会正常看到绿色的。 如果约束已经添加好,那么我们的view就已经有一个位置在故事版中了,闭上上面的图,红色和黑色已经在一个位置上面了。如果这个时候我们移动了view,如下图:

我们就会看到,有黄色的线条,这个就是故事版给我们的提醒,说view的现在位置和预期位置有了变动,还会把变动的数值给我们。

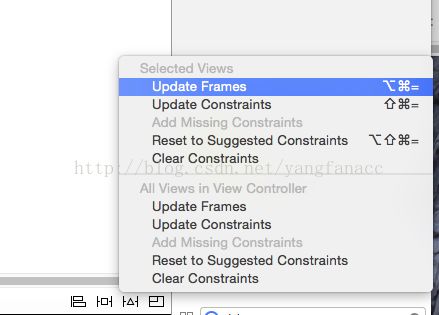
这个时候我们就可以这样的操作来消除黄色: 我们可以在试图区域的右下角看到四个按钮,其中第三个打开就是上面的效果。我们可以点击第一个Update Frames,这个时候我们的view就会按照已经写好的约束进行重新排版。当然如果我们发现位置变动过后的界面效果更好,那么我们就可以点击第二个选项Update Constraints。我们在字面意思就可以看到,就是刷新“约束”,这样就可以让约束根据当前的UI布局进行相应的数值变动了。
常用的按钮
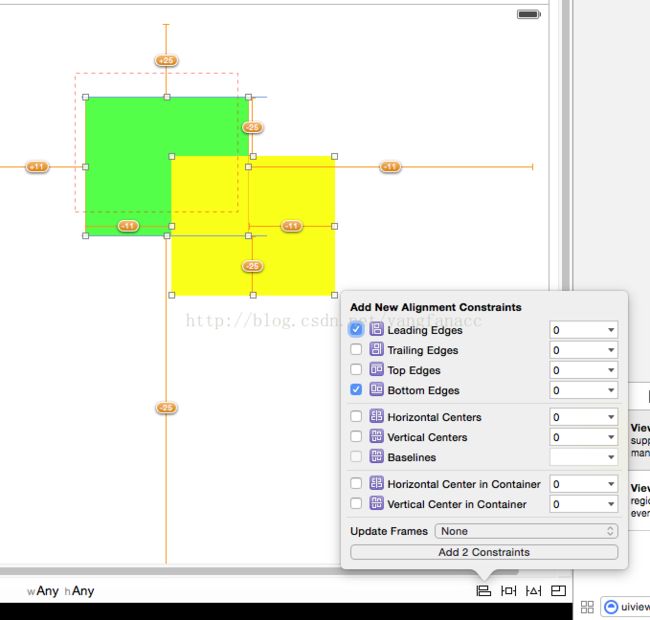
我们可以通过鼠标右键对view进行约束的添加,也可以在这里添加约束:

我们点击下面四个按钮中的第一个就可以了。这里我们注意一个,需要选择至少两个view哦,不然相对对象找哪个啊!点击下面的Add X Constraints就可以添加上约束了。
当然,我们也可以只选择一个view,就可以添加约束,其中另一个相对对象是xcode自己判断的,就是在上面的四个按钮中的第二个。这个不常使用,就不介绍了。比较的确不用嘛。我添加约束就是用鼠标右键拉动的,很快,其他的都不需要的。
约束级别
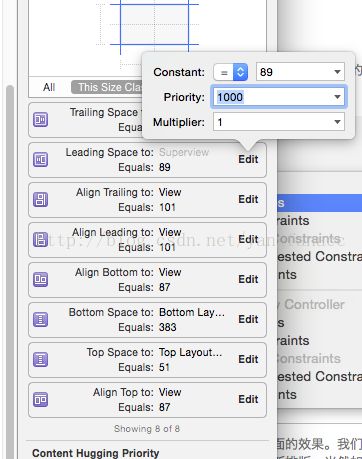
这个有一个需要提一下,可能大家在使用Autolayout的时候不会遇到,但是万一遇到了呢?就是约束其实也是有级别的。这样说,如果你是C,A让你做这件事,B让你做那件事,你该如何是好?这就和约束一个,如果有两个不同的对象却功能相同的约束加载在一个view上面,这个view该如何显示呢?其实一般来说这样就已经报错了,报错就是这样的操作是错误的嘛。但是有一些特殊的情况,我就遇到过(具体大家可能会遇到,这里就不说了),是必须加两个也有可能更多的相同功能的约束,这个时候如果约束有一个优先级,那么编译器不就知道该加载哪个约束了嘛!我们看这里:

我们点中一个添加了约束的view,然后在右侧可以点击Edit按钮看到上面的画面。大家注意到Priority这个参数哦,这个就是优先级。默认都是1000.如果你那边相对宽度而且,有不同的约束,可以改变这个值,用800,900,1000这样的不同优先级来表示。(开始不懂Autolayout,为了自己想要的实现,最后发现了这个功能。现在可以不用这个优先级的,下面会说到代码:) )
初步总结
通过上面的初步介绍和说明,大家可能已经了解到了What is AutoLayout。是的, 在AutoLayout中,没有了我们之前说的Frame的概念,相反,带来的是相对位置。自己的高度可以通过相对位置来确定,也可以通过指定一个特定的值来确定。而且,我们的相对位置可以是屏幕上面的任何元素,如上下左右屏幕边距及上下中间线或左右中间线等,也可以是我们自定义的一个view。这个view有了自己的位置之后,也可以当做其他view的提供相对位置的对像。
上面只是初步的使用。详细的使用也比较多,这里不写了,不然不知道要写多少呢。不过这里不写不代表你就不会使用了。其实你只要简单的操作一个红色蓝色绿色的view,然后变化不同的位置多操作几次,你就发现,已经对Autolayout有了很大的使用了。这里在说一个,你在这个过程中会发现Autolayout的不足,就是不足够表达你或者你那残忍的设计师所设计出来的页面效果。这个时候,就打开网页回头继续看下面的文章的了......
深处
我们都知道,在计算机的世界里,我们操作的都是01010101...外表也就是我们写的代码。那么我们刚才使用的Autolayout是不是就只是界面拖动元素那么简单呢?肯定不是的。 Autolayout后面也是代码。如果大家使用过Git等代码管理工具,会发现多人合作Autolayout会出错。git可是代码管理工具,怎么会对Autolayout产生出错的提醒呢?因为Autolayout也是代码,他的后台实现也是代码。
这个时候,我知道了一个VFL的语言。就是很揪心的语言,就喝下面这样:
NSDictionary *metrics = @{@"first":@(first), @"second":@(second), @"third":@(third), @"forth":@(forth)};
NSString *vfl = @"|-0-[_labRiqi(first)]-1-[_labPingjun(second)]-1-[_labCankao(third)]-1-[_labResult]-0-|";
NSString *vfl2 = @"V:|-0-[_labRiqi(_labPingjun,_labCankao,_labResult)]-0-|";
[_cellView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:vfl options:0 metrics:metrics views:dict1]];
[_cellView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:vfl2 options:0 metrics:metrics views:dict1]];
vfl语言就和上面的这样,半死不活的。使用VFL和界面上面添加约束是一样的效果,就是复杂有一些,大家可以谷歌。但是我用了很久,原因很简单的了,如果使用Autolayout那么的布局,完成不了设计师大神设计的界面。可是我又想用,我觉得不用布局仅仅使用相对位置是网页端的专利,没有想到手机端Native app也可以使用到。所以我用的就是上面的VFL语言的代码进行相对布局。
当然了,大家对于上面的VFL语言,到GOOGLE上面查看一下就行了。因为我有更好的东西送给你们,不要在用这看到就觉得是外星人般的VFL了。
额外说明一下:本来想重点说明这个的,但是由于大家可能以后都不用VFL了,就剪短的说一下了。我们在故事版里面放置的view等,用Autolayout添加约束和用代码添加约束是不能够共存的。就是说,如果已经在故事版中添加约束,那么就不要想着通过IBOutlet后在通过代码修改约束的了。我试过,花了很长时间,没有成功。我不知道是不是可以走得通,但是我没有走通,网上也是在找不到相关的资料。
Masonry神器的到来
这里写的文字最少。Masonry是一个Github上面托管的项目。这里不对Masonry进行介绍(我们已经习惯了代码而不是故事版的UI,这个类库可以帮我们使用少量代码完成约束的添加),如果以后心情好会在以后的博客里面进行说明。大家快去Github上面查看吧...
此文后面会根据不同情况有更新。如果转载,请加上源头链接哦:),不能因为几处没有的更新而误害了他人啊......
本文用的markdown语法。真希望CSDN可以支持Markdown,现在的编辑框太丑了,一点也不好用。这些年没有变化,真不知道什么勇气坚持到现在!