CSS3弹性盒子笔记
老马CSS3弹性盒子笔记
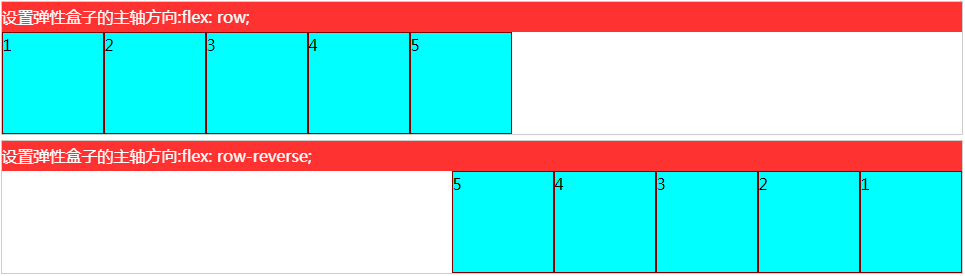
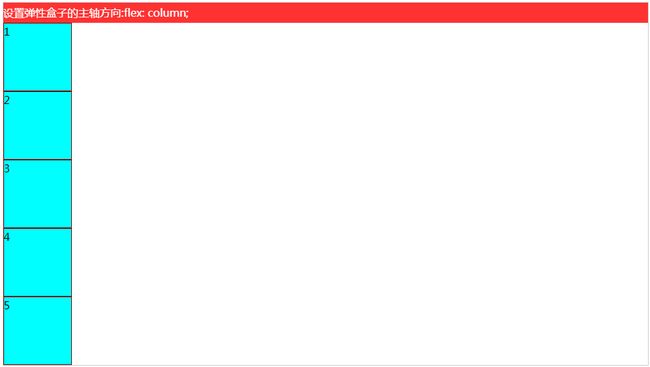
flex-direction属性决定主轴的方向
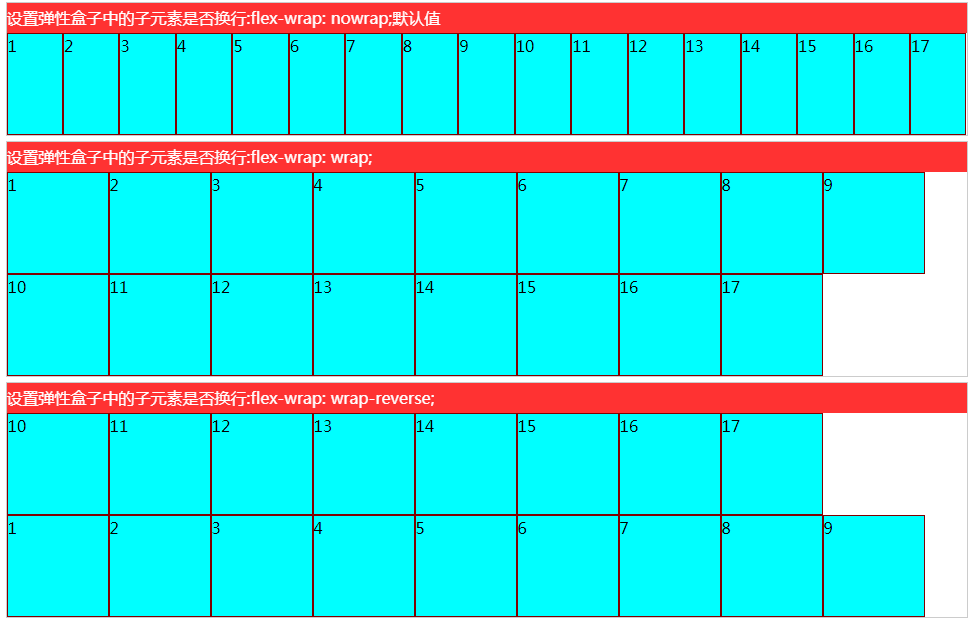
设置弹性盒子中的子元素是否换行:flex-wrap
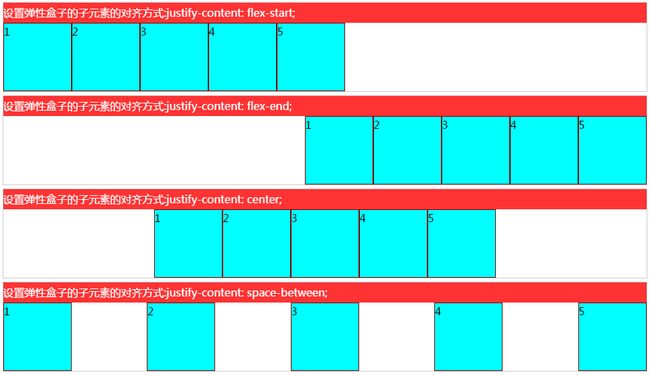
设置弹性盒子主轴子元素的对齐方式:justify-content
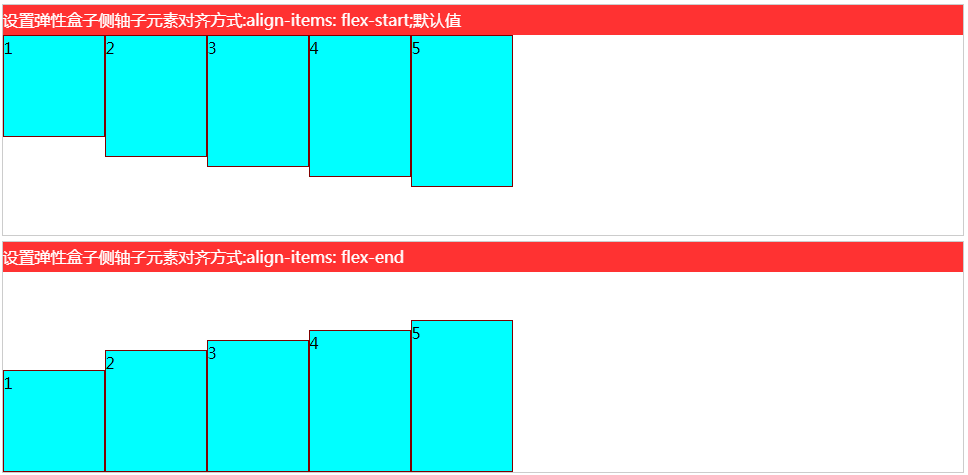
设置弹性盒子侧轴子元素的对齐方式:align-items
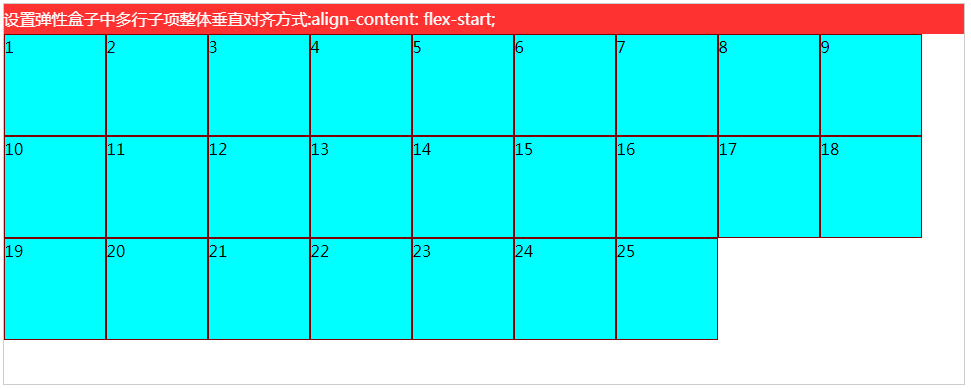
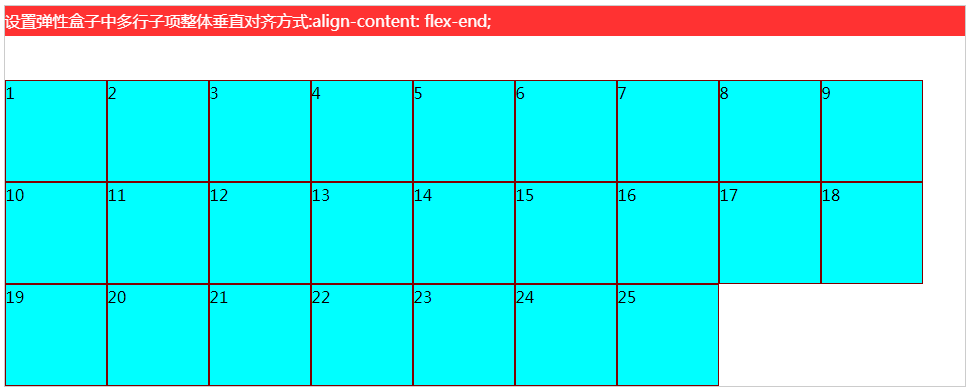
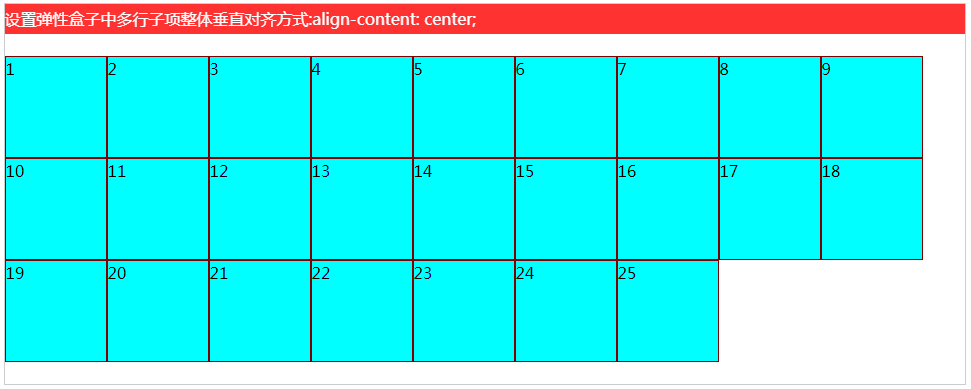
设置父容器多行子项整体垂直对齐方式align-content
图解子盒子的属性
设置子盒子的排序order
设置子元素的order属性来给子项进行排序,默认值是0
1
2
3
4
5
定义子项宽度之和不足父元素宽度时,将剩余的部分,按比例分给对应的子项,进行宽度的的增加flex-grow
3个子项宽度之和是300px,父盒子宽度960px;剩余660px,将660px中的5/10给了第一个子项,第一个子项的宽度变成了430px。
如果每个子项的设置的宽度相等,在加上flex-grow: 1;则子项等宽不满父盒子
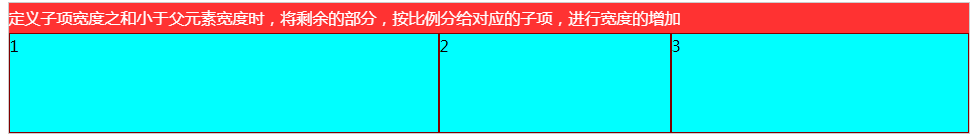
定义子项宽度之和小于父元素宽度时,将剩余的部分,按比例分给对应的子项,进行宽度的增加
1
2
3
定义子项宽度之和超过父元素宽度时,将超出的部分,按比例分给对应的小,进行宽度的减小flex-shrink
三个子项的宽度之和是1200px,父盒子宽度是980px,超出220px, 三个子项的flex-shrink的值分别是5,3,3
第一个子项的宽度减小220*(5/11)=100px,变成300px
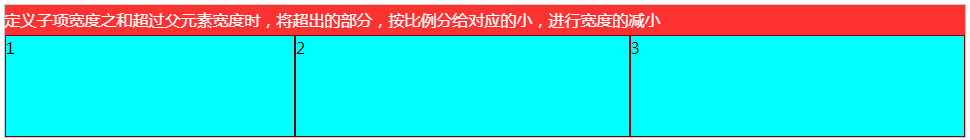
定义子项宽度之和超过父元素宽度时,将超出的部分,按比例分给对应的小,进行宽度的减小
1
2
3
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间
得到的是两边固定100px,中间占据剩下的父容器剩下的部分,可用于响应式布局
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间
1
2
3
设置子盒子对齐方式
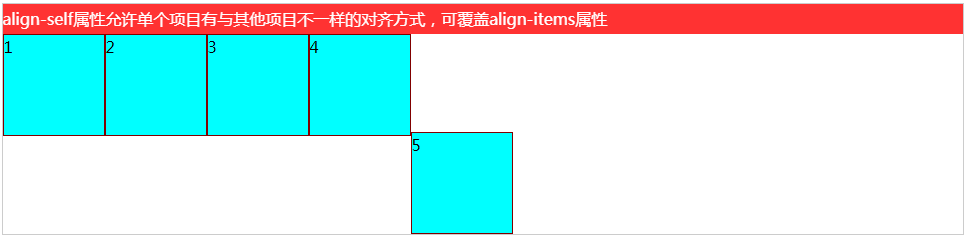
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
1
2
3
4
5
关于flex-grow的计算:
当是flex:1;综合形式
flex-grow
flex item 1
flex item 2
flex item 3
flex item 1
flex item 2
flex item 3
因为三个子元素都没有设置宽度,第2,3个元素设置了flex:1;在计算时,600-88=512,将512分成3份,512/3=170.667
1份给第二个元素,2份给第三个元素,这里只减去了一个88,这是因为没有设置宽度,第2,3个要分配剩余宽度,计算剩余宽度时,将第2,3元素的宽度当成0;
三个子元素显示设置宽度:600-100=500;500/3=166.667
flex item 1
flex item 2
flex item 3
三个子元素显示设置宽度,都设置flex:
flex item 1
flex item 2
flex item 3
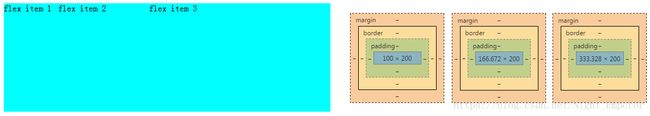
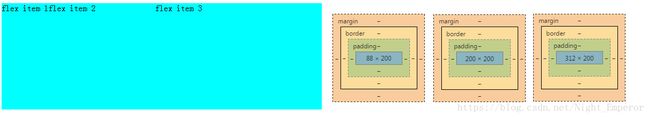
当flex-grow形式:
600-88*3=336, 336/3=112
三个元素的宽度分别是 88,88+112=200,88+112*2=312
flex item 1
flex item 2
flex item 3
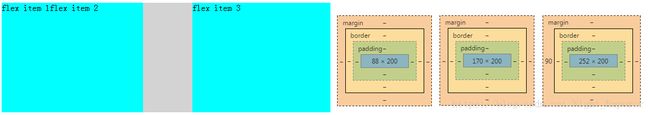
给第三个元素加上margin-left:90px;
600-88*3-90=246, 246/3=82
三个子元素的宽度 :88, 88+82=170 ,88+82*2=252
flex item 1
flex item 2
flex item 3

注意flex:1;和flex-grow:1;的区别
flex:1;就相当于flex:1 0 auto; 三个值分别是[ flex-grow ] || [ flex-shrink ] || [ flex-basis ]