异步请求
其实什么是异步请求已经不用多说了,通俗的说,就是整个页面不会刷新,需要更新的部分数据做局部刷新,其他数据不变。
学到这里,你应该用过jquery里的ajax了,所以很能理解了,不多说了。详细的就自己百度了
在vue中,可以做异步请求的有vue-resource和axios
后端项目准备:
我用的Python作为后端语言,用的Python的django框架作为后端的web服务,且用的是django-rest-framework做成了前后端分离的项目,本文着重点不在Python后端这方面,感兴趣的可以看我的Python相关文章,这里就不涉及Python的讲解,我直接把项目代码放在这,可以直接用我的服务端项目,前提你得装了相关的开发环境(Python+django+djangorestframework)
项目文件:点我
API接口:
| API接口 | 支持请求方式 | 请求参数 |
| http://127.0.0.1/data/ | get,post | get:空 post:{'name':XX,'age':xx,'pwd':xx,'brief':xxx} |
| http://127.0.0.1/retrieve/:id (id为整形) |
put,delete | put:{'name':XX,'age':xx,'pwd':xx,'brief':xxx} delete: 空 |
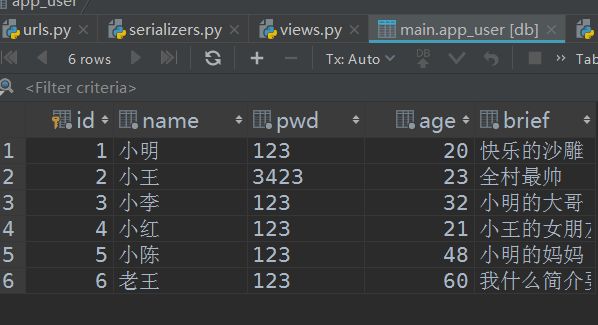
数据库字段数据:
好,接下来就开始做异步请求了
vue-resource
vue-resource是vue官方团队的人开发的,在vue2.0出来之后,开发vue-resource的人表示不再更新,放弃维护,并推荐使用axios,具体原因不深究,总之使用的比较多的还是axios,axios下面会介绍,这里还是稍微用下vue-resource怎么用的
安装
同样的,用npm包安装:
引入包:
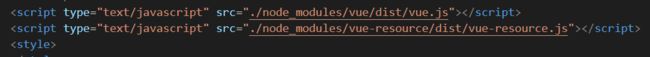
引入安装的本地包:
引入cdn包:
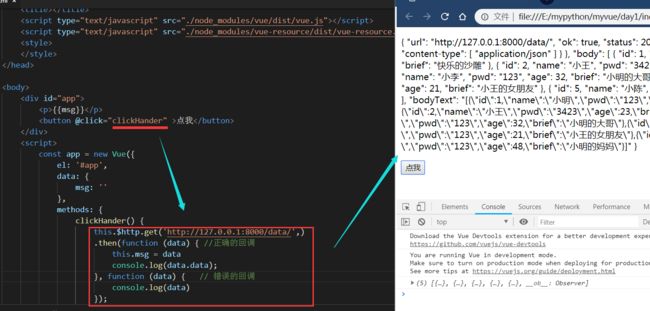
使用-get请求
这里就只展示一个get请求了,在axios再展示其他的请求方式,实际开发中估计已经用的不多,了解下就行了,我感觉和axios的语法差不了多少。
好的,作为服务端的代码就是上面的django项目,如果没有Python的django环境的,也可以自己配置一个后端,反正能正常返回数据就行
正常返回了对吧
其实vue-resource的get请求也可以传入参数的,然后这些都不深究了,还是那句,作为了解即可,因为你会发现axios很类似
代码:
{{msg}}
axios
axios现在非常流行,开玩笑,vue官方都推荐它,用的人肯定多啊,不多说了,详细自己看官网文档吧,这里有个中文版的官网:传送门
安装
导包
导入本地包:
导入cdn包:
使用
这里用的后端服务还是上面给的那个django项目
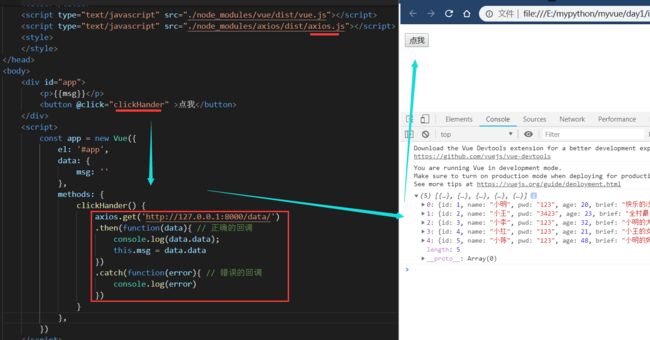
get请求
可以返回结果。
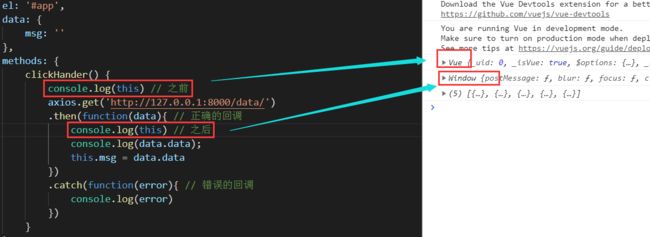
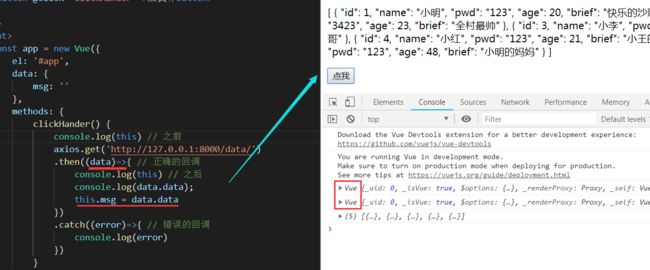
axios的function函数this对象
但是发现在html结构上并没有把数据渲染出来,按理说,明明已经拿到数据,但是并没有正常渲染给p标签,这个是个大众都容易犯的错,很多人都卡在这里,都纳闷啊,在进入axios的前后,打印this对象看看:
发现问题了,进入axios之后,this对象改变了,变成了根对象了,这个怎么办呢
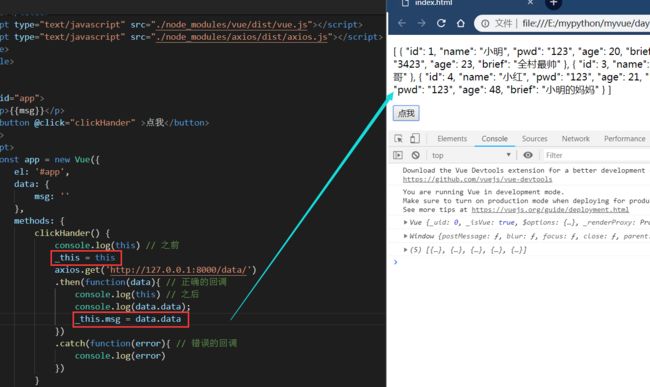
1.大众都能想到的办法,用一个临时变量接收:
可以用,不过不太推荐这个方法
2.利用箭头函数,永远绑定this对象:
这样就完事了,我们也不需要去自己定义一个临时变量存储,很方便的
至于什么是箭头函数,这里不多说,在前端基础部分内容里会说,大概就说下,箭头函数的格式:
() =>{
}
如果没有参数的话,括号可以省略
代码:
{{msg}}
get请求也可以传入参数的
此时这里就不展示了,自行研究了
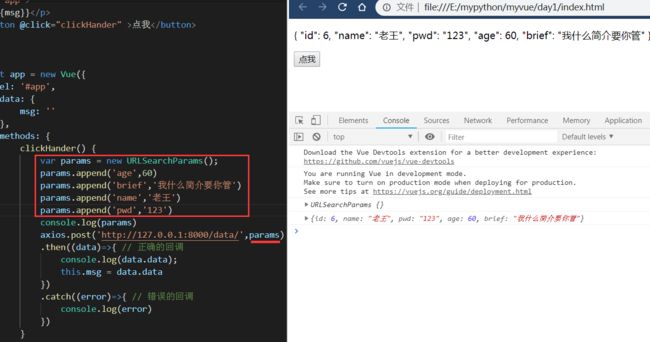
post请求
这里要注意一下,如果是非get方式的传参,按文档:
需要用URLsearchParams对象把参数作url编码
注:
URLsearchParams.append()方法接收两个参数,一个是键,一个是值,一次只能传一对键值,所以这里有点繁琐
不过我觉得应该有一次性传入多个参数的方法,这里不去深究了,这是只是展示案例,感兴趣自行研究
最后结果,确实添加进来了:
代码:
{{msg}}
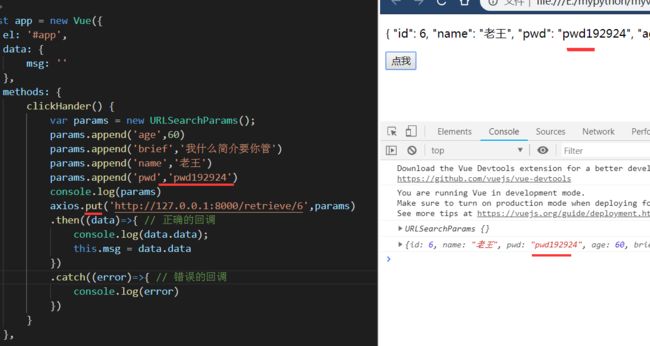
put请求
其实axios的post一样可以完成put、delete等的请求,官方说的是为了方便起见,取了别名:
好的,话不多说,直接干
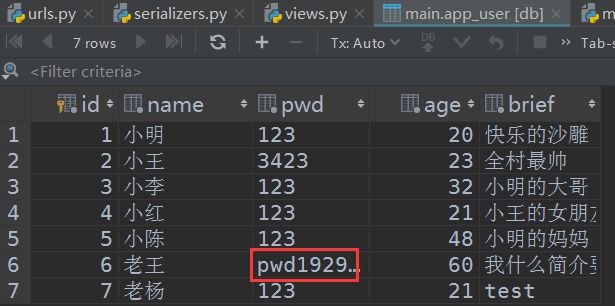
我要修改老王的密码:
修改之前,老王的密码是123:
修改之后,老王的密码成了pwd1929...,正好就是我们刚才改的那个密码
代码:
{{msg}}
delete请求
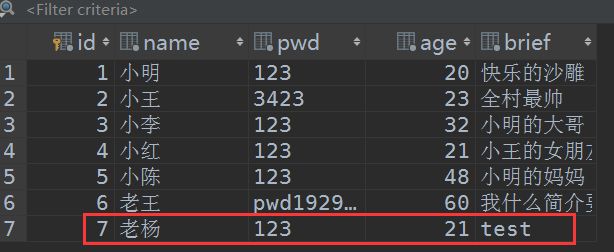
这个就简单了,直接上代码,在之前,数据库的数据如下,我要删除id为7的那个数据:
开干:
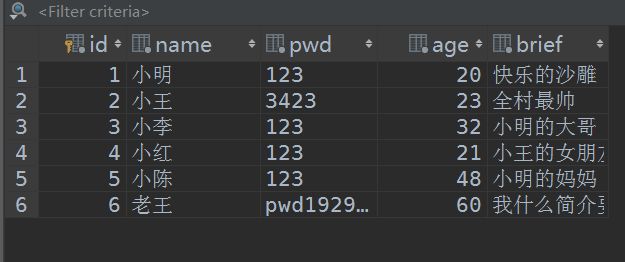
删除之后的数据库,确实没有了:
代码:
{{msg}}
axios其他相关配置:
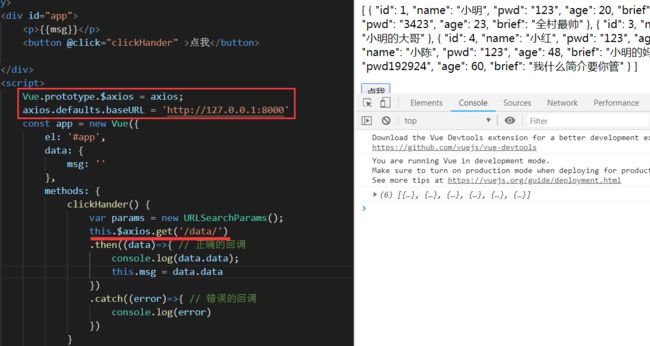
axios可以直接挂载在vue实例的属性上:
Vue.prototype.$axios = axios // 注意是prototype,不是property this.$axios.get(....)
正常访问:
可以配置默认url
在以后大型项目中,如果请求多次,那么是不是你这代码每次都要写url,而且如果url改变的话,每个异步请求的部分都要改,这样不利于维护,所以可以配置个默认的url前缀:
axios.defaults.baseURL = 'http://127.0.0.1:8000' // 注意是defaults和baseURL
axios.get('/xxx/')
代码:
{{msg}}
总结:
非常简单,还是那句,多看官方文档