python界面编程-PyQT5界面编程简单原理
PyQT5作为一个界面库,使用起来确实很方便,它是类似于基于对象的编程方法,通过创建对象,控制对象属性,绑定事件等完成一个完整的界面设计
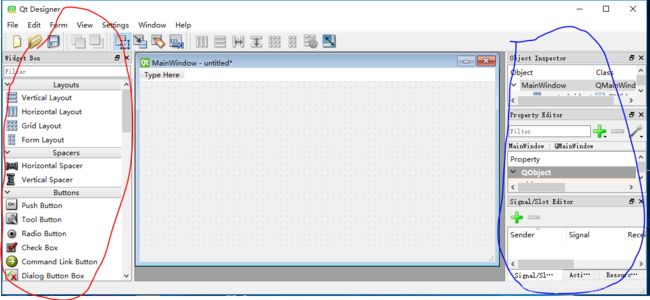
我们已经看过他的设计器,再次介绍一下:
左侧的控件时现成的,可以拖到主界面直接用
控件可以通过属性控制大小,位置,图标,文字等。
对于这种面向对象的界面设计方法,界面时非常容易的弄的,关键是背后的代码。
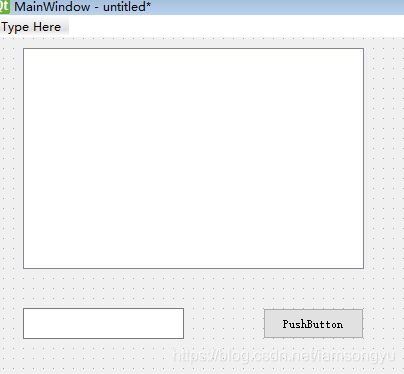
我们先随意布局一个按钮 一个列表 一个文本输入框。
接下来就是关键的信号与槽。对于界面程序来说,关键就是如何在操作对应控件或发生事件时得到响应
例如:
点击按钮-触发某个事件
列表的项目增加-触发某个事件
窗口尺寸变化-触发某个事件
总的来说,我们需要一个触发-到-响应的模型,这就是PYQT中所谓的信号与槽
简单的隐藏
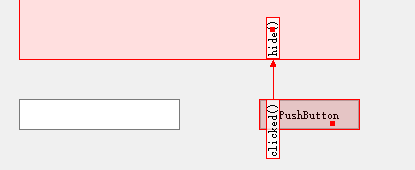
按下按钮之后就是事件编辑模式,此时可以将鼠标按住一个控件拖动到另一个控件建立事件
我们从按钮按下鼠标,移动到列表上放开,此时就可以建立这种信号-槽的事件。
左边是触发事件-右边是响应事件。我们选择click点击-右边选隐藏。
那么我们建立的事件一目连然,点击按钮隐藏列表,我们看一下代码:
为了防止每次编译都需要重新改代码,我们加了一个py文件,用于启动界面程序。
# from PyQt5 import QtWidgets, QtGui
# import sys
#
# app = QtWidgets.QApplication(sys.argv)
# window = QtWidgets.QWidget()
# window.show()
# sys.exit(app.exec_())
from [生成的界面py文件名字] import *
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv) # 初始化界面
window = QtWidgets.QMainWindow() #窗体类型 主窗体
ui = Ui_MainWindow()
ui.setupUi(window) # 绑定窗体布局 绑定到window窗体
window.show() # 显示窗体
sys.exit(app.exec_())
接下来的是界面程序产生的代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'learn.ui'
#
# Created by: PyQt5 UI code generator 5.11.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
//设置名字
MainWindow.setObjectName("MainWindow")
MainWindow.resize(606, 417) # 设置窗体大小
# Qt程序中的主窗口通常具有一个中心窗口部件
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
# 创建按钮
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(270, 270, 101, 31))
self.pushButton.setObjectName("pushButton")
# 创建列表和位置大小
self.listView = QtWidgets.QListView(self.centralwidget)
self.listView.setGeometry(QtCore.QRect(30, 10, 341, 221))
self.listView.setObjectName("listView")
# 创建输入框
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setGeometry(QtCore.QRect(30, 270, 161, 31))
self.textEdit.setObjectName("textEdit")
MainWindow.setCentralWidget(self.centralwidget)
# 窗体默认的状态栏和菜单
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 606, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
# 初始化一下信息
self.retranslateUi(MainWindow)
# 绑定信号和槽的操作 使用事件+conect+函数的方式
self.pushButton.clicked.connect(self.listView.hide)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
# 默认的设置文本
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
这里的事件我们可以自己编写函数绑定,例如变为点击之后将输入框的内容加到列表中
创建新的函数,将信号绑定到新的槽
# 设定的新的函数 起始上边的hide类似于内置的函数 可以直接调用
def additem(self):
rule = self.textEdit.toPlainText() # 获取输入框的文字
self.listWidget.addItem(rule) # 添加列表项
# 将信号重新绑定
self.pushButton.clicked.connect(self.additem)
一个信号可以绑定多个槽,并且还支持解绑定等。
简单的总结
这里内置了很多的控件,文本 按钮 输入 表格 列表 等
所有控件的使用方法都是先创建之后布局,根据内置的事件创建响应。
不同的控件存在不同的可操作对象 很多方法来操作它。使用某个控件不懂得就可以百度,上面的东西很全。