- Android-API调用学习总结
每次的天空
学习
一、Postman检查API接口是否支持1.“HTTPRequest”来创建一个新的请求。——请求构建界面,这是你进行所有API调用的地方。2.设置请求方法和URL:选择请求方法:在URL输入框左侧,有一个下拉菜单。点击它,选择你想要测试的HTTP请求方法(例如:GET,POST,PUT,DELETE等)。GET:获取数据区别:GET请求通常用于从服务器获取或读取数据。它不应该对服务器上的数据产生
- Postman + Newman + Jenkins 接口自动化测试
Thomas Kant
自动化测试postmannewmanjenkinsallure
亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】Postman
- curl请求一直等待但是postman访问正常的问题处理
幻灭行度
异常问题curl
问题说明:研发开发的接口,使用postman工具调用时正常响应。但是使用curl时会一直等待接口响应。curl命令如下:curl-XPOST"http://localhost:8000/api/apiTest"\-H"xRequestId:5e4787a69959450f8d3f537ab1f7c149"\-H"xTimestamp:1752562369002"\-H"nodeId:9111010
- Postman/Apipost中使用Post URL编码发送含换行符参数的问题分析
悟道|养家
postman测试工具
Postman/Apipost中使用PostURL编码发送含换行符参数的问题分析在使用Postman或Apipost等API测试工具进行POST请求时,当参数中包含换行符(\n或\r)通过UI界面复制参数时会遇到参数发送失效的问题。问题原因分析URL编码规范限制:x-www-form-urlencoded格式要求所有特殊字符(包括换行符)都必须进行百分号编码(URL编码)换行符(\n)在URL编码
- postman请求接口时自动生成sign签名
小牛_6666
当我们使用postman测试接口时,经常会遇到接口签名,由于签名随参数而变化,导致测试起来很头疼。通过查postman的使用文档,发现可以用Pre-requestScript来生成sign。Pre-requestScript的语法和js类似,可以在发起请求之前,对参数进行处理。下边以微信H5支付签名算法为例来自动生成sign签名1,签名规则第一步设所有发送或者接收到的数据为集合M,将集合M内非空参
- python+requests接口自动化测试框架实例详解教程
锦都不二
python开发语言
前段时间由于公司测试方向的转型,由原来的web页面功能测试转变成接口测试,之前大多都是手工进行,利用postman和jmeter进行的接口测试,后来,组内有人讲原先web自动化的测试框架移驾成接口的自动化框架,使用的是java语言,但对于一个学java,却在学python的我来说,觉得python比起java更简单些,所以,我决定自己写python的接口自动化测试框架,由于本人也是刚学习pytho
- 前端 常见HTTP状态码
织_网
http微信
1、200请求资源成功-->接口调用成功2、500(internalserverError)服务端/网络错误服务端错误或者网络状态不太好前端是没有办法解决的需要找后端解决3、404客户端错误-->接口错误;没有请求到资源前端问题有可能是没有这个接口或者接口错误-->查看url是否正确-->请求地址不对参数错误查看data是否正确使用Postman进行接口测试–VScode可以使用Postcode进
- POSTMAN从入门到精通系列(十六):API历史记录
cdn998
初入测试
历史postman将您发送的所有请求存储在左侧边栏的“历史记录”视图中。您还可以选择保存发送请求时获得的响应。您可以使用历史记录快速尝试各种请求,而不必浪费时间从头开始构建请求。您还可以通过单击请求名称来加载先前的请求。如果您创建一个帐户并登录Postman,您的历史记录将与我们的服务器同步,实时备份,并可在您的设备上检索。注意:如果您要在历史记录中保存对请求的回复,则必须打开左侧边栏中“历史记录
- 接口漏洞怎么抓?Fiddler 中文版 + Postman + Wireshark 实战指南
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
接口安全是现代应用开发中的高危环节:一旦API存在未授权访问、参数篡改、权限绕过等漏洞,可能直接导致用户信息泄露、资金损失甚至整个平台瘫痪。对于开发和安全人员来说,光依赖后端日志排查远远不够,需要对接口进行主动安全性验证。而Fiddler抓包工具提供了灵活的请求拦截、修改、重放功能,是在API安全防护与漏洞复现中必不可少的工具。再结合Postman、Wireshark等工具,可以从接口到网络层做全
- 关于swagger网页不显示Multparfile文件的问题
BACKLS
java开发语言springboot
今天写了一个多文件上传的接口,但是在swagger文档里面,一直不显示文件这个参数,但是在postman没有问题@ApiOperation(value="上传文件")@PostMapping("/uploadFile")@ExceptionHandler(MethodArgumentNotValidException.class)@Transactional(rollbackFor=Runtime
- 手把手教你入门vue+springboot开发(九)--springboot后端实现与postman调试
段鸿潭
javavue.jsspringbootpostman
文章目录前言一、后端代码实现1.实现pojo/User.java2.实现mapper/UserMapper.java3.实现service/UserService.java4.实现service/UserServiceImpl.java5.实现controller/UserController.java二、postman调试总结前言上篇我们已经定义好了数据库表users和用户管理功能的HTTP接口
- 如何在postman中动态请求k8s中的pod ip(基于nacos)
&如歌的行板&
kubernetes容器云原生
本文方式基于注册中心是nacos.1.找到nacos中请求地址打开nacos管理页面,找到服务管理,打开控制台,随便找到一个服务,找下面这个地址https://xxxxx.com/nacos/v1/ns/catalog/instances?&serviceName=xxxxx&clusterName=DEFAULT&groupName=dev&pageSize=10&pageNo=1&namesp
- 前端如何借助 Postman 进行接口性能调优
前端视界
前端艺匠馆前端postmanluaai
前端如何借助Postman进行接口性能调优关键词:前端开发、Postman、接口性能调优、API测试、性能分析摘要:本文围绕前端开发中借助Postman进行接口性能调优展开。首先介绍了相关背景知识,包括目的、预期读者、文档结构和术语表。接着阐述了核心概念,如接口性能的相关概念及其联系,并给出了对应的文本示意图和Mermaid流程图。详细讲解了核心算法原理和具体操作步骤,结合Python代码示例进行
- 学习软件测试的第十天
尹yaya
软件测试面试学习学习面试软件测试
四十一.说一下你平时是怎么定位分析bug的1.分析这是在考你出问题的时候你会怎么查、怎么想、怎么解决,面试官关心的是你的逻辑能力、分析能力、沟通能力。可以按照这个通俗流程来回答:先问清楚发生了什么问题(比如页面卡死了、接口报错、数据错了)再去试试看,能不能自己复现一次,不然没法查然后去找线索:前端页面报错没?打开控制台看一下调接口失败没?用Postman或浏览器network看一下看看后端日志有没
- Fiddler中文版抓包工具如何帮助前端开发者高效调试
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
前端开发早已不再是“写好页面就完事”的工作。随着业务复杂度提升,前端开发者需要直面接口联调、性能优化、跨域排查、HTTPS调试等一系列和网络请求紧密相关的任务。抓包工具成为这些环节中不可替代的得力助手,而Fiddler抓包工具因其全面的功能和灵活的配置能力,被无数开发者选作日常调试首选。然而,Fiddler并不是万能工具,只有与Postman、Charles等常用工具协同使用,才能让调试效率最大化
- posman-4.7.0 - API调试利器
posman-4.7.0-API调试利器posman-4.7.0-Crx4Chrome.com.rar项目地址:https://gitcode.com/open-source-toolkit/5f470资源简介欢迎使用Postman4.7.0版本,这款被誉为后台API开发神器的工具,是每个开发者必备的调试利器。无论你是进行GET、POST、PUT、DELETE等HTTP请求,还是需要对各种API接
- Postman:软件工程 API 调试的得力助手
软件工程实践
软件工程最佳实践AI软件构建大数据系统架构postman软件工程luaai
Postman:软件工程API调试的得力助手关键词:Postman、API调试、RESTfulAPI、自动化测试、接口开发、API文档、协作开发摘要:Postman作为一款强大的API开发与测试工具,已经成为现代软件工程中不可或缺的利器。本文将深入探讨Postman的核心功能、工作原理及其在API开发生命周期中的应用。从基础的HTTP请求发送到高级的自动化测试和Mock服务,我们将通过详细的示例和
- 浏览器原生控件上传PDF导致hash值不同
wsxqaz
pdf哈希算法算法
用户要求对上传的pdf计算hash排重,上线后发现排重失败1、postman直接调用接口没有发现问题,每次获取的hash值是一样的2、apifox网页版,调用接口发现问题,清除缓存后(将选择的文件删除重新选择),就会出现相同文件hash值不同3、apifox本地安装版本和postman一样没有发现问题问题:1、尝试修改Content-Type,各种类型试了一下,包括流方式无效每次hash还是不同2
- 如何用postman进行自动化测试?
AIZHINAN
postman测试工具自动化测试
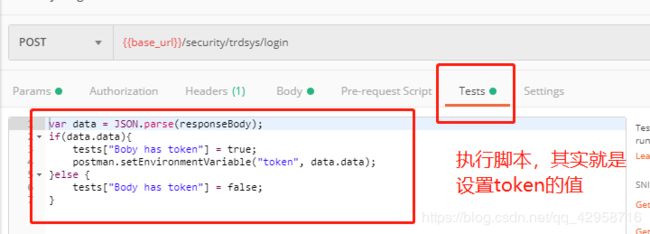
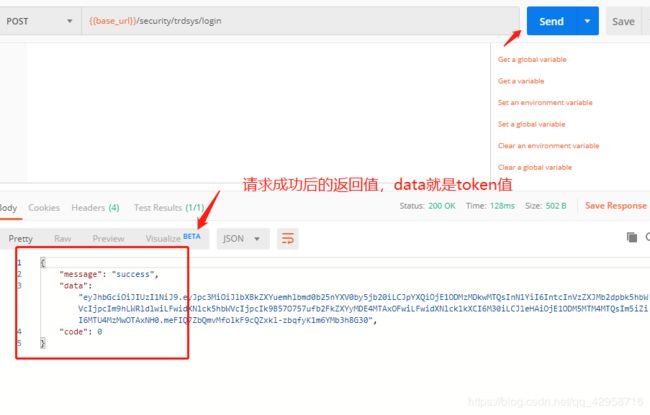
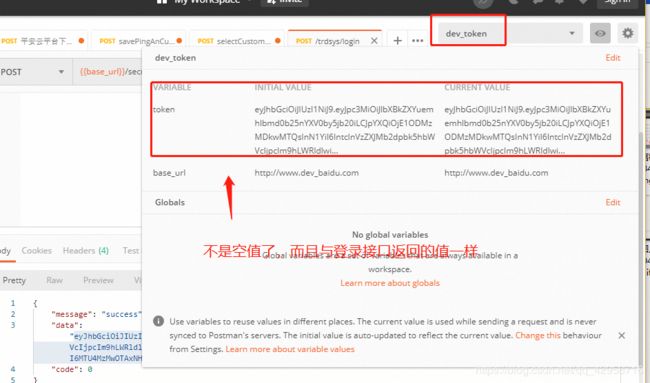
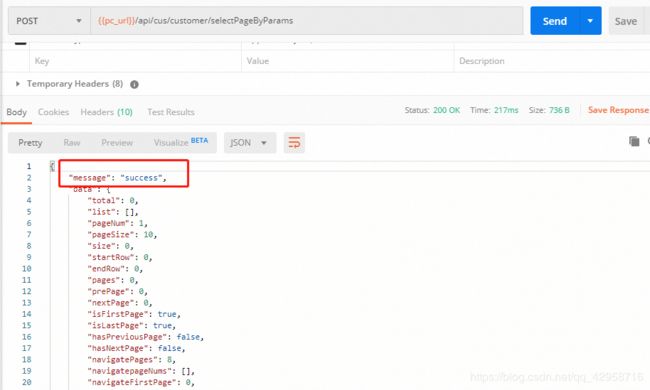
使用Postman进行自动化测试的完整指南Postman不仅可以用于手动API测试,还提供了强大的自动化测试功能。以下是详细的使用方法:B站讲的最好的Postman接口自动化测试教程,只需一小时自学入门,学会直接上手项目实战!一、基础自动化测试设置1.编写测试脚本在Postman请求的"Tests"标签页中,你可以用JavaScript编写测试脚本:javascript//检查状态码是否为200p
- Postman设置Referer头部的作用
设置HTTP请求头中的Referer字段主要有以下作用和意义:来源追踪与统计分析Referer用于记录用户访问当前页面的来源地址,帮助网站分析流量来源渠道(如搜索引擎、外部链接等),统计不同入口的转化率。例如统计来自谷歌或百度的搜索访问量,优化营销策略。防盗链保护通过检查Referer是否来自白名单域名,可防止其他网站直接盗用图片、视频等静态资源(如CDN加速场景)。若Referer不匹
- PostMan接口测试流程
程序员小雷
postmanlua测试工具测试用例selenium功能测试单元测试
1、下载和安装Postman:前往Postman官网(https://www.postman.com),下载适用于你的操作系统的Postman客户端。执行下载后的安装程序,并按照安装向导的指引完成安装过程。2、创建一个新的集合:打开Postman,点击左上角的"New"按钮,选择"Collection"(集合)。输入集合的名称,例如"APITests",并选择存储位置。点击"Save"(保存)。3
- 假如你从现在开始学习软件测试,需要多久才能学会呢?
AIZHINAN
学习
首先,不要去网上找那些零零碎碎的教程,很难学懂!你可以根据这个学习大纲定计划只要3-6个月就可以掌握软件测试,升职涨薪不在话下:1.基础阶段:先搞懂测试理论、用例设计,会用Jira写Bug;2.中级阶段:学SQL查数据、Linux看日志,Postman测接口,再用Selenium玩自动化;3.进阶阶段:搭Pytest框架、用JMeter压测,安全测试搞BurpSuite;4.扩展技能:Python
- 接口测试-第03天(Postman断言、关联、参数化)
粥小铭同学
接口测试postman测试工具
Postman断言Postman断言简介让Postman工具代替人工自动判断预期结果和实际结果是否一致断言代码书写在Tests标签页中。查看断言结果TestResults标签页Poatman常用断言1.断言响应状态码Statuscode:Codeis200//断言响应状态码为200pm.test("Statuscodeis200",function(){pm.response.to.hava.st
- Fiddler抓包工具在多端调试中的实战应用:结合Postman与Charles构建调试工作流
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
在如今前后端分离、接口驱动开发逐渐成为主流的背景下,开发者越来越依赖于各类调试工具,以应对复杂的网络请求管理、多设备调试和跨团队协作等问题。而在诸多网络分析工具中,Fiddler抓包工具以其功能全面、扩展灵活、支持HTTPS抓包和断点调试等特性,在开发者圈中拥有稳定的口碑。本文将从一个更贴近日常开发流程的角度,探讨如何在多端调试、接口测试、数据模拟等环节中,灵活运用Fiddler,并与Postma
- body和后台接口入参格式不一样,为什么可以正确接收
在使用Postman进行接口请求时,发送的参数是通过请求体(Body)传递的。后台的参数接收名称(如operationEmployeeName)是否能够正确接收到数据,主要依赖于请求体格式和后台参数映射的规则。我们来详细分析一下原因。1.请求体格式与参数映射规则Postman发送请求时,通常有几种不同的格式来传递数据。最常见的有两种格式:(a)Form-data/x-www-form-urlenc
- 浏览器开发者工具Network面板中复制请求的相关信息(结合PostMan)
s甜甜的学习之旅
开发工具postman测试工具
复制请求相关信息在谷歌浏览器(GoogleChrome)开发者工具的Network面板中,当你右击一条请求并选择"Copy"时,会出现多个选项,这些选项允许你以不同的方式复制请求的相关信息。以下是常见的"Copy"选项及其解释:CopyRequestHeaders:复制HTTP请求头到系统剪贴板。这包括了所有发送给服务器的头部信息,如User-Agent、Accept等。CopyResponseH
- 24. 开发者常用工具:抓包,弱网模拟,元素检查
xd00002
javascript
打开网页F12进入开发者页面。ctrlshiftn进入无痕模式,不会自动清理cookie,便于保持登陆状态本文介绍浏览器开发者工具中三个常用功能:抓包并导入Postman、模拟弱网环境、检查页面元素与样式。可用于前端调试、接口分析、页面优化等场景。抓包并在Postman调试接口浏览器开发者工具(F12)可以查看页面加载过程中的所有请求。使用以下步骤可以将一个接口请求导入到Postman进行进一步调
- Python之Web开发中级教程----ubuntu中下载安装Postman
zhengyuanyehit
网站Python人工智能python前端postmandjango后端大数据人工智能
Python之Web开发中级教程----ubuntu中下载安装PostmanPostMan是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可以直接去对我们写出来的路由和视图函数进行调试,作为后端程序员是必须要知道的一个工具。查看ubuntu系统中是否已经安装了postmanwhichpostman安装:Postman最早是以Chrome浏览器插件的形式存在的,可以到chrome商
- Ubuntu20安装Postman
张丨先生
工具Linux基础ubuntupostmanapi
Postman一款非常流行的API调试工具。对于开发过程中去调试接口,足够的简单方便,而且功能强大。官方下载tar包将tar包内容解压到/opt目录sudotar-zxvfpostman.tar.gz-C/opt解压好之后创建软连接sudoln-s/opt/Postman/Postman/usr/bin/postman如果你用Ubuntu是带桌面的版本对的话,推荐创建桌面图标vim~/.local
- Postman传入date类型
asdfwxy
javajava
字符串输入格式:“2021-08-0100:00:00”Date输入格式:“2019/09/0911:20:20”插入到数据库中是DATE类型:先获取到参数转为String类型,在格式化为Date类型stateTime=(String)businessList.get(j).get("stateTime");DateUtil.stringToDate(stateTime,"yyyy/MM/ddHH
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,