今天这篇Axure教程,主要讲的是字符串函数的应用。在我们做一些Axure原型的时候,经常需要实现在两个或多个页面传递一些信息的效果,比如:将一件商品选择并点击购买按钮后,跳转到另一个页面中进行结算,这个时候就要把选中的商品信息在另外一个页面中显示。在Axure6.5中这种效果也可以实现,但是需要使用与信息数量相等的变量来实现,比如名称一个变量,价格一个变量,数量一个变量。Axure官方的建议在一个原型中变量不要超过25个,所以变量的资源是紧俏的,就好像我们痛恨有钱人搞二三四五六七八奶,其实你搞不搞我管不着,但是妹纸都让你一个人搞了,一个都不给我留我就不干了。变量也一样,一个模块占用了大量的变量,等其他模块有需求的时候发现没有了,就会想搞不上妹纸一样郁闷。所以,感谢天、感谢地、感谢Axure7,只要通过一个字符串函数,我们就能N个信息同时使用一个变量……好像有内涵…..,我是不是又邪恶了。
好了,闲话不多说,让我们来看看怎么来实现。
本教程使用的函数:substring和indexof
说明:substring用来截取字符串,indexof用来获取分隔符的位置。
本教程示例原型下载:axure7.0教程_小楼作品(十六)多值单变量的页面传值.rp
首先,还是准备元件:
1、 准备三个文本框,分别设置好标签xingming、xingbie、nianling;
2、 准备好一个按钮,用来触发事件;
3、 打开跳转页,放进去一个2行3列表格,第一行写上数据名称,第二行的三个单元格分别写好标签,准备接受数据。
4、 将表格转换为动态面板,因为要用到动态面板的加载事件,避免使用页面加载事件。
元件准备完毕,就直接开始制作了,这个是技术活,不需要思路。
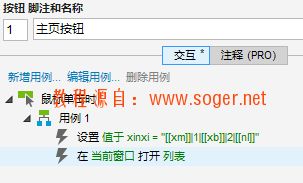
1、 我们新增一个变量叫xinxi,然后在按钮的onclick事件中设置这个变量的值,我们需要把三个文本框的值都赋给这个变量,这时候就需要在fx里面设置3个局部变量(局部变量只在单个事件范围内有效,对全局无影响),来获取这3个文本框的值,并把三个局部变量掉取出来,和分隔符一起组成一个字符串。如图所示,我们在三个局部变量中间插入了2个分隔符|1|和|2|,分隔符是自定义的,只要不与局部变量值相同就可以。
2、 设置完变量的值后,再添加一个跳转到列表页的事件。
3、 在动态面板的加载事件中添加事件,来分解字符串,并将分解出来的字符串添加到不同的单元格。
分解过程:
我们知道变量里的字符串结构是:xingming值|1|xingbie值|2|nianling值
第一个单元格的文字,我们需要取到xingming值,在这里我们使用substring进行截取,
Substring(from,to)的两个参数分别是截取的起始位置和截取的最终位置+1,我们知道字符串的起始位置是0,但是最终位置就难以确定,因为每次输入的值得长度都可能不一样,所以这里我们需要用到indexof通过确定分隔符的位置,来确定截取的位置。
Indexof的使用方法,变量.indexof(’字符串参数’),一定要有两个单引号,否则会出错。
如图所示:
Ximing值截取的位置:0,xinxi.indexof(‘|1|’)
Xingbie值截取的位置:xinxi.indexof(‘|1|’)+3,xinxi.indexof(‘|2|’)
说明:起始位置+3是因为要从|1|之后的位置开始截取,而xinxi.indexof(‘|1|’)的位置是|1|中前面那个竖线的位置,所以要在取到的位置上+3。
Nianling值得截取位置:xinxi.indexof(‘|2|’)+3
说明:使用substring截取字符串,如果只输入一个参数,意思就是从输入的参数的位置一直截取到末尾。
最后我们就把上面的这三组参数都分别放在xinxi.substing(,)中,并添加到相应的单元格:
单元格xingming文字= [[xinxi.substring(0, xinxi.indexof('|1|'))]]
单元格xingbie文字= [[xinxi.substring(xinxi.indexof('|1|')+3, xinxi.indexof('|2|'))]]
单元格nianling文字= [[xinxi.substring(xinxi.indexof('|2|')+3))]]
好了,教程到此结束,下面就是鉴证奇迹的时刻!你做对了吗?