CSDN开源夏令营 百度数据可视化实践 ECharts(1)
总体规划
(1)选题:
通过了解林峰老师的专题中国主要城市空气质量实况、中国经济十年时空漫游和中国人口流动大潮,涉及了人口、经济和民生等方面的内容,在这里我选择中国高考,作为我的切入点。
高考,一个永恒的话题,是一场你我都值得经历的一场无硝烟的战争。有人曾说:每个高考的孩子都背负着几代人的希望,每个高考的背后都有众多关注的眼睛。人生能有几回搏?虽然失去了许多,但终究会收获很多。
(2)题目
2006-2014高考各省市报名人数及录取人数汇总专题
(3)搜集数据资料
工欲善其事,必先利其器。数据的正确性和规范性将会严重影响数据的走势。本来打算搜集2004-2014年的数据的各省市报名人数和录取人数的,但是2004、2005年数据很难收集到,为了保证数据的准确性,所以将数据选择为2006-2014年报名人数和录取人数的作为专题的数据。
例如北京市的资料:

(4)初步总体规划
通过了解ECharts的基本类型,选择适合ECharts图将全国各省市高考报名和录取人数呈现出来。我画出了一个初稿,具体内容还会不断修改,初稿如下。
图表名词
如果你使用模块化开发但并没有自己的打包合并环境,或者说你不希望在你的项目里引入第三方库的源文件,我们建议你使用单文件引入,同模块化包引入一样,你需要熟悉模块化开发,这种方式只是我们预先帮你把常用图表组合连接合并在一起,你只需一个符合AMD规范的加载器,同时引入一个echarts相关js即可。如你所发现的,build文件夹下已经生成了不同组合的多个单文件见下,根据你的需求场景只需要使用其中一个即可:
echarts.js : 经过压缩,包含除地图外的全部图表
echarts-original.js : 未压缩,可用于调试,包含除地图外的全部图表
echarts-map.js : 经过压缩,全图表,包含world,china以及34个省市级地图数据
echarts-original-map.js : 未压缩,可用于调试,全图表,包含world,china以及34个省市级地图数据
6.3标签式单文件引入
如果你的项目本身并不是基于模块化开发的,或者是基于CMD规范(如使用的是seajs),那么引入基于AMD模块化的echarts可能并不方便,我们建议你采用srcipt标签式引入,忘掉require,srcipt标签引入echarts后将可以直接使用两个全局的命名空间:echarts,zrender,但是需要注意的是excanvas依赖body标签插入Canvas节点去判断Canvas的支持,如果你把引用echarts的script标签放置head内在IE8-的浏览器中会出现报错,解决的办法就是把标签移动到body内(后)。
标签式引入环境中,常用模块的引用可通过命名空间直取,同模块化下的路径结构,如:
echarts.config = require('echarts/config'), zrender.tool.color = require('zrender/tool/color')
(7)代码解析
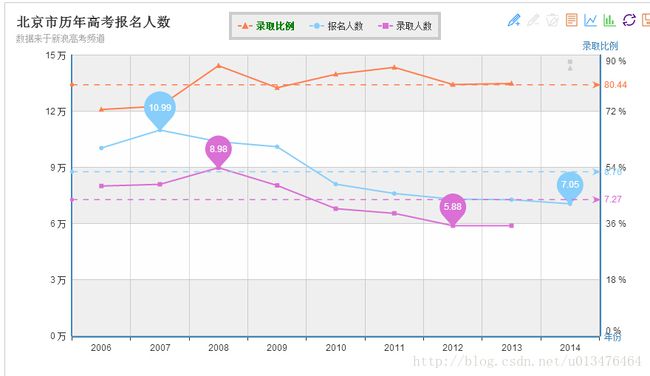
首先实现单个城市的报名人数、录取人数和录取比例折线图和柱状图混搭显示,以北京历年高考报名人数和录取人数为例(2014年录取人数尚未知道)。

柱状图和折线图的混搭 (01系列)
好了,本周就总结到这里,搜集整理数据工作量还是挺大的,更加具体的东西请大家参加官方文档,谢谢!
(1)选题:
通过了解林峰老师的专题中国主要城市空气质量实况、中国经济十年时空漫游和中国人口流动大潮,涉及了人口、经济和民生等方面的内容,在这里我选择中国高考,作为我的切入点。
高考,一个永恒的话题,是一场你我都值得经历的一场无硝烟的战争。有人曾说:每个高考的孩子都背负着几代人的希望,每个高考的背后都有众多关注的眼睛。人生能有几回搏?虽然失去了许多,但终究会收获很多。
(2)题目
2006-2014高考各省市报名人数及录取人数汇总专题
(3)搜集数据资料
工欲善其事,必先利其器。数据的正确性和规范性将会严重影响数据的走势。本来打算搜集2004-2014年的数据的各省市报名人数和录取人数的,但是2004、2005年数据很难收集到,为了保证数据的准确性,所以将数据选择为2006-2014年报名人数和录取人数的作为专题的数据。
例如北京市的资料:

(4)初步总体规划
通过了解ECharts的基本类型,选择适合ECharts图将全国各省市高考报名和录取人数呈现出来。我画出了一个初稿,具体内容还会不断修改,初稿如下。
(5)解读EChartsAPI
5.1 名词解释
基本名词
| 名词 | 描述 |
|---|---|
| chart | 是指一个完整的图表,如折线图,饼图等“基本”图表类型或由基本图表组合而成的“混搭”图表,可能包括坐标轴、图例等 |
| axis | 直角坐标系中的一个坐标轴,坐标轴可分为类目轴和数值轴 |
| xAxis | 直角坐标系中的横轴,通常并默认为类目轴 |
| yAxis | 直角坐标系中的纵轴,通常并默认为数值轴 |
| grid | 直角坐标系中除坐标轴外的绘图网格 |
| legend | 图例,表述数据和图形的关联 |
| dataRange | 值域选择,常用于展现地域数据时选择值域范围 |
| dataZoom | 数据区域缩放,常用于展现大数据时选择可视范围 |
| toolbox | 辅助工具箱,辅助功能,如添加标线,框选缩放等 |
| tooltip | 气泡提示框,常用于展现更详细的数据 |
| timeline | 时间轴,常用于展现同一组数据在时间维度上的多份数据 |
| series | 数据系列,一个图表可能包含多个系列,每一个系列可能包含多个数据 |
图表名词
| 名词 | 描述 |
|---|---|
| line | 折线图,堆积折线图,区域图,堆积区域图。 |
| bar | 柱形图(纵向),堆积柱形图,条形图(横向),堆积条形图。 |
| scatter | 散点图,气泡图。散点图至少需要横纵两个数据,更高维度数据加入时可以映射为颜色或大小,当映射到大小时则为气泡图 |
| k | K线图,蜡烛图。常用于展现股票交易数据。 |
| pie | 饼图,圆环图。饼图支持两种(半径、面积)南丁格尔玫瑰图模式。 |
| radar | 雷达图,填充雷达图。高维度数据展现的常用图表。 |
| chord | 和弦图。常用于展现关系数据,外层为圆环图,可体现数据占比关系,内层为各个扇形间相互连接的弦,可体现关系数据 |
| force | 力导布局图。常用于展现复杂关系网络聚类布局。 |
| map | 地图。内置世界地图、中国及中国34个省市自治区地图数据、可通过标准GeoJson扩展地图类型。支持svg扩展类地图应用,如室内地图、运动场、物件构造等。 |
(6)引入Echarts的方式
echarts提供多种引入方式,请根据你的项目类型选择合适的方式:
6.1 模块化包引入
需要注意的是,包引入提供了开发阶段最大的灵活性,但并不适合直接上线,减少请求的文件数量是前端性能优化中最基本但很重要的规则,务必在上线时做文件的连接压缩
//from echarts example
require.config({
packages: [
{
name: 'echarts',
location: '../../src',
main: 'echarts'
},
{
name: 'zrender',
location: '../../../zrender/src', // zrender与echarts在同一级目录
main: 'zrender'
}
]
});如果你使用模块化开发但并没有自己的打包合并环境,或者说你不希望在你的项目里引入第三方库的源文件,我们建议你使用单文件引入,同模块化包引入一样,你需要熟悉模块化开发,这种方式只是我们预先帮你把常用图表组合连接合并在一起,你只需一个符合AMD规范的加载器,同时引入一个echarts相关js即可。如你所发现的,build文件夹下已经生成了不同组合的多个单文件见下,根据你的需求场景只需要使用其中一个即可:
echarts.js : 经过压缩,包含除地图外的全部图表
echarts-original.js : 未压缩,可用于调试,包含除地图外的全部图表
echarts-map.js : 经过压缩,全图表,包含world,china以及34个省市级地图数据
echarts-original-map.js : 未压缩,可用于调试,全图表,包含world,china以及34个省市级地图数据
配置如下:
//from echarts example
require.config({
paths:{
'echarts':'./js/echarts',
'echarts/chart/bar' : './js/echarts', // 把所需图表指向单文件
'echarts/chart/line': './js/echarts'
}
});
//from echarts example
require(
[
'echarts',
'echarts/chart/line', // 按需加载所需图表
'echarts/chart/bar'
],
function (ec) {
var myChart = ec.init(domMain);
var option = {
...
}
myChart.setOption(option);
}
);6.3标签式单文件引入
如果你的项目本身并不是基于模块化开发的,或者是基于CMD规范(如使用的是seajs),那么引入基于AMD模块化的echarts可能并不方便,我们建议你采用srcipt标签式引入,忘掉require,srcipt标签引入echarts后将可以直接使用两个全局的命名空间:echarts,zrender,但是需要注意的是excanvas依赖body标签插入Canvas节点去判断Canvas的支持,如果你把引用echarts的script标签放置head内在IE8-的浏览器中会出现报错,解决的办法就是把标签移动到body内(后)。
标签式引入环境中,常用模块的引用可通过命名空间直取,同模块化下的路径结构,如:
echarts.config = require('echarts/config'), zrender.tool.color = require('zrender/tool/color')
//from echarts example
(7)代码解析
首先实现单个城市的报名人数、录取人数和录取比例折线图和柱状图混搭显示,以北京历年高考报名人数和录取人数为例(2014年录取人数尚未知道)。

柱状图和折线图的混搭 (01系列)
柱状图和折线图的混搭 (02系列)
具体步骤:
7.1
下载ECharts地址: http://echarts.baidu.com/
下载ZRender地址:http://ecomfe.github.io/zrender/index.html
7.2
下载ECharts完成后,解压文件,如下图:
选择进入doc文件夹内,如图选择example:

然后再选择www文件夹:

在www文件中选择js文件夹:
其中有三个js文件,需要引入到包:
(1 echarts.js
(2 esl.js :
(3 echarts-map.js
7.3
将js文件夹拷贝出来,在相同的路径下建一个html文件。
beijing.html 代码如下,包含详细注释:
高考2006-2014
好了,本周就总结到这里,搜集整理数据工作量还是挺大的,更加具体的东西请大家参加官方文档,谢谢!