Asp.net MVC 学习之路-003(增删改查,后端手工,前端生成)
时间:2017-03-09
Asp.net Mvc实现增删改查
1, 创建数据库
可参考我写的EntityFramework实现过程:http://www.jianshu.com/nb/10166743
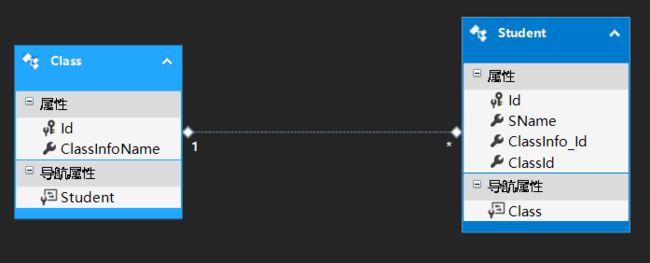
基于EF-ModelFirst思想在项目models文件夹下新建一个ADO.NET实体数据模型,完成实体和关系的建立,并生成数据库。
2,新建控制器
新建StudentController
一般index页面用来展示列表
using System.Web;
using System.Web.Mvc;
using MVCFirstDemo.Models;
namespace MVCFirstDemo.Controllers
{
public class StudentController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
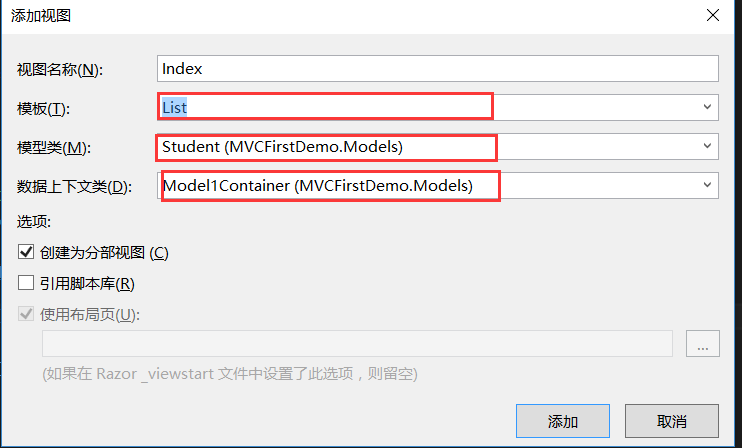
在index方法上右击鼠标选择添加视图
模板选择List,模型类选择Student,上下文选择你自己的上下文(你的上下文类名)。
自动生成:Views/Student/Index.cshtml
查
将查询结果作为集合通过ViewData.Model传到前端
#region 学生列表
public ActionResult Index()
{
ViewData.Model = dbContext.StudentSet.AsEnumerable();//将查询结果作为集合通过ViewData.Model传到前端
return View();
}
#endregion
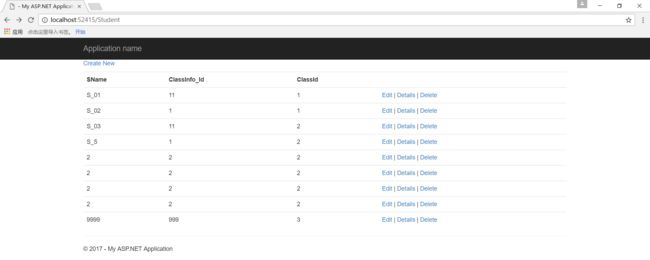
前端将通过foreach遍历集合中的每个对象进行展示,具体可查看自动生成的代码。~/Views/Student/Index.cshtml
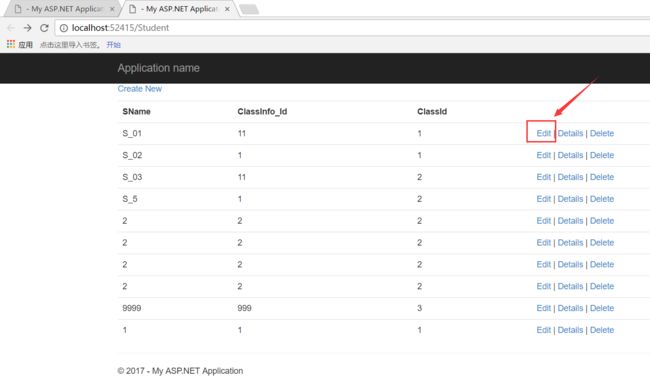
当前页面(可先手动在数据库添加一些数据):
增
在StudentController中添加方法
#region Create
public ActionResult Create()
{
return View();
}
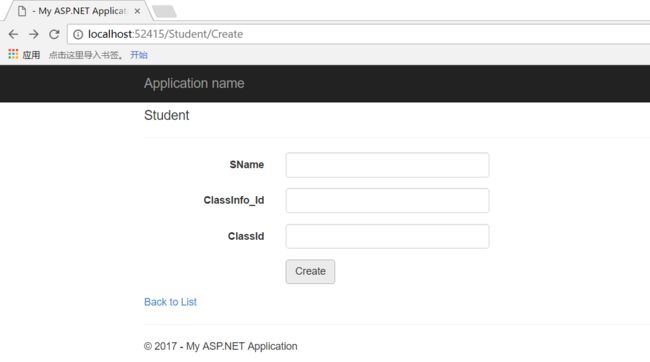
通过Create这个方法新建页面,方法同“查”。
当前页面:
加下来的问题是如何将前端的数据传到后台,并在后台将数据保存到数据库。
点击Create之后,系统会默认地去Controller中查找同名的Action进行处理(从哪来,回哪去),所以此时对Create方法进行重载,并且限制只有是HttpPost的时候进行响应。
[HttpPost]
public ActionResult Create(Student student) //从前端获取对象
{
dbContext.StudentSet.Add(student);
dbContext.SaveChanges();
return RedirectToAction("index");//返回index页面,即list页面
}
改
此时点击Edit
程序跳到另一个页面,你们的程序会报错,因为StudentController下面还没有Edit方法,但是此时我们关注的对象是URL地址,通过URL地址我们可以看出index页面是向Edit页面传递了一个id,所以我们的Edit页面可以通过这个id来获取这个id对应的在数据库中的值并进行展示。之后再进行更改。
在StudentController下面新建Edit方法
public ActionResult Edit(int id)
{
//ViewData.Model = dbContext.StudentSet.FirstOrDefault(u => u.Id == id);
ViewData.Model = dbContext.StudentSet.Find(id);//将查询结果通过ViewData.Model传到前端
return View();
}
现在点击Edit之后已经能够在Edit页面对数据进行展示了,接下来的问题是如何将用户更改后的数据同步到数据库。
思想同Create,从哪来,到哪去。
[HttpPost]
public ActionResult Edit(Student student)
{
dbContext.Entry(student).State = System.Data.Entity.EntityState.Modified;
dbContext.SaveChanges();
return RedirectToAction("Index");
//连接到其他控制器下的方法 return RedirectToAction("Index","Home");
//使用这个方法会报错 return Redirect("index");
}
Delete & Details
#region Details
public ActionResult Details(int id)
{
ViewData.Model = dbContext.StudentSet.Find(id);
return View();
}
#endregion
#region Delete
public ActionResult Delete(int id)
{
ViewData.Model = dbContext.StudentSet.Find(id);
return View();
}
[HttpPost]
public ActionResult Delete(Student student)
{
dbContext.Entry(student).State = System.Data.Entity.EntityState.Deleted;
dbContext.SaveChanges();
return RedirectToAction("Index");
}
#endregion
至此Asp.net Mvc的增删改查已全部实现。
项目完整代码:链接:http://pan.baidu.com/s/1i431ra1 密码:5kjh