如何在vue项目中使用Highmaps(vue+Highmaps)
如何在vue项目中使用Highmaps
- 功能需求
- 思路
- 分析
- 实现
- 第一步:引入
- 第二步:介绍一下这个world是个啥。
- 第三步:调用
- 注意点(十分重要)
- 写在最后
功能需求
近日我接到了这么一个需求,原型如下:

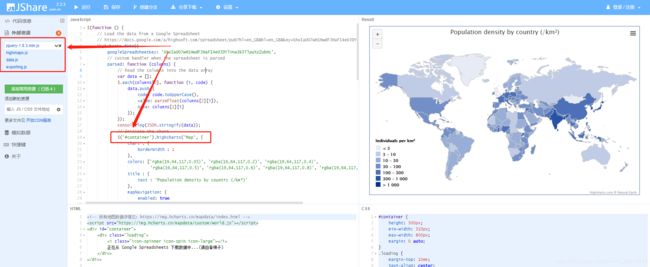
在系统中需要绘制一个图表,世界地图,由于我使用的是Hchatrs,所以我就去Hcharts的官网查找了一下,还真找到了:
接下来就是千篇一律的引入和调用API了,但是麻烦的来了:

我的项目是用vue写的,但是官网的例子是基于JQuery的,这就很头疼了,我不想在我的项目中引入JQuery,这会让我的项目看起来比较杂乱,那没办法,继续找文档吧。找了一个多小时,看到很多要引入vue-highcharts什么的但是最后也没有实现,也没找到什么好的例子或者能实现的例子,哎,撸袖子自己干吧。
思路
在四处碰壁之后我决定还是回到官网的示例,看看能不能把案例从JQuery上剥离出来,挂载到vue上,或者直接不基于任何框架实现,那么下面就来分析实现吧。
分析
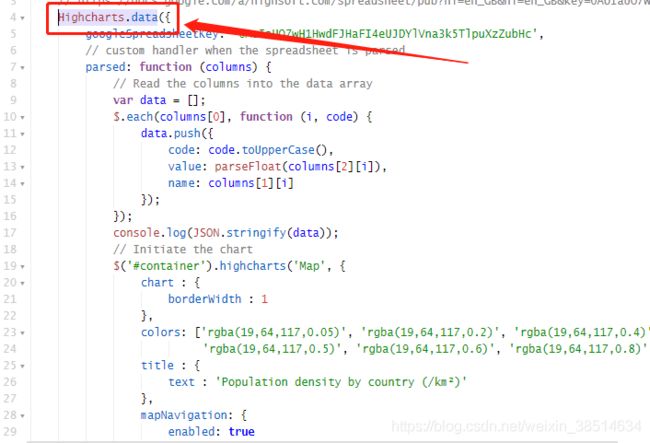
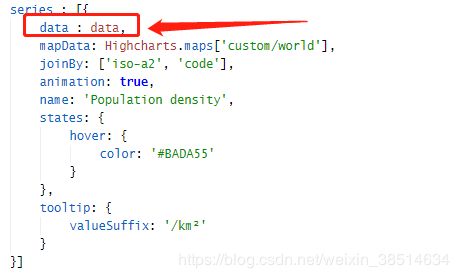
首先看到这行代码:

这段看上去好像是获取远端数据的,我不要,删。然后剩下这段:
$('#container').highcharts('Map', {
chart : {
borderWidth : 1
},
colors: ['rgba(19,64,117,0.05)', 'rgba(19,64,117,0.2)', 'rgba(19,64,117,0.4)',
'rgba(19,64,117,0.5)', 'rgba(19,64,117,0.6)', 'rgba(19,64,117,0.8)', 'rgba(19,64,117,1)'],
title : {
text : 'Population density by country (/km²)'
},
mapNavigation: {
enabled: true
},
legend: {
title: {
text: 'Individuals per km²',
style: {
color: (Highcharts.theme && Highcharts.theme.textColor) || 'black'
}
},
align: 'left',
verticalAlign: 'bottom',
floating: true,
layout: 'vertical',
valueDecimals: 0,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || 'rgba(255, 255, 255, 0.85)',
symbolRadius: 0,
symbolHeight: 14
},
colorAxis: {
dataClasses: [{
to: 3
}, {
from: 3,
to: 10
}, {
from: 10,
to: 30
}, {
from: 30,
to: 100
}, {
from: 100,
to: 300
}, {
from: 300,
to: 1000
}, {
from: 1000
}]
},
series : [{
data : data,
mapData: Highcharts.maps['custom/world'],
joinBy: ['iso-a2', 'code'],
animation: true,
name: 'Population density',
states: {
hover: {
color: '#BADA55'
}
},
tooltip: {
valueSuffix: '/km²'
}
}]
});
},
}
看到这段:
$('#container').highcharts('Map',{})
我大概知道了,highcharts添加到了JQuery的成员函数里了,以便JQuery的实例可以直接调用highcharts方法,那么把这里改改是不是就可以了呢
实现
那么,话不多说,咱们直接开始吧:
第一步:引入
import Highcharts from 'highcharts'
import Highmaps from 'highcharts/modules/map'
//注意,这里的import world from './world'是核心代码,是个啥我将在下面继续介绍
import world from './world'
//注意:这是API调用方法,千万不要忘记写哦
Highmaps(Highcharts);
第二步:介绍一下这个world是个啥。
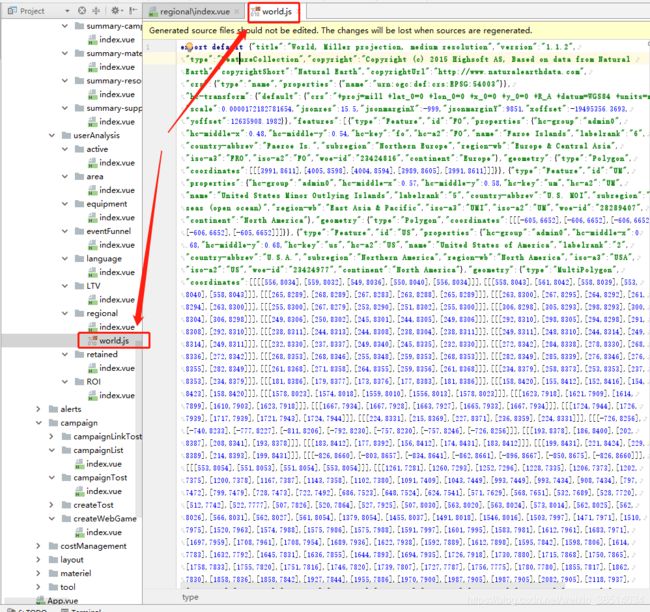
这是一个js文件:

我放在了我当前项目的文件夹内,当然你可以放在你项目中的任何地方,注意引用的时候的路径就行了。那么它从哪来的呢,这是我从官网上的代码copy出来的:
<script src="https://img.hcharts.cn/mapdata/custom/world.js"></script>
这个js文件是绘制世界地图的基础数据组件,也就是说咱们绘制的图表上的一块一块的区域渲染,就是通过这个world.js文件来的,当然,如果你需要的不是世界地图,而是中国或者其他某个国家的地图,那么官网还有全套 Highmaps 地图数据集供您下载,这里我就以官网案例world.js来继续进行叙述了。
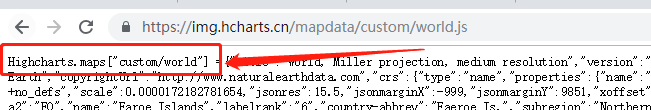
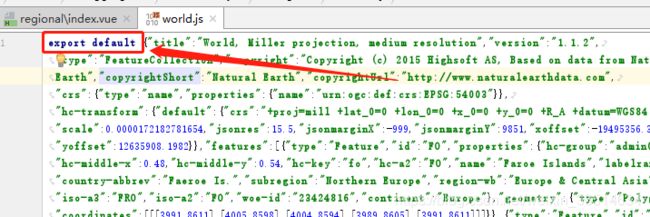
这个js文件打开是这样的:

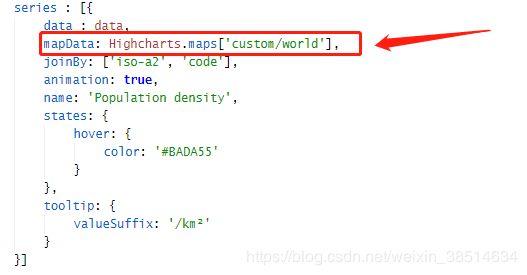
那么问题来了,这个Highcharts.maps[“custom/world”]又是个啥,查看一下案例源码可以看到这样一行代码:

哦~原来是这里需要调用,但是这个js文件我不能直接拿来用,因为引入的方式原因会报错Highcharts找不到,那么怎么办呢,简单,我把这个对象export default出来不就行了嘛:

于是就出现了我上文说的
import world from './world'
然后把这个world再放到案例需要引用的地方:

咱们接着往下走。
第三步:调用
这个调用很折磨我,因为我不知道之后如何调用,我使用了传统的调用方法:
HighCharts.chart(this.chartID, this.option);
但是好像并不起作用,直到我翻到了一篇文档:
//此处的this.chartID就是你放置图表的父盒子容器的id,this.option是官网copy出来的option,
//当然,以后要更换为你自己的option
HighCharts.Map(this.chartID, this.option)
好吧,原来是这样调用。下面我们来看一下效果吧:

OK!大功告成!
注意点(十分重要)
1:必须抽离chart组件,也就是说chart图表必须是一个组件,而传入的option需要是它的父级组件传入,至于如何传入,可以采用vue提供的props也可以使用vuex,给大家贴一下我的代码调用方式:

2 后端渲染的数据如何渲染在前端?

在这里,把这个data按照后端传给你的数据修改为官网的格式就行了。下面贴一下我的修改后的option:
this.option = {
chart : {
borderWidth : 1,
},
colors: ['rgba(19,64,117,0.05)', 'rgba(19,64,117,0.2)', 'rgba(19,64,117,0.4)',
'rgba(19,64,117,0.5)', 'rgba(19,64,117,0.6)', 'rgba(19,64,117,0.8)', 'rgba(19,64,117,1)'],
title : {
text : ''
},
mapNavigation: {
enabled: true
},
legend: {
title: {
text: '',
style: {
color: 'black'
}
},
align: 'left',
verticalAlign: 'bottom',
floating: true,
layout: 'vertical',
valueDecimals: 0,
backgroundColor: 'rgba(255, 255, 255, 0.85)',
symbolRadius: 0,
symbolHeight: 14
},
colorAxis: {
dataClasses: [{
to: 3
}, {
from: 3,
to: 10
}, {
from: 10,
to: 30
}, {
from: 30,
to: 100
}, {
from: 100,
to: 300
}, {
from: 300,
to: 1000
}, {
from: 1000
}]
},
series : [{
data : [{"code":"COUNTRY CODE","value":null,"name":"Country name"},{"code":"AF","value":53,"name":"Afghanistan"},{"code":"AL","value":117,"name":"Albania"},{"code":"DZ","value":15,"name":"Algeria"},{"code":"AS","value":342,"name":"American Samoa"},{"code":"AD","value":181,"name":"Andorra"},{"code":"AO","value":15,"name":"Angola"},{"code":"AI","value":202,"name":"Antigua and Barbuda"},{"code":"AR","value":15,"name":"Argentina"},{"code":"AM","value":109,"name":"Armenia"},{"code":"AW","value":597,"name":"Aruba"},{"code":"AU","value":3,"name":"Australia"},{"code":"AT","value":102,"name":"Austria"},{"code":"AZ","value":110,"name":"Azerbaijan"},{"code":"BS","value":34,"name":"Bahamas, The"},{"code":"BH","value":1660,"name":"Bahrain"},{"code":"BD","value":1142,"name":"Bangladesh"},{"code":"BB","value":636,"name":"Barbados"},{"code":"BY","value":47,"name":"Belarus"},{"code":"BE","value":359,"name":"Belgium"},{"code":"BZ","value":15,"name":"Belize"},{"code":"BJ","value":80,"name":"Benin"},{"code":"BM","value":1292,"name":"Bermuda"},{"code":"BT","value":19,"name":"Bhutan"},{"code":"BO","value":9,"name":"Bolivia"},{"code":"BA","value":73,"name":"Bosnia and Herzegovina"},{"code":"BW","value":4,"name":"Botswana"},{"code":"BR","value":23,"name":"Brazil"},{"code":"BN","value":76,"name":"Brunei Darussalam"},{"code":"BG","value":69,"name":"Bulgaria"},{"code":"BF","value":60,"name":"Burkina Faso"},{"code":"BI","value":326,"name":"Burundi"},{"code":"KH","value":80,"name":"Cambodia"},{"code":"CM","value":41,"name":"Cameroon"},{"code":"CA","value":4,"name":"Canada"},{"code":"CV","value":123,"name":"Cape Verde"},{"code":"KY","value":234,"name":"Cayman Islands"},{"code":"CF","value":7,"name":"Central African Republic"},{"code":"TD","value":9,"name":"Chad"},{"code":"CL","value":23,"name":"Chile"},{"code":"CN","value":143,"name":"China"},{"code":"CO","value":42,"name":"Colombia"},{"code":"KM","value":395,"name":"Comoros"},{"code":"CD","value":29,"name":"Congo, Dem. Rep."},{"code":"CG","value":12,"name":"Congo, Rep."},{"code":"CR","value":91,"name":"Costa Rica"},{"code":"CI","value":62,"name":"Cote d'Ivoire"},{"code":"HR","value":79,"name":"Croatia"},{"code":"CU","value":106,"name":"Cuba"},{"code":"CW","value":321,"name":"Curacao"},{"code":"CY","value":119,"name":"Cyprus"},{"code":"CZ","value":136,"name":"Czech Republic"},{"code":"DK","value":131,"name":"Denmark"},{"code":"DJ","value":38,"name":"Djibouti"},{"code":"DM","value":90,"name":"Dominica"},{"code":"DO","value":205,"name":"Dominican Republic"},{"code":"EC","value":58,"name":"Ecuador"},{"code":"EG","value":81,"name":"Egypt, Arab Rep."},{"code":"SV","value":299,"name":"El Salvador"},{"code":"GQ","value":25,"name":"Equatorial Guinea"},{"code":"ER","value":52,"name":"Eritrea"},{"code":"EE","value":32,"name":"Estonia"},{"code":"ET","value":83,"name":"Ethiopia"},{"code":"FO","value":35,"name":"Faeroe Islands"},{"code":"FJ","value":47,"name":"Fiji"},{"code":"FI","value":18,"name":"Finland"},{"code":"FR","value":118,"name":"France"},{"code":"PF","value":74,"name":"French Polynesia"},{"code":"GA","value":6,"name":"Gabon"},{"code":"GM","value":173,"name":"Gambia, The"},{"code":"GE","value":78,"name":"Georgia"},{"code":"DE","value":234,"name":"Germany"},{"code":"GH","value":107,"name":"Ghana"},{"code":"GR","value":88,"name":"Greece"},{"code":"GL","value":0,"name":"Greenland"},{"code":"GD","value":307,"name":"Grenada"},{"code":"GU","value":333,"name":"Guam"},{"code":"GT","value":134,"name":"Guatemala"},{"code":"GN","value":41,"name":"Guinea"},{"code":"GW","value":54,"name":"Guinea-Bissau"},{"code":"GY","value":4,"name":"Guyana"},{"code":"HT","value":363,"name":"Haiti"},{"code":"HN","value":68,"name":"Honduras"},{"code":"HK","value":6783,"name":"Hong Kong SAR, China"},{"code":"HU","value":112,"name":"Hungary"},{"code":"IS","value":3,"name":"Iceland"},{"code":"IN","value":394,"name":"India"},{"code":"ID","value":132,"name":"Indonesia"},{"code":"IR","value":45,"name":"Iran, Islamic Rep."},{"code":"IQ","value":73,"name":"Iraq"},{"code":"IE","value":65,"name":"Ireland"},{"code":"IM","value":145,"name":"Isle of Man"},{"code":"IL","value":352,"name":"Israel"},{"code":"IT","value":206,"name":"Italy"},{"code":"JM","value":250,"name":"Jamaica"},{"code":"JP","value":350,"name":"Japan"},{"code":"JO","value":69,"name":"Jordan"},{"code":"KZ","value":6,"name":"Kazakhstan"},{"code":"KE","value":71,"name":"Kenya"},{"code":"KI","value":123,"name":"Kiribati"},{"code":"KP","value":202,"name":"Korea, Dem. Rep."},{"code":"KR","value":504,"name":"Korea, Rep."},{"code":"XK","value":167,"name":"Kosovo"},{"code":"KW","value":154,"name":"Kuwait"},{"code":"KG","value":28,"name":"Kyrgyz Republic"},{"code":"LA","value":27,"name":"Lao PDR"},{"code":"LV","value":36,"name":"Latvia"},{"code":"LB","value":413,"name":"Lebanon"},{"code":"LS","value":72,"name":"Lesotho"},{"code":"LR","value":41,"name":"Liberia"},{"code":"LY","value":4,"name":"Libya"},{"code":"LI","value":225,"name":"Liechtenstein"},{"code":"LT","value":53,"name":"Lithuania"},{"code":"LU","value":195,"name":"Luxembourg"},{"code":"MO","value":19416,"name":"Macao SAR, China"},{"code":"MK","value":82,"name":"Macedonia, FYR"},{"code":"MG","value":36,"name":"Madagascar"},{"code":"MW","value":158,"name":"Malawi"},{"code":"MY","value":86,"name":"Malaysia"},{"code":"MV","value":1053,"name":"Maldives"},{"code":"ML","value":13,"name":"Mali"},{"code":"MT","value":1291,"name":"Malta"},{"code":"MH","value":300,"name":"Marshall Islands"},{"code":"MR","value":3,"name":"Mauritania"},{"code":"MU","value":631,"name":"Mauritius"},{"code":"YT","value":552,"name":"Mayotte"},{"code":"MX","value":58,"name":"Mexico"},{"code":"FM","value":159,"name":"Micronesia, Fed. Sts."},{"code":"MD","value":124,"name":"Moldova"},{"code":"MC","value":17704,"name":"Monaco"},{"code":"MN","value":2,"name":"Mongolia"},{"code":"ME","value":47,"name":"Montenegro"},{"code":"MA","value":72,"name":"Morocco"},{"code":"MZ","value":30,"name":"Mozambique"},{"code":"MM","value":73,"name":"Myanmar"},{"code":"NA","value":3,"name":"Namibia"},{"code":"NP","value":209,"name":"Nepal"},{"code":"NL","value":492,"name":"Netherlands"},{"code":"NC","value":14,"name":"New Caledonia"},{"code":"NZ","value":17,"name":"New Zealand"},{"code":"NI","value":48,"name":"Nicaragua"},{"code":"NE","value":12,"name":"Niger"},{"code":"NG","value":174,"name":"Nigeria"},{"code":"MP","value":132,"name":"Northern Mariana Islands"},{"code":"NO","value":16,"name":"Norway"},{"code":"OM","value":9,"name":"Oman"},{"code":"PK","value":225,"name":"Pakistan"},{"code":"PW","value":45,"name":"Palau"},{"code":"PA","value":47,"name":"Panama"},{"code":"PG","value":15,"name":"Papua New Guinea"},{"code":"PY","value":16,"name":"Paraguay"},{"code":"PE","value":23,"name":"Peru"},{"code":"PH","value":313,"name":"Philippines"},{"code":"PL","value":126,"name":"Poland"},{"code":"PT","value":116,"name":"Portugal"},{"code":"PR","value":449,"name":"Puerto Rico"},{"code":"WA","value":152,"name":"Qatar"},{"code":"RO","value":93,"name":"Romania"},{"code":"RU","value":9,"name":"Russian Federation"},{"code":"RW","value":431,"name":"Rwanda"},{"code":"WS","value":65,"name":"Samoa"},{"code":"SM","value":526,"name":"San Marino"},{"code":"ST","value":172,"name":"Sao Tome and Principe"},{"code":"SA","value":14,"name":"Saudi Arabia"},{"code":"SN","value":65,"name":"Senegal"},{"code":"RS","value":83,"name":"Serbia"},{"code":"SC","value":188,"name":"Seychelles"},{"code":"SL","value":82,"name":"Sierra Leone"},{"code":"SG","value":7252,"name":"Singapore"},{"code":"SK","value":113,"name":"Slovak Republic"},{"code":"SI","value":102,"name":"Slovenia"},{"code":"SB","value":19,"name":"Solomon Islands"},{"code":"SO","value":15,"name":"Somalia"},{"code":"ZA","value":41,"name":"South Africa"},{"code":"SS","value":null,"name":"South Sudan"},{"code":"ES","value":92,"name":"Spain"},{"code":"LK","value":333,"name":"Sri Lanka"},{"code":"KN","value":202,"name":"St. Kitts and Nevis"},{"code":"LC","value":285,"name":"St. Lucia"},{"code":"MF","value":556,"name":"St. Martin (French part)"},{"code":"VC","value":280,"name":"St. Vincent and the Grenadines"},{"code":"SD","value":18,"name":"Sudan"},{"code":"SR","value":3,"name":"Suriname"},{"code":"SZ","value":69,"name":"Swaziland"},{"code":"SE","value":23,"name":"Sweden"},{"code":"CH","value":196,"name":"Switzerland"},{"code":"SY","value":111,"name":"Syrian Arab Republic"},{"code":"TJ","value":49,"name":"Tajikistan"},{"code":"TZ","value":51,"name":"Tanzania"},{"code":"TH","value":135,"name":"Thailand"},{"code":"TP","value":76,"name":"Timor-Leste"},{"code":"TG","value":111,"name":"Togo"},{"code":"TO","value":145,"name":"Tonga"},{"code":"TT","value":261,"name":"Trinidad and Tobago"},{"code":"TN","value":68,"name":"Tunisia"},{"code":"TR","value":95,"name":"Turkey"},{"code":"TM","value":11,"name":"Turkmenistan"},{"code":"TC","value":40,"name":"Turks and Caicos Islands"},{"code":"TV","value":328,"name":"Tuvalu"},{"code":"UG","value":170,"name":"Uganda"},{"code":"UA","value":79,"name":"Ukraine"},{"code":"AE","value":90,"name":"United Arab Emirates"},{"code":"UK","value":257,"name":"United Kingdom"},{"code":"US","value":34,"name":"United States"},{"code":"UY","value":19,"name":"Uruguay"},{"code":"UZ","value":66,"name":"Uzbekistan"},{"code":"VU","value":20,"name":"Vanuatu"},{"code":"VE","value":33,"name":"Venezuela, RB"},{"code":"VN","value":280,"name":"Vietnam"},{"code":"VI","value":314,"name":"Virgin Islands (U.S.)"},{"code":"PS","value":690,"name":"West Bank and Gaza"},{"code":"EH","value":2,"name":"Western Sahara"},{"code":"YE","value":46,"name":"Yemen, Rep."},{"code":"ZM","value":17,"name":"Zambia"},{"code":"ZW","value":32,"name":"Zimbabwe"}],
mapData: world,
joinBy: ['iso-a2', 'code'],
animation: true,
name: 'Population density',
states: {
hover: {
color: '#BADA55'
}
},
tooltip: {
valueSuffix: '/km²'
}
}]
}
写在最后
关于如何在vue中使用highmaps是个让人比较头疼的问题,如果您看完这篇文档还是有些许问题,欢迎留言给我。希望这篇文档能给您带来帮助,感谢阅读