CSS3 flex弹性布局一点个人理解,个人经验+大白话讲解+视频教学,够良心了吧
CSS3 flex弹性布局(flexbox layout)详解
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。

2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。

一,什么是flex弹性布局
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何容器都可以flex布局。Flex容器的所有子元素也自动成为容器的成员,成为Flex项目。
.box{
display: flex;
}
行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}
Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二,flex布局的内容详解
我们之前已经学过一些布局模型,比如说浮动,绝对定位等等,但是这些布局方式一是不够简洁,二是使用的范围确实是太窄了。
然而,相比之下,flex布局就显得尤为重要了。
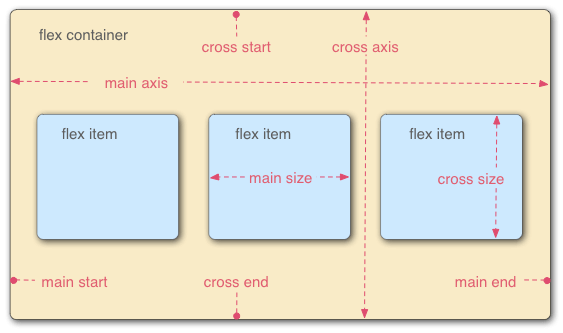
首先,我们来看一张图

采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
- flex-direction 容器内项目的排列方向(默认横向排列)
- flex-wrap 容器内项目换行方式
- flex-flow 以上两个属性的简写方式
- justify-content 项目在主轴上的对齐方式
- align-items 项目在交叉轴上如何对齐
- align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
现在,我们来一一详细介绍下每个属性的作用和功能
注意!前方高能,做好笔记!!!
1.0 flex-direction
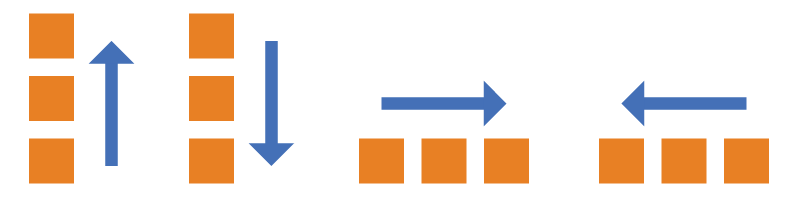
flex-direction属性决定主轴的方向(就是横着来的部分)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
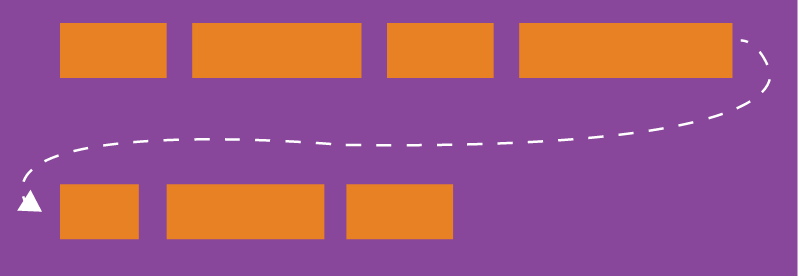
2.0 flex-wrap
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.0 flex-flow
其实,flex-flow就是上面两个属性的简写,上面怎么用,flex-flow就怎么用,偷懒的好办法哈哈哈
默认值为row nowrap
写法为
.box{
flex-flow:row | row-reverse | column | column-reverse | nowrap | wrap | wrap-reverse;
}
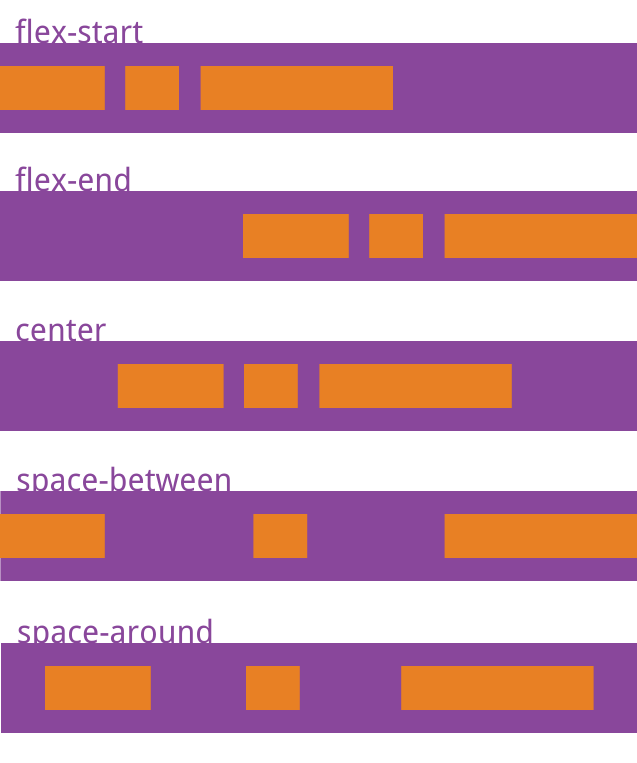
4.0 justify-content
设置项目的水平对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;

flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
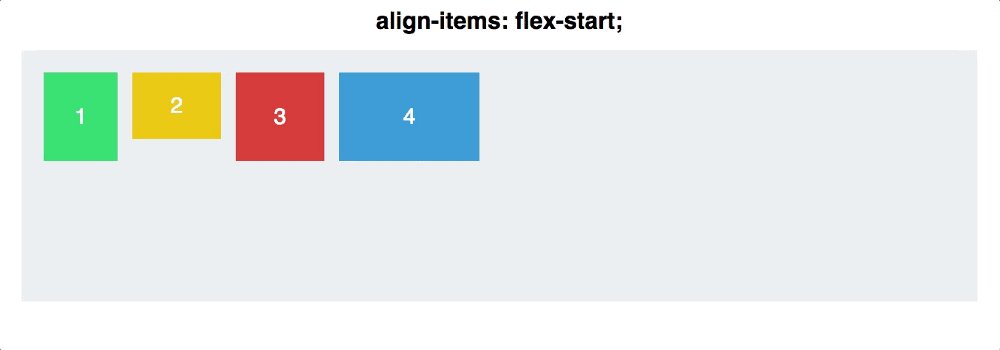
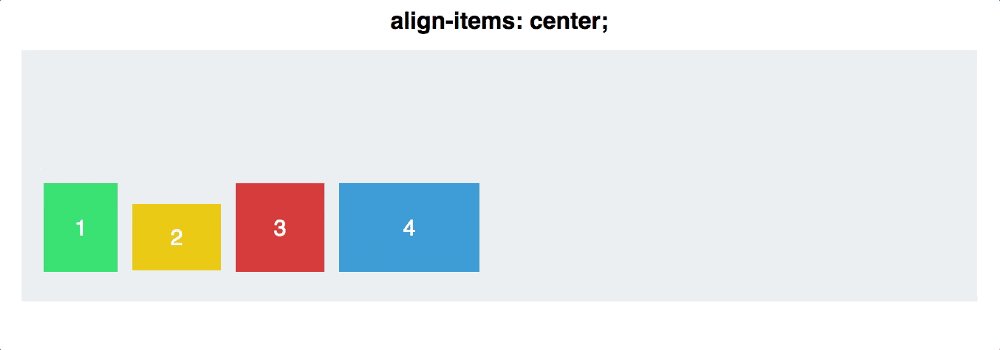
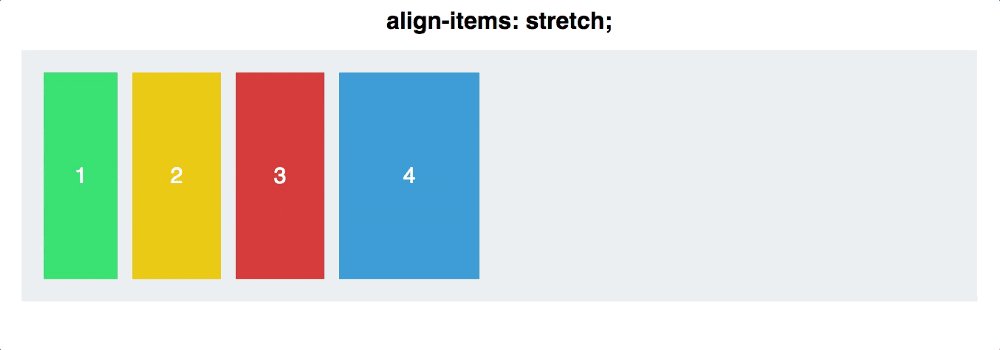
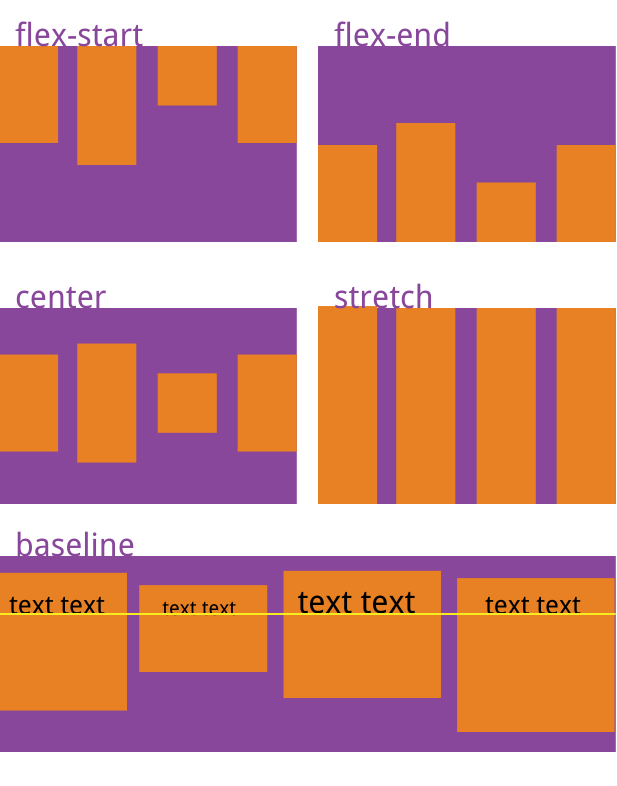
5.0 align-items
.box {align-items: flex-start | flex-end | center | baseline | stretch;}

属性值 说明
stretch 如果项目未设置高度或设为auto,将占满整个容器的高度
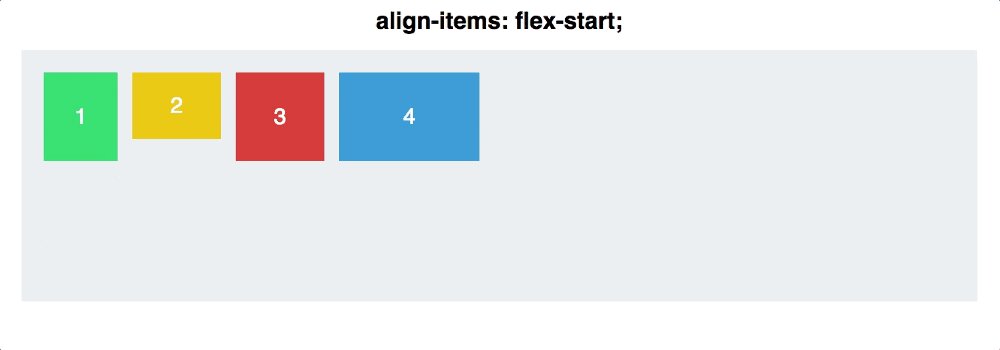
flex-start 项目以交叉轴起点对齐
flex-end 项目以交叉轴终点对齐
center 项目以交叉轴的中点对齐
baseline 项目以第一行文字的基线对齐)
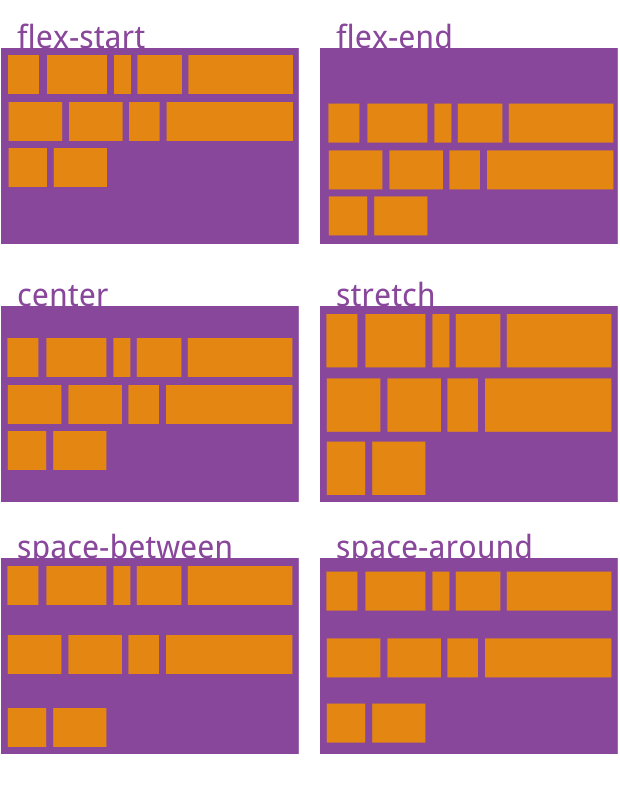
6.0 align-content
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

属性值 说明
stretch 轴线占满整个交叉轴
flex-start 以交叉轴起点对齐
flex-end 以交叉轴的终点对齐
center 以交叉轴的中点对齐
space-between 以交叉轴两端对齐,轴线之间的间隔平均分布
space-around 以交叉轴两端对齐,每根轴线两侧的间隔都相等
以上就是关于这6个属性的详细图解介绍,由于第一次接触可能有些小伙伴还是不太明白,或者说看完后还是处于懵逼状态,博主呢,就贴心的准备了一个小视频来详细讲解
Css flex弹性布局入门(1)
四,讲完了容器的属性,现在上主菜了,flex-item相关属性。
以下6个属性设置在flex-item上。
order(排列顺序)
flex-grow(放大比例,剩余空间怎么分配)
flex-shrink (缩小比例,超出空间怎么压缩)
flex-basis (item所占主轴空间,优先级高于width)
align-self (对齐方式,覆盖align-items)
1.0 order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
order的默认默认值是 0 。值越大,布局越靠后; 反之,越小,布局越靠前。
.item {
order: ;
}
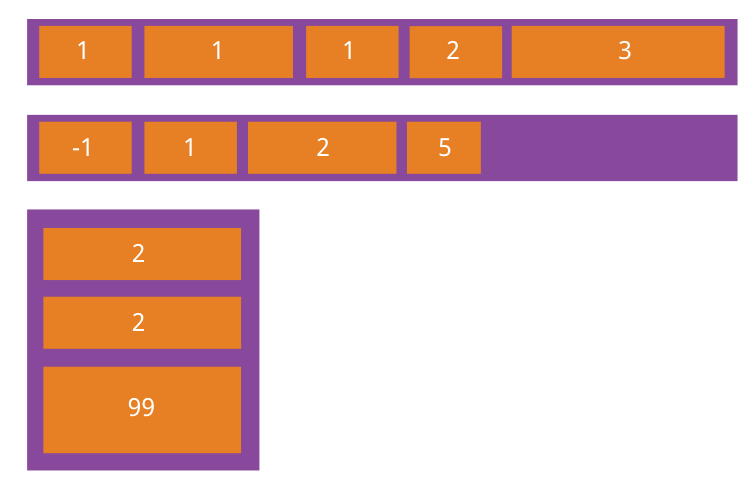
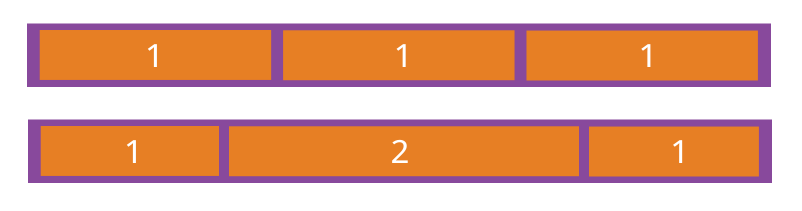
2.0 flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: ; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.0 flex-shrink属性用于设置项目的缩小比例(处理溢出空间)
默认值:1
如果所有项目的flex-shrink属性都为1,则当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,则空间不足时,该项目不缩小。
.item {
flex-shrink: ; /* default 1 */
}
4.0 flex-basis (item所占主轴空间,优先级高于width)
定义项目主轴空间,相当于设置width,默认为auto。
.item {
flex-basis: | auto; /* default auto */
}
5.0 flex属性
是 flex-grow、flex-shrink、flex-basis 的简写。 flex-shrink、flex-basis这2个参数是可选的。 默认值是:0 1 auto
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
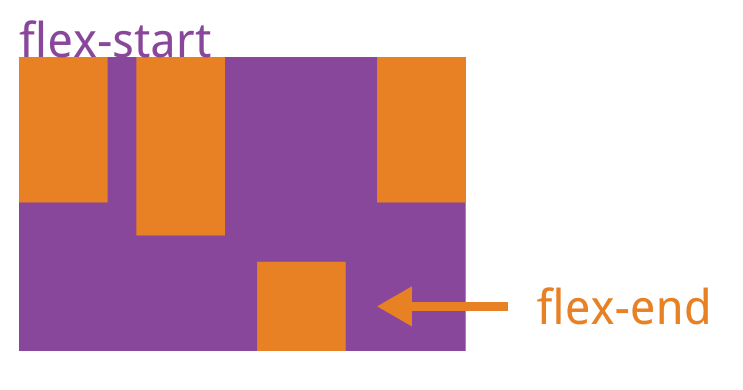
6.0 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}