- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
csscss前端javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比
慧一居士
前端css3css前端
CSS单位详解:px、em、rem、%、vw、vh、vmin/vmax、rpx、fr以下是各单位的定义、特点、区别及使用场景对比:1.px(像素)定义:绝对单位,表示屏幕上的一个物理像素点。特点:固定尺寸,不受其他因素影响。在高分辨率屏幕上可能显示过小(需配合viewport缩放)。场景:边框、固定尺寸元素(如图标)。示例:.box{width:200px;}/*固定宽度200像素*/2.em(相
- CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
- 每天一个前端小知识 Day 28 - Web Workers / 多线程模型在前端中的应用实践
蓝婷儿
前端面试前端
WebWorkers/多线程模型在前端中的应用实践一、为什么前端需要多线程?单线程JS的瓶颈:浏览器主线程不仅负责执行JS,还要负责:UI渲染(DOM/CSS)用户事件处理(点击、输入)一旦JS执行耗时任务(如大数组处理、加密运算),会阻塞页面响应多线程的意义:✅把计算密集型或IO密集型任务移出主线程,防止“卡死”✅实现离线计算、并发执行、后台数据同步✅提升用户体验、增强系统鲁棒性二、前端中的“线
- 这次是讲解一下条件函数的用法,还有一个简单的示例
言青缘
mysql数据库redis
我是以普遍的朋友圈做的示例这个可以实现隐藏和显示朋友圈的评论现在我吧具体用法说一下首先要先把页面的大概写出来比如我这个名字我的言论2025-4-30{{is?'展开':'隐藏'}}评论好好好真好太好了然后这是css代码.post-container{width:100%;max-width:600px;margin:0auto;padding:16px;background-color:#fff;
- vue基础
知还215
vue.js前端javascript
在vue项目下的src->App.vue中有三个模板1.script是写js代码的地方2.template是写html的地方3.style是写css的地方npmi的作用是加载需要的依赖包
- scss基本使用
北北~Simple
CSSscss前端css
scss定义变量$符号标识来定义变量变量名用中划线和下划线分隔其实是表示一个意思$color_base和$color-base其实指向的是同一个变量。父选择器的标识符&div{color:red;&:hover{color:bule;}}群组选择器的嵌套//css使用.aaah1,.aaah2,.aaah3{font-size:30px}//sass嵌套使用.aaa{h1,h2,h3{font-s
- 【第5章 动画】5.11 动画制作的最佳指导原则
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录在制作动画时,请牢记下列指导原则:使用类似requestNextAnimationFrame()这样的“polyfill式”方法来保持浏览器兼容性。将业务逻辑的更新与动画的绘制分开。使用“基于时间的运动”来协调动画的播放速度。用剪辑区域或图块复制技术将复杂的背景图像恢复到屏幕上。必要时可使用一个或多个离屏缓冲区以提升背景的绘制速度。不要通过CSS指定阴影及圆角效果。不要在Canvas中进行
- 元旦倒计时项目实战:CSS+HTML+JS网页实现
BIG-HO
本文还有配套的精品资源,点击获取简介:本文介绍了一个使用CSS、HTML和JavaScript技术实现的网页倒计时项目,该项目展示了距离元旦还有多少时间。CSS负责页面布局、美化和响应式设计,HTML构建页面结构并绑定数据,而JavaScript则处理时间计算、定时更新以及可能的交互事件。通过这个项目,开发者可以学习和掌握前端开发的动态效果与时间处理技巧。1.网页倒计时项目介绍在现代的数字营销和事
- Vercel平台:前端项目部署与全球加速的最佳实践
本文还有配套的精品资源,点击获取简介:Vercel是一个前端开发人员友好的云平台,专注于前端应用的快速部署和高效分发。该平台提供即时代码预览、自定义域名、全球边缘网络和无缝团队协作等高级功能,以提供最佳的开发体验和最终用户性能。Vercel还支持零配置部署和自动SSL证书,以及与SCSS集成,使得前端项目的构建和部署变得更加简单快捷。本文将探讨如何使用Vercel部署前端项目,并着重于如何利用其特
- 小孩子才做选择题,成年人全都要
前言选择器的"相亲大会"在CSS的世界里,选择器就像一群急着找对象的单身青年。它们每天的工作就是在HTML文档的茫茫人海中,精准找到自己心仪的"元素对象"。选择器ID选择器:霸道总裁ID选择器出场自带BGM:"这片鱼塘我承包了!"。它不允许文档中有第二个同ID的元素存在。针对某一个特定标签来选择,只能使用一次。css中的ID选择器以#表示#header{height:80px;/*这个ID只能有一
- 最新SCI/SSCI/EI期刊分类分区介绍;包括国内核心和国际核心
zhonghuagongren
SCI分区论文笔记学习经验分享笔记
一、按刊号分类CN:中国刊号,国内只要有CN号即为正式刊物。ISSN:国际刊号,相对容易申请。二、按地域分类根据期刊主办单位区分:国家级:由中华人民共和国教育部等主办。省部级:由中科院XX研究所等主办。三、核心期刊分类(一)国内核心期刊南大核心(CSSCI):《中文社会科学引文索引》,最具权威。北大核心:北京大学图书馆《中文核心期刊要目总览》,普及最广的中文期刊。CSCD(中国科学引文数据库):由
- CSS和JavaScript制作的动态滚动图像动画教程
贫僧法号止尘
本文还有配套的精品资源,点击获取简介:滚动动画通过CSS和JavaScript技术在网页中实现元素随着用户滚动而动态展现或改变状态的效果,增强了用户的互动体验。CSS通过@keyframes规则和transform属性定义动画效果,而JavaScript则通过监听滚动事件和计算元素位置来执行动画逻辑。HTML作为网页结构的基础,通过添加ID或类名来帮助CSS和JavaScript选择和操作元素。通
- 【GitHub开源项目实战】Ladybird 浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径
观熵
GitHub开源项目实战性能优化github开源人工智能
GitHub开源实战|Ladybird浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径关键词Ladybird,浏览器引擎,Web渲染,开源操作系统,图形系统,HTML解析,CSS布局,自主可控内核,系统架构设计,性能调优摘要Ladybird是一个由SerenityOS项目孵化的轻量级浏览器引擎,致力于从零构建一个独立、自主实现的网页渲染与浏览器平台。该项目不依赖现有主流内核(如W
- Visual Studio和Visual Studio Code适用于哪些编程语言
VisualStudio和VisualStudioCode都适用于多种编程语言,它们的适用编程语言如下:VisualStudio适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPythonHTML/CSSJava(通过插件支持)VisualStudioCode适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPy
- VITE(使用REACT)+TAILWINDCSS+SHADCN基础环境设定
马特说
REACTreact.js前端前端框架
React+TypeScript+Tailwind+shadcn/ui项目配置指南前言本指南将帮助你搭建一个基于Vite的React项目,包含TypeScript、TailwindCSS和shadcn/ui组件库的完整配置过程。目录配置NPM仓库创建Vite项目安装基础依赖TailwindCSS配置安装并初始化TailwindCSS初始化shadcn/ui安装shadcn/ui组件配置App.ts
- 打造自己的组件库(二)CSS工程化方案
行云&流水
Vue3组件库前端Vue3vue3组件库vue.js前端
1.css工程化方案1.1.目录结构设计src/assets/styles/├──index.scss#主入口文件├──variables.scss#全局CSS变量定义├──mixins.scss#SCSS混入├──reset.scss#样式重置└──theme/├──light.scss#亮色主题└──dark.scss#暗色主题1.2.CSS工程化特点1.2.1模块化导入@use'./them
- 【CSS】文本超过行数显示“展开”、“收起”
扶我起来还能学_
css前端
使用css样式控制文本超过行数显示“展开”、“收起”css代码如下:.container{width:800px;position:relative;padding-bottom:20px;}.content{overflow:hidden;line-height:1;/*最多展示几行就(n*line-height)em,*/height:3em;background:yellow;}.more{
- 前端面试的话术集锦第 25 篇博文——CSS面试题上
互联网全栈开发实战
面试专栏-前端后端面试前端面试css跳槽职场和发展职场发展求职招聘
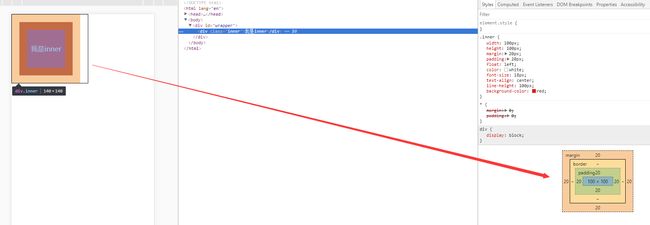
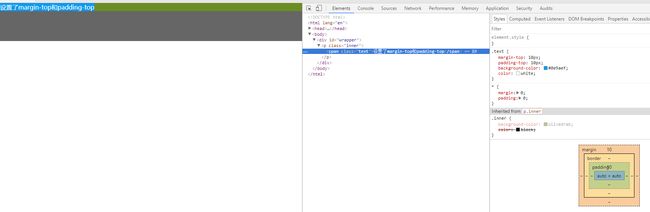
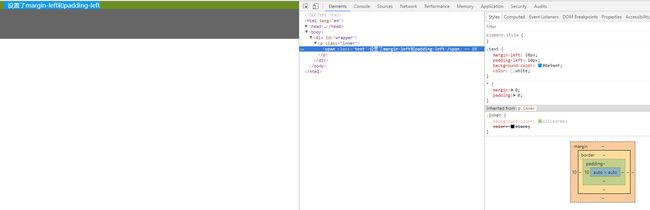
这是记录前端面试的话术集锦第二十五篇博文——CSS面试题上,我会不断更新该博文。❗❗❗1.介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?标准盒子模型:宽度=内容的宽度(content)+border+padding+margin低版本IE盒子模型:宽度=内容宽度(content+border+padding)+margin2.box-sizing属性用来控制元素的盒子模型的解
- Java程序设计(二十七):基于SSM框架的OA办公自动化管理平台的设计与实现
人工智能_SYBH
2025年java程序设计java数据挖掘开发语言vue.js后端人工智能springboot
1.项目概述办公自动化(OA,OfficeAutomation)管理平台是企业实现内部管理信息化的重要工具。本文提出并实现了一个基于Java的OA办公自动化管理平台。该平台基于SSM架构(Spring+SpringMVC+MyBatis),数据库采用MySQL,并通过HTML、CSS、JavaScript等技术实现用户界面。1.1平台功能简介平台提供了管理员、普通用户和部门三类角色,分别具有不同的
- 从零开始学前端(HTML篇):9、嵌入另一个页面的iframe元素
iframe元素通常用于在页面中嵌入另一个页面可以理解为在自己的页面里弄出一个区域,里面放置另一个页面iframe是可替换元素可替换元素:是指会被替换的元素。例如图片元素img等,书写img时没有在里门添加内容,而img元素把加载出来的图片作为内容。通常是行盒通常显示的内容取决于元素的属性css不能完成控制其中的样式具有行块盒的特点
- 深入解析:v0、Cursor、Manus等AI编程助手的系统提示词、工具与模型
张道宁
人工智能
引言在当今快速发展的AI编程领域,涌现出了许多强大的AI编程助手工具,如v0、Cursor、Manus、Same.dev、Lovable、Devin和ReplitAgent等。这些工具通过智能化的代码生成、补全和优化,正在彻底改变开发者的工作流程。v0:Vercel的AIUI生成器系统提示词设计v0的系统提示词专注于将自然语言描述转换为可用的UI代码(主要是React和TailwindCSS)。其
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象