VScode格式化时设置标签属性禁止换行
VScode格式化时设置标签属性禁止换行
今天博主跟大家聊一聊VScode格式化时设置标签属性禁止换行!不喜勿喷,如有建议欢迎补充、讨论!
关于安装和汉化可以观看博主的这篇文章《下载安装及汉化 》,安装完毕重启VsCode!
正题
VSCode 升级中替换了内置格式化插件导致代码格式化自动换行问题.
解决方法:
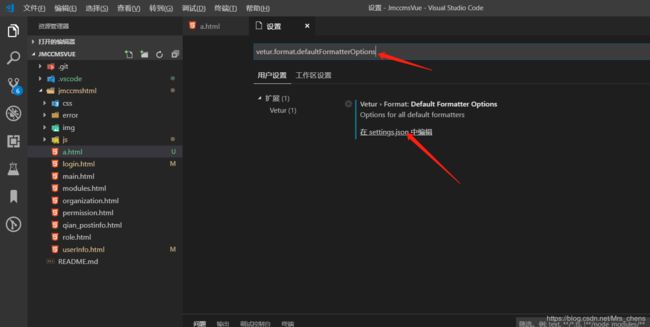
打开—>文件—>首选项—>设置,然后在搜索栏键入
vetur.format.defaultFormatterOptions,如下图:
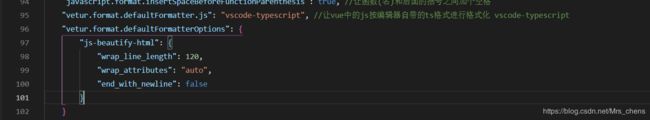
点击后编辑文件,在原配置信息下面加上如下一段配置即可:
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}
如下所示:
如果要设置js代码也不自动换行,需要再添加一条配置信息 :
"vetur.format.defaultFormatter.js": "vscode-typescript",
Ctrl + S 保存,然后重启一下VSCode编辑器,重新对代码进行格式化(Ctrl + Shift + F),发现不会再自动换行了。
好了快去试试吧!光看不试等于白搭
最后
-
更多参考精彩博文请看这里:陈永佳的博客
-
喜欢博主的小伙伴可以加个关注、点个赞哦,持续更新嘿嘿!