HTML5播放器MediaElement.js用法
翻译时间:2014.8.8
官网:http://www.mediaelementjs.com/
1. 特性介绍
默认皮肤
MediaElement是一款HTML5播放器,使用
- 纯HTML、CSS的HTML5视频音频播放器
- 自定义Flash和Sliverlight播放器,旧版浏览器模仿HTML5 MediaElemet API
- 包括WebVIT的可访问性标准
- WordPress、Drupal、Joomla、jQuery、BlogEngine.NET、ruby gem、plone、typo3的插件,现在是WordPress核心的一部分
- MediaElement.js git项目地址:https://github.com/johndyer/mediaelement
Flash向前支持
对于一些不支持HTML5的旧版浏览器,MediaElement.js通过模仿HTML5 MediaElement API来自定义Flash和Sliverlight插件,而不是为现代浏览器和旧版浏览器分别提供HTML5播放器和Flash播放器。
这样,IE6-8就可以支持
一致的HTML/CSS播放器
通过MediaElement.js,这些浏览器就都“支持”HTML5了。MediaElement.js构建了一个可以更换皮肤、支持
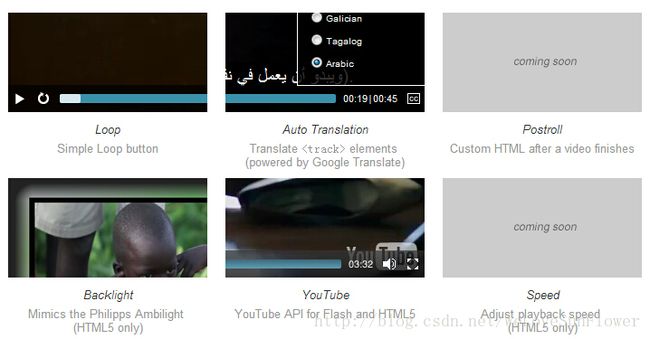
3. 示例和插件
你可以通过设置{features: [ 'playpause' , 'backlight' ]}数组来控制界面上的的这些按钮,你也可以添加自己的类似Backlight这样的插件。
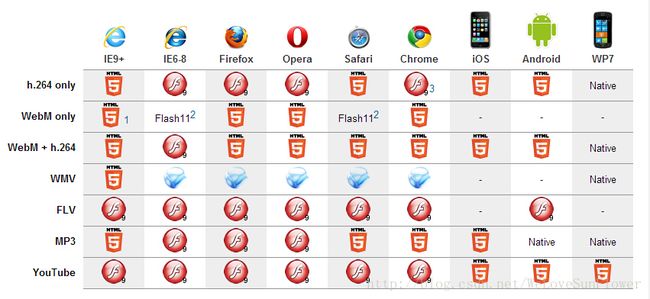
4. 浏览器和设备支持
注意:
- 只有在安装codec的情况下,IE9才会本地播放VP8/WebM,否则会使用Flash播放。
- Adobe已经承诺在以后的Flash版本支持WebMaster(2010年5月和2011年6月),这样就可以在Safari和旧版浏览器播放了,但是到目前为止,这只是一个承诺。
- Google已经承诺从Chrome中移除h.264支持,这样的话,说不定哪天Chrome需要用Flash来播放h.264.
5. 安装
- 设置MIME-types
在Linux/Apache服务器上,创建一个名为.htaccess的文档(不确定是否这样翻译),文档中包括以下代码,把这个文档放到站点根目录
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webm本地文件设置
如果你想配置本地文件,打算测试Flash回退,请先查看Flash Security Settings页面,添加你的工作目录。使用绝对路径效果最好。
- 添加Script和Stylesheet
从https://github.com/johndyer/mediaelement/下载最新源码
添加如下代码到HTML页面
- 第一种情况:单独的h.264文件
包括各种浏览器的编解码器(h.264 for IE9, Safari, and mobile browsers; WebM for Firefox 4, Chrome, and Opera; Ogg for Firefox 3)以及禁用了Javascript的非HTML5浏览器的Flash回退。最初被by Kroc Camen设想为“Video for Everybody”
- 开始播放
用jQuery把所有的
- 播放选项
$('video').mediaelementplayer({
// if the - HTML5/MediaElement API
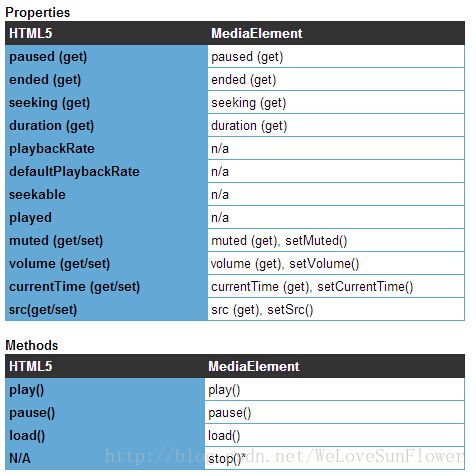
MediaElement播放器是一个完整的音频和视频播放器,但是你也可以只使用MediaElement对象中替换了

注意:HTML5定义了pause方法,但是没有stop方法。只有在支持Flash RTMP流媒体的时候有stop方法,所以在其他情况,你应该使用pause方法。
本例展示如何使用MediaElement对象,不使用MediaElement播放器和jQuery插件
Time:
new MediaElement('player1', {
// shows debug errors on screen
enablePluginDebug: false,
// remove or reorder to change plugin priority
plugins: ['flash','silverlight'],
// specify to force MediaElement to use a particular video or audio type
type: '',
// path to Flash and Silverlight plugins
pluginPath: '/myjsfiles/',
// name of flash file
flashName: 'flashmediaelement.swf',
// name of silverlight file
silverlightName: 'silverlightmediaelement.xap',
// default if the is not specified
defaultVideoWidth: 480,
// default if the is not specified
defaultVideoHeight: 270,
// overrides
pluginWidth: -1,
// overrides
pluginHeight: -1,
// rate in milliseconds for Flash and Silverlight to fire the timeupdate event
// larger number is less accurate, but less strain on plugin->JavaScript bridge
timerRate: 250,
// method that fires when the Flash or Silverlight object is ready
success: function (mediaElement, domObject) {
// add event listener
mediaElement.addEventListener('timeupdate', function(e) {
document.getElementById('current-time').innerHTML = mediaElement.currentTime;
}, false);
// call the play method
mediaElement.play();
},
// fires when a problem is detected
error: function () {
}
});