webpack入门速学笔记
https://www.bilibili.com/video/BV1gA411B7M2?from=search&seid=11762398641701819399
文章目录
- webpack学习
- 初始化
- 使用webpack.config.js
- 使用loader加载样式打包
- 使用plugin插件
- 打包图片资源
- 热更新
webpack学习
官方文档https://www.webpackjs.com/concepts/
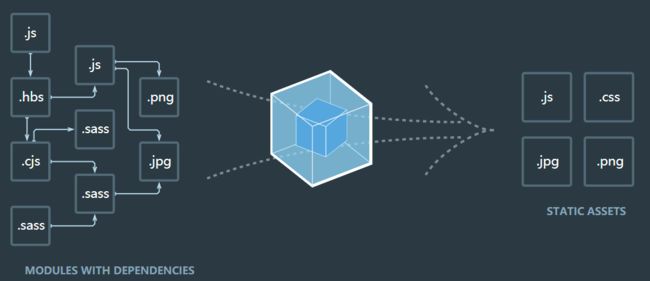
webpack是我们必须了解的打包工具
四个核心概念:
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
初始化
先全局安装webpack和webpack-cli
npm install webpack webpack-cli -g
进入demo01目录
然后,初始化生成package.json
npm init -y
tyarn add webpack webpack-cli
然后安装到项目依赖
新建src/index.js的测试代码并引用data.json的数据
执行下面命令的时候路径不对劲(发现全局安装用yarn是不太行 之后改回城npm安装全局)
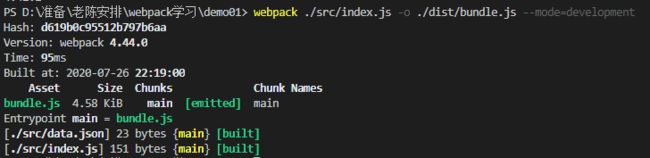
开发环境的打包命令
webpack ./src/index.js -o ./dist/bundle_dev.js --mode=development
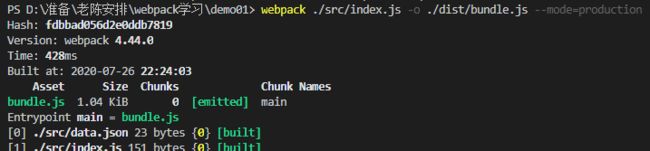
生产环境的打包命令
webpack ./src/index.js -o ./dist/bundle_pro.js --mode=production
生产环境没有注释并且压缩代码了,会小很多
而且webpack默认是可以处理js和json文件的,不需要loader和plugin
使用webpack.config.js
新建demo02 安装webpack和webpack-cli的依赖之后
新建webpack.config.js
let path=require('path')
module.exports={
entry:"./src/index.js",//入口文件
output:{
filename:'bundle.js',//输出文件名
path:path.resolve(__dirname,'dist')//输出路径,用绝对路径
},
mode:'development',
}
__dirname在node的环境下可以拿到webpack.config.js的运行目录
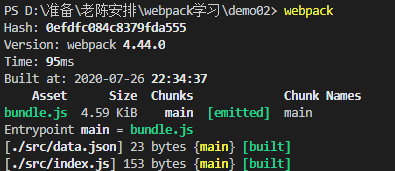
直接运行webpack
使用loader加载样式打包
loader可以识别css等并一起打包
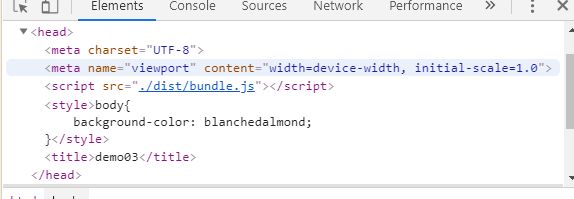
新建demo03,基本上可以使用demo02的内容,在根目录下放一个index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./dist/bundle.js">script>
<title>demo03title>
head>
<body>
body>
html>
然后src下面搞一个index.css
body{
background-color: blanchedalmond;
}
在index.js中引入
import './index.css'
因为webpack默认不支持css引入,所以要使用loader
let path=require('path')
module.exports={
entry:"./src/index.js",//入口文件
output:{
filename:'bundle.js',//输出文件名
path:path.resolve(__dirname,'dist')//输出路径,用绝对路径
},
mode:'development',//生产模式
module:{
//对某种格式的文件进行转换处理
rules:[
{
test:/\.css$/,//使用正则匹配
use:[
//顺序从下到上
'style-loader',//把css-js引入到style
'css-loader',//把css转换成js
]
}
]
}
}
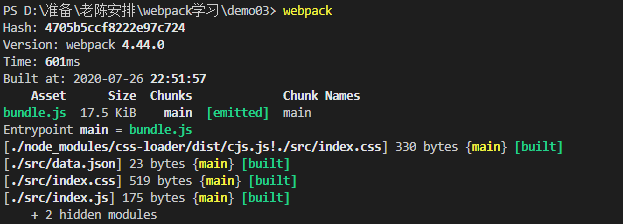
要安装两个loader依赖
之前的颜色生效了
使用plugin插件
先可以实现自动整合编译,需要用到的插件为html-webpack-plugin要安装依赖
/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <script src="./dist/bundle.js"></script> -->
<title>demo04</title>
</head>
<body>
</body>
</html>
let path=require('path')
let HtmlWebpackPlugin=require('html-webpack-plugin')
module.exports={
entry:"./src/index.js",//入口文件
output:{
filename:'bundle.js',//输出文件名
path:path.resolve(__dirname,'dist')//输出路径,用绝对路径
},
mode:'development',//生产模式
module:{
//对某种格式的文件进行转换处理
rules:[
{
test:/\.css$/,//使用正则匹配
use:[
//顺序从下到上
'style-loader',//把css-js引入到style
'css-loader',//把css转换成js
]
}
]
},
//配置插件
plugins:[
new HtmlWebpackPlugin({
template:'./index.html'
})
]
}
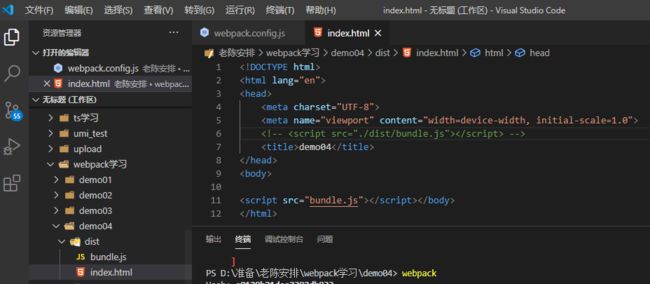
运行webpack之后发现dist目录下有了新的index.html
打包图片资源
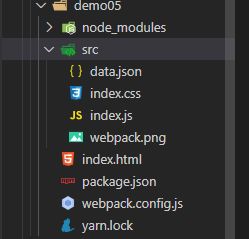
新建demo05
在入口index.js中引入图片
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo04title>
head>
<body>
<img src="./src/webpack.png" alt="webpack">
body>
html>
这时候肯定要加关于png的依赖
需要两个loader: url-loader html-loader file-loader
let path=require('path')
let HtmlWebpackPlugin=require('html-webpack-plugin')
module.exports={
entry:"./src/index.js",//入口文件
output:{
filename:'bundle.js',//输出文件名
path:path.resolve(__dirname,'dist')//输出路径,用绝对路径
},
mode:'development',//生产模式
module:{
//对某种格式的文件进行转换处理
rules:[
{
test:/\.css$/,//使用正则匹配
use:[
//顺序从下到上
'style-loader',//把css-js引入到style
'css-loader',//把css转换成js
]
},{
test:/\.(jpg|png|gif)$/,
loader:'url-loader',
options:{
limit:8*1024,//图片小于8kb,用base64处理,减少请求
esModule:false,//把url-loader的es6模块化解析取消,不加的话与html-loader冲突,src会变成object module
name:'[hash:10].[ext]',//取图片hash的前十位与扩展名来命名
}
},{
test:/\.html$/,
loader:'html-loader',//用来解析html
}
]
},
//配置插件
plugins:[
new HtmlWebpackPlugin({
template:'./index.html'
})
]
}
打包结果可以看见
热更新
使用插件
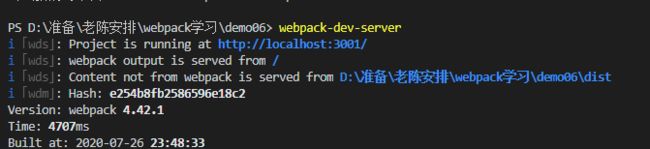
tyarn add webpack-dev-server -g
let path=require('path')
let HtmlWebpackPlugin=require('html-webpack-plugin')
module.exports={
entry:"./src/index.js",//入口文件
output:{
filename:'bundle.js',//输出文件名
path:path.resolve(__dirname,'dist'),//输出路径,用绝对路径
},
mode:'development',//生产模式
module:{
//对某种格式的文件进行转换处理
rules:[
{
test:/\.css$/,//使用正则匹配
use:[
//顺序从下到上
'style-loader',//把css-js引入到style
'css-loader',//把css转换成js
]
},{
test:/\.(jpg|png|gif)$/,
loader:'url-loader',
options:{
limit:8*1024,//图片小于8kb,用base64处理,减少请求
esModule:false,//把url-loader的es6模块化解析取消,不加的话与html-loader冲突,src会变成object module
name:'[hash:10].[ext]',//取图片hash的前十位与扩展名来命名
}
},{
test:/\.html$/,
loader:'html-loader',//用来解析html
}
]
},
//配置插件
plugins:[
new HtmlWebpackPlugin({
template:'./index.html'
})
],
//开发服务环境
devServer:{
contentBase:path.resolve(__dirname,'dist'),//开发环境路径,用绝对路径
compress:true,//开启gzip压缩
port:3001,//端口号
open:true,//浏览器自动打开
}
}
可以热更新了