彻底搞懂浅拷贝与深拷贝区别
1. 前言
此篇文章中也会简单阐述到栈堆,基本数据类型与引用数据类型,因为这些概念能更好的让你理解深拷贝与浅拷贝。
原文地址:https://www.cnblogs.com/echolun/p/7889848.html
更多参考 :js面试题:实现对象深度克隆(deepClone)的三种方案
2. 什么是浅拷贝与深拷贝?
如何区分深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,拿人手短,如果B没变,那就是深拷贝,自食其力。
举个板栗:
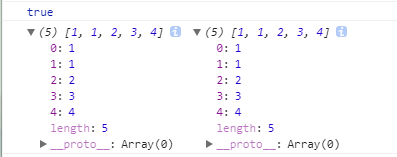
let a=[0,1,2,3,4],
b=a;
console.log(a===b);
a[0]=1;
console.log(a,b);
嗯?明明b复制了a,为啥修改数组a,数组b也跟着变了 ? 继续看下面!
那么这里,就得引入 基本数据类型 与 引用数据类型 的概念了。
3. 基本数据类型和引用数据类型
面试也会经常问:基本数据类型有哪些? number,string,boolean,null,undefined五类。
引用数据类型(Object类)有常规名值对的无序 对象 {a:1},数组[1,2,3],以及函数等。
而这两类数据存储分别是这样的:
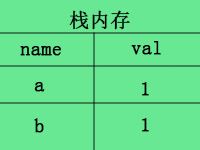
a.基本类型–键值存储在栈内存中
所以当你此时修改a=2,对b并不会造成影响,因为此时的b已自食其力,翅膀硬了,不受a的影响了。当然,let a=1,b=a;虽然b不受a影响,但这也算不上深拷贝,因为深拷贝本身只针对较为复杂的object类型数据。
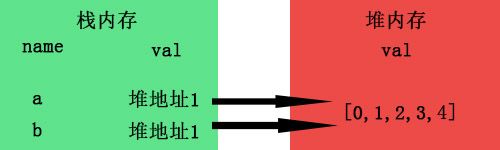
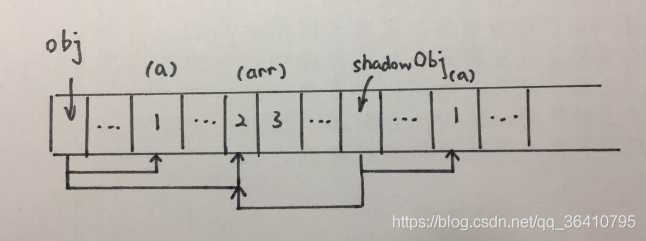
b.引用数据类型–键存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值,我们以上面浅拷贝的例子画个图:
当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。
当我们 **a[0]=1 **时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。


那,要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了

这里就抛出本篇文章的核心问题:如何实现对引用数据类型进行拷贝时希望它开辟新的堆空间,而非引用原地址的堆空间。及所谓的深拷贝。
5. 深拷贝,是拷贝对象各个层级的属性(占坑)
举个板栗说明下:
let a=[1,2,3,4];
let b=a.slice();
a[0]=2;
console.log(a,b);
那是不是说 slice 方法也是深拷贝了,毕竟b也没受a的影响,上面说了,深拷贝是会拷贝所有层级的属性,还是这个例子,我们把a 再改改(添加了一个双层数组)
let a=[0,1,[2,3],4];
let b=a.slice();
a[0]=1;
a[2][0]=1;
console.log(a,b);
拷贝的不彻底啊,b对象的一级属性确实不受影响了,但是二级属性还是没能拷贝成功,仍然脱离不了a的控制,说明slice根本不是真正的深拷贝。
第一层的属性确实深拷贝,拥有了独立的内存,但更深的属性却仍然公用了地址,所以才会造成上面的问题。
同理,concat 方法与 slice 也存在这样的情况,他们都不是真正的深拷贝,而是属于浅拷贝,他们其实是披着羊(qian)皮(kao)的(bei)狼。这里需要注意。
那如何实现真正的深拷贝?继续看下面!
5. 实现深拷贝的几种常见方法
5.1 使用递归去复制所有层级属性。
这么我们封装一个深拷贝的函数
function deepClone(obj) {
let objClone = Array.isArray(obj) ? [] : {};
if (obj && typeof obj === "object") {
for (key in obj) {
if (obj.hasOwnProperty(key)) {
//判断ojb子元素是否为对象,如果是,递归复制
if (obj[key] && typeof obj[key] === "object") {
objClone[key] = deepClone(obj[key]);
} else {
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
// 测试代码
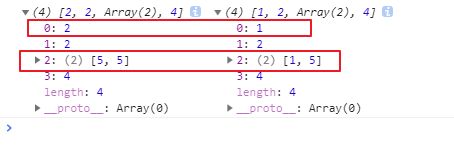
let a = [1, 2, [1,5], 4],
b = deepClone(a);
a[0] = 2;
a[2][0] = 5;
console.log(a, b);
经测试,确实实现了深浅拷。
5.2 借用JSON对象的 parse和stringify
var a = [1, 2, [1,5], 4];
var b = JSON.stringify(a);
b = JSON.parse(b);
a[0] = 2;
a[2][0] = 5;
console.log(a, b);
可以看到,这下b是完全不受a的影响了。这里方法属于投机取巧,但是也确实可以实现深拷贝
附带说下,JSON.stringify与JSON.parse除了实现深拷贝,还能结合localStorage实现对象数组存储。
5.3 借用jQuery的extend方法。
jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。
语法:$.extend( [deep ], target, object1 [, objectN ] )
deep表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
target Object 类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1 ObjectN 可选。 Object类型 第一个以及第N个被合并的对象。
let a = [1, 2, [1, 5], 4];
let b = $.extend(true, [], a);
a[0] = 2;
a[2][0] = 5;
console.log(a, b);
可以看到,效果与上面方法一样,只是需要依赖JQ库。