- 前端学习路线:从零基础到初级工程师的完整指南(2025最新版)
超浪的晨
前端学习
前言作为连接设计与技术的核心岗位,前端开发在数字化时代持续释放强大生命力。本路线图专为初学者设计,通过「渐进式学习路径」+「实战项目驱动」的模式,助你系统掌握现代前端开发技能体系。一、基础筑基阶段(4-6周)三大核心基石HTML5语义化标签()表单验证与多媒体支持SEO基础与无障碍访问CSS3Flex/Grid布局(重点掌握)动画与过渡(@keyframes+transition)响应式设计(媒体
- 前端学习网站大全
洪布斯
CSDN-专业IT技术社区:https://www.csdn.net/GitHub:https://github.com/jQuery插件库-收集最全最新最好的jQuery插件:http://www.jq22.com/Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/菜鸟教程-学的不仅是技术,更是梦想!:https://www.runoob.com/Animat
- 什么是解释型语言?什么又是编译型语言?
Aress"
web前端开发学习html前端编译器编程语言
什么是解释型语言?什么又是编译型语言?前言一、源代码的执行方式二、编译器三、执行原理二者的区别编译型语言解释型语言前言本文章主要知识来自于Python编程基础的“编译型语言和解释型语言的区别”一节,原文来自C语言中文网网上的相关描述已经够多了,本文作为前端学习系列专题的一个知识拓展只是为了宝贝们在该专题进行知识查阅时更为方便示例代码示例代码:我是解释型语言helloworld!例:.html或.h
- 你好,我是冴羽,我写了一套《前端大佬成长之路》
你好,我是冴羽。这么正式的开头说明我有了一个大动作。是的,我创建了自己的知识星球:“冴羽·前端大佬成长之路”。重点一:新的一年,我会在知识星球更新一套“前端大佬成长之路”的课程。包含目标规划篇、学习方法篇、前端学习篇、个人管理篇、职场发展篇、面试技巧篇、健康养生篇共7大篇章、40节文章。总结了我近十年的工作生活经验,让大家少走一些弯路,节省一些时间。重点二:但是帮助你全面成长,一套课程是不够的,必
- 前端学习——CSS+JS实现进度条动画
younger_LF
前端(HTML+CSS+JS)CSSJS进度条动画
CSS+JS实现进度条动画之前学习了导航条,那现在就来学习一下进度条。本次的学习试着写了两种风格的进度条,一种是圆点,一种是传统的条状。如下图:简单介绍一下,点击按钮之后,圆点的效果是蓝色部分从零开始变大,到充满了整个父标签,从左向右进行;传统条状的效果就单纯的从左向右进行。由于有光晕的效果,父标签应该允许溢出部分显示。再次点击按钮就重置为原来的样子。话不多说,直接开始。HTML部分HTML部分很
- 前端学习——CSS3实现时钟效果
younger_LF
前端(HTML+CSS+JS)CSS动画时钟效果
CSS3实现时钟效果最近想开始认真学习,然后想把学习记录下来,就写在博客这里了。最先是用CSS实现的是一个时钟的效果,如下图:实现效果1.圆盘说到时钟,肯定最先想到的是一个圆,所以就从一个圆开始。先写一个div,然后给相关的样式.clock{position:absolute;width:250px;height:250px;left:50%;top:50%;transform:translate
- 前端学习——css照片墙
野生小米椒
三大基础语言
照片墙案例body{background-color:gray;/*背景色*/text-align:center;/*照片居中*/}img{width:12%;/*设置高度*/padding:10px;/*设置内边距*/background-color:white;/*设置照片背景色*/transform:rotate(-10deg);/*设置倾斜角度*/margin:20px;/*设置内边距*/
- 前端学习——CSS
W起名有点难
学习笔记前端学习css
CSSCSS(CascadingStyleSheets)级联样式表语法选择器全局选择器元素选择器类选择器ID选择器合并选择器选择器的优先级字体属性字体颜色背景属性background-color属性background-image属性background-repeat属性background-size属性background-position属性文本属性text-aligntext-decorat
- 大事件开发 - 前端学习笔记
我只是什么都不会而已
前端学习笔记
1.环境准备1.1创建Vue项目使用vite创建Vue3工程。目录结构调整,确保清晰的项目结构。1.2安装依赖npminstallaxioselement-plussassElement-Plus:UI组件库Axios:HTTP请求库Sass:CSS预处理器2.前后端连接(以注册功能为例)2.1搭建注册页面使用Element-Plus组件搭建注册表单。(就是前端一些样式和组件的代码可以从Eleme
- 前端入门HTML篇
JackHell.
前端学习前端html
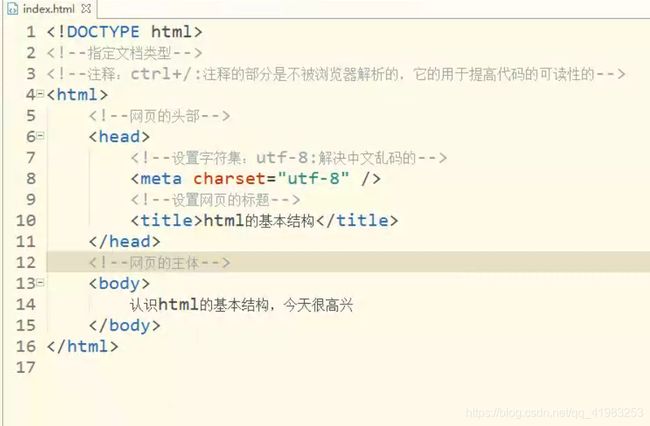
前端学习HTML篇[W3school:https://www.w3school.com.cn/html/index.asp]HTML是用于创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。html是制作网页的基础,我们在网络营销中讲的静态网页,就是以html为基础制作的网页。//src为属性名"photo.jpg"为属性值页面标题一级标题二级标题段落内容标签是什
- 前端学习——HTML
W起名有点难
学习笔记前端学习html
VSCode常用快捷键代码格式化:Shift+Alt+F向上或向下移动一行:Alt+Up或Alt+Down快速复制一行代码:Shift+Alt+Up或者Shift+Alt+Down快速替换:Ctrl+HHTML标签文本标签定义着重文字定义粗体文字定义斜体文字加重语气删除字无特定含义列表标签1、有序列表//type可以改变列表项目标签//1:用数字标号;A:用大写字母标号;a:用小写字母标号;i:小
- 前端学习资料集合
mdnbnb
前端
针对前端的学习,不同阶段采用的方式是不一样的。本文把前端的学习分为入门、实战、进阶三个阶段。下面分开来说一、入门阶段入门阶段的目标是学会前端的基本语法和知识,能够解决一些简单的问题。这个阶段不建议看书学习,效率太慢。这个阶段不追求知识广度,只要求能够快速上手就行。建议直接找一些介绍前端的基础知识的视频课程来看。推荐一个比较经典的课程。前端基础班就业班实战项目全套课程聊聊前端开发的基础知识4小时带你
- 你好,我是冴羽,我写了一套《前端大佬成长之路》
你好,我是冴羽。这么正式的开头说明我有了一个大动作。是的,我创建了自己的知识星球:“冴羽·前端大佬成长之路”。重点一:新的一年,我会在知识星球更新一套“前端大佬成长之路”的课程。包含目标规划篇、学习方法篇、前端学习篇、个人管理篇、职场发展篇、面试技巧篇、健康养生篇共7大篇章、40节文章。总结了我近十年的工作生活经验,让大家少走一些弯路,节省一些时间。重点二:但是帮助你全面成长,一套课程是不够的,必
- 前端学习Day4 CSS基础笔记
Yukukiii
前端css学习
目标能够说出什么是CSS能够使用CSS基础选择器能够设置字体样式能够设置文本样式能够说出CSS的三种引入方式能够使用Chrome调试工具调试样式CSS:层叠样式表(Cascadingstylesheets)语法:写在head里面p{color:brown;//文字变色font-size:30px;//字变大background-color:blue;//背景色为蓝色width:400px;heig
- 2022年9月前端学习笔记
早日退休!
前端学习html5前端
目录2022.09.011、overflow:auto;2、封装通用axios返回值类型3、vite构建的vue3项目适配移动端4、使用vue3+vite+TypeScript搭建新项目1.新建项目2.配置vue-router43.配置vuex45、深拷贝和浅拷贝1.浅拷贝2.深拷贝2022.09.021、同步与异步2、事件循环eventloop3、遇到的坑:vue中给点击事件@click使用三元
- 【前端学习笔记】Vue3
咔叽布吉
前端学习前端学习笔记
一、Vue3新变化Vue3相比于Vue2做了很多改进,不仅提升了性能,还引入了一些新的功能,使得开发更加高效、灵活。1.性能提升Vue3在性能方面做了大量的优化,尤其是在渲染和更新方面,主要通过以下几个方式提升:更快的虚拟DOM:Vue3的虚拟DOM实现进行了优化,减少了不必要的渲染和更新,提高了性能。TreeShaking:Vue3在构建时支持更好的TreeShaking(摇树优化),即只打包你
- 【前端学习笔记】Vite
咔叽布吉
前端学习前端学习笔记
1.ViteVite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开发过程中的瓶颈。Vite的核心思想是通过利用浏览器原生的模块系统(ESModules)以及对构建过程进行优化,从而大大提升开发和构建的效率。Vite详细解读Vite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开
- github项目推荐:少儿图形化编程启蒙游戏
橙狮科技
github大前端typescriptjavascript前端框架
介绍codeABC是一个少儿编程启蒙项目,包括6个编程主题,每个主题包括超过20个关卡,typescript编写,基于Phaser游t戏引擎(https://github.com/photonstorm/phaser),不错的前端学习项目。纯web开发,可以发布为网页或APP。github仓库https://github.com/techtogood/CodeABC在线体验ffmagic.com/
- web前端学习7-css动画过渡
修罗_
web前端新手必看16篇css3css
学习7-css动画过渡css使用过渡p{/*初始属性*/width:100px;height:100px;background-color:#00FFFF;}p:hover{/*间接过渡法-鼠标经过区域会显示为以下属性*/width:200px;height:200px;background-color:#FF0000;transition-delay:1s;/*1秒后执行过渡*/transiti
- 前端学习-事件委托(三十)
marshalVS
学习
目录前言课前思考for循环注册事件语法事件委托1.事件委托的好处是什么?2.事件委托是委托给了谁,父元素还是子元素3.如何找到真正触发的元素示例代码总结前言才子佳人,自是白衣卿相课前思考1.如果同时给多个元素注册事件,我们怎么做的?for循环注册事件语法constlis=document.querySelectorAll('ulli');for(leti=0;iDocument.highligh
- 【前端学习路线】- 简
呀啊~~
前端学习react.jsvue.js前端框架javascript
前端学习路线1.前端开发概述1.1前端的定义与重要性1.2前端技术的演变历程1.3前端开发的核心技能要求2.前端框架总览2.1什么是前端框架?2.2前端框架的分类2.3选择框架时的考虑因素3.主流前端框架及其特点3.1React3.2Vue4.前端开发工具与技术栈4.1开发工具4.2构建工具4.3包管理工具4.4版本控制4.5自动化与CI/CD4.6API请求与数据管理5.前端开发学习路线5.1初
- 前端学习:Axios Http请求库入门与实战应用
Landy_Jay
http网络协议网络
什么是Promise?Promise是一个表示异步操作最终完成或失败的对象。它允许你更优雅地处理异步操作,避免回调地狱(CallbackHell)。特点:异步性:Promise代表一个异步操作的最终完成或失败。不可更改:一旦Promise的状态确定为成功(resolved)或失败(rejected),它就不会再改变。链式调用:可以将多个异步操作按顺序排列,形成链式调用。Promise的基本状态一个
- 前端学习-事件解绑,mouseover和mouseenter的区别(二十九)
marshalVS
前端学习
目录前言解绑事件语法鼠标经过事件的区别鼠标经过事件示例代码两种注册事件的区别总结前言人道洛阳花似锦,偏我来时不逢春解绑事件on事件方式,直接使用null覆盖就可以实现事件的解绑语法btn.onclick=function(){alert('点击了')}btn.onclick=null;constben=document.querySelector('button');ben.addEventLis
- 前端学习-环境this对象以及回调函数(二十七)
marshalVS
学习javascript前端
目录前言目标环境对象作用环境对象this是什么?判断this指向的粗略规则是什么?回调函数目标常见的使用场景综合案例:Tab任务栏切换总结前言男儿何不带吴钩,收取关山五十州目标能够分析判断函数运行在不同环境中this所指代的对象环境对象指的是函数内部特殊的变量this,它代表当前函数运行时所处的环境作用弄清楚this的指向,可以使代码更简洁函数的调用方式不同,this所指代的对象不同[谁调用,th
- 免费开源的后端API服务-supabase安装和使用-简直是前端学习者福音
前端三评
strapiAjax工具开源前端supabase
文章目录它是什么安装和部署关于安装关于部署1、注册用户2、创建组织3、创建项目创建数据库表(填充内容)填充数据库表使用postman联调API它是什么一个开源免费的后端框架,firebase的替代品。可以简单理解类似于headlesscms,但是不仅仅只提供内容,它还集成了服务订阅、即时API,用户身份认证(包括第三方身份认证,比如使用github、Google等账号实现快速登录和注册)、边缘函数
- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- 小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
- Web前端学习重点笔记
HeHolly
前端学习笔记
第一章:Web前端开发技术综述第二章:HTML基础第三章:格式化文本与段落标记:标题字标记:大——小字体标记:水平线标记:段落缩进标记:默认5个字符位置拼音标记:何(he)原样显示标记:特殊符号:显示结果说明符号代码空格 >大于号>加粗倾斜删除线下划线上标下标加粗倾斜变小字号变大字号第四章:列表有序列表……type="1(默认)|A|a|i|I"无序列表……type="disc(默
- 前端-从入门到入土
前端学习路线基础部分(HTML+CSS+JS入门)快速了解,能够进行简单的页面布局,交互JS部分,可以写一些小demo来熟悉常见的API推荐教程:https://www.bilibili.com/video/BV1BT4y1W7Aw/?spm_id_from=333....框架部分这里推荐Vue框架,相对React会更容易上手,并且中文文档也相对友好推荐教程:https://www.bilibil
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL

![]()