git和码云的使用
仅供学习,转载请注明出处
下载git工具
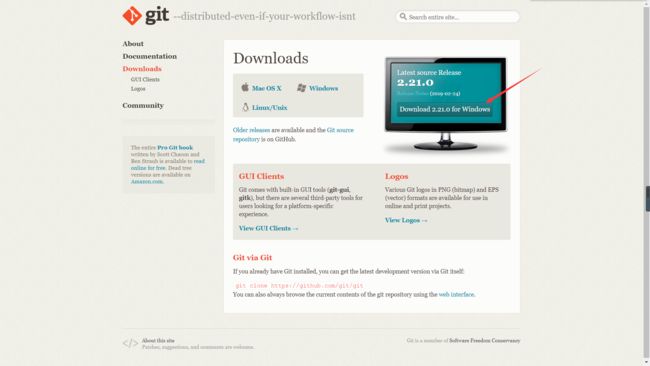
访问git官网下载工具,如下:
因为我是win10的系统,所以展示window的下载页面,其他mac系统之类的,可以选择其他系统来下载即可。
安装也比较简单,选择好安装路径,下一步下一步就可以安装完毕。
安装完毕之后,右键就可以看到相关的git工具。
打开Git Bash就可以查看git的版本,如下:
码云
目前主流的Git仓库有Github、码云等等,还可以自己搭设Gitlab和一款开源的gogs工具。
写完这篇关于码云的使用说明之后,有时间我会再写一篇关于gogs工具的使用。
首先访问码云,如下:
这是我的个人码云页面。如果没有注册过的用户,可以点击注册。
其实注册真的挺简单的,就不仔细讲解了。还可以选择使用QQ、微信、Github等关联登录,也是很方便的。
如果注册过的,那么就直接登录吧。
好了,登录成功之后,下面就是要看怎么建立仓库,然后上传代码等等。
使用码云创建仓库
填写好项目的仓库以及相关开源证书,然后点击创建即可。
创建好了项目仓库之后,下一步就要创建自己电脑的公钥,然后配置到码云账号中,方便后续上传代码。
创建电脑RSA公钥
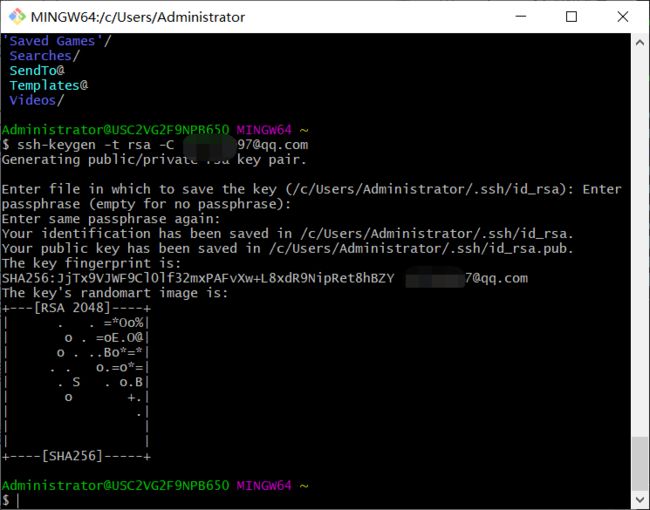
首先打开Git Bash工具,进入到cd ~根目录下。
使用ssh-keygen -t rsa -C 你的邮件地址命令,创建公钥,如下:
生成的公钥( ~/.ssh/id_rsa.pub)如下:
其中公钥的内容就要配置到码云中的。
将电脑RSA公钥配置到码云上
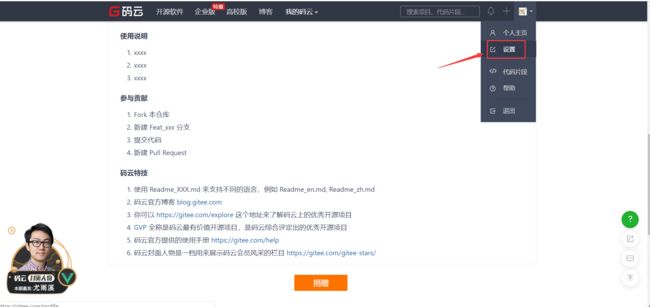
进入个人账号设置。
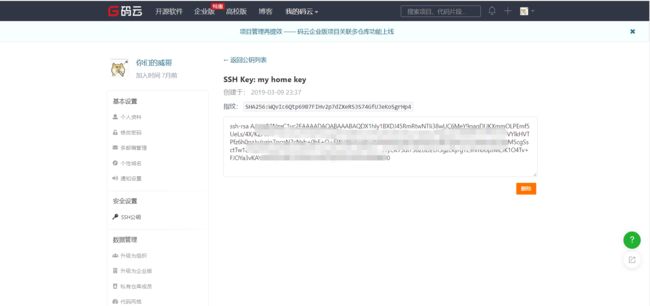
在设置页面中进入SSH公钥,将公钥添加上去,复制之后,点击确定即可。
添加好公钥之后,显示如下:
如果有多台电脑需要访问,那么可以配置多个公钥即可。
好了,公钥都配置好了,下面就来下载一下项目看看。
建立本地仓库,与码云项目关联
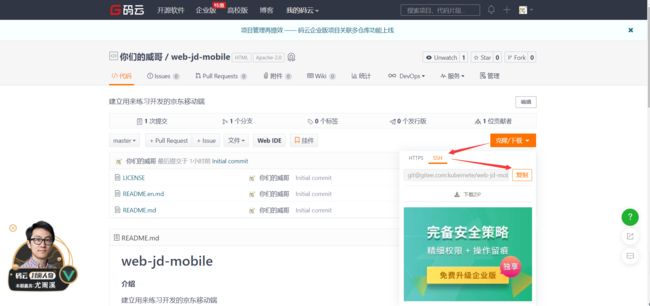
首先获取码云项目的git远程地址
使用
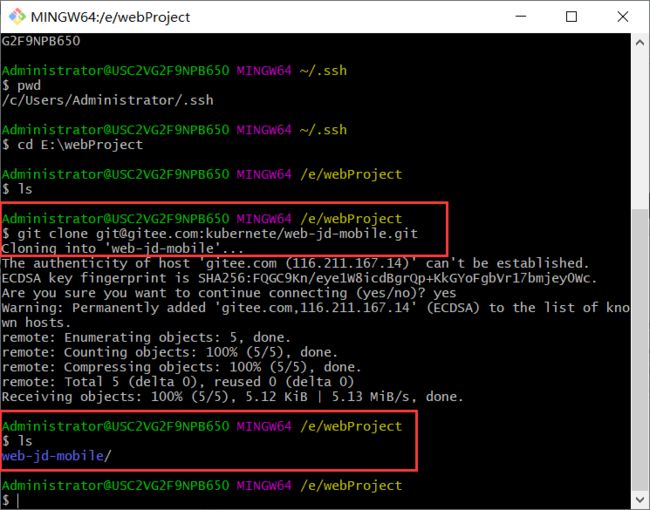
git clone将项目从码云仓库中下载到本地
$ git clone [email protected]:kubernete/web-jd-mobile.git
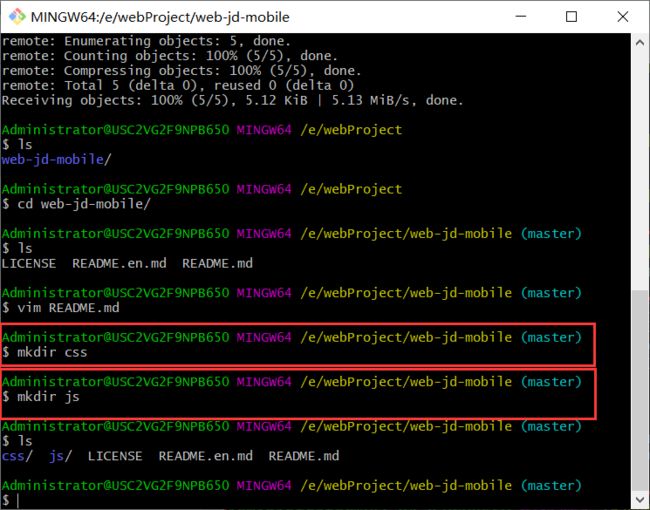
创建好了项目之后,添加web几个文件目录,然后提交项目。
创建web前端项目需要的css和js文件夹目录,下面来初始化提交项目到码云。
使用git status查看可以提交什么文件
$ git status
On branch master
Your branch is up to date with 'origin/master'.
nothing to commit, working tree clean
可以从打印信息知道,并没有可以东西可以提交。那么就需要将刚刚创建的css和js文件夹添加进来。
用户配置
使用git命令的方式来配置,右键选择Git Bash Here打开命令窗口,作如下配置
git config –global user.name “你的Github用户名”
git config –global user.email “你的Github邮箱地址”
执行示例如下:
其实这个用户就是说明提交到码云的用户信息,可以从码云上看到,如下:
进入项目目录下,进行git初始化
$ git init
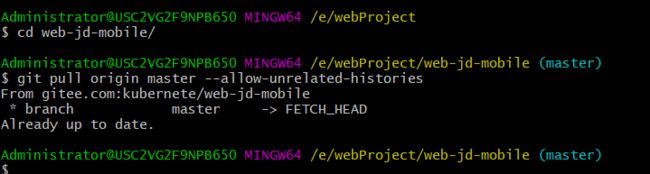
更新本地存储库(首次链接不需要,但是以后使用需要先跟新本地,后同步码云)
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (master)
$ git pull origin master --allow-unrelated-histories
From gitee.com:kubernete/web-jd-mobile
* branch master -> FETCH_HEAD
Already up to date.
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (master)
$
注意:其中git pull origin master --allow-unrelated-histories的分支名称可以修改为其他特定的分支,例如:将里面的master修改为具体分支名。
因为如果仓库是别人创建,后续再去拉取。并且对方并没有将分支合并到master,那么此时就只下载master分支的代码。
那么这时候就可以编写分支的名称来进行拉取:
git pull origin 分支名称 --allow-unrelated-histories
关联本地仓库和远程仓库:
git remote add origin 项目地址
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (master)
$ git remote add origin [email protected]:kubernete/web-jd-mobile.git
fatal: remote origin already exists.
注意:git如果报错说:remote origin already exist,首先用git remote -v查看origin库是不是存在,如果已经存在可以直接进行下面的push更新操作,或者用git remote rm origin删去已存在的远程库,再继续进行操作。
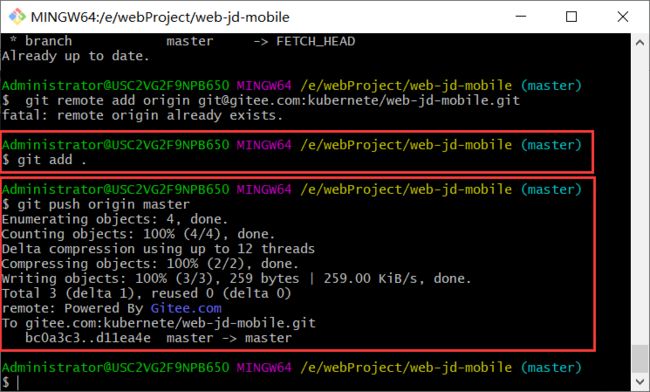
执行git push命令推送本地仓库到远程仓库
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (master)
$ git add .
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (master)
$ git push origin master
Enumerating objects: 4, done.
Counting objects: 100% (4/4), done.
Delta compression using up to 12 threads
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 259 bytes | 259.00 KiB/s, done.
Total 3 (delta 1), reused 0 (delta 0)
remote: Powered By Gitee.com
To gitee.com:kubernete/web-jd-mobile.git
bc0a3c3..d11ea4e master -> master
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (master)
$
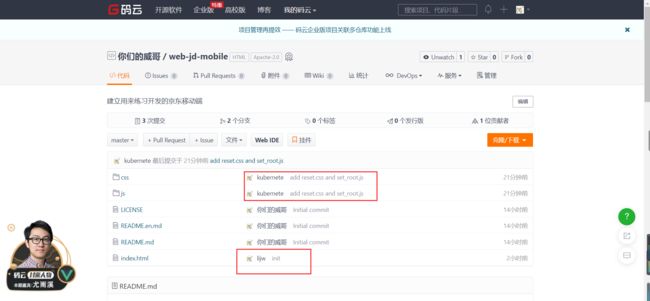
返回码云,查看已经提交的记录
创建分支
创建一个初始化css和js的分支。
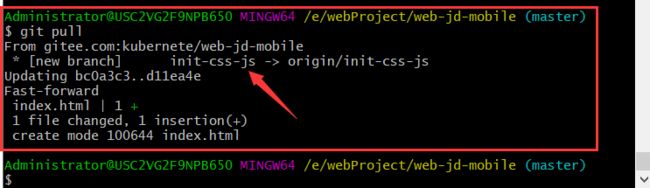
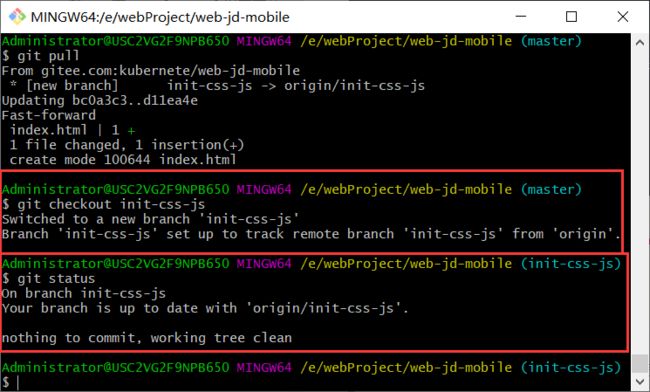
将刚刚创建的分支,在本地 git pull 更新
$ git pull
From gitee.com:kubernete/web-jd-mobile
* [new branch] init-css-js -> origin/init-css-js
Updating bc0a3c3..d11ea4e
Fast-forward
index.html | 1 +
1 file changed, 1 insertion(+)
create mode 100644 index.html
在本地切换分支到新创建的init-css-js分支
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (master)
$ git checkout init-css-js
Switched to a new branch 'init-css-js'
Branch 'init-css-js' set up to track remote branch 'init-css-js' from 'origin'.
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (init-css-js)
$ git status
On branch init-css-js
Your branch is up to date with 'origin/init-css-js'.
nothing to commit, working tree clean
可以看到已经切换git分支了。
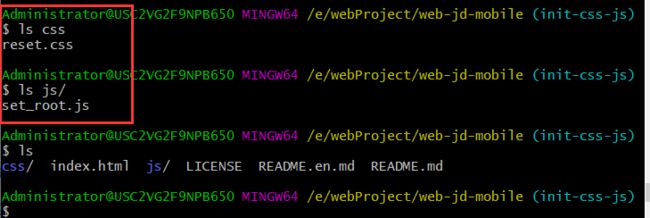
将初始化的css和js文件放入项目中
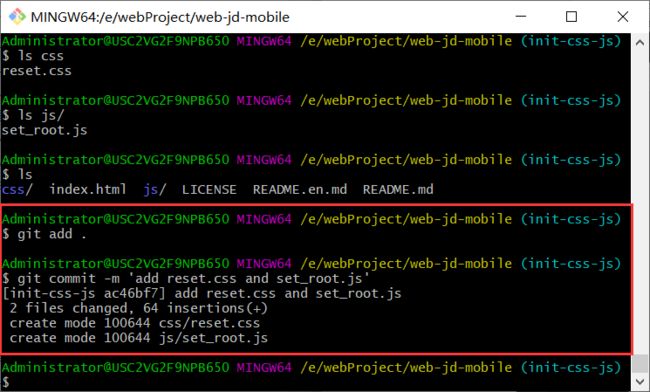
将新增内容加入分支init-css-js代码仓库
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (init-css-js)
$ git add .
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (init-css-js)
$ git commit -m 'add reset.css and set_root.js'
提交分支代码,如下:
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (init-css-js)
$ git push
Enumerating objects: 7, done.
Counting objects: 100% (7/7), done.
Delta compression using up to 12 threads
Compressing objects: 100% (4/4), done.
Writing objects: 100% (6/6), 1024 bytes | 1024.00 KiB/s, done.
Total 6 (delta 1), reused 0 (delta 0)
remote: Powered By Gitee.com
To gitee.com:kubernete/web-jd-mobile.git
d11ea4e..ac46bf7 init-css-js -> init-css-js
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (init-css-js)
$
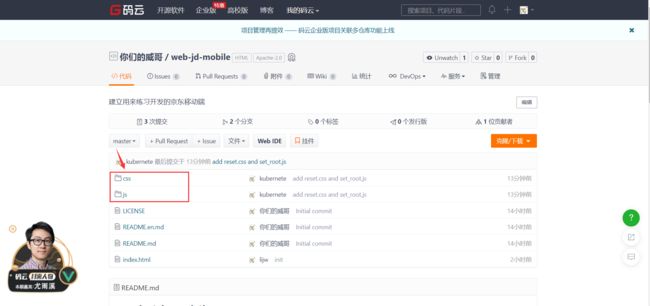
查看码云上该分支的代码,如下:
合并分支init-css-js到master主分支,然后提交码云远程仓库
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (init-css-js)
$ git checkout master
Switched to branch 'master'
Your branch is up to date with 'origin/master'.
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (master)
$ ls
index.html LICENSE README.en.md README.md
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (master)
$ git merge init-css-js
Updating d11ea4e..ac46bf7
Fast-forward
css/reset.css | 55 +++++++++++++++++++++++++++++++++++++++++++++++++++++++
js/set_root.js | 9 +++++++++
2 files changed, 64 insertions(+)
create mode 100644 css/reset.css
create mode 100644 js/set_root.js
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (master)
$ git push
Total 0 (delta 0), reused 0 (delta 0)
remote: Powered By Gitee.com
To gitee.com:kubernete/web-jd-mobile.git
d11ea4e..ac46bf7 master -> master
Administrator@USC2VG2F9NPB650 MINGW64 /e/webProject/web-jd-mobile (master)
$
返回码云查看master分支更新的代码
指令总结
git add 文件名,常用
git add .,直接将当前文件夹所有文件加入仓库缓存区
将新的文件加入git仓库缓存区
git commit -m '备注信息'
将这个指令前增加的所有文件都存入git仓库
注意:每次对文件做出修改都需要执行git add操作,不然git无法记录文件的修改,最后在统一commit,或者每次修改都进行git add和commit操作
git status
可以随时掌握工作区的状态,也可以知道文件是否被修改
git diff
可以查看修改的内容
git log
可以知道每次修改了什么内容,这个命令显示从最近到最远的提交日志。按q退出查看
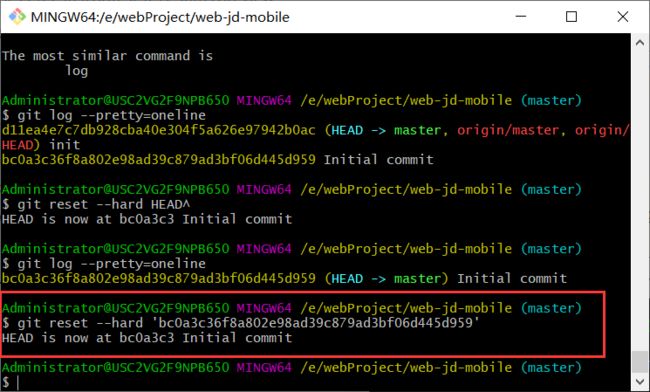
git log --pretty=oneline
可以返回最新一次的commit id
注意:上一个版本可以用HEAD^,上上个版本是HEAD^^,往上回退多个版本写成HEAD~100
git reset --hard HEAD^
回退的上一个版本,或者用git log 查看当前是哪个版本。
git reset --hard 'commit id'
通过这种方式可以回到最开始最新的版本
git reflog
查看历史,以便确定要回到未来的哪个版本。
git checkout -b 新的分支名称:创建分支,然后切换到dev分支
这个指令相当于以下两句指令
git branch 新分支名:创建分支
git checkout 新分支名:切换分支
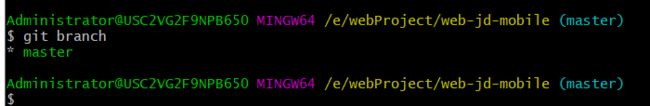
git branch:会列出所有的分支,当前分支前面会标一个*号
git checkout master
切回主分支
git merge dev
把dev新分支的成果合并到master分支上
git branch -d dev
删除dev分支
git remote -v
查看远程库信息
git push origin branch-name
分支名如果是master就把master分支推送给远程库,如果是其他分支改变名称即可
Bug分支
应用场景:软件开发中,经常需要修复bug,在git中由于分支很强大,所以每个bug都可以通过一个临时分支来修复,修复后,合并分支,然后讲临时分支删除。假如接到一个修复代号101的bug任务,我们想创建一个临时分支修复,但是 你现在正在dev上进行的工作还没有提交。为了应对这种常见的情形,git提供了一个stash功能,可以把当前工作现场“存储起来”,等恢复现场之后继续工作。
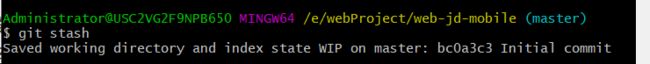
git stash
将把当前现场存储起来,等以后恢复现场后继续工作。
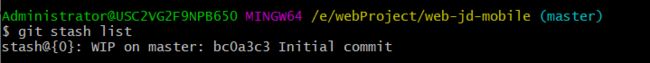
git stash list
可以看到之前的工作现场存储在哪个地方
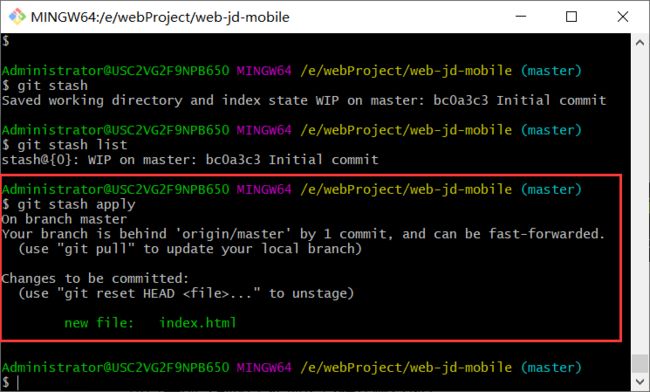
git stash apply
恢复工作现场,但是恢复后stash内容不删除,需要用git stash drop来删除
git stash drop
删除恢复后的stash内容
git stash pop
恢复的同时把stash内容删除。
参考文献
git的安装与码云的配合使用
使用码云
2019年全套Java、Android、HTML5前端、Python、大数据视频,价值数万资源大放送
寻找资源的地址如下: