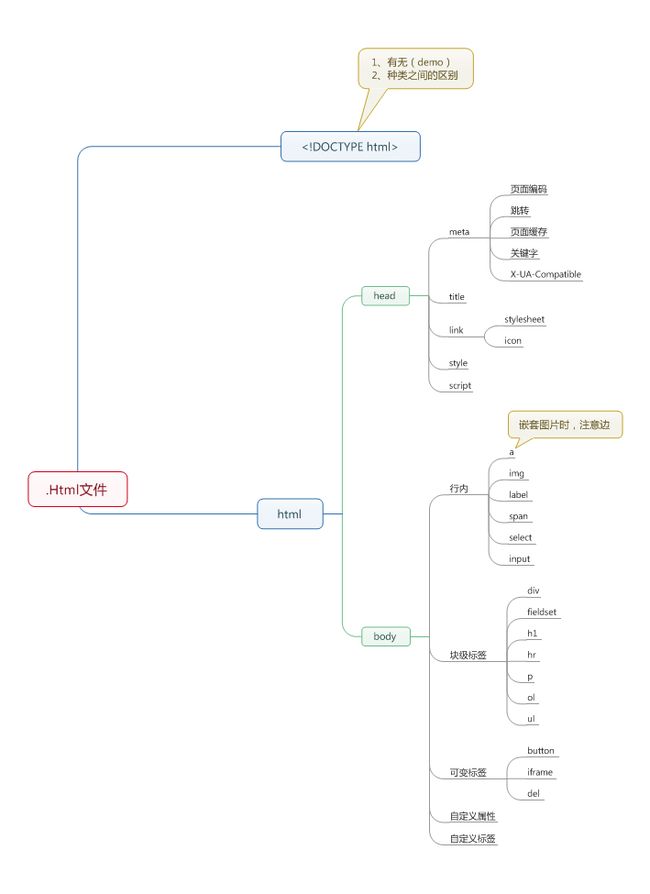
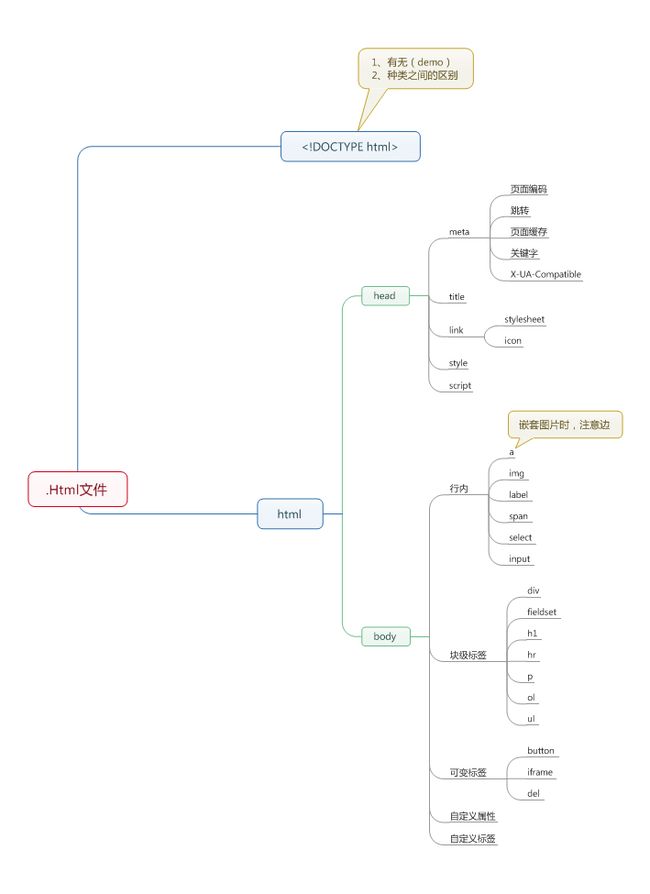
一、html文档树状图结构
1)html树状图

2)html代码解释树形图


DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link>
<style>style>
<script>script>
head>
<body>
<a>a>
<img>
<input>
<label>label>
<span>span>
<select>select>
<h1>h1>
<p>p>
<hr/>
<ol>ol>
<ul>ul>
<form>form>
<fieldset>fieldset>
<div>div>
<button>button>
<iframe>iframe>
<del>del>
body>
html>
View Code
二 Html文档声明
声明必须是 HTML 文档的第一行,位于 标签之前。
声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
在 HTML 4.01 中, 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
HTML5 不基于 SGML,所以不需要引用 DTD。
注释: 声明没有结束标签。
提示: 声明对大小写不敏感。
提示:请使用 W3C 的验证器来检查您是否编写了有效的 HTML / XHTML 文档!
1 html5
2 html4.01


DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
View Code

下面对上图中的三种小规范进行解释:
-
-
strict:表示“严格的”,这种模式里面的要求更为严格。这种严格体现在哪里?有一些标签不能使用。
比如,u标签,就是给一个本文加下划线,但是这和HTML的本质有冲突,因为HTML只能负责语义,不能负责样式,而u这个下划线是样式。所以,在strict中是不能使用u标签的。
那怎么给文本增加下划线呢?今后的css将使用css属性来解决。
那么,XHTML1.0更为严格,因为这个体系本身规定比如标签必须是小写字母、必须严格闭合标签、必须使用引号引起属性等等。
-
Transitional:表示“普通的”,这种模式就是没有一些别的规范。
-
Frameset:表示“框架”,在框架的页面使用。
三 head头部
头部标签都放在
之间,包括:
:指定整个网页的标题,在浏览器最上方显示。<br> <base>:为页面上的所有链接规标题栏显示的内容定默认地址或默认目标。<br> base会对Html文档中所有URL产生作用,慎用!<br> <meta>: 提供有关页面的基本信息<br> <link>: 定义文档与外部资源的关系。</p>
<p> 1 meta标签</p>
<p> meta表示“元”。“元”配置,就是表示基本的配置项目。</p>
<div class="cnblogs_code">
<img id="code_img_closed_a54c349e-da2d-4769-9709-05f0dfe3a308" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_a54c349e-da2d-4769-9709-05f0dfe3a308" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_a54c349e-da2d-4769-9709-05f0dfe3a308" class="cnblogs_code_hide">
<pre><span style="color:#000000;">#1、指定字符集,charset就是charactor set(即“字符集”)
浏览器就是通过meta来看网页是什么字符集的。比如你保存的时候,meta写的和声明的不匹配,那么浏览器就是乱码。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">charset</span><span style="color:#0000ff;">="gbk"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
#2、页面描述,name即“名字”,content即“内容”。只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="Description"</span><span style="color:#ff0000;"> content</span><span style="color:#0000ff;">="具体描述。。。"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
#3、关键字:就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。有助于搜索引擎SEC优化,。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="Keywords"</span><span style="color:#ff0000;"> content</span><span style="color:#0000ff;">="网易,邮箱,游戏,新闻"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
#4、重定向
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">http-equiv</span><span style="color:#0000ff;">="refresh"</span><span style="color:#ff0000;"> content</span><span style="color:#0000ff;">="3,http://www.baidu.com"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
#5、页面刷新
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">http-equiv</span><span style="color:#0000ff;">="refresh"</span><span style="color:#ff0000;"> content</span><span style="color:#0000ff;">="3"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
############################
</span><span style="color:#0000ff;"><!</span><span style="color:#ff00ff;">DOCTYPE html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">html </span><span style="color:#ff0000;">lang</span><span style="color:#0000ff;">="en"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">charset</span><span style="color:#0000ff;">="utf-8"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="Description"</span><span style="color:#ff0000;"> content</span><span style="color:#0000ff;">="具体描述。。。"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="Keywords"</span><span style="color:#ff0000;"> content</span><span style="color:#0000ff;">="python,linux,go,IT培训"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">http-equiv</span><span style="color:#0000ff;">="refresh"</span><span style="color:#ff0000;"> content</span><span style="color:#0000ff;">="3;https://www.baidu.com"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>我是段落<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> 2 非meta标签</p>
<div class="cnblogs_code">
<img id="code_img_closed_f5f6d737-fa45-473d-80ef-947b41a0bfa8" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_f5f6d737-fa45-473d-80ef-947b41a0bfa8" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_f5f6d737-fa45-473d-80ef-947b41a0bfa8" class="cnblogs_code_hide">
<pre><span style="color:#000000;">#1、定义标题
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>百度一下,你就知道<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span><span style="color:#000000;">
#2、加载网页logo
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">link </span><span style="color:#ff0000;">rel</span><span style="color:#0000ff;">="shortcut icon"</span><span style="color:#ff0000;"> href</span><span style="color:#0000ff;">="https://www.baidu.com/favicon.ico"</span><span style="color:#ff0000;"> type</span><span style="color:#0000ff;">="image/x-icon"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
#3、引入外部css文件
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">link </span><span style="color:#ff0000;">rel</span><span style="color:#0000ff;">="stylesheet"</span><span style="color:#ff0000;"> href</span><span style="color:#0000ff;">="my.css"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
#4、引入本地css样式
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">style</span><span style="color:#0000ff;">></span><span style="color:#800000;">
p </span><span style="color:#000000;">{</span><span style="color:#ff0000;">
color</span><span style="color:#000000;">:</span><span style="color:#0000ff;"> rebeccapurple</span><span style="color:#000000;">;</span>
<span style="color:#000000;">}</span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">style</span><span style="color:#0000ff;">></span><span style="color:#000000;">
#5、引入文件js,不建议在head标签引用js,需在body标签最后引用
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">script </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="hello.js"</span><span style="color:#0000ff;">></</span><span style="color:#800000;">script</span><span style="color:#0000ff;">></span><span style="color:#000000;">
############################
</span><span style="color:#0000ff;"><!</span><span style="color:#ff00ff;">DOCTYPE html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">html </span><span style="color:#ff0000;">lang</span><span style="color:#0000ff;">="en"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>百度一下,你就知道<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">link </span><span style="color:#ff0000;">rel</span><span style="color:#0000ff;">="shortcut icon"</span><span style="color:#ff0000;"> href</span><span style="color:#0000ff;">="https://www.baidu.com/favicon.ico"</span><span style="color:#ff0000;"> type</span><span style="color:#0000ff;">="image/x-icon"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">link </span><span style="color:#ff0000;">rel</span><span style="color:#0000ff;">="stylesheet"</span><span style="color:#ff0000;"> href</span><span style="color:#0000ff;">="my.css"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">style</span><span style="color:#0000ff;">></span><span style="color:#800000;">
p </span><span style="color:#000000;">{</span><span style="color:#ff0000;">
color</span><span style="color:#000000;">:</span><span style="color:#0000ff;"> rebeccapurple</span><span style="color:#000000;">;</span>
<span style="color:#000000;">}</span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">style</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">script </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="hello.js"</span><span style="color:#0000ff;">></</span><span style="color:#800000;">script</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>我是段落<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>四、body部分</p>
<p><code> <body></code>标签的属性</p>
<ul>
<li><code>bgcolor</code>:设置整个网页的背景颜色。</li>
<li><code>background</code>:设置整个网页的背景图片。</li>
<li><code>text</code>:设置网页中的文本颜色。</li>
<li><code>leftmargin</code>:网页的左边距。IE浏览器默认是8个像素。</li>
<li><code>topmargin</code>:网页的上边距。</li>
<li><code>rightmargin</code>:网页的右边距。</li>
<li><code>bottommargin</code>:网页的下边距。</li>
</ul>
<p><code> <body></code>标签另外还有一些属性:</p>
<p><a href="http://img.e-com-net.com/image/info8/429a8271f43844c0b3358c3419ddcdb9.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/429a8271f43844c0b3358c3419ddcdb9.png" alt="Html结构解析_第3张图片" width="460" height="177" style="border:1px solid black;"></a></p>
<p>1 排版标签</p>
<p>(1) 分类图示</p>
<p><a href="http://img.e-com-net.com/image/info8/ea31f4821e5146ccb28c20e221d27311.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ea31f4821e5146ccb28c20e221d27311.jpg" alt="Html结构解析_第4张图片" width="600" height="541" style="border:1px solid black;"></a></p>
<p>(2) 文本级和容器级</p>
<div class="cnblogs_code">
<img id="code_img_closed_f21d01a9-7d1c-4d23-8ab0-d7a479216e33" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_f21d01a9-7d1c-4d23-8ab0-d7a479216e33" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_f21d01a9-7d1c-4d23-8ab0-d7a479216e33" class="cnblogs_code_hide">
<pre><span style="color:#000000;">Html将所有标签分为容器级标签和文本级标签
1 容器标签
容器级的标签里面可以放置任何东西,可以简单的理解为能嵌套其它所有标签的标签。
常见容器级的标签: </span><span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">h1</span><span style="color:#0000ff;">></span>~<span style="color:#0000ff;"><</span><span style="color:#800000;">h6</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">ol</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">dl</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">dt</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 等。
2 文本标签
文本级的标签对应容器级标签,只能嵌套文字/图片/超链接的标签。
常见文本级的标签:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">b</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">strong</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">i</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">u</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">em</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">ins</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">del</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 等。
3 Html和CSS对应关系
CSS中的块级元素基本与Html中的容器级标签对应,除了P标签
CSS中的行内元素基本与Html中的文本级标签对应,除了P标签
注:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p>(3) 行内元素和块级元素</p>
<div class="cnblogs_code">
<img id="code_img_closed_acb0015e-3d14-42ae-871f-fe07429a42c8" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_acb0015e-3d14-42ae-871f-fe07429a42c8" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_acb0015e-3d14-42ae-871f-fe07429a42c8" class="cnblogs_code_hide">
<pre><span style="color:#000000;">1 div和span的特点
语义:
div的语义是division“分割”;
span的语义就是span“范围、跨度”。
类型:
div 元素的默认 display 属性值为 “block”,称为“块级” 元素。
span 元素的默认 display 属性值为“inline”,称为“行内” 元素。
根据 CSS 规范的规定,每一个网页元素都有一个 display 属性,用于确定该元素的类型,每一个元素都有默认的 display 属性值。
空间:
div 这样的块级元素,就会自动占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样子;
span这样的行内元素,则没有自己的独立空间,它是依附于其他块级元素存在的,因此,对行内元素设置高度、宽度、内外边距等属性,都是无效的。
区别:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span>是不换行的,而<span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span><span style="color:#000000;">是换行的。
2 块状元素和行内元素
(1) 块级元素
.总是从新的一行开始
.高度、宽度都是可控的
.宽度没有设置时,默认为100%
.块级元素中可以包含块级元素和行内元素
(2) 行内元素
.和其他元素都在一行
.高度、宽度以及内边距都是不可控的
.宽高就是内容的高度,不可以改变
.行内元素只能行内元素,不能包含块级元素
(3) 行内、块状元素区别
. 块级元素会独占一行,其宽度自动填满其父元素宽度
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化
. 一般情况下,块级元素可以设置 width, height 属性,
行内元素设置 width, height 无效 (注意:块级元素即使设置了宽度,仍然是独占一行的)
. 块级元素可以设置 margin 和 padding.
行内元素的水平方向的 padding-left,padding-right,margin-left,margin-right 都产生边距效果,
但是竖直方向的 padding-top,padding-bottom,margin-top,margin-bottom 都不会产生边距效果(水平方向有效,竖直方向无效)。
3 行内、块状元素标签
(1) 块元素 (block element)
address - 地址
blockquote - 块引用
center - 举中对齐块
dir - 目录列表
div - 常用块级容易,也是 css layout 的主要标签
dl - 定义列表
fieldset - form 控制组
form - 交互表单
h1 - 大标题
h2 - 副标题
h3 - 3 级标题
h4 - 4 级标题
h5 - 5 级标题
h6 - 6 级标题
hr - 水平分隔线
isindex - input prompt
menu - 菜单列表
noframes - frames 可选内容,(对于不支持 frame 的浏览器显示此区块内容
noscript - 可选脚本内容(对于不支持 script 的浏览器显示此内容)
ol - 排序表单
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表
(2) 内联元素 (inline element)
a - 锚点
abbr - 缩写
acronym - 首字
b - 粗体 (不推荐)
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码 (在引用源码的时候需要)
dfn - 定义字段
em - 强调
font - 字体设定 (不推荐)
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
s - 中划线 (不推荐)
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
var - 定义变量
(3) 可变元素
可变元素为根据上下文语境决定该元素为块元素或者内联元素。
applet - java applet
button - 按钮
del - 删除文本
iframe - inline frame
ins - 插入的文本
map - 图片区块 (map)
object - object 对象
script - 客户端脚本</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> (4) 换行标签<p>和<br></p>
<div class="cnblogs_code">
<img id="code_img_closed_7bd89fda-4805-4bb5-b8c4-f9face7bb109" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_7bd89fda-4805-4bb5-b8c4-f9face7bb109" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_7bd89fda-4805-4bb5-b8c4-f9face7bb109" class="cnblogs_code_hide">
<pre>1 <span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span><span style="color:#000000;">段落标签
段落,是英语paragraph“段落”缩写。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>This is a paragraph<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>This is another paragraph<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span><span style="color:#000000;">
属性:
align="属性值":对齐方式。属性值包括left center right。
2 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span><span style="color:#000000;">换行标签(已废弃)
当你打算结束一行,而又不想开始一个新段落时,</span><span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签就派上用场了。
无论你将它置于何处,</span><span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签都会产生一个强制的换行。
This </span><span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span> is a para<span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span><span style="color:#000000;">graph with line breaks
3 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>标签和<span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span>标签的区别:<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>标签会在段落的前后自动插入一个空行。而<span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span>标签没有空行,而且<span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签没有属性。
注意:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span> 没有结束标签,把<span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span>标签写为 <span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。</pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> (5) 其他标签</p>
<div class="cnblogs_code">
<img id="code_img_closed_c3cb73e5-5e22-4efc-88d2-dd5f3d7c28e4" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_c3cb73e5-5e22-4efc-88d2-dd5f3d7c28e4" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_c3cb73e5-5e22-4efc-88d2-dd5f3d7c28e4" class="cnblogs_code_hide">
<pre><span style="color:#000000;">1 注释标签
</span><span style="color:#008000;"><!--</span><span style="color:#008000;"> 注释 </span><span style="color:#008000;">--></span><span style="color:#000000;">
2 水平线标签</span><span style="color:#0000ff;"><</span><span style="color:#800000;">hr</span><span style="color:#0000ff;">></span><span style="color:#000000;">(已废弃)
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
属性:
align="属性值":设定线条置放位置。属性值可选择:left right center。
size="2":设定线条粗细。以像素为单位,内定为2。
width="500"或width="70%":设定线条长度。可以是绝对值(单位是像素)或相对值。如果设置为相对值的话,内定为100%。
color="#0000FF":设置线条颜色。
noshade:不要阴影,即设定线条为平面显示。若没有这个属性则表明线条具阴影或立体,这是内定值。
3 内容居中标签 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">center</span><span style="color:#0000ff;">></span><span style="color:#000000;">
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
H5不建议使用center。
4 预定义(预格式化)标签:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">pre</span><span style="color:#0000ff;">></span><span style="color:#000000;">
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,</span><span style="color:#0000ff;"><</span><span style="color:#800000;">pre</span><span style="color:#0000ff;">></span>标签几乎用不着。但在PHP中用于打印一个数组时使用。</pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>2 常用标签</p>
<div class="cnblogs_code">
<img id="code_img_closed_3c747408-a44d-4f03-ae92-ce1ca87ef2cd" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_3c747408-a44d-4f03-ae92-ce1ca87ef2cd" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_3c747408-a44d-4f03-ae92-ce1ca87ef2cd" class="cnblogs_code_hide">
<pre><span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> 这是一个注释 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">h1 </span><span style="color:#ff0000;">style</span><span style="color:#0000ff;">="background-color: blueviolet"</span><span style="color:#0000ff;">></span>hello1<span style="color:#0000ff;"></</span><span style="color:#800000;">h1</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">块级标签,控制一整行</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">style</span><span style="color:#0000ff;">="background-color: darkred;color: white"</span><span style="color:#0000ff;">></span>wwwwww<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">内联标签,只控制有字体的地方</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">h2</span><span style="color:#0000ff;">></span>这是个标题<span style="color:#0000ff;"></</span><span style="color:#800000;">h2</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">自动换行</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span>hhhhhhhhhhh <span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">></span><span style="color:#000000;"> bbbbbbbbb
</span><span style="color:#008000;"><!--</span><span style="color:#008000;"> br 换行 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>这是一个段落,增加空行开始<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>这是一个段落,增加空行结束<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">b</span><span style="color:#0000ff;">></span>加粗hello<span style="color:#0000ff;"></</span><span style="color:#800000;">b</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> 行内标签,加黑加粗 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">strong</span><span style="color:#0000ff;">></span>加粗hello strong<span style="color:#0000ff;"></</span><span style="color:#800000;">strong</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">font </span><span style="color:#ff0000;">color</span><span style="color:#0000ff;">="red"</span><span style="color:#ff0000;"> size</span><span style="color:#0000ff;">="10px"</span><span style="color:#0000ff;">></span>我是哈哈哈<span style="color:#0000ff;"></</span><span style="color:#800000;">font</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> 修改文字大小,颜色。被废弃的标签 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">strike</span><span style="color:#0000ff;">></span>内容中加横杠<span style="color:#0000ff;"></</span><span style="color:#800000;">strike</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> 为文字加上一条中线. </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">em</span><span style="color:#0000ff;">></span>变成斜体<span style="color:#0000ff;"></</span><span style="color:#800000;">em</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">sup</span><span style="color:#0000ff;">></span>上标<span style="color:#0000ff;"></</span><span style="color:#800000;">sup</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> 上角标和下角表. </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">sub</span><span style="color:#0000ff;">></span>下标<span style="color:#0000ff;"></</span><span style="color:#800000;">sub</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">hr</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> 水平线 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>3 图片</p>
<div class="cnblogs_code">
<img id="code_img_closed_a86b3aef-8b31-49fe-8b16-190d03cc3ae2" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_a86b3aef-8b31-49fe-8b16-190d03cc3ae2" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_a86b3aef-8b31-49fe-8b16-190d03cc3ae2" class="cnblogs_code_hide">
<pre> 1 <span style="color:#0000ff;"><</span><span style="color:#800000;">img</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">img</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 代表的就是一张图片,img 是image“图片”的简写。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">img</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 是空标签,它只包含属性,并且没有闭合标签。也称为单边标记。
语法:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="url"</span> <span style="color:#0000ff;">/></span><span style="color:#000000;">
能插入的图片类型:
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。
不能往网页中插入的图片格式是:psd、ai
注:HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
属性:
src: 要显示图片的路径。src 指 "source"。
src的值是图像的 URL 地址。
URL 指存储图像的位置。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="图片地址"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
alt: 用来为图像定义一串预备的可替换的文本。
通常用于图片没有加载成功时的提示。
例:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="boat.gif"</span><span style="color:#ff0000;"> alt</span><span style="color:#0000ff;">="Big Boat"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
title: 鼠标悬浮时的提示信息.
提示性文本。公有属性。也就是鼠标悬停时出现的文本。
width: 图片的宽度
height:图片的高度 (宽高两个属性只用一个会自动等比缩放.)
align:指图片的水平对齐方式,
属性值可以是:left、center、right
border:给图片加边框(描边),单位是像素,边框的颜色是黑色
hspace:指图片左右的边距
vspace:指图片上下的边距
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right。
2 相对路径
相对路径:相对当前页面所在的路径。
两个标记 . 和 .. 分表代表当前目录和父路径。
例:
</span><span style="color:#008000;"><!--</span><span style="color:#008000;"> 当前目录中的图片 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="2.jpg"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">=".\2.jpg"</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> 上一级目录中的图片 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="..\2.jpg"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
3 绝对路径
绝对路径包括以下两种:
(1)以盘符开始的绝对路径。举例:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="C:\Users\smyhvae\Desktop\html\images\1.jpg"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
(2)网络路径。举例:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="http://img.smyhvae.com/2016040102.jpg"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
4 相对路径和绝对路径的总结
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
问题:我的网页在C盘,图片却在D盘,能不能插入呢?
答案: 用相对路径不能,用绝对路径也不能。
总结:
无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>4 超链接</p>
<div class="cnblogs_code">
<img id="code_img_closed_531df4bb-5d64-45ea-9a5f-56215a8d1f10" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_531df4bb-5d64-45ea-9a5f-56215a8d1f10" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_531df4bb-5d64-45ea-9a5f-56215a8d1f10" class="cnblogs_code_hide">
<pre><span style="color:#000000;">超链接:
1 超链接</span><span style="color:#0000ff;"><</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签
定义:超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,点击这些内容来跳转到新的文档或者当前文档中的某个部分。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签:定义超链接,用于从一张页面链接到另一张页面。
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 标签的使用方式:
通过使用 href 属性 - 创建指向另一个文档的链接
通过使用 name 属性 - 创建文档内的书签
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签属性:
href:要连接的资源路径
是英语hypertext reference超文本地址的缩写。
格式如下: href="http://www.baidu.com"
title:鼠标悬浮出现的内容
例:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="09_img.html"</span><span style="color:#ff0000;"> title</span><span style="color:#0000ff;">="很好看哦"</span><span style="color:#0000ff;">></span>结婚照<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span><span style="color:#000000;">
target:告诉浏览器用什么方式来打开目标页面。
_self:在同一个网页中显示(默认值)
_blank:在新的窗口打开超链接
_parent:在父窗口中显示
_top:在顶级窗口中显示
name::设置一个锚点的名称。
主要用于定义一个页面的书签.
2 超链接的形式:
(1) 外部链接:链接到外部文件。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="02页面.html"</span><span style="color:#0000ff;">></span>点击进入另外一个文件<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="http://www.baidu.com"</span><span style="color:#ff0000;"> target</span><span style="color:#0000ff;">="_blank"</span><span style="color:#0000ff;">></span>百度<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span><span style="color:#000000;">
(2) 锚链接:
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。
比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。
例:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="name1"</span><span style="color:#0000ff;">></span>顶部<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">这行代码表示,顶部这个锚的名字是name1</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">pre</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">pre</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#name1"</span><span style="color:#0000ff;">></span>回到顶部<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">点击时将回到顶部</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
(3) 邮件链接:
例:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="mailto:smyhvae@163.com"</span><span style="color:#0000ff;">></span>点击进入我的邮箱<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span><span style="color:#000000;">
(4) 图片超链接
3 注意:
(1) 分清楚img和a标签的各自的属性
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">img </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="1.jpg"</span> <span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="1.html"</span><span style="color:#0000ff;">></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span><span style="color:#000000;">
(2) a是一个文本级的标签
比如一个段落中的所有文字都能够被点击,那么应该是p包裹a:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">=""</span><span style="color:#0000ff;">></span>段落段落段落段落段落段落<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span><span style="color:#000000;">
而不是a包裹p:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">=""</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span><span style="color:#000000;">
段落段落段落段落段落段落
</span><span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span><span style="color:#000000;">
a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>5 列表</p>
<p>HTML中列表中共有三种:有序列表、无序列表和定义列表。</p>
<p>(1) ol有序列表</p>
<div class="cnblogs_code">
<img id="code_img_closed_205e1779-2900-4a07-8399-9e1d4a54fb4c" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_205e1779-2900-4a07-8399-9e1d4a54fb4c" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_205e1779-2900-4a07-8399-9e1d4a54fb4c" class="cnblogs_code_hide">
<pre><span style="color:#000000;">1、 ol有序列表
ol:Ordered List,有序列表。
有序列表是一列使用数字进行标记的项目,它使用</span><span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>包含于<span style="color:#0000ff;"><</span><span style="color:#800000;">ol</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签(ordered lists)内。
语法:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">ol</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>开始部分<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>次要部分<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>结尾部分<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">ol</span><span style="color:#0000ff;">></span><span style="color:#000000;">
属性:
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">ol </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="1"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>呵呵<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>呵呵<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>呵呵<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">ol</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">ol </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="a"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>嘿嘿<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>嘿嘿<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>呵呵<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">ol</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">ol </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="i"</span><span style="color:#ff0000;"> start</span><span style="color:#0000ff;">="4"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>哈哈<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>哈哈<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>哈哈<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">ol</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">ol </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="I"</span><span style="color:#ff0000;"> start</span><span style="color:#0000ff;">="10"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>么么<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>么么<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>么么<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">ol</span><span style="color:#0000ff;">></span><span style="color:#000000;">
注:和无序列表一样,有序列表也是可以嵌套。
ol和ul就是语义不一样,使用方法都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
ol这个用的不多,如果想表达顺序,一般用ul。
</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p>(2) ul无序列表</p>
<div class="cnblogs_code">
<img id="code_img_closed_ee7f6d64-5122-4d72-bf04-b44236d62fe6" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_ee7f6d64-5122-4d72-bf04-b44236d62fe6" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_ee7f6d64-5122-4d72-bf04-b44236d62fe6" class="cnblogs_code_hide">
<pre><span style="color:#000000;">2、 ul无序列表
ul:unordered list,“无序列表”的意思。
li:list item,“列表项”的意思
无序列表是一组使用黑点状进行标记的项目,它使用</span><span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>包含在<span style="color:#0000ff;"><</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签(unordered lists)内;
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>关于主题<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>关于形式<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>关于内容<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span><span style="color:#000000;">
注意:
li不能单独存在,必须包裹在ul里面;反过来说,ul的“后代”不能是别的东西,只能有li。
我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
属性:
type="属性值"。属性值可以选: disc(实心原点,默认),square(实心方点),circle(空心圆)。
不光是</span><span style="color:#0000ff;"><</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span>标签有type属性,<span style="color:#0000ff;"><</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span>里面的<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签也有type属性(虽然说这种写法很少见)。
嵌套:
列表之间是可以嵌套的。
例:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">><</span><span style="color:#800000;">b</span><span style="color:#0000ff;">></span>北京市<span style="color:#0000ff;"></</span><span style="color:#800000;">b</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>海淀区<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>朝阳区<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>东城区<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">><</span><span style="color:#800000;">b</span><span style="color:#0000ff;">></span>广州市<span style="color:#0000ff;"></</span><span style="color:#800000;">b</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>天河区<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>越秀区<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">li</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">ul</span><span style="color:#0000ff;">></span><span style="color:#000000;">
注:ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul。</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p>应用:</p>
<p>场景1 —— 导航条:</p>
<p><a href="http://img.e-com-net.com/image/info8/8163f807d02248ee87507076c8888ea9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8163f807d02248ee87507076c8888ea9.jpg" alt="Html结构解析_第5张图片" width="650" height="309" style="border:1px solid black;"></a></p>
<p>场景2 —— li里面放置的内容可能很多:</p>
<p><a href="http://img.e-com-net.com/image/info8/15447327b48046d985b1fe448a8c01df.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/15447327b48046d985b1fe448a8c01df.jpg" alt="Html结构解析_第6张图片" width="650" height="360" style="border:1px solid black;"></a></p>
<p>(3) dl定义列表</p>
<div class="cnblogs_code">
<img id="code_img_closed_04725cee-780f-4416-b586-56bf91e5c0c9" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_04725cee-780f-4416-b586-56bf91e5c0c9" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_04725cee-780f-4416-b586-56bf91e5c0c9" class="cnblogs_code_hide">
<pre><span style="color:#000000;">3、 dl定义列表
dl:definition list,定义列表。
dt:definition title 列表的标题,这个标签是必须的。
dd:definition description 列表的列表项,如果不需要它,可以不加。
定义列表语义上表示项目及其注释的组合,它以</span><span style="color:#0000ff;"><</span><span style="color:#800000;">dl</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签(definition lists)开始,
自定义列表项以</span><span style="color:#0000ff;"><</span><span style="color:#800000;">dt</span><span style="color:#0000ff;">></span><span style="color:#000000;">(definition title)开始,
自定义列表项的定义以</span><span style="color:#0000ff;"><</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span><span style="color:#000000;">(definition description)开始。
注:定义列表没有属性。dl的子元素只能是dt和dd。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">dl</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dt</span><span style="color:#0000ff;">></span>CSS<span style="color:#0000ff;"></</span><span style="color:#800000;">dt</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>CSS概念<span style="color:#0000ff;"></</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>CSS应用<span style="color:#0000ff;"></</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>CSS hacks<span style="color:#0000ff;"></</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">dl</span><span style="color:#0000ff;">></span><span style="color:#000000;">
定义列表表达的语义是两层:
(1)是一个列表,列出了几个dd项目
(2)每一个词儿都有自己的描述项。
备注:dd是描述dt的。
定义列表用法非常灵活,可以一个dt配很多dd。</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p>应用:</p>
<p>场景一</p>
<p><a href="http://img.e-com-net.com/image/info8/b9fc2add1f554135916f921566e112a8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b9fc2add1f554135916f921566e112a8.jpg" alt="Html结构解析_第7张图片" width="650" height="154" style="border:1px solid black;"></a></p>
<div class="cnblogs_code">
<img id="code_img_closed_16d098a7-3302-4dbd-ae73-e0642f23659a" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_16d098a7-3302-4dbd-ae73-e0642f23659a" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_16d098a7-3302-4dbd-ae73-e0642f23659a" class="cnblogs_code_hide">
<pre><span style="color:#0000ff;"><</span><span style="color:#800000;">dl</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dt</span><span style="color:#0000ff;">></span>购物指南<span style="color:#0000ff;"></</span><span style="color:#800000;">dt</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#"</span><span style="color:#0000ff;">></span>购物流程<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#"</span><span style="color:#0000ff;">></span>会员介绍<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#"</span><span style="color:#0000ff;">></span>生活旅行/团购<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#"</span><span style="color:#0000ff;">></span>常见问题<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#"</span><span style="color:#0000ff;">></span>大家电<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#"</span><span style="color:#0000ff;">></span>联系客服<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">dl</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dl</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dt</span><span style="color:#0000ff;">></span>配送方式<span style="color:#0000ff;"></</span><span style="color:#800000;">dt</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#"</span><span style="color:#0000ff;">></span>上门自提<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#"</span><span style="color:#0000ff;">></span>211限时达<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#"</span><span style="color:#0000ff;">></span>配送服务查询<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#"</span><span style="color:#0000ff;">></span>配送费收取标准<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="#"</span><span style="color:#0000ff;">></span>海外配送<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">dd</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">dl</span><span style="color:#0000ff;">></span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p>场景二</p>
<p><a href="http://img.e-com-net.com/image/info8/1eb018029136476a9ffa164483c87017.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1eb018029136476a9ffa164483c87017.jpg" alt="Html结构解析_第8张图片" width="650" height="330" style="border:1px solid black;"></a></p>
<p>备注:</p>
<p> 从语义上来讲,三组标签分别对应不同具有含义的列表:<br> 无序列表适合成员之间无级别顺序关系的情形,<br> 有序列表适合各项目之间存在顺序关系的情形,<br> 定义列表用于一个术语名对应多重定义或者多个术语名同一个给出的定义,也可以只有术语名称或只有定义,也就是说<dt>与<dd>在其中数量不限、对应关系不限。</p>
<p> <strong>用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)</strong>。</p>
<p>6 table表格 </p>
<p> 表格由 <table> 标签来定义。<br> 每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。<br> 数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。</p>
<p> <a href="http://img.e-com-net.com/image/info8/002cdcc2af1c403aa199bd196b839a19.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/002cdcc2af1c403aa199bd196b839a19.jpg" alt="Html结构解析_第9张图片" width="557" height="334" style="border:1px solid black;"></a></p>
<p>(1) 表格语法说明</p>
<div class="cnblogs_code">
<img id="code_img_closed_436f5fc5-5288-4adb-9152-8f27c6f5226c" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_436f5fc5-5288-4adb-9152-8f27c6f5226c" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_436f5fc5-5288-4adb-9152-8f27c6f5226c" class="cnblogs_code_hide">
<pre><span style="color:#000000;">一 表格的作用:
表格标签是用来给一堆数据添加表格语义的,其实表格就是数据的一种展现形式,具有一定的规则。
当数据量大的时候,表格这种展现形式被认为是最清晰的一种方式
二 表格的基本组成
表格由标题,表头组,表身组,表尾组构成。
通常情况下, </span><span style="color:#0000ff;"><</span><span style="color:#800000;">caption</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">thead</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">tbody</span><span style="color:#0000ff;">></span> <span style="color:#0000ff;"><</span><span style="color:#800000;">tfoot</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 不需要编写。
1 表格标签
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 定义 HTML 表格。本着表现层与结构层的分离的原则,现在w3c上已经不赞成使用。
2 表格标题
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">caption</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 定义表格标题,必须写在table标签里面,紧随 table 标签之后。
只能对每个表格定义一个标题,默认居中于表格之上。
3 表头组
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">thead</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 定义表格的表头
表头组通常存放每列共性的关键信息。
4 表身组
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">tbody</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 定义格主体(正文)
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 定义表格行
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 定义表头
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 定义表格单元
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">col</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 标签为表格中一个或多个列定义属性值。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">colgroup</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 标签用于对表格中的列进行组合,以便对其进行格式化。
5 表尾组
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">tfoot</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 定义表格的页脚(脚注或表注)
表身组通常只放一些注释,很少用。
6 基本格式
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span><span style="color:#000000;">
表格的基本结构:一个表格</span><span style="color:#0000ff;"><</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span>是由每行<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>组成的,每行是由<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span><span style="color:#000000;">组成的。
所以说,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
三 表格标签及标签属性
1 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span><span style="color:#000000;">表格
属性:
align:水平对齐。align可以给table、tr、td标签设置。
align=“left”/“center”/“right”
valign:垂直对齐。valign只能给tr、td标签设置。
bgcolor:背景色。用 css 的background-color 代替
border:边框,决定了边框的宽度,默认值为0,单位为像素px。
(在html5中,border只能为"1"或" ")(html5已废弃)
bordercolor:表格的边框颜色。
cellpadding:内边距,内容跟边框的距离,默认值为0。
只能给table设置
(html5已废弃)
cellspacing:外边距,单元格与单元格之间的距离,默认值为2px。
(html5已废弃)(IE7-浏览器不支持border-spacing)
只能给table设置
background:背景图片。
background="路径src/..."
frame:规定外侧边框的哪个部分是可见的,即设置表格 border,基本不会用这个属性。
(IE7-浏览器不能正常显示)(html5已废弃)
rules:规定内侧边框的哪个部分是可见的,同 frame,几乎不会用到。
(IE7-浏览器不能正常显示)(html5已废弃)
summary:规定表格内容的摘要,屏幕阅读器可以利用该属性,不会有其他视觉效果。
(IE7-浏览器不能正常显示)(html5已废弃)
width:表格宽度。单位为像素px。
height:表格高度。单位为像素px。
(html5已废弃)
dir:公有属性,单元格内容的排列方式(direction)。
取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
既然说dir是共有属性,如果把这个属性放在任意标签中,那表明这个标签的位置可能会从右开始排列。
默认样式:
table{
border-collapse: separate;
border-spacing: 2px;
border: 1px solid gray;
}
2 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span><span style="color:#000000;">行
属性:
align:一行内容的水平对齐方式。
valign:一行内容的垂直对齐方式。
height:行高。
bgcolor:背景色。
background:背景图片。
dir:公有属性,设置这一行单元格内容的排列方式。
3 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span><span style="color:#000000;">单元格
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。
设置单元格行高、列高时,会同时影响对应的行或列。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span><span style="color:#000000;">表头,单元格的内容自动居中、加粗
align:单元格内容的对齐方式。
valign:单元格的内容的垂直对齐方式。
width:单元格宽度。
height:单元格高度。
bgcolor:背景色。
background:背景图片。
colspan=“n” 合并同一行的单元格(后面写代码要减去相对应的列)
设置 colspan = "2",当前单元格被视为占两格(自左向右)
rowspan=“n” 合并同一列单元格(从第二行开始减去相对应的列)
设置 rowspan = "2",当前单元格被视为占两格(自上而下)
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>:加粗的单元格。相当于<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span> + <span style="color:#0000ff;"><</span><span style="color:#800000;">b</span><span style="color:#0000ff;">></span>属性同<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">caption</span><span style="color:#0000ff;">></span><span style="color:#000000;">:表格的标题。使用时和tr标签并列
属性:align,表示标题相对于表格的位置。属性取值可以是:left、center、right、top、bottom
4 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">col</span><span style="color:#0000ff;">></span><span style="color:#000000;">列
colspan:为表格中一个或多个列定义属性值
rowspan:对表格中的列进行组合,以便对其进行格式化
注意:关于行的表格元素生成矩形框,这些框有内容、内边距和边框,但是没有外边距margin。表头呈现为居中的粗体文本
四 表格的传统布局
传统的布局方式就是使用table来做整体页面的布局,布局的技巧归纳为如下几点:
1、定义表格宽高,将border、cellpadding、cellspacing全部设置为0
2、单元格里面嵌套表格
3、单元格中的元素和嵌套的表格用align和valign设置对齐方式
4、通过属性或者css样式设置单元格中元素的样式</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>(2) 常见表格代码</p>
<div class="cnblogs_code">
<img id="code_img_closed_1b6049bf-8c94-4622-bb5f-787919d63741" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_1b6049bf-8c94-4622-bb5f-787919d63741" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_1b6049bf-8c94-4622-bb5f-787919d63741" class="cnblogs_code_hide">
<pre><span style="color:#0000ff;"><!</span><span style="color:#ff00ff;">DOCTYPE html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">html </span><span style="color:#ff0000;">lang</span><span style="color:#0000ff;">="en"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">charset</span><span style="color:#0000ff;">="UTF-8"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>Document<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">table </span><span style="color:#ff0000;">border</span><span style="color:#0000ff;">="solid"</span><span style="color:#ff0000;"> width</span><span style="color:#0000ff;">="500px"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="150px"</span><span style="color:#ff0000;"> cellspacing</span><span style="color:#0000ff;">="0"</span><span style="color:#ff0000;"> cellpadding</span><span style="color:#0000ff;">="10"</span><span style="color:#ff0000;"> frame</span><span style="color:#0000ff;">="solid"</span><span style="color:#ff0000;"> rules</span><span style="color:#0000ff;">="solid"</span> <span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">thead</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">caption</span><span style="color:#0000ff;">></span>课程表<span style="color:#0000ff;"></</span><span style="color:#800000;">caption</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> valign</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> bgcolor</span><span style="color:#0000ff;">="pink"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>星期一<span style="color:#0000ff;"></</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>星期二<span style="color:#0000ff;"></</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>星期四<span style="color:#0000ff;"></</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>星期五<span style="color:#0000ff;"></</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">thead</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tbody </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> valign</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">rowspan</span><span style="color:#0000ff;">="2"</span><span style="color:#0000ff;">></span>语文<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>数学<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>英语<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>生物<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>数学<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>英语<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>生物<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">colspan</span><span style="color:#0000ff;">="4"</span><span style="color:#0000ff;">></span>课间活动<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tbody</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tfoot </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> valign</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>语文<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>数学<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#0000ff;">></span>英语<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>生物<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>语文<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>数学<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>英语<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>生物<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tfoot</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>(3) 表格嵌套代码</p>
<div class="cnblogs_code">
<img id="code_img_closed_c80e6fe8-bbdb-4632-8cb2-b89a4c6071e1" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_c80e6fe8-bbdb-4632-8cb2-b89a4c6071e1" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_c80e6fe8-bbdb-4632-8cb2-b89a4c6071e1" class="cnblogs_code_hide">
<pre><span style="color:#0000ff;"><!</span><span style="color:#ff00ff;">DOCTYPE html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>表格属性<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">charset</span><span style="color:#0000ff;">="utf-8"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> 在以下表格标签中添加相应代码 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">table </span><span style="color:#ff0000;">border</span><span style="color:#0000ff;">="1"</span><span style="color:#ff0000;"> width</span><span style="color:#0000ff;">="500"</span><span style="color:#ff0000;"> cellspacing</span><span style="color:#0000ff;">="0"</span><span style="color:#ff0000;"> cellpadding</span><span style="color:#0000ff;">="5px"</span><span style="color:#ff0000;"> align</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">caption</span><span style="color:#0000ff;">></span>课程表<span style="color:#0000ff;"></</span><span style="color:#800000;">caption</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">bgcolor</span><span style="color:#0000ff;">="orange"</span><span style="color:#ff0000;"> align</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>星期一<span style="color:#0000ff;"></</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>星期二<span style="color:#0000ff;"></</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>星期四<span style="color:#0000ff;"></</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>星期五<span style="color:#0000ff;"></</span><span style="color:#800000;">th</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">rowspan </span><span style="color:#0000ff;">="2"</span><span style="color:#0000ff;">></span>语文<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>数学<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>英语<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>生物<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>数学<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>英语<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>生物<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">colspan</span><span style="color:#0000ff;">="4"</span><span style="color:#0000ff;">></span>课间活动<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">rowspan</span><span style="color:#0000ff;">="2"</span> <span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">table </span><span style="color:#ff0000;">border</span><span style="color:#0000ff;">="1"</span><span style="color:#ff0000;"> cellspacing</span><span style="color:#0000ff;">="0"</span><span style="color:#ff0000;"> cellpadding</span><span style="color:#0000ff;">="5px"</span><span style="color:#ff0000;"> align</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>前半节<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>后半节<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>诗词<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>古文<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>数学<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>英语<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>生物<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>数学<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>英语<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>生物<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>(4) 表格布局代码</p>
<div class="cnblogs_code">
<img id="code_img_closed_bc3d45d1-fce9-4071-9af2-a06af728a9cb" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_bc3d45d1-fce9-4071-9af2-a06af728a9cb" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_bc3d45d1-fce9-4071-9af2-a06af728a9cb" class="cnblogs_code_hide">
<pre><span style="color:#0000ff;"><!</span><span style="color:#ff00ff;">DOCTYPE html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">html </span><span style="color:#ff0000;">lang</span><span style="color:#0000ff;">="en"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">charset</span><span style="color:#0000ff;">="UTF-8"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>布局<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">table </span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">="100%"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="100%"</span><span style="color:#ff0000;"> bgcolor</span><span style="color:#0000ff;">="#f2f2f2"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">bgcolor</span><span style="color:#0000ff;">="#14191e"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="60px"</span><span style="color:#0000ff;">></span> <span style="color:#008000;"><!--</span><span style="color:#008000;"> 页头 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">height</span><span style="color:#0000ff;">="15px"</span><span style="color:#0000ff;">></span> <span style="color:#008000;"><!--</span><span style="color:#008000;"> 空隙 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#0000ff;">></span> <span style="color:#008000;"><!--</span><span style="color:#008000;"> 主内容 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">table </span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">="1024px"</span><span style="color:#ff0000;"> align</span><span style="color:#0000ff;">="center"</span> <span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">="400px"</span><span style="color:#ff0000;"> valign</span><span style="color:#0000ff;">="top"</span><span style="color:#ff0000;"> align</span><span style="color:#0000ff;">="right"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">table </span><span style="color:#ff0000;">bgcolor</span><span style="color:#0000ff;">="#fff"</span><span style="color:#ff0000;"> width</span><span style="color:#0000ff;">="100%"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="60px"</span><span style="color:#0000ff;">></span>html简介<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="60px"</span><span style="color:#0000ff;">></span>html表格<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="60px"</span><span style="color:#0000ff;">></span>html实例<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="60px"</span><span style="color:#0000ff;">></span>css简介<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="60px"</span><span style="color:#0000ff;">></span>css表格<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="60px"</span><span style="color:#0000ff;">></span>css实例<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="60px"</span><span style="color:#0000ff;">></span>JavaScript简介<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="60px"</span><span style="color:#0000ff;">></span>JavaScript实例<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="60px"</span><span style="color:#0000ff;">></span>关于我们<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">="24px"</span><span style="color:#0000ff;">></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span> <span style="color:#008000;"><!--</span><span style="color:#008000;"> 空隙 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">="600px"</span><span style="color:#ff0000;"> bgcolor</span><span style="color:#0000ff;">="#fff"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">pre</span><span style="color:#0000ff;">></span><span style="color:#000000;">
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
我的第一个标题
我的第一个段落。
例子解释
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
我的第一个标题
我的第一个段落。
例子解释
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
</span><span style="color:#0000ff;"></</span><span style="color:#800000;">pre</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">height</span><span style="color:#0000ff;">="20px"</span><span style="color:#0000ff;">></span> <span style="color:#008000;"><!--</span><span style="color:#008000;"> 空隙 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">bgcolor</span><span style="color:#0000ff;">="#14191e"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="100px"</span><span style="color:#0000ff;">></span><span style="color:#008000;"><!--</span><span style="color:#008000;"> 页尾 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>(5) 实例</p>
<div class="cnblogs_code">
<img id="code_img_closed_eae0b428-3971-44d6-9004-1b6fa6094eb6" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_eae0b428-3971-44d6-9004-1b6fa6094eb6" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_eae0b428-3971-44d6-9004-1b6fa6094eb6" class="cnblogs_code_hide">
<pre><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">table </span><span style="color:#ff0000;">cellspacing</span><span style="color:#0000ff;">=0 </span><span style="color:#ff0000;">border</span><span style="color:#0000ff;">=1 </span><span style="color:#ff0000;">style</span><span style="color:#0000ff;">="bordercolor:#C0C0C0;"</span><span style="color:#ff0000;"> align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> width</span><span style="color:#0000ff;">="100%"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> style</span><span style="color:#0000ff;">="background:#628FC3"</span><span style="color:#0000ff;">><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">colspan</span><span style="color:#0000ff;">="5"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="100px"</span><span style="color:#ff0000;"> width</span><span style="color:#0000ff;">="100%"</span> <span style="color:#0000ff;">></span>页首<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#ff0000;"> style</span><span style="color:#0000ff;">="background:#CBDAEB"</span><span style="color:#0000ff;">><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">height</span><span style="color:#0000ff;">="30px"</span><span style="color:#ff0000;"> width</span><span style="color:#0000ff;">="20%"</span><span style="color:#0000ff;">></span>标题1<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">="20%"</span><span style="color:#0000ff;">></span>标题2<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">="20%"</span><span style="color:#0000ff;">></span>标题3<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">="20%"</span><span style="color:#0000ff;">></span>标题4<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">="20%"</span><span style="color:#0000ff;">></span>标题5<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">height</span><span style="color:#0000ff;">="300px"</span><span style="color:#ff0000;"> style</span><span style="color:#0000ff;">="background:#92D050"</span><span style="color:#0000ff;">></span>侧导航栏<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">colspan</span><span style="color:#0000ff;">="4"</span><span style="color:#ff0000;"> style</span><span style="color:#0000ff;">="background:#00B0F0"</span><span style="color:#0000ff;">></span>主页内容<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">tr </span><span style="color:#ff0000;">align</span><span style="color:#0000ff;">="center"</span><span style="color:#0000ff;">><</span><span style="color:#800000;">td </span><span style="color:#ff0000;">height</span><span style="color:#0000ff;">="50px"</span><span style="color:#ff0000;"> colspan</span><span style="color:#0000ff;">="5"</span><span style="color:#ff0000;"> style</span><span style="color:#0000ff;">="background:#FFC000"</span><span style="color:#0000ff;">></span>页尾<span style="color:#0000ff;"></</span><span style="color:#800000;">td</span><span style="color:#0000ff;">></</span><span style="color:#800000;">tr</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">table</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> 如图</p>
<p> <a href="http://img.e-com-net.com/image/info8/40df5b38e8a5455b8c6663b0e82211e5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/40df5b38e8a5455b8c6663b0e82211e5.jpg" alt="Html结构解析_第10张图片" width="650" height="257" style="border:1px solid black;"></a></p>
<p>7 form表单</p>
<p>(1) 表单语法图解</p>
<p><a href="http://img.e-com-net.com/image/info8/048823182a924f138a4be89a9af2563a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/048823182a924f138a4be89a9af2563a.jpg" alt="Html结构解析_第11张图片" width="650" height="1094" style="border:1px solid black;"></a></p>
<p>(2) 语法说明</p>
<div class="cnblogs_code">
<img id="code_img_closed_1f40ff32-1eed-49bf-8f96-037f3ee69f1c" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_1f40ff32-1eed-49bf-8f96-037f3ee69f1c" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_1f40ff32-1eed-49bf-8f96-037f3ee69f1c" class="cnblogs_code_hide">
<pre><span style="color:#000000;">1 表单的概念
定义:表单是一个包含表单元素的区域。
作用:表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。
组成:表单是控件的容器,一个表单由form元素、表单控件(表单子元素)和表单按钮三部分组成。
1) form:用来创建表单,并通过 action、method和enctype三个属性,来设置表单的提交路径、提交方式、编码类型。
2) 表单控件:主要用来收集用户数据,包括 label、input、textarea、select、datalist、keygen、progress、meter、output等,也包括对表单控件进行分组显示的 fieldset 和 legend 控件。
根据功能的不同,input 控件又分为 text、password、radio、checkbod、file、submit、reset、search、tel、url、email、number、range、color、Date Pickers等类型。
3) 表单按钮:包括提交按钮、重置按钮和一般按钮。提交按钮和一般按钮可用于把表单数据发送到服务器,重置按钮用于重置表单,把整个表单恢复到初始状态。
基本语法:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span> form elements <span style="color:#0000ff;"></</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">form </span><span style="color:#ff0000;">action</span><span style="color:#0000ff;">="提交地址"</span><span style="color:#ff0000;"> method</span><span style="color:#0000ff;">="提交方式"</span><span style="color:#0000ff;">></span>表单内容<span style="color:#0000ff;"></</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span><span style="color:#000000;">
2 表单工作原理
当我们点击了提交按钮后,表单中所填的数据会被打包发送到服务器进行处理,接着服务器会根据表单中的信息返回特定的响应。
在表单中,我们可以输入的元素大致可以分成两种:输入赋值和选择赋值。虽然有两种,但是其最终结果却是一样的。都是先为一个变量赋值,然后后将此变量传到服务器进行处理。
1) </span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="text"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="test_name"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="165"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
上面的实例中,test_name就是一个变量名,test_name的初始值就是value=“165”,当我们删除输入框中的初始值,然后写入新值的时候比如777,test_name的值变成了777,提交表单的时候,就会将变量test_name和其新赋值提交到服务器等。
2) </span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="radio"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="test_radio"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="not"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
3) </span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="radio"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">=" test_radio"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="yes"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
虽然是两行代码,但是这两个单选框为一组,只能选择一个。两个选项都是为 test_radio赋值,所赋值即每个选项 value 的值。表单提交时同样会提交变量 test_radio及它的 value.
3 form
form:用来创建表单,即以 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span> 标签开始,<span style="color:#0000ff;"></</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span> 标签结束,在 <span style="color:#0000ff;"><</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span> 和 <span style="color:#0000ff;"></</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 之间,是表单所需要的控件和按钮,要提交的所有内容都应该在该标签中.
该元素不会生成可视化部分。
表单内容:可以是</span><span style="color:#0000ff;"><</span><span style="color:#800000;"> input</span><span style="color:#0000ff;">></span>、<span style="color:#0000ff;"><</span><span style="color:#800000;"> textarea</span><span style="color:#0000ff;">></span>、<span style="color:#0000ff;"><</span><span style="color:#800000;"> button</span><span style="color:#0000ff;">></span>、<span style="color:#0000ff;"><</span><span style="color:#800000;"> select</span><span style="color:#0000ff;">></span>、<span style="color:#0000ff;"><</span><span style="color:#800000;"> option</span><span style="color:#0000ff;">></span>、<span style="color:#0000ff;"><</span><span style="color:#800000;"> optgroup</span><span style="color:#0000ff;">></span>、<span style="color:#0000ff;"><</span><span style="color:#800000;"> fieldset</span><span style="color:#0000ff;">></span>、<span style="color:#0000ff;"><</span><span style="color:#800000;"> label</span><span style="color:#0000ff;">></span><span style="color:#000000;">等标签
基本属性:
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
accept-charset:属性规定服务器可处理的表单数据字符集。默认值是保留字符串 "UNKNOWN",表示编码为包含 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 元素的文档的编码。
enctype: 属性规定在将表单数据发送到服务器之前如何对其进行编码。注意:只有 method="post" 时才使用 enctype 属性。
autocomplete: 属性规定表单是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
注意:autocomplete 属性 "on" 适用于表单,"off" 适用于特定的输入字段,反之亦然。
默认值为 on 规定启用自动完成功能。浏览器会基于用户之前键入的值自动完成值。off 则规定禁用自动完成功能。用户必须在每次使用时输入值到每个字段中,浏览器不会自动完成输入。
novalidate: 属性规定当提交表单时不对表单数据进行验证。
4 表单控件
表单控件也叫表单子元素。
每一个表单控件都有一个 name 属性,用于在提交表单时,对表单数据进行识别。name名称必须有区别才能被识别。
访问者通过提交按钮提交表单,表单提交后,他们填写的数据就会发送到服务器端进行处理。如,用户登录的表单:
文本框-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="text"</span><span style="color:#ff0000;">(文本框) name</span><span style="color:#0000ff;">="userName"</span><span style="color:#ff0000;">(文本框名称) value</span><span style="color:#0000ff;">="用户名"</span><span style="color:#ff0000;">(文本框初始值) size</span><span style="color:#0000ff;">="30"</span><span style="color:#ff0000;">(文本框长度) maxlength</span><span style="color:#0000ff;">="20"</span><span style="color:#ff0000;">(文本框可输入最多字符) </span><span style="color:#0000ff;">/></span><span style="color:#000000;">
密码框-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="password "</span><span style="color:#ff0000;">(密码框) name</span><span style="color:#0000ff;">="pass"</span><span style="color:#ff0000;">(密码框的名称) size</span><span style="color:#0000ff;">="20"</span><span style="color:#ff0000;">(密码框的长度) </span><span style="color:#0000ff;">/></span><span style="color:#000000;">
单选按钮-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="gen"</span><span style="color:#ff0000;"> type</span><span style="color:#0000ff;">="radio"</span><span style="color:#ff0000;">(单选按钮框) value</span><span style="color:#0000ff;">="男"</span><span style="color:#ff0000;">(值) checked(单选按钮选中状态) </span><span style="color:#0000ff;">/></span><span style="color:#000000;">男
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="gen"</span><span style="color:#ff0000;"> type</span><span style="color:#0000ff;">="radio"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="女"</span> <span style="color:#0000ff;">/></span><span style="color:#000000;">女
复选框-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="checkbox"</span><span style="color:#ff0000;">(复选框) name</span><span style="color:#0000ff;">="interest"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="sports"</span><span style="color:#ff0000;">(值)</span><span style="color:#0000ff;">/></span><span style="color:#000000;">运动
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="checkbox"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="interest"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="talk"</span><span style="color:#ff0000;"> checked(复选框选中状态) </span><span style="color:#0000ff;">/></span><span style="color:#000000;">聊天
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="checkbox"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="interest"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="play"</span><span style="color:#0000ff;">/></span><span style="color:#000000;">玩游戏
列表框-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">select</span><span style="color:#ff0000;">(列表框) name</span><span style="color:#0000ff;">="列表名称"</span><span style="color:#ff0000;"> size</span><span style="color:#0000ff;">="行数"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">option </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">="选项的值"</span><span style="color:#ff0000;"> selected</span><span style="color:#0000ff;">="selected"</span><span style="color:#ff0000;">(默认选中项)</span><span style="color:#0000ff;">></span>…<span style="color:#0000ff;"></</span><span style="color:#800000;">option </span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">option</span><span style="color:#ff0000;">(选项) value</span><span style="color:#0000ff;">="选项的值"</span><span style="color:#0000ff;">></span>…<span style="color:#0000ff;"></</span><span style="color:#800000;">option </span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">select</span><span style="color:#0000ff;">></span><span style="color:#000000;">
按钮-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="reset"</span><span style="color:#ff0000;"> (重置按钮) name</span><span style="color:#0000ff;">="butReset"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="reset按钮"</span><span style="color:#ff0000;">(按钮上显示的文字)</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="submit"</span><span style="color:#ff0000;">(提交按钮) name</span><span style="color:#0000ff;">="butSubmit"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="submit按钮"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="button"</span><span style="color:#ff0000;">(普通按钮) name</span><span style="color:#0000ff;">="butButton"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="button按钮"</span><span style="color:#0000ff;">/></span><span style="color:#000000;">
图片按钮
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="image"</span><span style="color:#ff0000;"> src</span><span style="color:#0000ff;">="images/login.gif"</span><span style="color:#ff0000;">/(图片路径)</span><span style="color:#0000ff;">></span><span style="color:#000000;">
多行文本域-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">textarea</span><span style="color:#ff0000;">(多行文本域) name</span><span style="color:#0000ff;">="showText"</span><span style="color:#ff0000;"> cols</span><span style="color:#0000ff;">="x"</span><span style="color:#ff0000;">(显示的列数) rows</span><span style="color:#0000ff;">="y"</span><span style="color:#ff0000;">(显示的行数)</span><span style="color:#0000ff;">></span>文本内容 <span style="color:#0000ff;"></</span><span style="color:#800000;">textarea </span><span style="color:#0000ff;">></span><span style="color:#000000;">
文件域-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">form </span><span style="color:#ff0000;">action</span><span style="color:#0000ff;">=""</span><span style="color:#ff0000;"> method</span><span style="color:#0000ff;">="post"</span><span style="color:#ff0000;"> enctype</span><span style="color:#0000ff;">="multipart/form-data"</span><span style="color:#ff0000;">(表单编码属性)</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="file"</span><span style="color:#ff0000;">(文件域) name</span><span style="color:#0000ff;">="files"</span> <span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="submit"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="upload"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="上传"</span> <span style="color:#0000ff;">/></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span><span style="color:#000000;">
邮箱-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>邮箱:<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="email"</span><span style="color:#ff0000;">(邮箱) name</span><span style="color:#0000ff;">="email"</span><span style="color:#0000ff;">/></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="submit"</span><span style="color:#0000ff;">/></span><span style="color:#000000;">
网址-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>请输入你的网址:<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="url"</span><span style="color:#ff0000;">(网址) name</span><span style="color:#0000ff;">="userUrl"</span><span style="color:#0000ff;">/></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="submit"</span><span style="color:#0000ff;">/></span><span style="color:#000000;">
数字-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>请输入数字:<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="number"</span><span style="color:#ff0000;">(数字) name</span><span style="color:#0000ff;">="num"</span><span style="color:#ff0000;"> min</span><span style="color:#0000ff;">="0"</span><span style="color:#ff0000;">(允许的最小值) max</span><span style="color:#0000ff;">="100"</span><span style="color:#ff0000;">(允许的最大值) step(合法的数字间隔)</span><span style="color:#0000ff;">="10"</span><span style="color:#0000ff;">/></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="submit"</span><span style="color:#0000ff;">/></span><span style="color:#000000;">
滑块-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>请输入数字:<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="range"</span><span style="color:#ff0000;">(滑块) name</span><span style="color:#0000ff;">="range1"</span><span style="color:#ff0000;"> min</span><span style="color:#0000ff;">="0"</span><span style="color:#ff0000;">(允许的最小值) max</span><span style="color:#0000ff;">="10"</span><span style="color:#ff0000;">(允许的最大值) step(合法的数字间隔)</span><span style="color:#0000ff;">="2"</span><span style="color:#0000ff;">/></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="submit"</span><span style="color:#0000ff;">/></span><span style="color:#000000;">
搜索框-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>请输入搜索的关键词:<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="search"</span><span style="color:#ff0000;">(搜索框) name</span><span style="color:#0000ff;">="sousuo"</span><span style="color:#0000ff;">/></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="submit"</span><span style="color:#0000ff;">/></span><span style="color:#000000;">
隐藏域-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="hidden"</span><span style="color:#ff0000;">(隐藏域) value</span><span style="color:#0000ff;">="666"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="userid"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
只读和禁用-语法
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="name"</span><span style="color:#ff0000;"> type</span><span style="color:#0000ff;">="text"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="张三"</span><span style="color:#ff0000;"> readonly(只读文本框)</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="submit "</span><span style="color:#ff0000;"> disabled (禁用) value</span><span style="color:#0000ff;">="保存"</span> <span style="color:#0000ff;">></span><span style="color:#000000;">
表单元素的标注
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">label </span><span style="color:#ff0000;">for</span><span style="color:#0000ff;">="id"</span><span style="color:#ff0000;">(表单元素的id)</span><span style="color:#0000ff;">></span>标注的文本<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="radio"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="gender"</span><span style="color:#ff0000;"> id</span><span style="color:#0000ff;">="male"</span><span style="color:#ff0000;">/(表单元素id)</span><span style="color:#0000ff;">></span><span style="color:#000000;">
按钮
在表单中有两种按钮可以使用,分别为:提交按钮和重置按钮。还有一种按钮叫做点击按钮。
(1)点击按钮
type="button" 定义一个可点击的按钮,在用户点击按钮时启动一段 JavaScript。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="button"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="按钮"</span><span style="color:#ff0000;"> onclick</span><span style="color:#0000ff;">="show()"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">script</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;">function</span><span style="color:#000000;"> show(){
alert(</span><span style="color:#000000;">"</span><span style="color:#000000;">Hello world!</span><span style="color:#000000;">"</span><span style="color:#000000;">);
}
</span><span style="color:#0000ff;"></</span><span style="color:#800000;">script</span><span style="color:#0000ff;">></span><span style="color:#000000;">
(2)提交按钮
当用户需要提交表单信息到服务器时,需要用到提交按钮。type="submit" 用于定义提交按钮。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">form </span><span style="color:#ff0000;">method</span><span style="color:#0000ff;">="post"</span><span style="color:#ff0000;"> action</span><span style="color:#0000ff;">="demo.php"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label </span><span style="color:#ff0000;">for</span><span style="color:#0000ff;">="urse"</span><span style="color:#0000ff;">></span>用户名:<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="text"</span><span style="color:#ff0000;"> id</span><span style="color:#0000ff;">="urse"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="ursename"</span><span style="color:#ff0000;"> placeholder</span><span style="color:#0000ff;">="邮箱/手机号/用户名"</span><span style="color:#0000ff;">/><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label </span><span style="color:#ff0000;">for</span><span style="color:#0000ff;">="password"</span><span style="color:#0000ff;">></span>密 码:<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="password"</span><span style="color:#ff0000;"> id</span><span style="color:#0000ff;">="password"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="pass"</span><span style="color:#ff0000;"> placeholder</span><span style="color:#0000ff;">="请输入密码"</span> <span style="color:#0000ff;">/><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="submit"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="提交信息"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span><span style="color:#000000;">
button 和 submit 都是定义一个按钮,不同的是 button 只是一个普通的按钮,主要用于绑定事件,如果不给其绑定事件,那么点击按钮不会有任何反应。
而 submit 则是提交按钮,主要用于提交表单,传送数据,如果给 submit 绑定事件,那么点击按钮触发事件的同时,也会提交表单。
(3)重置按钮
当用户需要重置表单信息到初始时的状态时,比如用户输入信息后,发现输入错误,那么可以使用重置按钮使输入框恢复到初始状态。只需要把 type 设置为 "reset" 就可以。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">form </span><span style="color:#ff0000;">method</span><span style="color:#0000ff;">="post"</span><span style="color:#ff0000;"> action</span><span style="color:#0000ff;">="demo.php"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label </span><span style="color:#ff0000;">for</span><span style="color:#0000ff;">="urse"</span><span style="color:#0000ff;">></span>用户名:<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="text"</span><span style="color:#ff0000;"> id</span><span style="color:#0000ff;">="urse"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="ursename"</span><span style="color:#ff0000;"> placeholder</span><span style="color:#0000ff;">="邮箱/手机号/用户名"</span><span style="color:#0000ff;">/><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label </span><span style="color:#ff0000;">for</span><span style="color:#0000ff;">="password"</span><span style="color:#0000ff;">></span>密 码:<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="password"</span><span style="color:#ff0000;"> id</span><span style="color:#0000ff;">="password"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="pass"</span><span style="color:#ff0000;"> placeholder</span><span style="color:#0000ff;">="请输入密码"</span> <span style="color:#0000ff;">/><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="submit"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="提交信息"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="reset"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="重置信息"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span><span style="color:#000000;">
type="reset" 用于定义一个重置按钮,需要谨慎使用该按钮,当用户点击重置按钮后,所有表单值都会恢复到默认值,这对于用户来说,如果不慎点击了重置按钮将是一件十分令人恼火的事。
在 HTML 中还有一种创建按钮的方法就是使用 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">button</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 标签。
该元素与使用 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">input</span><span style="color:#0000ff;">></span> 元素创建的按钮之间的不同之处就在于:使用 button 元素创建的按钮,在该元素内部可以放入内容,比如文本或图像,也就是该元素可以使用多媒体内容,<span style="color:#0000ff;"><</span><span style="color:#800000;">button</span><span style="color:#0000ff;">></span> 与 <span style="color:#0000ff;"></</span><span style="color:#800000;">button</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 标签之间的所有内容都是按钮的内容。该元素也可以定义点击按钮、提交按钮和重置按钮。
但是他的缺点就是:不同的浏览器对 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">button</span><span style="color:#0000ff;">></span> 元素的 type 属性使用不同的默认值,因此要始终为 <span style="color:#0000ff;"><</span><span style="color:#800000;">button</span><span style="color:#0000ff;">></span> 元素规定 type 属性,不同浏览器可能会提交不同的按钮值,也就是浏览器得到的 value 值不同,存在兼容性问题。所以要使用 <span style="color:#0000ff;"><</span><span style="color:#800000;">input</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 元素在 HTML 表单中创建按钮。
5 fieldset
fieldset元素可将表单内的相关元素分组。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">fieldset</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 标签将表单内容的一部分打包,生成一组相关表单的字段。
当一组表单元素放到 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">fieldset</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">fieldset</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 标签没有必需的或唯一的属性。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">legend</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 标签为 fieldset 元素定义标题。
代码
</span><span style="color:#0000ff;"><!</span><span style="color:#ff00ff;">DOCTYPE HTML</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">fieldset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">legend</span><span style="color:#0000ff;">></span>健康信息<span style="color:#0000ff;"></</span><span style="color:#800000;">legend</span><span style="color:#0000ff;">></span><span style="color:#000000;">
身高:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="text"</span> <span style="color:#0000ff;">/></span><span style="color:#000000;">
体重:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="text"</span> <span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">fieldset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>如果表单周围没有边框,说明您的浏览器太老了。<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
6 换行
(1) Br强制换行,小换行
(2) P段落换行,大换行
(3) 行高间距:2个br换行标签相当于使用p段落标签。
</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>(3) 实例解析1</p>
<div class="cnblogs_code">
<img id="code_img_closed_13bc7b0a-85cb-4cb8-8f97-36477131f9c5" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_13bc7b0a-85cb-4cb8-8f97-36477131f9c5" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_13bc7b0a-85cb-4cb8-8f97-36477131f9c5" class="cnblogs_code_hide">
<pre><span style="color:#0000ff;"><!</span><span style="color:#ff00ff;">DOCTYPE HTML</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">charset</span><span style="color:#0000ff;">='utf-8'</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>表单实例<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">h1</span><span style="color:#0000ff;">></span>表单的基本使用<span style="color:#0000ff;"></</span><span style="color:#800000;">h1</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">form </span><span style="color:#ff0000;">action</span><span style="color:#0000ff;">='./05-form.php' </span><span style="color:#ff0000;">method</span><span style="color:#0000ff;">='post' </span><span style="color:#ff0000;">enctype</span><span style="color:#0000ff;">='multipart/form-data'</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">get与post的区别:
1.一个是显式get,会将你提交的数据显示在地址栏中,不安全,一个是隐式post,会隐藏参数
2.一个携带的数据量小GET:128KB,一个携带的数据量大post:2M</span><span style="color:#008000;">--></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">编码格式enctype编码格式定死的 上传文件视频音频是使用 一定要写上 让浏览器识别,写上后他才能把这个放在请求头里面响应</span><span style="color:#008000;">--></span><span style="color:#000000;">
用户名:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='text' </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='uname' </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='' </span><span style="color:#ff0000;">placeholder</span><span style="color:#0000ff;">='请输入用户名'
</span><span style="color:#ff0000;">maxlength</span><span style="color:#0000ff;">='6' </span><span style="color:#ff0000;">style</span><span style="color:#0000ff;">='width:100px;' </span><span style="color:#ff0000;">autofocus</span><span style="color:#0000ff;">/><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span><span style="color:#000000;">
密 码: </span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='password' </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='pass'</span><span style="color:#0000ff;">><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span><span style="color:#000000;">
确认密码:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='password'</span><span style="color:#0000ff;">/><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">text文本标签 服务器在你提交的时候看的是name和value,
在你输入之后会默认的把新输入的内容放到value里面,
服务器获取name对应的值value,
placeholder是你什么都不输入显示在文本框中的内容
maxlength是输入的最大长度,
size表示输入框的长度size的写法可以单基本已经废弃一般用style='width:200px;',
autofocus移动光标自动显示在用户名上,提示你在这里输入</span><span style="color:#008000;">--></span><span style="color:#000000;">
性别:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='radio' </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='sex' </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='m' </span><span style="color:#ff0000;">checked</span><span style="color:#0000ff;">/></span>男<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='radio' </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='sex' </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='w'</span><span style="color:#0000ff;">/></span>女<span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">radio单选框,label的作用是点击男字或女字也有效果checked 默认选中,对于单选框和复选框而言</span><span style="color:#008000;">--></span><span style="color:#000000;">
爱好:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='checkbox' </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='check[]' </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='lan'</span><span style="color:#0000ff;">/></span><span style="color:#000000;">篮球
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='checkbox' </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='check[]'value='zu'</span><span style="color:#0000ff;">/></span><span style="color:#000000;">足球
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='checkbox' </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='check[]' </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='ping' </span><span style="color:#ff0000;">checked</span><span style="color:#0000ff;">/></span><span style="color:#000000;">乒乓球
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='checkbox' </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='check[]'value='yu'</span><span style="color:#0000ff;">/></span>羽毛球<span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">checkbox复选框或者多选框,check[]可以只接收一个name得到四个值
可以分别把value的值放入列表中,然后服务器只接收一个name就好</span><span style="color:#008000;">--></span><span style="color:#000000;">
文件上传:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='file' </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='pic'</span><span style="color:#0000ff;">/><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span><span style="color:#000000;">
籍贯:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">select </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='city'</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">option </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='hb'</span><span style="color:#0000ff;">></span>河北<span style="color:#0000ff;"></</span><span style="color:#800000;">option</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">option选项的意思</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">option </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='bj'</span><span style="color:#0000ff;">></span>北京<span style="color:#0000ff;"></</span><span style="color:#800000;">option</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">option </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='sd' </span><span style="color:#ff0000;">selected</span><span style="color:#0000ff;">></span>山东<span style="color:#0000ff;"></</span><span style="color:#800000;">option</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">selected起始默认选中,对于下拉框而言</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">option </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='hn' </span><span style="color:#ff0000;">disabled</span><span style="color:#0000ff;">></span>河南<span style="color:#0000ff;"></</span><span style="color:#800000;">option</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">disabled你怎么选也选不中,变灰--</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">select</span><span style="color:#0000ff;">><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span><span style="color:#000000;">
内容:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">textarea </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='areas' </span><span style="color:#ff0000;">style</span><span style="color:#0000ff;">='resize:none' </span><span style="color:#ff0000;">rows</span><span style="color:#0000ff;">='5' </span><span style="color:#ff0000;">cols</span><span style="color:#0000ff;">='40'</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">resize:none文本框不能被自由的扩大和缩小,
rows表示文本框的高度也就是行数,cols代表的就是宽度也就是列数</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">textarea</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">br</span><span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='submit' </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='注册'</span><span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='button' </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='按钮'</span><span style="color:#0000ff;">/></span><span style="color:#008000;"><!--</span><span style="color:#008000;">没有提交功能</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='image' </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">='./post.png' </span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">='40' </span><span style="color:#ff0000;">height</span><span style="color:#0000ff;">='18'</span><span style="color:#0000ff;">/></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">图片的方式提交h5基本没有使用</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">button</span><span style="color:#0000ff;">></span>点击按钮<span style="color:#0000ff;"></</span><span style="color:#800000;">button</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">button这里面可以套一个背景图很多功能都可以实现 常用的</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='reset' </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='重置'</span><span style="color:#0000ff;">/></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">reset把先前写过的东西清空掉</span><span style="color:#008000;">--></span><span style="color:#000000;">
隐藏域:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">='hidden' </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">='id' </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">='100'</span><span style="color:#0000ff;">/></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">这里有点不动还需再看一下</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">button</span><span style="color:#0000ff;">></span>点击按钮<span style="color:#0000ff;"></</span><span style="color:#800000;">button</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">放在form外面没有提交功能</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p> 实例解析2</p>
<div class="cnblogs_code">
<img id="code_img_closed_d263e35a-721f-498f-aa78-1e28d1d3e549" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_d263e35a-721f-498f-aa78-1e28d1d3e549" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_d263e35a-721f-498f-aa78-1e28d1d3e549" class="cnblogs_code_hide">
<pre><span style="color:#000000;">HTML表单
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,实现一个特定功能的表单区域(比如:注册),
首先应该用</span><span style="color:#0000ff;"><</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签来定义表单区域整体,在此标签中再使用不同的表单控件来实现不同类型的信息输入,
具体实现及注释可参照以下伪代码:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">form </span><span style="color:#ff0000;">action</span><span style="color:#0000ff;">="http://www..."</span><span style="color:#ff0000;"> method</span><span style="color:#0000ff;">="get"</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> form定义一个表单区域,action属性定义表单数据提交的地址,method属性定义提交的方式。 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> p标签定义大换行 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>姓名:<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> label标签定义表单控件的文字标注,input类型为text定义了一个单行文本输入框 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="text"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="username"</span> <span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>密码:<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="password"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="password"</span> <span style="color:#0000ff;">/></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> input类型为password定义了一个密码输入框 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>性别:<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="radio"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="gender"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="0"</span> <span style="color:#0000ff;">/></span> 男<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="radio"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="gender"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="1"</span> <span style="color:#0000ff;">/></span> 女<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> input类型为radio定义了单选框 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>爱好:<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="checkbox"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="like"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="sing"</span> <span style="color:#0000ff;">/></span> 唱歌<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="checkbox"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="like"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="run"</span> <span style="color:#0000ff;">/></span> 跑步<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="checkbox"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="like"</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="swiming"</span> <span style="color:#0000ff;">/></span> 游泳<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> input类型为checkbox定义了单选框 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>照片:<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="file"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">="person_pic"</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> input类型为file定义上传照片或文件等资源 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>个人描述:<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">textarea </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="about"</span><span style="color:#0000ff;">></</span><span style="color:#800000;">textarea</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> textarea定义多行文本输入 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>籍贯:<span style="color:#0000ff;"></</span><span style="color:#800000;">label</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">select </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="site"</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> select定义下拉列表选择 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">option </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">="0"</span><span style="color:#0000ff;">></span>北京<span style="color:#0000ff;"></</span><span style="color:#800000;">option</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">option </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">="1"</span><span style="color:#0000ff;">></span>上海<span style="color:#0000ff;"></</span><span style="color:#800000;">option</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">option </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">="2"</span><span style="color:#0000ff;">></span>广州<span style="color:#0000ff;"></</span><span style="color:#800000;">option</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">option </span><span style="color:#ff0000;">value</span><span style="color:#0000ff;">="3"</span><span style="color:#0000ff;">></span>深圳<span style="color:#0000ff;"></</span><span style="color:#800000;">option</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">select</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="submit"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">=""</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="提交"</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> input类型为submit定义提交按钮
还可以用图片控件代替submit按钮提交,一般会导致提交两次,不建议使用。如:
<input type="image" src="xxx.gif">
</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">input </span><span style="color:#ff0000;">type</span><span style="color:#0000ff;">="reset"</span><span style="color:#ff0000;"> name</span><span style="color:#0000ff;">=""</span><span style="color:#ff0000;"> value</span><span style="color:#0000ff;">="重置"</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;"> input类型为reset定义重置按钮 </span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">form</span><span style="color:#0000ff;">></span><span style="color:#000000;">
input表单项中的属性,可以提供
*type属性:表示表单项的类型:值如下:
text:单行文本框
password:密码输入框
checkbox:多选框 注意要提供value值
radio:单选框 注意要提供value值
file:文件上传选择框
button:普通按钮
submit:提交按钮
image:图片提交按钮
reset:重置按钮, 还原到开始\(第一次打开时\)的效果
hidden:主表单隐藏域,要是和表单一块提交的信息,但是不需要用户修改
*name属性:表单项名,用于存储内容值的
*value属性:输入的值\(默认指定值\)
size属性:输入框的宽度值
maxlength属性:输入框的输入内容的最大长度
readonly属性:对输入框只读属性
*disabled属性:禁用属性
*checked属性:对选择框指定默认选项
src和alt是为图片按钮设置的
注意:reset重置按钮是将表单数据恢复到第一次打开时的状态,并不是清空
image图片按钮,默认具有提交表单功能。
placeholder 属性规定可描述输入字段预期值的简短的提示信息(比如:一个样本值或者预期格式的短描述)。
该提示会在用户输入值之前显示在输入字段中。
注意:placeholder 属性适用于下面的 input 类型:text、search、url、tel、email 和 password。
</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>8 span元素</p>
<div class="cnblogs_code">
<img id="code_img_closed_20396c64-28c0-46a6-99ed-824288c91f2a" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_20396c64-28c0-46a6-99ed-824288c91f2a" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_20396c64-28c0-46a6-99ed-824288c91f2a" class="cnblogs_code_hide">
<pre>1 <span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签
作用:标签被用来组合文档中的行内元素。
在行内定义一个区域,也就是一行内可以被</span><span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span><span style="color:#000000;">划分成好几个区域,从而实现某种特定效果。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span><span style="color:#000000;">本身没有任何属性。
提示:请使用 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 来组合行内元素,以便通过样式来格式化它们。
注释:span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。
(1) span 是行内元素,SPAN 的前后是不会换行的,它没有结构的意义,纯粹是应用样式,当其他行内元素都不合适时,可以使用SPAN。
<span>SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。
(2) span是一个in-line元素,翻译为内联元素。它的特点是不会独占一行。它和块(block)级元素是相对的,块级元素是独占一行的。
比如你在网页中的某个位置加入一些文字,最好用span将文字包含起来,这样你在想取到这段文字的时候,就可以先取到该span,然后再取span.innerhtml来得到文字 。
2 DIV与SPAN的区别与特点
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span>在CSS定义中属于一个行内元素,而<span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span>是块级元素,我们可能通俗地理解为<span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span>为大容器,大容器当然可以放一个小容器了,<span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span><span style="color:#000000;">就是小容器。
(1) div占用的位置是一行,span占用的是内容有多宽就占用多宽的空间距离
(2) </span><span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span>在<span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span>中一般都是用于显示一段文本,<span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#ff0000;">默认是横排的,而<div</span><span style="color:#0000ff;">></span><span style="color:#000000;">默认是竖排的
用</span><span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span><span style="color:#000000;">有时候是为了使页面元素看起来规整,没有什么特别的用处。
代码:
</span><span style="color:#0000ff;"><!</span><span style="color:#ff00ff;">DOCTYPE html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">meta </span><span style="color:#ff0000;">charset</span><span style="color:#0000ff;">="utf-8"</span> <span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>这是我第一个网页<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span>div标签是占满一行的<span style="color:#0000ff;"></</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span>span标签包裹内容1<span style="color:#0000ff;"></</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span>span标签包裹内容2<span style="color:#0000ff;"></</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
3 span标签和p标签的区别
(1) 一般标签都有语义,p标签是指一个段落,而且默认是一个块级元素,span是一个行内元素的代表,没有什么意思,一般可以放文字等行内元素
(2) </span><span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>标签是一个段落结束的标志,我们知道段落与段落中间会留出一行文字的空白,这样才能显出两个段落了。也就是说<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span><span style="color:#000000;">可以放在段落结束的地方 也表示换行的意思.
(3) </span><span style="color:#0000ff;"><</span><span style="color:#800000;">span</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签主要是指一个块,就是说指定的这一块内容是一起的,不可分割,就算换行的时候也不 会出现空白的情况。
4 如何定义span标签的宽度和高度
因为span属于内联元素,而内联元素是忽略宽度和高度的,明白了这一点解决就很简单了,解决的办法就是利用css将span变为盒装元素即可。
将内联元素定义为盒装元素的方法有两种:
(1) 直接使用显示属性display将其定义为盒装元素;
display:block;
(2) 使用浮动属性float将其自动定义为盒装元素;
float:left;
在css属性里定义以上任意一个属性就可以使span拥有高度和宽度属性。</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>9 div元素</p>
<div class="cnblogs_code">
<img id="code_img_closed_495bcf27-296f-4074-b88a-1bcec916d3cd" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_495bcf27-296f-4074-b88a-1bcec916d3cd" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_495bcf27-296f-4074-b88a-1bcec916d3cd" class="cnblogs_code_hide">
<pre>HTML <span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 标签
1 定义和用法:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 可定义文档中的分区或节(division/section)。
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span><span style="color:#000000;">,那么该标签的作用会变得更加有效。
用法:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span> 固有的唯一格式表现。可以通过 <span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 的 class 或 id 应用额外的样式。
不必为每一个 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 都加上类或 id,虽然这样做也有一定的好处。
可以对同一个 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
(1) HTML 与 XHTML 之间的差异
在 HTML 4.01 中,div 元素的 "align" 属性不被赞成使用。
在 XHTML 1.0 Strict DTD 中,div 元素的 "align" 属性不被支持。
(2) HTML 4.01 与 HTML 5 之间的差异
HTML 4.01 中的 "align" 是不赞成使用的,在 HTML 5 中不支持该属性。
2 提示和注释:
注释:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。
提示:请使用 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">div</span><span style="color:#0000ff;">></span><span style="color:#000000;"> 元素来组合块级元素,这样就可以使用样式对它们进行格式化。
3 div的属性
主要设置如下:
overflow(溢出控制):visible(默认,可见)、auto(自动)、scroll(显示滚动条);
width(宽度):数值;
height(高度):数值;
color(字体颜色):色彩代码;
font-size(字体大小):数值;
line-height(行高):数值;
border(边框):宽度、类型和颜色,类型主要支持以下几种:none,dotted,dashed,solid,double,groove,ridge,inset,window-inset,outset;
font-weight(字体粗细):normal、bold、bolder、lighter;
font-family(字体类型):Arial、Tahoma、Verdana、仿宋_GB2312、黑体、楷体_GB2312、隶书、宋体、幼圆;
background(背景颜色):色彩代码;
scrollbar-base-color,
scrollbar-face-color,
scrollbar-track-color,
scrollbar -darkshadow-color,
scrollbar-highlight-color,
scrollbar-shadow-color,
scrollbar -3dlight-color,
scrollbar-arrow-color(滚动条各部分的颜色):色彩代码;
filter:chroma(COLOR=转换成透明的颜色)(chroma过滤器):色彩代码,该颜色将转换成透明效果;
word-break(断字):normal(默认,正常断字)、keep-all(严格不断字)、break-all(严格断字);
direction(文字方向):ltr(默认,从左向右)、rtl(从右向左)。
4 HTML中的Div分区属性
(1) 基本属性:width, height, left, top, background-color(当设置为transparent时表示透明)
(2) 定位属性:position: absolute/relative
absolute时,位置固定;relative时,位置会随着内容的实际情况进行浮动
(3) 显示属性:display: block/none
block为默认状态,表示显示;none为隐藏
(4) 优先属性:z-index:n
n表示一个整数(正负均可),有多个Div时n越大,则越靠前显示;
z-index可以理解为z轴的坐标(x,y轴控制左右、上下方位,z轴控制层叠div的前后方位)
只有用绝对定位(position:absolute)时,属性z-index才起作用;
未设置绝对定位(position:absolute)的div,其z-index永远为0;
未设定优先属性(z-index)的div,按照声明的顺序层叠,后声明的盖住先声明的,如果有两个Div属于父子关系,则子div覆盖父div;
(5) 透明属性:opacity:0.3;(firefox专用);
filter:alpha(opacity=30)(IE专用)
两者一起用的时候就将两种主流浏览器都兼容了;上面例子是将Div的透明度设置为30%,可以看出两者的设置稍有不同;Div的文本与背景色均能被透明化!
5 如何让DIV标签居中显示?
在经典论坛上面搜了些老贴子看,大都说的是用text-align:center加在BODY中,然后DIV标签相对于BODY而居中对齐。
这样有个缺点就是文章中所有的对象都会居中对齐(包括文字、图像等),这样文档中要靠左的对象就需要另加代码,这方法不行。
而如果直接加上:width:200PX;margin:0 atuo;,这样的话只是在FireFox浏览器中会居中对齐,而IE里面就不行。
搞了大半天,问题又回到标准上来了,在学习网页标准的时候,首先就是了解DOCTYPE的设置,因为这是至关重要的。
而DIV居中的问题所在,就是你的DOCTYPE部份:
程序代码
</span><span style="color:#0000ff;"><!</span><span style="color:#ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
当你加入这句声明以后:
程序代码
.div-1{
width:200px;
margin:0 auto;
}
margin属性用于控制对象的上/右/下/左4个方向的外边距,使用两个参数时,第一个参数表示为上下边距,第二个参数表示为左右边距.除了直接使用数值外,margin还支持一个值叫auto,auto值是让浏览器自动判断边距.
这样的语句在IE和FF浏览器中都可以让DIV居中。
呵呵,开始搞了半天,甚至想用论坛上说的JS方法,后来找到一个贴子,才搞懂原来是DOCTYPE的问题。
PS:而有些朋友在做某些网页的时候,是不能加这句声明的,嘿,这时候就只能用文章开头所说的在BODY中加入text-align:center的方法了。
6 如何隐藏div标签
document.getElementById("DIV的ID").style.display="none";//隐藏
document.getElementById("DIV的ID").style.display="block";//显示</span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>10 框架</p>
<div class="cnblogs_code">
<img id="code_img_closed_09735c67-e786-4f61-88e6-8a8b4b2f2b66" class="code_img_closed" src="http://img.e-com-net.com/image/info8/b8d97b5613f94ed2ba791cad57d0b2ed.gif" alt="" width="0" height="0">
<img id="code_img_opened_09735c67-e786-4f61-88e6-8a8b4b2f2b66" class="code_img_opened" src="http://img.e-com-net.com/image/info8/2f88dd3f1cd145f59c0e47b51acdbd4b.gif" alt="" width="0" height="0">
<div id="cnblogs_code_open_09735c67-e786-4f61-88e6-8a8b4b2f2b66" class="cnblogs_code_hide">
<pre><span style="color:#000000;">一 框架
一个浏览器文档窗口只能显示一个网页文件,但是可以通过使用框架,在同一个浏览器窗口中显示不止一个页面。
使用框架的页面主要包含两个部分,一个是框架集,另一个就是具体的框架文件。
框架多用于网站后台或者内网系统的布局。
使用框架的坏处:
(1) 开发人员必须同时跟踪更多的HTML文档
(2) 很难打印整张页面
1 框架集(</span><span style="color:#0000ff;"><</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span><span style="color:#000000;">):
(1)框架集就是用来定义这一HTML文件为框架模式,并设定视窗如何分割的文件。通俗一点地说,框架集就是存放框架结构的文件,也是访问框架文件的入口文件。
如果网页由左右二个框架组成,那么除了左右二个网页文件之外,还有一个总的框架集文件。
在使用框架的页面中,</span><span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>主体标记被框架标记<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>所代替。而对于框架页面中包含的每一个框架,都是通过<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span><span style="color:#000000;">标记来定义的。
(2)rows属性:水平分割窗口。
水平分割窗口是将页面沿水平方向切割,也就是将页面分成上下排列的多个窗口。
rows中可以取多个值,每个值表示一个框架窗口的水平宽度,它的单位可以是像素,也可以是占浏览器的百分比。
但是要注意的是,一般设定了几个rows的值,就需要有几个框架,也就是需要有相应数量的</span><span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span><span style="color:#000000;">参数。
框架集rows属性代码:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>水平分割窗口的效果<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">rows</span><span style="color:#0000ff;">="30%,70%"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
(3) cols属性:垂直分割窗口。
垂直分割窗口就是将页面沿垂直方向分割成多个窗口,也就是将页面分成左右排列的多个窗口。
cols中可以取多个值,每个值表示一个框架窗口的水平宽度,它的单位可以是像素,也可以是占浏览器的百分比。
与水平分割窗口向同,一般设定了几个cols的值,就需要有几个框架,也就是有几个</span><span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span><span style="color:#000000;">参数。
框架集cols属性代码:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>垂直分割窗口的效果<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">cols</span><span style="color:#0000ff;">="20%,55%,25%"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
(4) frameborder属性:设置边框。
在默认情况下,框架窗口的四周有一条边框线,通过frameborder参数可以调整边框线的显示情况。
语法为:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">frameborder</span><span style="color:#0000ff;">="1"</span><span style="color:#0000ff;">></span>或者<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">frameborder</span><span style="color:#0000ff;">="0"</span><span style="color:#0000ff;">></span><span style="color:#000000;">。
frameborder的取值只能为0或1。如果取值为0,那么边框线将会被隐藏;如果取值为1,边框线将会显示。
在frameset中设置将会对整个框架有效,在frame中设置则只对当前这个框架有效。
框架集frameborder属性代码:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>设置框架窗口的边框显示效果<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">rows</span><span style="color:#0000ff;">="20%,55%,25%"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">frameborder</span><span style="color:#0000ff;">="1"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">cols</span><span style="color:#0000ff;">="35%,65%"</span><span style="color:#ff0000;"> frameborder</span><span style="color:#0000ff;">="0"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">frameborder</span><span style="color:#0000ff;">="0"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
(5) framespacing属性:框架的边框宽度。
框架的边框宽度在默认情况下是1像素,通过参数framespacing可以调整其大小。
语法:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">framespacing</span><span style="color:#0000ff;">="边框宽度"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
说明:边框宽度就是在页面中各个边框之间的线条宽度,以像素为单位。而这一参数只能对框架集使用,对单个框架无效。
框架集framespacing属性代码:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>设置框架的边框宽度<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">rows</span><span style="color:#0000ff;">="30%,70%"</span><span style="color:#ff0000;"> framespacing</span><span style="color:#0000ff;">="10"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">cols</span><span style="color:#0000ff;">="20%,55%,25%"</span><span style="color:#ff0000;"> framespacing</span><span style="color:#0000ff;">="30"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
(6) bordercolor属性:
框架的边框颜色。使用参数bordercolor可以设置框架集的边框颜色。
语法:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">bordercolor</span><span style="color:#0000ff;">="颜色代码"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
说明:该参数同样只对整个框架集有效,对于单个框架无效。
框架集bordercolor属性代码
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>设置框架的边框颜色<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">rows</span><span style="color:#0000ff;">="30%,70%"</span><span style="color:#ff0000;"> framespacing</span><span style="color:#0000ff;">="10"</span><span style="color:#ff0000;"> bordercolor </span><span style="color:#0000ff;">="#CC99FF"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">cols</span><span style="color:#0000ff;">="20%,55%,25%"</span><span style="color:#ff0000;"> framespacing</span><span style="color:#0000ff;">="30"</span><span style="color:#ff0000;"> bordercolor </span><span style="color:#0000ff;">="#9900FF"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
2 框架(</span><span style="color:#0000ff;"><</span><span style="color:#800000;">frame</span><span style="color:#0000ff;">></span><span style="color:#000000;">)和src属性。
框架结构中的各个页面都是一个单独的文字,而这些文件是通过src参数进行设置的。
语法:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="页面源文件地址"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
说明:页面文件是框架页面的具体内容的所在,对于没有设置源文件的框架,只是空白页面,是没有任何作用的。
页面的源文件可以是正常的HTML文件,也可以是一个图片或者其他的文件。
框架frame和src属性代码
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>设置页面源文件<span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">rows</span><span style="color:#0000ff;">="30%,70%"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="pic01.gif"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="src01.html"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
3 </span><span style="color:#0000ff;"><</span><span style="color:#800000;">noframes</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">noframes</span><span style="color:#0000ff;">></</span><span style="color:#800000;">noframes</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签用于浏览器不支持框架时显示页面内容。
noframes代码
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">cols</span><span style="color:#0000ff;">="25%,50%,25%"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="/example/html/frame_a.html"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="/example/html/frame_b.html"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="/example/html/frame_c.html"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">noframes</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>您的浏览器无法处理框架!<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">noframes</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
二 浮动框架(</span><span style="color:#0000ff;"><</span><span style="color:#800000;">iframe</span><span style="color:#0000ff;">></span><span style="color:#000000;">)
浮动框架是一种较为特殊的框架,它是在浏览器窗口中嵌套子窗口,也就是整个页面并不是框架页面,但是却包含一个框架窗口。在框架窗口内显示相应的页面内容。浮动框架又叫内联框架(inline frame),并且因此而得名。
语法:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">iframe </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="页面源文件"</span><span style="color:#0000ff;">></</span><span style="color:#800000;">iframe</span><span style="color:#0000ff;">></span><span style="color:#000000;">
说明:与普通框架结构类似,浮动框架也可以设置很多参数,如 name、scrolling、frameborder等。 但是与普通框架相比,浮动框架中不包含framespacing和bordercolor参数。
src属性:浮动框架中最基本的参数就是src,它用来设置浮动框架页面的源文件地址,也是浮动框架页面必需的参数。因为只有设置了源文件的内容,浮动框架才有意义。
语法:</span><span style="color:#0000ff;"><</span><span style="color:#800000;">iframe </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="页面源文件"</span><span style="color:#0000ff;">></span><span style="color:#000000;">
width和height属性:在普通框架结构中,由于框架就是整个浏览器窗口,因此不需要设置其大小。但是在浮动框架中,是插入到普通HTML页面中的,可以调整整个框架的大小。
语法:
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">iframe </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">= src="浮动框架页面源文件" </span><span style="color:#ff0000;">width</span><span style="color:#0000ff;">="页面宽度"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="页面高度"</span><span style="color:#0000ff;">></span><span style="color:#000000;">,页面的宽度和高度值都以像素为单位。
浮动框架iframe代码
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">iframe </span><span style="color:#ff0000;">src</span><span style="color:#0000ff;">="/i/eg_landscape.jpg"</span><span style="color:#ff0000;"> width</span><span style="color:#0000ff;">="550"</span><span style="color:#ff0000;"> height</span><span style="color:#0000ff;">="310"</span> <span style="color:#0000ff;">></</span><span style="color:#800000;">iframe</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>一些老的浏览器不支持 iframe。<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>如果得不到支持,iframe 是不可见的。<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
三 框架布局的示例
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>框架主页面 <span style="color:#0000ff;"></</span><span style="color:#800000;">title</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">head</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">rows</span><span style="color:#0000ff;">="20%,*"</span><span style="color:#0000ff;">></span><span style="color:#008000;"><!--</span><span style="color:#008000;">框架集,控件文件的容器</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="topFame"</span><span style="color:#ff0000;"> src</span><span style="color:#0000ff;">="3.html"</span><span style="color:#ff0000;"> noresize</span><span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frameset </span><span style="color:#ff0000;">cols</span><span style="color:#0000ff;">="240px,*"</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="leftFrame"</span><span style="color:#ff0000;"> src</span><span style="color:#0000ff;">="1.html"</span><span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">frame </span><span style="color:#ff0000;">name</span><span style="color:#0000ff;">="rightFrame"</span><span style="color:#ff0000;"> src</span><span style="color:#0000ff;">="2.html"</span><span style="color:#ff0000;"> marginwidth</span><span style="color:#0000ff;">="20px"</span><span style="color:#ff0000;"> scrolling</span><span style="color:#0000ff;">="no"</span><span style="color:#0000ff;">/></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">noframes</span><span style="color:#0000ff;">></span>
<span style="color:#008000;"><!--</span><span style="color:#008000;">noframes标记当中可以包含body标记</span><span style="color:#008000;">--></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span><span style="color:#000000;">
该页面不支持frameset标签!
</span><span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">noframes</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">frameset</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span><span style="color:#000000;">
四 链接如何跳出框架
在网站后台布局中,框架用得比较多。在很多时候,我们需要跳出框架,重新加载页面。
那么链接如何才能跳出框架呢?其实,只需要指定</span><span style="color:#0000ff;"><</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span><span style="color:#000000;">标签的target属性为"_top"即可实现。下面是一个简单的例子。
代码
</span><span style="color:#0000ff;"><</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>被锁在框架中了吗?<span style="color:#0000ff;"></</span><span style="color:#800000;">p</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"><</span><span style="color:#800000;">a </span><span style="color:#ff0000;">href</span><span style="color:#0000ff;">="/index.html"</span><span style="color:#ff0000;">
target</span><span style="color:#0000ff;">="_top"</span><span style="color:#0000ff;">></span>请点击这里!<span style="color:#0000ff;"></</span><span style="color:#800000;">a</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">body</span><span style="color:#0000ff;">></span>
<span style="color:#0000ff;"></</span><span style="color:#800000;">html</span><span style="color:#0000ff;">></span></pre>
</div>
<span class="cnblogs_code_collapse">View Code</span>
</div>
<p> </p>
<p>参考来源:</p>
<p>http://www.cnblogs.com/linhaifeng/articles/8982967.html</p>
<p>https://www.cnblogs.com/yuanchenqi/articles/5603871.html</p>
<p>https://www.cnblogs.com/linu/p/8150499.html</p>
</div>
<p>转载于:https://www.cnblogs.com/iamspecialone/p/11139491.html</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1292662009522888704"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Html结构解析)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1903015714172760064.htm"
title="决策树算法及其python实例" target="_blank">决策树算法及其python实例</a>
<span class="text-muted">m0_74831463</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%86%B3%E7%AD%96%E6%A0%91/1.htm">决策树</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、决策数的概念什么是决策树算法呢?决策树(DecisionTree)是一种基本的分类与回归方法,本文主要讨论分类决策树。决策树模型呈树形结构,在分类问题中,表示基于特征对数据进行分类的过程。它可以认为是if-then规则的集合。每个内部节点表示在属性上的一个测试,每个分支代表一个测试输出,每个叶节点代表一种类别二、决策树的构造1、决策树的构造步骤输入:训练集D={(21,11),(z2,32),</div>
</li>
<li><a href="/article/1903015587223760896.htm"
title="HTML5响应式使用css媒体查询" target="_blank">HTML5响应式使用css媒体查询</a>
<span class="text-muted">前段技术人</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%AA%92%E4%BD%93/1.htm">媒体</a>
<div>HTML负责搭建页面结构,CSS负责样式设计,并且通过媒体查询实现了较好的响应式效果,能够适应不同屏幕尺寸下面就是写了一个详细的实例。CSS部分*{margin:0;padding:0;box-sizing:border-box;}*是通配选择器,会选中页面上的所有元素。margin:0;将所有元素的外边距设置为0。padding:0;将所有元素的内边距设置为0。box-sizing:border</div>
</li>
<li><a href="/article/1903015208452943872.htm"
title="存算一体与存算分离:架构设计的深度解析与实现方案" target="_blank">存算一体与存算分离:架构设计的深度解析与实现方案</a>
<span class="text-muted">克里斯蒂亚诺罗纳尔多阿维罗</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>随着数据量的不断增大和对计算能力的需求日益提高,存算一体作为一种新型架构设计理念,在大数据处理、云计算和人工智能等领域正逐步引起广泛关注。在深入探讨存算一体之前,我们需要先了解存储和计算的基本概念,以及存算分离和存算一体之间的区别。什么是存算一体?存算一体,顾名思义,是将数据存储与计算资源紧密结合,形成一个统一的架构。在这种架构下,存储和计算不仅在物理层面上结合,更在架构设计上深度融合。具体来说,</div>
</li>
<li><a href="/article/1903013818905194496.htm"
title="探索Sfm-python: 一款强大的计算机视觉库" target="_blank">探索Sfm-python: 一款强大的计算机视觉库</a>
<span class="text-muted">缪昱锨Hunter</span>
<div>探索Sfm-python:一款强大的计算机视觉库去发现同类优质开源项目:https://gitcode.com/在计算机视觉领域,Sfm-python是一个值得关注的开源项目,它以简洁高效的Python接口提供结构化从运动(StructurefromMotion,SfM)算法。如果你对3D重建、图像匹配或地理定位有兴趣,那么这个项目将是你不可或缺的工具。让我们一起深入了解一下它的技术细节、应用场景</div>
</li>
<li><a href="/article/1903013692690198528.htm"
title="bp抓IOS的包" target="_blank">bp抓IOS的包</a>
<span class="text-muted">仙女很美哦</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/udp/1.htm">udp</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>抓包工具的原理与使用指南一、抓包工具的原理抓包工具的核心原理是通过代理设置,使得浏览器访问请求经过抓包工具,再转发到服务器。具体流程如下:访问流程:浏览器>>抓包工具>>服务器响应流程:服务器>>抓包工具>>浏览器1.HTTP数据的抓包HTTP协议本身是明文传输的,因此抓包工具可以直接捕获并解析这些数据。2.HTTPS数据的抓包HTTPS协议在传输过程中是加密的,因此抓包工具需要模拟服务端和客户端</div>
</li>
<li><a href="/article/1903010921790369792.htm"
title="Kafka深度解析" target="_blank">Kafka深度解析</a>
<span class="text-muted">GarfieldEr007</span>
<a class="tag" taget="_blank" href="/search/Kafka%2FMQ/1.htm">Kafka/MQ</a><a class="tag" taget="_blank" href="/search/Kafka/1.htm">Kafka</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6/1.htm">深度</a><a class="tag" taget="_blank" href="/search/%E8%A7%A3%E6%9E%90/1.htm">解析</a><a class="tag" taget="_blank" href="/search/MQ/1.htm">MQ</a>
<div>原创文章,转载请务必将下面这段话置于文章开头处(保留超链接)。本文转发自Jason’sBlog,原文链接http://www.jasongj.com/2015/01/02/Kafka深度解析背景介绍Kafka简介Kafka是一种分布式的,基于发布/订阅的消息系统。主要设计目标如下:以时间复杂度为O(1)的方式提供消息持久化能力,即使对TB级以上数据也能保证常数时间的访问性能高吞吐率。即使在非常廉价</div>
</li>
<li><a href="/article/1903010923061243904.htm"
title="Python Textract库:文本提取" target="_blank">Python Textract库:文本提取</a>
<span class="text-muted">程序员喵哥</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>更多Python学习内容:ipengtao.comTextract是一个强大的Python库,用于从各种文件格式中提取文本。无论是PDF、Word文档、Excel电子表格、HTML页面还是图像,Textract都能有效地提取其中的文本内容。Textract通过集成多种开源工具和库,实现了对多种文件格式的支持,使得文本提取变得简单而高效。本文将详细介绍Textract库的安装、主要功能、基本操作、高</div>
</li>
<li><a href="/article/1903010161988005888.htm"
title="【小白深度教程 1.32】手把手教你从多视角图像进行 3D 重建(SfM 算法)" target="_blank">【小白深度教程 1.32】手把手教你从多视角图像进行 3D 重建(SfM 算法)</a>
<span class="text-muted">小寒学姐学AI</span>
<a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E4%B8%89%E7%BB%B4%E9%87%8D%E5%BB%BA/1.htm">三维重建</a>
<div>【小白深度教程1.32】手把手教你从多视角图像进行3D重建(SfM算法)1.SfM三维重建算法简介2.SfM方法和原理3.安装依赖库4.构建数据集5.可视化结果6.完整代码1.SfM三维重建算法简介从多张照片中开发三维模型被称为多视图3D重建。数码相机的进步以及图像分辨率和清晰度的提高,使得利用仅有的相机而非昂贵的特殊传感器来重建3D图像成为可能。重建的目标是从一组照片中推导场景的几何结构,假设摄</div>
</li>
<li><a href="/article/1903005249635938304.htm"
title="Redis操作命令详解" target="_blank">Redis操作命令详解</a>
<span class="text-muted">HaYiBoy</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E5%85%B7%E5%AE%89%E8%A3%85/1.htm">软件工具安装</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a>
<div>Redis(RemoteDictionaryServer,远程字典服务)是一个开源的键值存储系统,通常用作数据库、缓存或消息传递系统。它支持多种数据结构,如字符串(strings)、哈希(hashes)、列表(lists)、集合(sets)、有序集合(sortedsets)等。本文将详细介绍Redis的一些常用操作命令,帮助你更好地使用Redis。1.连接命令1.1redis-cliredis-c</div>
</li>
<li><a href="/article/1903004090133180416.htm"
title="对数据库的总结" target="_blank">对数据库的总结</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>一、数据库基础1.数据库是一个用于存储和操作数据的文件系统2.关系型数据库:是基于二维表存储的,每个表格由列和行组成,列代表属性,行代表约束,数据的组织和查询更加方便和高效。3.库表操作结构:MySQL和Oracle,通用工具Navicat4.SQL语句的库表操作:createtable:创建表altertable:修改表droptable:删除表truncatetable:删除表中的所有数据,但</div>
</li>
<li><a href="/article/1903003990778507264.htm"
title="html 5中哪个标签用于定义标题列表项,No.5 HTML常用标签" target="_blank">html 5中哪个标签用于定义标题列表项,No.5 HTML常用标签</a>
<span class="text-muted">李诗旸</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/5%E4%B8%AD%E5%93%AA%E4%B8%AA%E6%A0%87%E7%AD%BE%E7%94%A8%E4%BA%8E%E5%AE%9A%E4%B9%89%E6%A0%87%E9%A2%98%E5%88%97%E8%A1%A8%E9%A1%B9/1.htm">5中哪个标签用于定义标题列表项</a>
<div>一、标题标签为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即至。我是一级标题我是二级标题我是三级标题我是四级标题我是五级标题我是六级标题单词head的缩写,意为头部、标题。标签语义:作为标题使用,并且依据重要性递减。特点:加了标题的文字会变的加粗,字号也会依次变大。一个标题独占一行。二、段落标签在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示</div>
</li>
<li><a href="/article/1903003332503465984.htm"
title="Apifox vs Apipost,API 管理工具选型思考,企业究竟该如何选?" target="_blank">Apifox vs Apipost,API 管理工具选型思考,企业究竟该如何选?</a>
<span class="text-muted"></span>
<div>在企业级API调试与管理场景中,选择一款高效的工具至关重要。市面上的调试工具琳琅满目,而Apifox和Apipost是近几年两款备受开发者关注的API工具。二者都宣称为团队协作和接口调试赋能,但对企业来说,究竟谁才是更适合的选择呢?本文将从功能对比、用户体验、企业适配度和性价比等多个维度做一次全面解析,帮助你做出更明智的选择。一.概述与定位ApiFoxApifox是一款国产的API调试工具,主打“</div>
</li>
<li><a href="/article/1902999951038803968.htm"
title="通俗详解redis底层数据结构哈希表之渐进式rehash" target="_blank">通俗详解redis底层数据结构哈希表之渐进式rehash</a>
<span class="text-muted">八股文领域大手子</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a>
<div>一、为什么要用渐进式rehash?假设你家的旧柜子(哈希表)装满了,需要换个大柜子。如果一次性把所有东西倒腾到新柜子,你可能得停下手头所有事,累得半死(这就是传统rehash的问题:卡顿)。Redis为了不“累死”,选择边搬边用,每次搬一点,这就是“渐进式”。二、具体怎么“搬家”?1️⃣先准备好新柜子(分配空间)•Redis会先申请一个更大的新哈希表(比如旧表两倍大),这时候系统里同时有「旧表」和</div>
</li>
<li><a href="/article/1902999824756699136.htm"
title="Zset应用之滑动窗口限流" target="_blank">Zset应用之滑动窗口限流</a>
<span class="text-muted">八股文领域大手子</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>滑动窗口限流的实现原理滑动窗口限流的核心是:统计某个时间窗口内的请求数,若超过阈值则拒绝新请求。用RedisZSet实现的关键步骤:1.数据结构设计ZSetKey:rate_limit:api1(示例)member:请求唯一标识(如UUID或IP+时间戳)score:请求的时间戳(单位需一致,如秒或毫秒)2.限流逻辑(分步骤)假设限制60秒内最多100次请求:步骤1:删除时间窗口外的旧请求#删除6</div>
</li>
<li><a href="/article/1902999068766957568.htm"
title="什么是 HTML 实体和转义" target="_blank">什么是 HTML 实体和转义</a>
<span class="text-muted">西门吹雪在编程</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在网页前端的源代码中,你可能会看到"这种字符串。这种字符串实际上是HTML实体之一,用于表示双引号字符(")。HTML实体是一种用于在HTML文档中表示某些特殊字符的方法,因为这些字符在HTML中有特定的用途或可能会与HTML标签语法冲突。HTML实体的背景和用途在HTML中,一些字符有特定的意义。例如,用于标记HTML标签的开始和结束。如果你想在网页中显示这些字符而不是把它们解释为HT</div>
</li>
<li><a href="/article/1902998816559263744.htm"
title="HTML中的零宽字符" target="_blank">HTML中的零宽字符</a>
<span class="text-muted">Jinuss</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>概述零宽字符是一组在文本中没有可见宽度的字符,它们通常用于处理文本的布局、分隔和合成。下面是一些常见的零宽字符及其详细介绍:详细介绍零宽空格(ZeroWidthSpace,ZWSP)Unicode码位:U+200BHTML实体:或用途:用于防止文字自动换行。用于在文本中插入不可见的间隔,以控制排版或进行文本分析。零宽非连字符(ZeroWidthNon-Joiner,ZWNJ)Unicode码位:U</div>
</li>
<li><a href="/article/1902995664091017216.htm"
title="html实体字符" target="_blank">html实体字符</a>
<span class="text-muted">Qhumaing</span>
<a class="tag" taget="_blank" href="/search/HTML%E5%AD%A6%E4%B9%A0/1.htm">HTML学习</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>HTML实体字符HTML实体字符(HTMLEntities)是在HTML中用来表示那些在HTML文档中直接使用可能会引起问题的特殊字符的一种方法。这些特殊字符包括但不限于尖括号、与号、引号等,它们在HTML中有特定的用途(如标签界定符、属性值分隔符等),如果直接使用,浏览器可能会误解它们。以下是常见的HTML实体字符及其用途:<-小于号()&-与号(&)"-双引号(")&a</div>
</li>
<li><a href="/article/1902992765134893056.htm"
title="如何在 HTML 中创建一个有序列表和无序列表,它们的语义有何不同?" target="_blank">如何在 HTML 中创建一个有序列表和无序列表,它们的语义有何不同?</a>
<span class="text-muted">前端大白话</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E7%99%BD%E8%AF%9D%E5%89%8D%E7%AB%AF%E5%85%AB%E8%82%A1/1.htm">大白话前端八股</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>大白话如何在HTML中创建一个有序列表和无序列表,它们的语义有何不同?1.HTML中有序列表和无序列表的基本概念在HTML里,列表是一种用来组织信息的方式。有序列表就是带有编号的列表,它可以让内容按照一定的顺序呈现;无序列表则是用符号(像圆点、方块等)来标记每一项内容,重点在于展示并列的信息,不强调顺序。2.创建无序列表无序列表使用标签来创建,每一项内容用标签包裹。下面是具体的代码示例,代码里有详</div>
</li>
<li><a href="/article/1902991882749800448.htm"
title="怎样修改下面HTML中存在的错误?" target="_blank">怎样修改下面HTML中存在的错误?</a>
<span class="text-muted">2301_79698214</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>functiongetTime(){vardate=newDate();vartime=date.toLocaleDateString();vartime1=date.toLocaleTimeString();vartime2=time+''+time1span.innerHTML=time2;}window.setInterval("getTime()",1000)window.alert("这</div>
</li>
<li><a href="/article/1902990494921715712.htm"
title="linux自律 第 40 天" target="_blank">linux自律 第 40 天</a>
<span class="text-muted">嵌入式大大白</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>在学习了sqlite3数据库的增删改查之后,我开始做了一个基于web服务端的商品查询系统,将商品的图片,名称,id,详细描述和关键词等都放入了该数据库中,利用该数据库和html构建的网页来完成该项目。该项目首先需要设计出登录系统,登录需要密码和账号,所以需要注册,我打算在注册的时候使用数据库,将注册的信息放在数据库中。然后使用账号密码登录的时候,输入的账号密码在请求报文中,以post的形式发出来,</div>
</li>
<li><a href="/article/1902988983403606016.htm"
title="Lua的面向对象,封装,继承,多态" target="_blank">Lua的面向对象,封装,继承,多态</a>
<span class="text-muted">顽石2019</span>
<div>概述我们总所周知对象是由属性和方法组成的,要用lua要描述一个对象,也必然要有这两个特性,属性和方法。lua的基本结构是table,所以Lua的类,其实都是table,因为它可以存储普通的变量又可以存储方法,我们利用table就可以描述一个对象的属性和方法。对象其实lua要模拟一个对象,关键就在于__index设置元表索引这块,它主要起到索引失败后该怎么办,如果它指向一张表,那么__index索引</div>
</li>
<li><a href="/article/1902988983919505408.htm"
title="STM32f429串口通信-基于HAL库" target="_blank">STM32f429串口通信-基于HAL库</a>
<span class="text-muted">大大大冯小小</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%B2%E5%8F%A3%E9%80%9A%E4%BF%A1/1.htm">串口通信</a><a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a>
<div>STM32f429串口通信接收-基于HAL库串口接收配置步骤1.调用函数HAL_UART_Init(UART_HandleTypeDef*huart)。通过定义结构体类型句柄UART_HandleTypeDef并初始化相关参数来配置串口通信的选用串口、字长、波特率、停止位、奇偶校验位、硬件流控、收发模式、DMA等。UART_HandleTypeDefusart1_handler;//UART句柄结</div>
</li>
<li><a href="/article/1902987094125506560.htm"
title="k8s往secret里导入证书_Kubernetes K8S之存储Secret详解" target="_blank">k8s往secret里导入证书_Kubernetes K8S之存储Secret详解</a>
<span class="text-muted">weixin_39604598</span>
<a class="tag" taget="_blank" href="/search/k8s%E5%BE%80secret%E9%87%8C%E5%AF%BC%E5%85%A5%E8%AF%81%E4%B9%A6/1.htm">k8s往secret里导入证书</a>
<div>K8S之存储Secret概述与类型说明,并详解经常使用Secret示例html主机配置规划服务器名称(hostname)系统版本配置内网IP外网IP(模拟)k8s-masterCentOS7.72C/4G/20G172.16.1.11010.0.0.110k8s-node01CentOS7.72C/4G/20G172.16.1.11110.0.0.111k8s-node02CentOS7.72C/</div>
</li>
<li><a href="/article/1902986588082728960.htm"
title="30秒生成电子合同:B2B系统+AI引擎缩短80%交易周期|数商云" target="_blank">30秒生成电子合同:B2B系统+AI引擎缩短80%交易周期|数商云</a>
<span class="text-muted">数商云网络</span>
<a class="tag" taget="_blank" href="/search/B2B%E7%B3%BB%E7%BB%9F/1.htm">B2B系统</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E5%AD%97%E5%8C%96/1.htm">数字化</a><a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%95%86%E5%B9%B3%E5%8F%B0/1.htm">电商平台</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E8%AE%A1%E7%AE%97/1.htm">云计算</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>引言在数字经济时代,B2B(Business-to-Business)电子商务正在以前所未有的速度改变着企业的运营模式。随着交易量的不断攀升,传统的合同生成和审核流程逐渐成为制约交易效率的瓶颈。然而,随着人工智能(AI)技术的飞速发展,结合B2B系统的智能化升级,我们正见证一场合同生成效率的革命。本文将深入探讨“30秒生成电子合同:B2B系统+AI引擎缩短80%交易周期”这一创新模式,解析其背后的</div>
</li>
<li><a href="/article/1902985958320566272.htm"
title="EN 71-3测试" target="_blank">EN 71-3测试</a>
<span class="text-muted">南京速跃检测技术服务有限公司</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%96%B9%E6%B3%95/1.htm">学习方法</a><a class="tag" taget="_blank" href="/search/%E5%88%9B%E4%B8%9A%E5%88%9B%E6%96%B0/1.htm">创业创新</a>
<div>以下是关于EN71-3测试的深度解读,结合法规背景、测试方法及实际应用进行结构化分析:一、EN71-3测试的核心目的EN71-3是欧盟《玩具安全指令》的第三部分,专门针对玩具材料中可迁移有害元素的限量要求,旨在模拟儿童误吞玩具材料后,重金属在胃液环境中的溶出风险,确保玩具化学安全性。二、测试方法与流程1.模拟消化环境-将玩具材料样品浸入模拟胃液的盐酸溶液(0.07mol/LHCl),在37℃下持续</div>
</li>
<li><a href="/article/1902985831962963968.htm"
title="【lua】面向对象" target="_blank">【lua】面向对象</a>
<span class="text-muted">岚花落_</span>
<a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a>
<div>建议提前学习https://www.runoob.com/lua/lua-metatables.html面向对象特征1)封装:指能够把一个实体的信息、功能、响应都装入一个单独的对象中的特性。2)继承:继承的方法允许在不改动原程序的基础上对其进行扩充,这样使得原功能得以保存,而新功能也得以扩展。这有利于减少重复编码,提高软件的开发效率。3)多态:同一操作作用于不同的对象,可以有不同的解释,产生不同的</div>
</li>
<li><a href="/article/1902982675870838784.htm"
title="记20个忘10个之七:身体结构" target="_blank">记20个忘10个之七:身体结构</a>
<span class="text-muted">nshkfhwr</span>
<a class="tag" taget="_blank" href="/search/beauty%E7%BE%8E%E5%A5%B3/1.htm">beauty美女</a><a class="tag" taget="_blank" href="/search/head%E5%A4%B4/1.htm">head头</a><a class="tag" taget="_blank" href="/search/body%E8%BA%AB/1.htm">body身</a><a class="tag" taget="_blank" href="/search/hand%E6%89%8B/1.htm">hand手</a><a class="tag" taget="_blank" href="/search/foot%E8%84%9A/1.htm">foot脚</a><a class="tag" taget="_blank" href="/search/lap%E5%A4%A7%E8%85%BF%E9%9D%A2/1.htm">lap大腿面</a><a class="tag" taget="_blank" href="/search/organ%E5%99%A8%E5%AE%98/1.htm">organ器官</a>
<div>记20个忘10个之七:身体结构附送几个单词:beautyn.美女lookern.靓女girln.女孩lassn.少女,年轻女子lassien.少女,小姑娘maidenn.少女,未婚女子maidn.女仆ladyn.女士;小姐hostessn.女主人;女房东mistressn.女主人,主妇;情妇blonden.金发女郎这样是不是很好记呀,^_^</div>
</li>
<li><a href="/article/1902971327917125632.htm"
title="栈-数据结构(C语言)" target="_blank">栈-数据结构(C语言)</a>
<span class="text-muted">java_prinln</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E6%A0%88/1.htm">栈</a>
<div>栈我们在用浏览器打开网页的时候,时常会点击页面上的某个链接跳转到其它页面浏览,又会在新的页面上,点击链接跳转到另一个新页面。另外,如果想回到上一个页面,就会点击浏览器的“返回”按钮,再点击一下又会返回上一个页面,而且每次点击“返回”只能返回上一级,浏览器的这个功能是怎么实现的呢?浏览器的这个功能可以用栈来实现,当前浏览的页面我们叫它为栈顶元素,跳转到一个新页面我们叫元素入栈,点击“返回”按钮我们叫</div>
</li>
<li><a href="/article/1902971330643423232.htm"
title="c语言数据结构之栈" target="_blank">c语言数据结构之栈</a>
<span class="text-muted">Qurry.OS</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a>
<div>前言栈是一种先进后出的结构,只能对栈顶进行操作,数据入栈、出栈都在栈顶处,换句话说,栈只能对栈顶端进行操作,禁止跳过栈顶插入或删除其它数据。栈可以简单分为数组栈和链表栈;数组栈设定了空间大小,而链表栈在内存允许的范围内无空间大小限制,通过链表的方式将栈链接起来。C语言数据结构之单链表C语言数据结构之双向链表c语言数据结构之栈c语言数据结构之队列C语言数据结构之树1链表栈1.1数据结构在单链表的基础</div>
</li>
<li><a href="/article/1902971201618243584.htm"
title="Docker 存储" target="_blank">Docker 存储</a>
<span class="text-muted">Psycho_MrZhang</span>
<a class="tag" taget="_blank" href="/search/Docker/1.htm">Docker</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a>
<div>目录挂载在执行run时设置参数-v即可实现目录映射,实现原理会在宿主机器创建一个空文件夹#挂载宿主机的/data目录到容器的/app目录dockerrun-d-v/data:/app--namemy-appmy-image#挂载docker内的/usr/share/nginx/html目录到本地机的/app/nghtmldockerrun-d-v/app/nghtml:/usr/share/ngi</div>
</li>
<li><a href="/article/49.htm"
title="辗转相处求最大公约数" target="_blank">辗转相处求最大公约数</a>
<span class="text-muted">沐刃青蛟</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/%E6%BC%8F%E6%B4%9E/1.htm">漏洞</a>
<div>无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&</div>
</li>
<li><a href="/article/176.htm"
title="F5负载均衡会话保持技术及原理技术白皮书" target="_blank">F5负载均衡会话保持技术及原理技术白皮书</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/F5/1.htm">F5</a><a class="tag" taget="_blank" href="/search/%E8%B4%9F%E8%BD%BD%E5%9D%87%E8%A1%A1/1.htm">负载均衡</a>
<div>一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下</div>
</li>
<li><a href="/article/303.htm"
title="Object.equals方法:重载还是覆盖" target="_blank">Object.equals方法:重载还是覆盖</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/generics/1.htm">generics</a><a class="tag" taget="_blank" href="/search/override/1.htm">override</a><a class="tag" taget="_blank" href="/search/overload/1.htm">overload</a>
<div>本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu</div>
</li>
<li><a href="/article/430.htm"
title="初始线程" target="_blank">初始线程</a>
<span class="text-muted">15700786134</span>
<div> 暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr</div>
</li>
<li><a href="/article/557.htm"
title="Linux的tcpdump" target="_blank">Linux的tcpdump</a>
<span class="text-muted">被触发</span>
<a class="tag" taget="_blank" href="/search/tcpdump/1.htm">tcpdump</a>
<div>用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直</div>
</li>
<li><a href="/article/684.htm"
title="安卓程序listview优化后还是卡顿" target="_blank">安卓程序listview优化后还是卡顿</a>
<span class="text-muted">肆无忌惮_</span>
<a class="tag" taget="_blank" href="/search/ListView/1.htm">ListView</a>
<div>最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb</div>
</li>
<li><a href="/article/811.htm"
title="扩展easyUI tab控件,添加加载遮罩效果" target="_blank">扩展easyUI tab控件,添加加载遮罩效果</a>
<span class="text-muted">知了ing</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&</div>
</li>
<li><a href="/article/938.htm"
title="gradle上传jar到nexus" target="_blank">gradle上传jar到nexus</a>
<span class="text-muted">矮蛋蛋</span>
<a class="tag" taget="_blank" href="/search/gradle/1.htm">gradle</a>
<div>原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon</div>
</li>
<li><a href="/article/1065.htm"
title="千万条数据外网导入数据库的解决方案。" target="_blank">千万条数据外网导入数据库的解决方案。</a>
<span class="text-muted">alleni123</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec</div>
</li>
<li><a href="/article/1192.htm"
title="JAVA IO InputStreamReader和OutputStreamReader" target="_blank">JAVA IO InputStreamReader和OutputStreamReader</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/JAVA.io%E6%93%8D%E4%BD%9C+%E5%AD%97%E7%AC%A6%E6%B5%81/1.htm">JAVA.io操作 字符流</a>
<div>这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据</div>
</li>
<li><a href="/article/1319.htm"
title="MO、MT解读" target="_blank">MO、MT解读</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/GSM/1.htm">GSM</a>
<div>MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP</div>
</li>
<li><a href="/article/1446.htm"
title="五个JavaScript基础问题" target="_blank">五个JavaScript基础问题</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/call/1.htm">call</a><a class="tag" taget="_blank" href="/search/apply/1.htm">apply</a><a class="tag" taget="_blank" href="/search/this/1.htm">this</a><a class="tag" taget="_blank" href="/search/Hoisting/1.htm">Hoisting</a>
<div>下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs</div>
</li>
<li><a href="/article/1573.htm"
title="【Thrift二】Thrift Hello World" target="_blank">【Thrift二】Thrift Hello World</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Hello+world/1.htm">Hello world</a>
<div>本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
</div>
</li>
<li><a href="/article/1700.htm"
title="【Avro一】Avro入门" target="_blank">【Avro一】Avro入门</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/%E5%85%A5%E9%97%A8/1.htm">入门</a>
<div>本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj</div>
</li>
<li><a href="/article/1827.htm"
title="安装nginx+ngx_lua支持WAF防护功能" target="_blank">安装nginx+ngx_lua支持WAF防护功能</a>
<span class="text-muted">ronin47</span>
<div>需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb</div>
</li>
<li><a href="/article/1954.htm"
title="java-5.查找最小的K个元素-使用最大堆" target="_blank">java-5.查找最小的K个元素-使用最大堆</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void</div>
</li>
<li><a href="/article/2081.htm"
title="TCP的TIME-WAIT" target="_blank">TCP的TIME-WAIT</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/socket/1.htm">socket</a>
<div>原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA</div>
</li>
<li><a href="/article/2208.htm"
title="jquery ajax 序列化表单" target="_blank">jquery ajax 序列化表单</a>
<span class="text-muted">coder_xpf</span>
<a class="tag" taget="_blank" href="/search/Jquery+ajax+%E5%BA%8F%E5%88%97%E5%8C%96/1.htm">Jquery ajax 序列化</a>
<div>
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo</div>
</li>
<li><a href="/article/2335.htm"
title="Apache集群乱码和最高并发控制" target="_blank">Apache集群乱码和最高并发控制</a>
<span class="text-muted">cuisuqiang</span>
<a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/%E5%B9%B6%E5%8F%91/1.htm">并发</a><a class="tag" taget="_blank" href="/search/%E9%9B%86%E7%BE%A4/1.htm">集群</a><a class="tag" taget="_blank" href="/search/%E4%B9%B1%E7%A0%81/1.htm">乱码</a>
<div>都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot</div>
</li>
<li><a href="/article/2462.htm"
title="websocket" target="_blank">websocket</a>
<span class="text-muted">dalan_123</span>
<a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a>
<div>一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长</div>
</li>
<li><a href="/article/2589.htm"
title="菜鸟分析网络执法官" target="_blank">菜鸟分析网络执法官</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包. </div>
</li>
<li><a href="/article/2716.htm"
title="Android相对布局属性全集" target="_blank">Android相对布局属性全集</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的</div>
</li>
<li><a href="/article/2843.htm"
title="Tomcat内存设置详解" target="_blank">Tomcat内存设置详解</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/tomcat%E5%86%85%E5%AD%98%E8%AE%BE%E7%BD%AE/1.htm">tomcat内存设置</a>
<div>Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提</div>
</li>
<li><a href="/article/2970.htm"
title="Java6 JVM参数选项" target="_blank">Java6 JVM参数选项</a>
<span class="text-muted">greatwqs</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jvm%E5%8F%82%E6%95%B0/1.htm">jvm参数</a><a class="tag" taget="_blank" href="/search/JVM+Options/1.htm">JVM Options</a>
<div>Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email: ken.wug@gmail.com
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt</div>
</li>
<li><a href="/article/3097.htm"
title="weblogic创建JMC" target="_blank">weblogic创建JMC</a>
<span class="text-muted">i5land</span>
<a class="tag" taget="_blank" href="/search/weblogic/1.htm">weblogic</a><a class="tag" taget="_blank" href="/search/jms/1.htm">jms</a>
<div>进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers</div>
</li>
<li><a href="/article/3224.htm"
title="基于 DHT 网络的磁力链接和BT种子的搜索引擎架构" target="_blank">基于 DHT 网络的磁力链接和BT种子的搜索引擎架构</a>
<span class="text-muted">justjavac</span>
<a class="tag" taget="_blank" href="/search/DHT/1.htm">DHT</a>
<div>上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使</div>
</li>
<li><a href="/article/3351.htm"
title="sql添加、删除表中的列" target="_blank">sql添加、删除表中的列</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO</div>
</li>
<li><a href="/article/3478.htm"
title="PHP中二维数组的排序方法" target="_blank">PHP中二维数组的排序方法</a>
<span class="text-muted">abc123456789cba</span>
<a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F/1.htm">排序</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div><?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level </div>
</li>
<li><a href="/article/3605.htm"
title="hive优化之------控制hive任务中的map数和reduce数" target="_blank">hive优化之------控制hive任务中的map数和reduce数</a>
<span class="text-muted">superlxw1234</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/hive%E4%BC%98%E5%8C%96/1.htm">hive优化</a>
<div>一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2. </div>
</li>
<li><a href="/article/3732.htm"
title="Spring Boot 1.2.4 发布" target="_blank">Spring Boot 1.2.4 发布</a>
<span class="text-muted">wiselyman</span>
<a class="tag" taget="_blank" href="/search/spring+boot/1.htm">spring boot</a>
<div>Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>