webpack模块工具的安装和使用
1、先创建一个目录(名字尽量英文),我的: web
2、进入web文件然后按住shift+鼠标右键,点打开命令行
3、初始化,用命令:npm init -y ,在web文件里会生成一个package.json文件
4、接下来进行安装,命令:npm install webpack --save-dev 没有报错就安装成功
5、接着安装,命令: npm install babel-loader@7 -D (@7代表版本号 -D代表测试和开发用的)
babel-loader:babel与webpack结合就使用babel-loader
6、输命令: npm i babel-core -D (i代表install) babel-core:核心包
7、再安装插件,命令:npm install babel-preset-es2015 babel-plugin-transform-runtime -D
babel:语法转化器(只转化关键字) babel-preset-es2015:提供预设(转化为ES5)
babel-plugin-transform-runtime:转化ES6函数
8、配置css模块:命令:npm install css-loader style-loader autoprefixer-loader -D
css-loader:核心包 style-loader:生成script标签并插入 autoprefixer-loader:添加前缀(解决兼容性问题)
9、配置less模块:命令:npm install less less-loader -D
10、经过以上一路的安装,如果没错,在web文件会生成一下文件:
11、检测版本有没有安装成功,命令:webpack -v
也可以去web ---node_modules---bin目录看有没有webpack文件生成:
12、配置环境:复制bin的路径,然后到计算机右键(属性)---高级系统设置---环境变量---path 放最后,先用分号隔开(英文分号)再粘贴这个路径上去,就可以了
13、在web文件下创建一个webpack.config.js文件,然后把下面的代码复制进去:
const path=require('path')
module.exports = {
// 打包main.js,打包后的文件输出到dist目录中,起名为build.js
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist/'),
filename: 'build.js'
},
// 配置不同类型文件模块的加载
module: {
rules: [
// 配置css文件模块,让css-loader那css文件打包到js中,再用style-loader让样式生效
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
// 配置less文件模块
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
},
// 配置解析es6为es5
{
test: /\.js$/,
use: [
{
loader: 'babel-loader',
options: {
// 配置要解析的语法规范
presets: ['es2015'],
// babel-loader的依赖,不引入部分es6代码可能会解析错误
plugins: ['transform-runtime']
}
}
],
// 排除掉这里的js模块,不然webpack解析他们,提高打包速度
exclude: /node_modules/
}
]
}
};14、在web文件下创建src文件,在src里面创建main.js 测试用
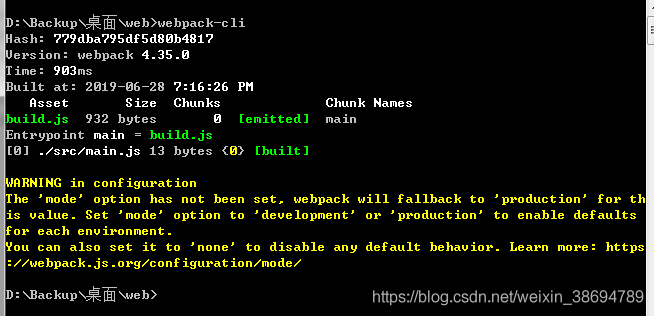
15、测试一下看能不能打包 命令:webpack-cli (没报错同时在web文件下生成dist文件,就代表打包成功)
16、测试个例子:
在web文件下创建一个index.html文件:(随便写一个测试代码),记得要应用dist里面的build.js文件
在src里创建一个my.css,写个样式:
在main.js文件里写(导入my.css):
然后在命令行再打包一下:命令webpack-cli ,然后在浏览器打开看一下html的效果 ,如下就打包成功了,对于.less文件也如同.css文件一样写和打包,记得每次更新一下代码都要用命令webpack-cli重新打包一下,再看效果
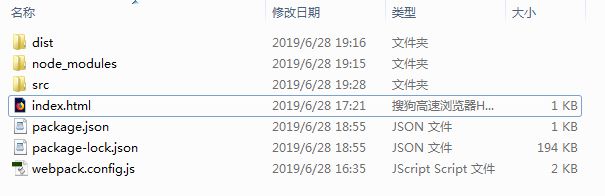
最后web文件里有:
src文件里有: