ASP.NET学习二心得:MVC编程
一、MVC介绍
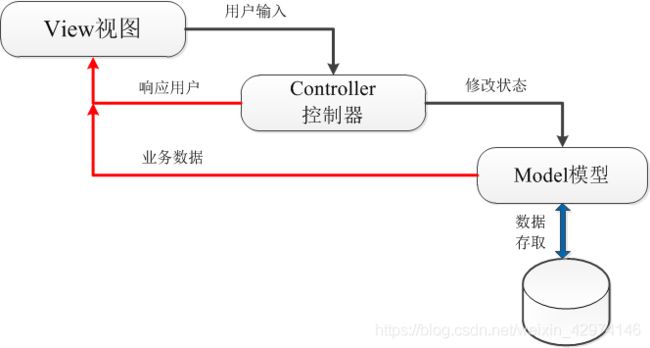
MVC(Model - View - Controller)架构模式将应用程序分为3个主要组件:模型、视图和控制器,它和WebForms一样都是基于ASP.NET框架,采用ASPX和Razor两种内置的试图引擎,本身开源,可以通过Nuget(包管理工具)下载很多插件类库。
-
模型(Model)
模型对象是实现应用程序数据域逻辑的部件,它装载的是一些数据实体,通常会检索模型状态并执行存储或读取数据。 -
视图(View)
显示用户界面的部件,在常规状态下,视图上的内容是由模型中的数据创建的。 -
控制器(Controller)
处理用户交互、使用模型并最终选择要呈现给用户的视图等流程控制部件。控制器接收用户的请求,然后处理用户要查询的信息,最后控制器将一个视图交还给用户。
在ASP.NET WebForms中,一次URL请求对应着一个ASPX页面,ASPX页面又必须是一个物理文件,在ASP.NET MVC中,一次URL请求是由控制中的Action方法来处理的。
二、什么是Routing
在ASP.NET WebForms中,一次URL请求对应着一个ASP页面,ASPX页面又必须是一个物理文件,而在ASP.NET MVC中,一次URL请求是由控制器中的Action方法来处理的。
三、创建MVC网站项目
传统的WebForms创建方式是首先创建一个aspx页面,然后在.cs文件中编写请求处理代码,但在ASP.NET MVC中,正常的逻辑是先创建控制器和Action,然后通过Action生成视图文件。
目录中不同的文件类型介绍
(1)Content文件夹:可以存放CSS文件或Image图片
(2)Controllers文件夹:用于存放控制器类
(3)Models文件夹:用于存放数据模型类
(4)Scripts文件夹:用于存放JavaScript代码文件
(5)Views文件夹:用于存放视图文件
过程1:创建ASP.NET MVC 控制器、视图和Action
首先添加控制器;接着添加MVC视图;最后添加MVC的处理方法(要与视图名相同)。
过程2:创建Models层
通过Entity Framework 可以很方便的将表映射到实体对象或将实体对象转换为数据库表,它支持Database First、Model First、Code First 三种开发模式。
过程3:创建自定义MVC路由配置路径
过程4:创建自定义MVC路由配置
过程5:Razor视图引擎的语法定义
视图文件的后缀名为.cshtml文件。
1.
@符号是Razor视图引擎的语法标记,用于调用C#语言
<span>@DateTime.Now</sapn>
</sapn>标签用来组合文档中的行内元素
2.
多行代码使用“@{code...}”标记代码块,在大括号内可以编写C#代码
@{
for(int i=0;i<10;i++)
{
<span>@i</span>
}
}
更多的关于HTML标签的内容可以看https://www.w3school.com.cn/tags/tag_li.asp
例:实现一个简单的MVC网页
(1)创建一个MVC项目,在定义导航页的布局代码Views-Shared-_Layout.cshtml,添加一个新闻链接按钮。
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("主页", "Index", "Home")</li>
<li>@Html.ActionLink("新闻","Index","News")</li>
<li>@Html.ActionLink("关于", "About", "Home")</li>
<li>@Html.ActionLink("联系方式", "Contact", "Home")</li>
</ul>
</div>
(2)在项目Controllers文件夹内创建一个News控制器,然后再News控制器的Index方法上单击鼠标右键,在弹出的快捷菜单中选择“添加视图”命令,在弹出的对话框中直接单击“添加”按钮,这时会在Views文件夹内自动创建一个 与控制器同名的文件,同时创建了一个与Action方法同名的视图文件。
(3)在News控制器的Index方法中,添加如下代码,然后在视图方法中将IList对象传进去
public ActionResult Index()
{
IList<string> NewsTitleList = new List<string>();//实例化List对象
int count = new Random().Next(3, 5);
for(int i=0;i<count;i++)
{
//每次添加5条新闻标题
NewsTitleList.Add("谷歌:手机停用2个月后将自动删除数据备份");
NewsTitleList.Add("未来无人驾驶舰船配备人工智能");
NewsTitleList.Add("西部数据12TB机械硬盘");
NewsTitleList.Add("如何学好ASP.NET");
}
return View(NewsTitleList);
}
(4)设计Index.cshtml视图页面,在页面中通过@model并指定对象模型类型来引用返回的对象实体,然后通过“@{}”语句实现Foreach遍历。
@model IList<string>
@{
ViewBag.Title = "新闻";
}
<ul>
@{
int i = 0;
foreach(string s in Model)
{
if(i==0)
{
<li><h3><a href="#">@s</a></h3></li> @* 这里是备注,i等于0表示第一个标题字号要大一些*@
}
else
{
@*从第二个标题开始字号要小一些,s为遍历的标题值*@
<li><h4><a href="#">@s</a></h4></li>
}
i++;
}
}
</ul>
最后可以在Views文件夹下Home内的Index.cshtml页面,单击鼠标右键,在浏览器中查看,加载出来的页面就是创建项目时自带的首页页面